Calendar
과제를 하면서 달력을 구현하게 되었는데 달력을 직접 구현하는 방안과 라이브러리를 사용하는 방안으로 나뉘었다.
나는 라이브러리를 사용하여 달력을 구현하는 것으로 결정했다.
라이브러리를 사용하면 손 쉽게 달력 기능을 사용할 수 있고 커스터마이징도 쉬울 것이라 생각했다.
하지만 커스터마이징은 쉽지 않았다..
📆 Mui date picker
처음에는 Mui의 date picker, date range picker 라이브러리를 사용했다.
Mui Date picker는 좋은 date 라이브러리이다. date 선택, time 선택, date range 선택 등 다양한 기능을 제공해 주었다.
하지만 CSS를 커스텀하기에는 많은 어려움을 겪었다.
import { makeStyles } from "@material-ui/core/styles";
export const styles = makeStyles(() => ({
root: {
border: "1px solid grey"
}
}));makeStlyes()를 사용해서 커스텀을 하려했지만 Date의 날짜 Text 부분만 커스텀을 할 수 있었고 밑에 날짜를 바꾸기에는 많은 시간이 지나 더 이상 가망이 없어 포기했다.
(date picker의 root element 접근은 가능했지만 그 자식 element에 접근을 계속해서 실패했다..)
Mui는 lab 태그에 있는거 보니 아직 계속해서 개발중인 것 같다.
📆 react date picker
https://reactdatepicker.com/
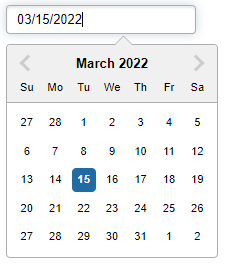
다음 대안으로 찾은 라이브러리는 react date picker 라이브러리다. Mui보다 예시가 더 많고 공식 문서에 커스텀하는 법도 적혀있어 Mui보다 수월하다 생각했다.
yarn add react-datepicker
() => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={(date) => setStartDate(date)} />
);
};
date picker, date range picker, time picker등 다양한 기능이 존재했다.
하지만 react-datepicker도 커스터마이징은 쉽지 않았다.
프로젝트에서 next.js를 사용해서 css를 import해오는 것부터 막혔다.
next.js에서 클래스 명에 따라 css 적용을 위해 global css로 지정해주어야 했다. 이 부분은 next.js를 잘 아시는 팀원분의 도움으로 해결했다ㅠㅠ
라이브러리를 커스터마이징하면서 내가 원치 않은 부분까지 css가 적용되는 상황이 많았는데 :not 연산자를 잘 활용해야겠다고 느꼈다.
🕒 dayjs
const start = dayjs(startDate);
const end = dayjs(endDate);
const startFormat = start.format("YYYY-MM-DD");
const endFormat = end.format("YYYY-MM-DD");
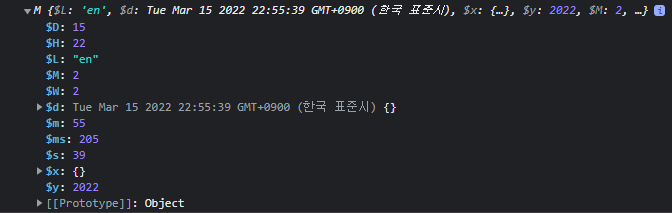
const diff = Math.floor(end.diff(start, "day", true)); // 날짜 차이dayjs는 날짜와 시간을 출력하는 라이브러리이다.
달력에서 받아온 날짜를 dayjs()안에 넣어주면 알아서

데이터를 반환해준다.
이 데이터를 format을 통해 자신이 원하는대로 date format을 할 수 있다.
위의 예시는 "YYYY-MM-DD"로 포맷을 해주었는데
결과로 2022-03-15로 나온다.
💡 느낀점
- 라이브러리가 무조건 좋은 것은 아니다
- Document의 API를 잘 보고 적용하는 능력을 길러야겠다.
- 한번 쯤은 라이브러리가 아닌 직접 구현해 보아야겠다
- 팀원분이 직접 달력을 구현하려 하셨는데 직접 구현하는 것이 커스터마이징이 수월하게 보였다. (시간이 없어서 완성하지 못하였지만..) - CSS 또한 학습할 내용이 많다.
- 세상에는 다양한 라이브러리가 존재한다. 다양한 라이브러리를 경험해보자
