HTTP 요청 메소드 ( Method )
클라이언트인 브라우저가 서버에 HTTP 요청을 보낼 때 사용하는 메소드.
1. GET 메소드.
2. POST 메소드.
3. PUT 메소드.
4. DELETE 메소드.
이 외에도 HEAD, OPTIONS, TRACE, CONNOECT 등이 있다.
GET 메소드
- GET 메소드는 주소에 데이터(data)를 추가하여 전달하는 방식이다.
- GET 메소드의 HTTP 요청은 브라우저에 의해 캐시(cached)되어 저장된다.
- GET 방식은 보통 쿼리 문자열 (query string)에 포함되어 전송되므로 길이에 제한이 있다.
따라서 보안상 취약점이 존재하므로 중요한 데이터는 POST 방식을 사용하여 요청하는 것이 좋다.
POST 메소드
- POST 메소드는 데이터(data)를 별도로 첨부하여 전달하는 방식이다.
- POST 방식의 HTTP 요청은 브라우저에 의해 캐시되지 않으므로 브라우저 히스토리에도 남지 않는다.
- POST 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송된다.
따라서 데이터의 길이에 제한이 없으며, GET 방식보다 보안성이 높다.
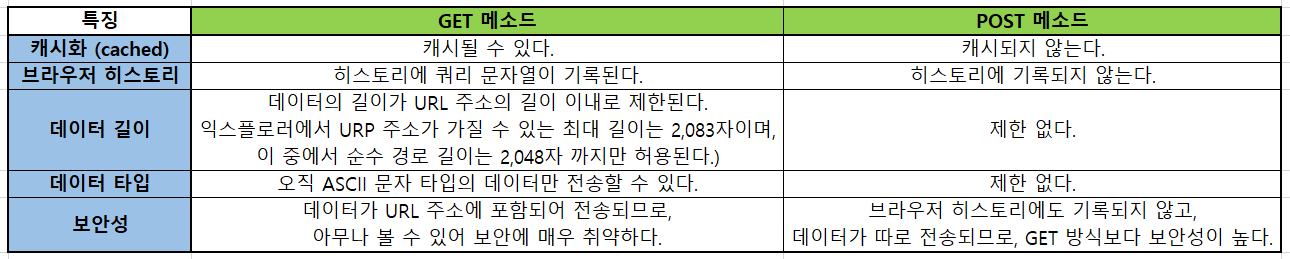
GET 메소드와 POST 메소드의 비교
AJAX 메소드
$.ajax() : 비동기식 AJAX를 이용하여 HTTP 요청을 전송한다.
$.get() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송한다.
$.post() : 전달받은 주소로 POST 방식의 HTTP 요청을 전송한다.
$.getScript() : 웹 페이지에 스크립트를 추가한다.
$.getJSON() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송하여, 응답으로 JSON 파일을 전송받는다.
load() : 서버에서 데이터를 읽은 후, 읽어 들인 HTML 코드를 선택한 요소에 배치한다.
$ajax() 메소드
jQuery.ajax( url [, settings ] ) >> 1.5 이상 버전 jQuery.ajax( settinfs ) >> 1.0 이상 버전
url : 요청 URL ( 클라이언트가 HTTP 요청을 보낼 서버의 주소.
settings : key/value 쌍으로 된 AJAX 요청 Set ( optional ).
- url : 요청 URL ( 클라이언트가 HTTP 요청을 보낼 서버의 주소 ).
- data : 요청과 함께 서버에 보내는 string 또는 JSON.
- success ( data, textStatus, jqXHR ) : 요청이 성공일 때 실행되는 callback 함수.
- data Type : 서버에서 내려온 data 형식 ( dafault : xml, json, script, text, html ).
메소드 체이닝 ( method chaining)
done : HTTP 요청이 성공하면 요청한 데이터가 dond() 메소드로 전달된다.
fail : HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달된다.
always : HTTP 요청이 성공하거나 실패하는 것에 상관없이 언제나 always() 메소드가 실행된다.
아래 코드는 $.ajax()메소드에서 사용할 수 있는 대표적인 옵션 이다.
$.ajax({ url: "/rest/1/psges/245", // 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소 data: { name: "비" }, // HTTP 요청과 함께 서버로 보낼 데이터 method: "GET", // HTTP 요청 메드 ( GET, POST 등 ) dataType: JSON" // 서버에서 보내줄 데이터의 타입 }) // HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달된다. .done(function(json) { $("<h1>".text(json.tittle).appendTo("body"); $("<div xlass=\"content\">").html(json.html).appendTo("body"); }) // HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달된다. .fail(function(xhr, status, errorThrown) { $("#test").html("오류가 발생했다.<br>") .append("오류명: " + errorThrown + <br>") .append("상태: " + status); }) // .always(function(xhr, status) { $("#text").html("요청이 완료되었습니다."); });
아래 코드는 $.ajax() 메소드의 동작을 보여주는 예제이다.
var jqxhr = $.ajax("/rest/1/pages/245") .done(function() { alert("성공"); }) .fail(function() { alert("실패"); }) .always(function() { alert("완료"); }); jqxhr.always(function() { alert("두 번째 성공"); });
$.ajaxSetup() 메소드
공통적인 기본 ajax 요청을 미리 설정하는데 사용한다.
jQuery.ajaxSetup( options )
optional : default Ajax 요청의 설정값 (key/value)
아래 예제는 미리 $.ajaxSetup() 에 기본사항들을 설정한 후 ajax로 각각 호출한다.
