1. 브라우저의 기본 구조
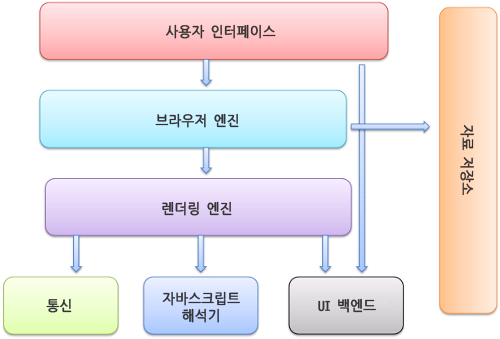
🧱 브라우저 구성 요소
1. 사용자 인터페이스 : 주소 표시줄, 이전-다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 모든 부분을 말합니다.
2. 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다.
3. 렌더링 엔진 : 요청한 콘텐츠를 표시합니다. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시합니다.
4. 통신 : HTTP요청과 같은 네트워크 호출에 사용됩니다. 이는 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됩니다.
5. UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그립니다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용합니다.
6. 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행합니다.
7. 자료 저장소 : 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있는데요. HTML5 명세에는 브라우저가 지원하는 웹 데이터 베이스가 정의되어 있습니다.

2. 렌더링 엔진
렌더링 엔진의 역할
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 표시하는 일입니다.
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있습니다.
(플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시 O)
동작 과정

-
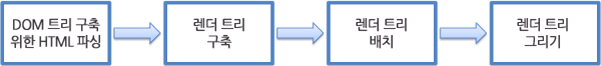
렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환합니다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱합니다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성합니다.
-
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됩니다.
-
렌더 트리 생성이 끝나면 배치가 시작되는데 각 노드가 화면의 정확한 위치에 표시되는 것을 의미합니다.
-
다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정입니다.
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작합니다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이죠.
webkit 동작 과정
-
HTML을 파싱하여 돔트리 를 생성합니다.
-
CSS(style sheets)를 파싱하여 스타일 규칙을 얻습니다.
-
돔트리를 생성하는 동시에, 이미 생성된 돔트리와 스타일 규칙(CSSOM)을 Attachment 합니다.
-
구축한 렌더트리를 배치합니다.
-
배치가 끝난 렌더트리를 그립니다.
.png)