2021.08.11
<오늘 배운 것>
- 기본 태그
<html></html> //전체를 감싼다.
<head></head> //body에 들어가는 부분 외 전체 (title, meta, style등)
<body></body> //웹페이지에 들어가는 내용 모두 (h1, p, a, img등)- 하이퍼링크 연결
<a href="가고자 하는 인터넷 상 주소"> 쓰고 싶은 말 </a> //그 페이지에서 열림
<a href="가고자 하는 인터넷 상 주소" target="_blank"> 쓰고 싶은 말 </a> //다른 페이지에서 열림
<a href="folder1/page1.html"> /folder1 내에 존재하는 page1으로 갈 수 있음 이때 index.html과 folder1이 같은 급에 있다.
<a href="../index.html"> //page1에서 역으로 상위 폴더 (folder1)을 들렸다가 index.html로 가는 방법
여러번 하고 싶을 경우 반복하면 적용- 이미지 삽입
<img src="인터넷 상 사진의 주소" width="원하는 가로 크기" height="원하는 세로 크기"> //이미지는 닫는 태그가 없다. 본인 파일 내에 있는 이미지 사용을 원할 경우 하이퍼링크 연결과 같은 규칙 사용- 이미지 정렬에 관한 간단한 것
<style>
img {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
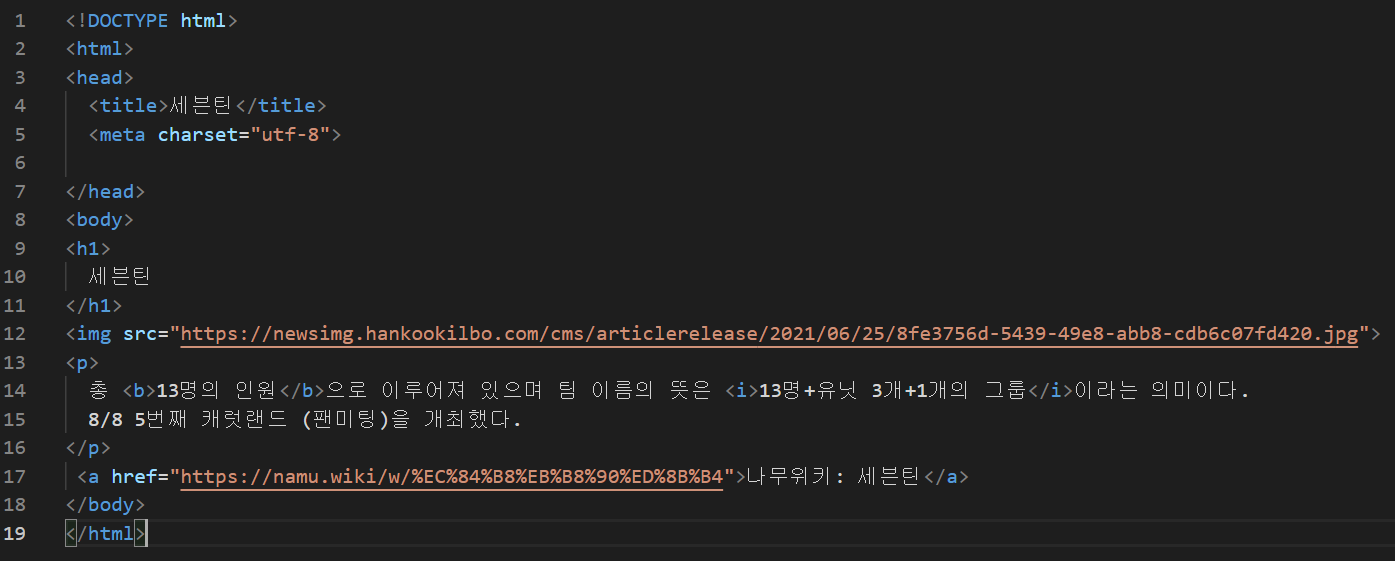
//가운데에 정렬된다. 자세한 건 나중에- 적용 예시


<후기>
태그가 너무 많아서 혼란스럽다... 언젠간 익숙해지는 날이 오겠지? 그나저나 너무 덕질하는게 티나서 괜찮을까 싶긴 한데 아무도 안볼테니 그냥 해야겠다 ㅋㅅㅋ