$.ajaxSetup({ url: '/api/users', global: false, type: "POST" }); $.ajax({ // url not set here; uses '/api/users; data: {'name': 'Dan'} }); $.ajax({ // url not set here' uses '/api/users'; data: {'name': 'John'} });
$.get() 메소드
jQuery에서는 AJAX를 이용하여 GET 방식의 HTTP 요청을 구현한 $.get() 메소드를 제공한다.
이 메소드를 사용하면 서버에 GET 방식의 HTTP 요청을 보낼 수 있다.
jQuery.get( url [,data] [, success(data, textStatus, jqXHR)] [, dataType])
url : 요청 URL ( 클라이언트가 HTTP 요청을 보낼 서버의 주소 )
data : 요청과 함께 서버에 보내는 string 또는 map
success (data, testStatus, jqXHR) : 요청이 성공일때 실행되는 callback 함수
dataType : 서버에서 내여론 data 형식. ( dafault : xml, json, script, test, html)
$.ajax 으로 표현
$.ajax({ type: "GET", url: url, data: data, success: success, dataType: dataType });
아래 예제는 $.get() 메소드의 동작을 보여준다.
// GET 방식으로 서버에 HTTP Request를 보낸다. $.get("/examples/media/request_ajax.php", { species: "고양이", name: "나비", age: 3, }, // 서버가 필요한 정보를 같이 보낸다. function(data, status) { $("test").html(data + "<br>" + status); // 전송받은 데이터와 전송 성공 여부를 보여준다. } ); });
POST 메소드
jQuery 에서는 AJAX를 이용하여 POST 방식의 HTTP 요청을 구현한 $.post()메소드를 제공한다.
이 메소드를 사용하면 서버에 POST 방식의 HTTP 요청을 보낼 수 있다.
$.post() 메소드의 원형은 다음과 같다.
$.post(URL주소,[데이터][,콜백함수]);
URL 주소 : 클라이언트가 HTTP 요청을 보낼 서버의 주소이다.
데이터 : HTTP 요청과 함께 서버로 보낼 데이터를 전달한다.
콜백 함수 : HTTP 요청이 성공했을 때 실행할 함수를 정의한다.
$.ajax 으로 표현
$.ajax({ type: "POST", url: url, data: data, success: success, dataType: dataType });
아래 예제는 $.post() 메소드의 동작을 보여준다.
// POST 방식으로 서버에 HTTP Request를 보낸다. $.post("/examples/media/request_ajax.php", { name: "홍길동", grade: "A" }, // 서버가 필요한 정보를 같이 보낸다. function(data, status) { $("#text").html(data + "<br>" + status); // 전송받은 데이터와 전송 성공 여부를 보여준다. } );
$.get.JSON() 메소드
서버에 데이터를 HTTP GET 방식으로 전송한 후 서버측 응답을 JSON 형식으로 받을때 사용한다.
jQuery.getJSON( url [, data] [, success(data, textStatus, jqXHR)] )
url : 요청 Url.
data : 요청과 함께 서버에 보내는 string 또는 map.
success(data,textStatus,jqXHR) : 요청이 성공일때 실행되는 callback 함수.
$.ajax 으로 표현
$.ajax({ url: url, dataType: 'json', data: data, success: callback });
$.getJSON("example?foo=1", { tags: "mount rainier", tagmode: "any", format: "json" }, function(data) { $.each(data.items, function(i,item) { $("<img/>").attr("src", item.media.m).appendTo("#images"); if ( i == 3 ) return false; }); }); 출처: https://araikuma.tistory.com/640?category=820803 [프로그램 개발 지식 공유:티스토리]
.load() 메소드
load() 메소드는 선택한 요소에서 호출하는 유일한 jQuery Ajax 메소드이다.
load() 메소드는 서버에서 데이터를 읽은 후, 읽어 들인 HTML 코드를 선택한 요소에 표시한다.
또한, 선택자를 URL 주소와 함께 전송하며느 읽어 들인 HTML 코드 중에서 선택자와 일치하는 요소만을 배치한다.
.load( url [, data] [, complete(responseText, textStatus, XMLHttpRequest)] )
url : 요청 URL
data : 요청과 함께 서버에 보내는 string 또는 map
complete(responseText, textStatus, XMLHttpRequest) : 요청이 완료될때 실행되는 callback 함수
아래 예제는 .load 메소드의 다양한 형태를 보여준다.
// Html Content 로딩 $('#result').load('ajax/test.html'); // Html Content 로딩 후 메시지 $('#result').load('ajax/test.html', function() { alert('Load was performed.'); }); // Html Content #container Target 로딩 $('#result').load('ajax/test.html #container'); // array parameter 전달 후 Html Content 로딩 $("#objectID").load("test.asp", { 'choices[]': ["Jon", "Susan"] } );