#253 : 리덕스 툴킷 설치

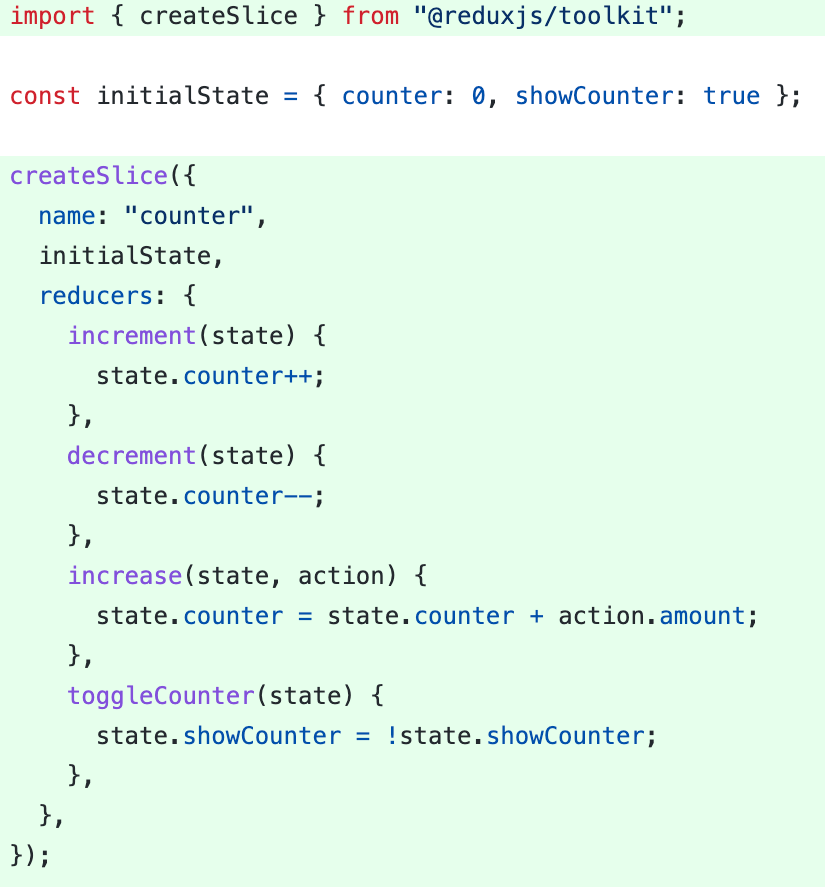
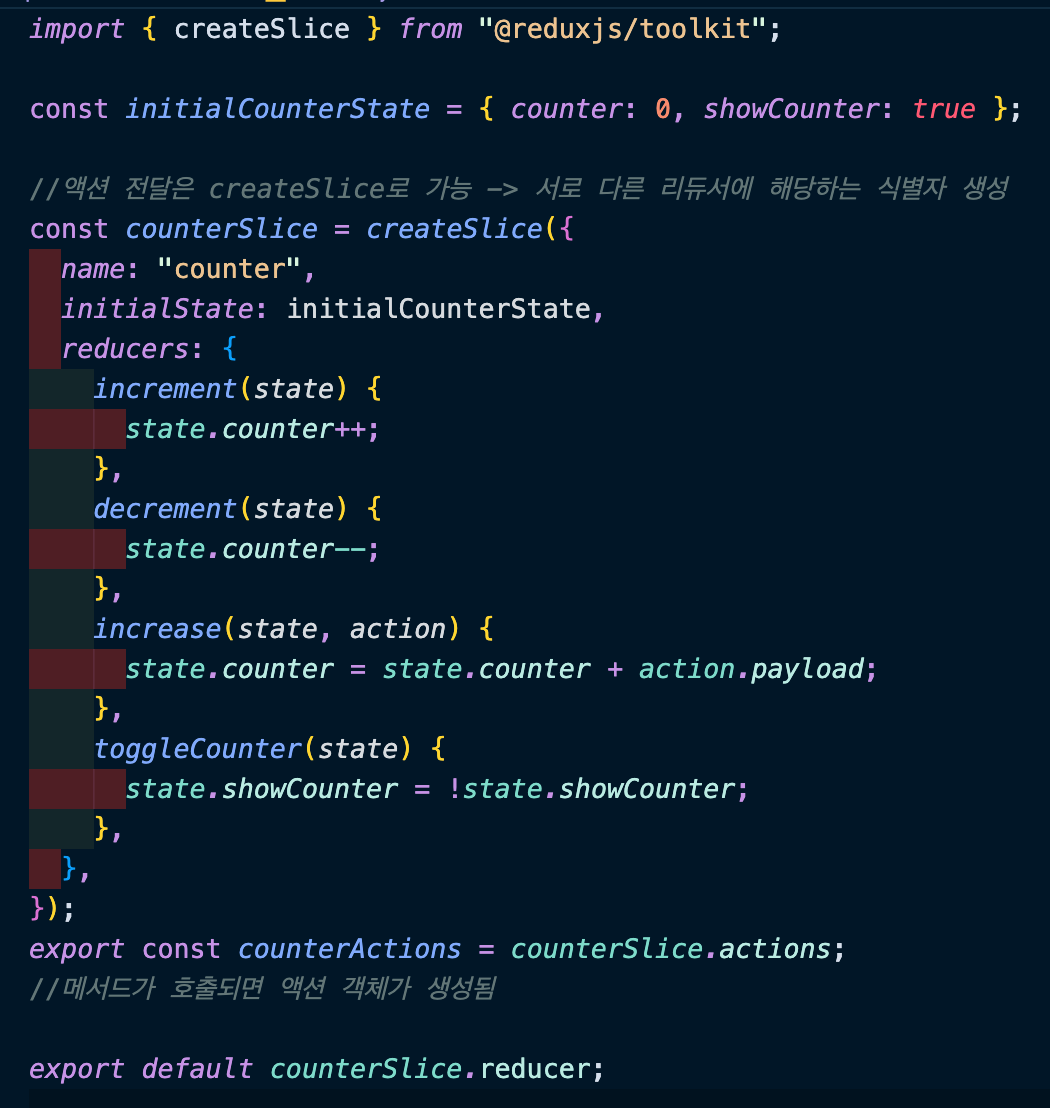
기존 값을 바꾸지 않도록 redux-toolkit 에서 설정해주어 바로 state.count++의 형식으로 코드 작성 가능
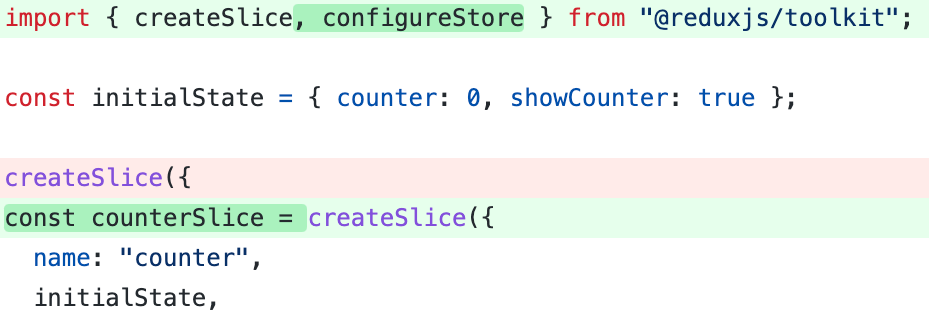
