Hacker News 에서 기사 Api를 가져와 화면에 출력하는 간단한 프로젝트
Hacker News API
index.html
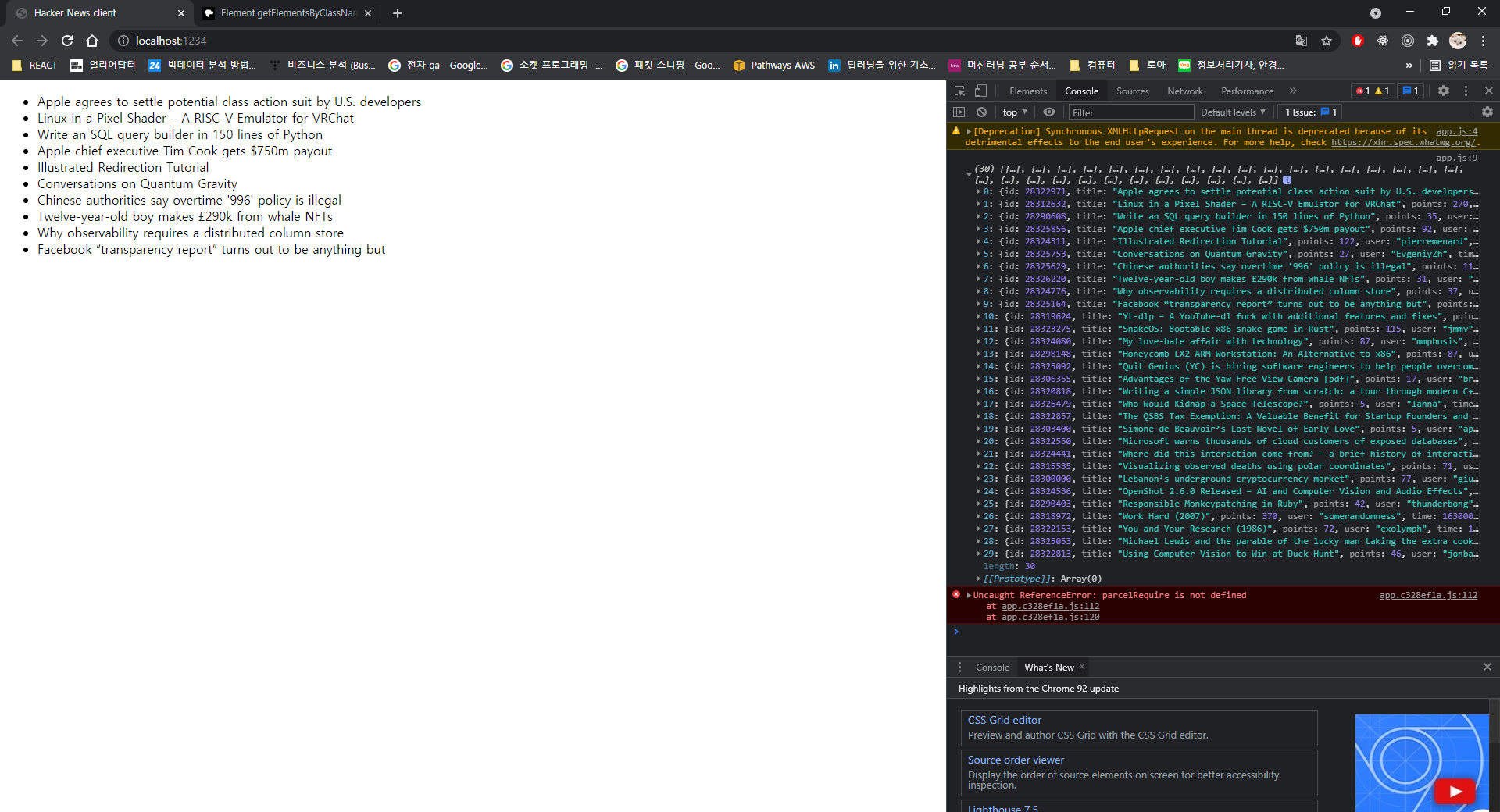
(웹 화면)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hacker News </title>
</head>
<body>
<div id="root">
</div>
<script src='app.js' type="module"></script>
</body>
</html>App.js
(js부분)
const ajax = new XMLHttpRequest();
const NEWS_URL = "https://api.hnpwa.com/v0/news/1.json"; // 해커 뉴스 news 1페이지
ajax.open("GET", NEWS_URL, false); //true: 비동기적으로 가져온다 false: 동기적으로 수행한다
ajax.send();
const newsFeed = JSON.parse(ajax.response); // 객체 -> json으로 변환
console.log(newsFeed[0].title);
const ul = document.createElement("ul");
for (let i = 0; i < 10; i++) {
const li = document.createElement("li");
li.innerHTML = newsFeed[i].title;
ul.appendChild(li);
}
document.getElementById("root").appendChild(ul);
Ajax(XMLHttpRequest): 네트워크 너머에 있는 데이터를 가져오는 도구
XMLHttpRequest가 제공하는 도구들을 사용할 수 있다.
ajax.open()을 이용해 데이터를 동기적(false인 경우)으로 불러온다.
ajax.send()를 호출한 시점에서 데이터를 가져온다.
불러온 데이터는
ajax.response에 담겨져있다.
JSON.parse(ajax.response)를 이용하여 데이터를 JSON형식으로 만들어 데이터를 가공하기 쉽게 만든다.
JSON형태의 결과

반복문을 이용하여 상위 10개의 기사 제목을 웹 화면에 출력한다.
