filter() 메소드는 주어진 함수에 조건을 통과하는 모든 요소를 모아 새로운 배열을 반환합니다 (출처 : MDN)
기본구조
arr.filter(callback(element[, index[, array]])[, thisArg])-
callback : 각 요소를 시험할 함수로 true를 반환하면 요소를 유지하고 false를 반환하면 버린다. 인수로는 element / index / array 세가지를 받는다
-
element : 현재 처리할 요소이다
-
index : 현재 처리할 요소의 인덱스이다
-
array : filter를 호출할 배열이다
-
thisArtg : 콜백을 실행할 때 사용되는 this 값이다
실행되면 반환되는 값
테스트를 통과한 요소로 이루어진 새로운 배열이며 어느 요소도 통과하지 못했다면 빈 배열을 반환한다
예시로 확인해보자
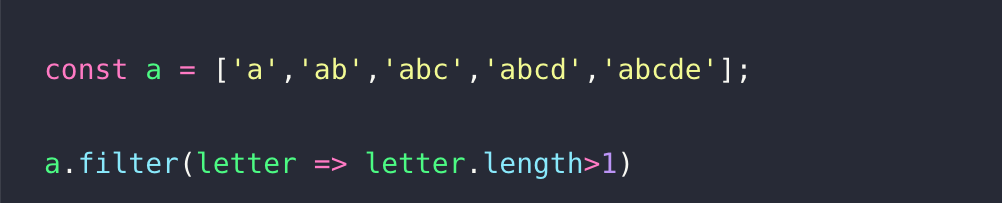
예시 1

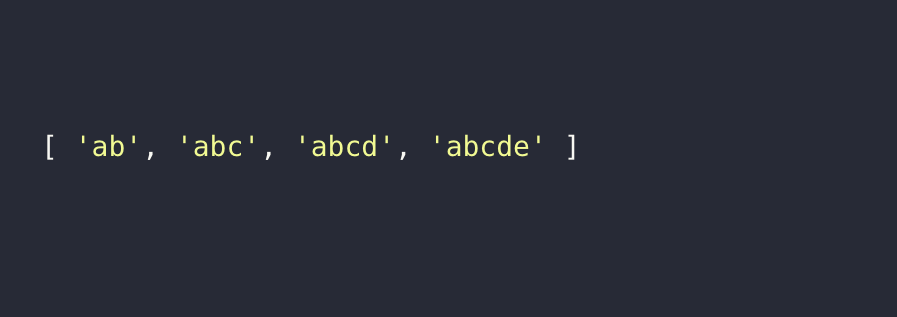
a에 글자의 길이가 1이 넘는 인덱스의 값만 출력하도록 filter 메소드를 적용하였다

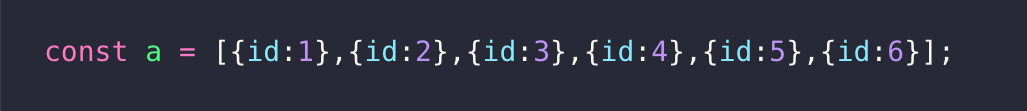
예시 2

a는 6개의 객체를 가지고 있는 배열이다
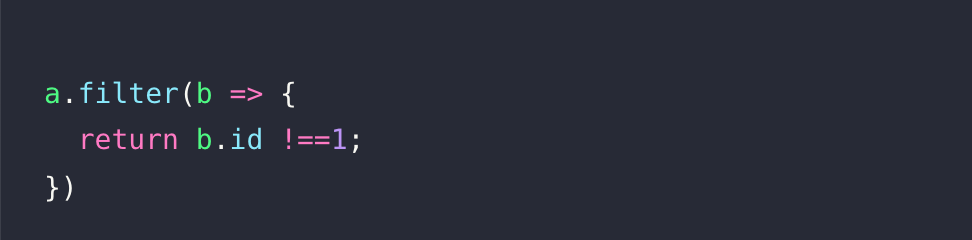
filter 함수를 통해서 id값이 1인 객체를 제외하고 출력을 해보겠다

조건은 id가 1이 아닌 경우에만 리턴을 하게 되어있다
1이 아닌 경우 리턴하게 되면 id가 1인 경우를 제외하고 모두 출력된다

결과적으로 id값이 2~6까지 모두 출력이 된 것을 확인할 수 있다