#254: 리덕스 툴킷 연결하기


#255 ~ #258
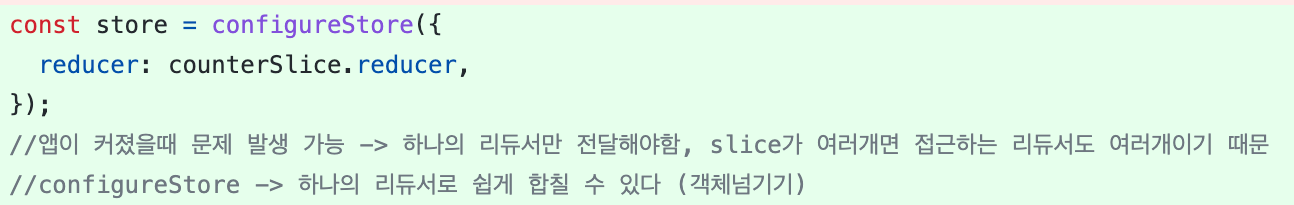
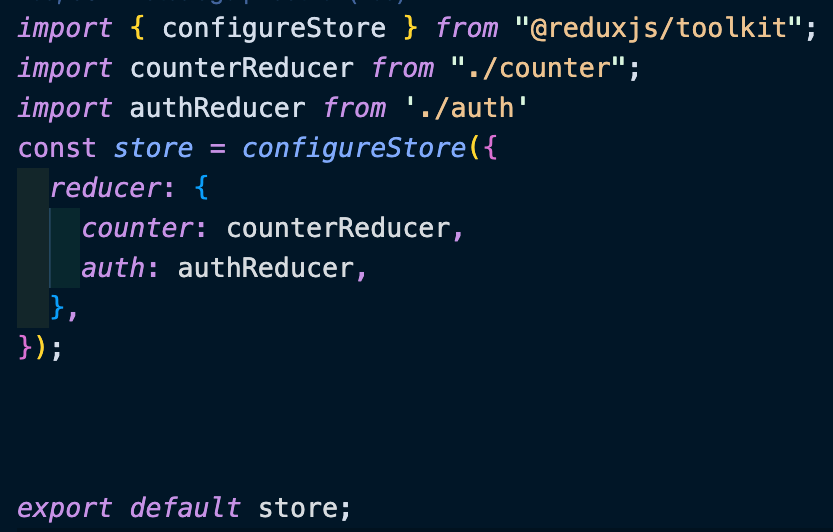
store.js

카운터와 인증에 대한 리듀서를 분리하여 스토어에 보낸다
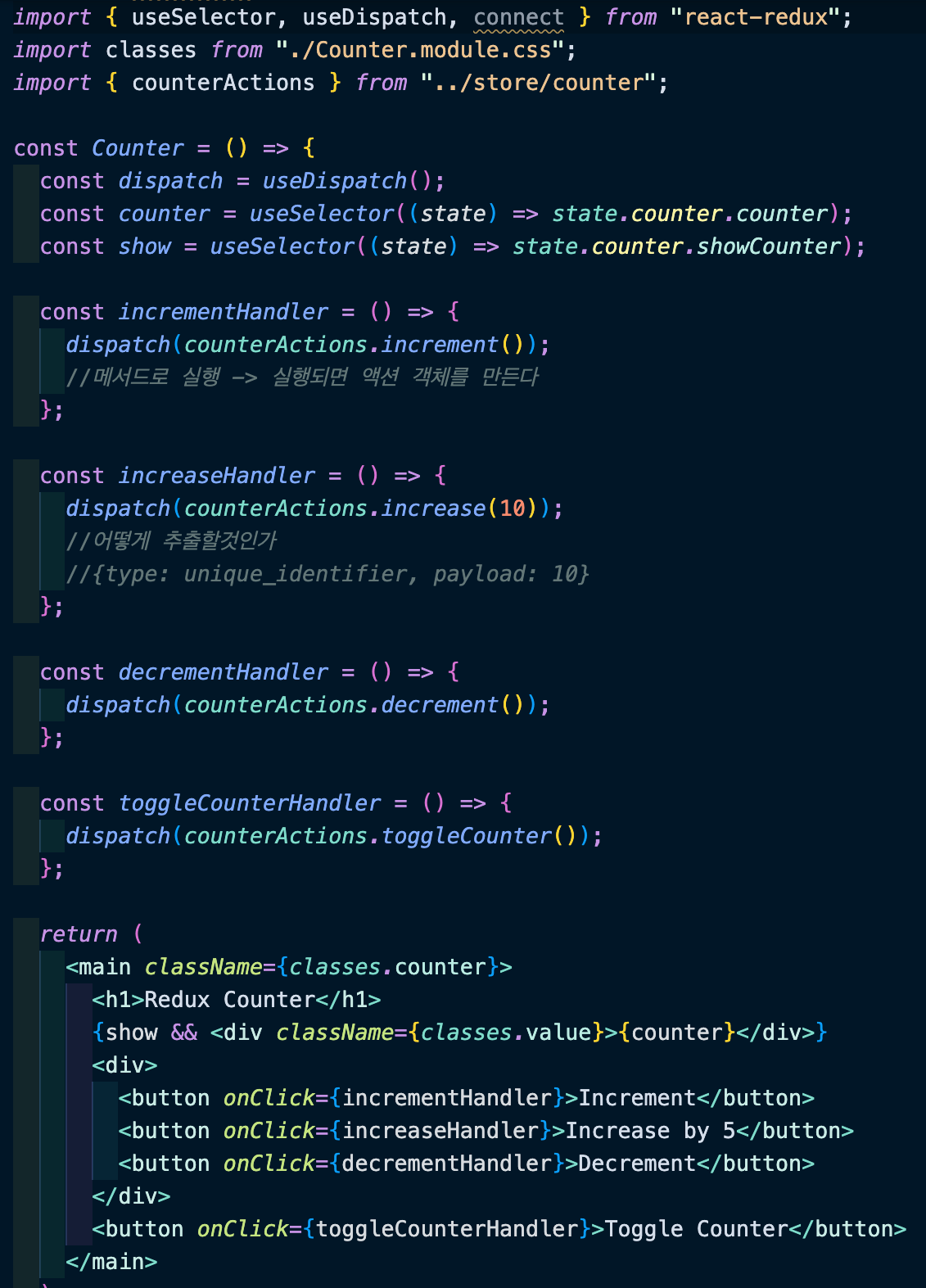
counter.js

counterActions = 스토어 폴더에 있는 counter 파일로부터 가져온 것
counterSlice.actions.{사용할 수 있는 키들이 있다}
useSelector -> counter 이름으로 접근해야 스토어에서 작성한 코드에 접근 / 사용 가능
store/counter.js

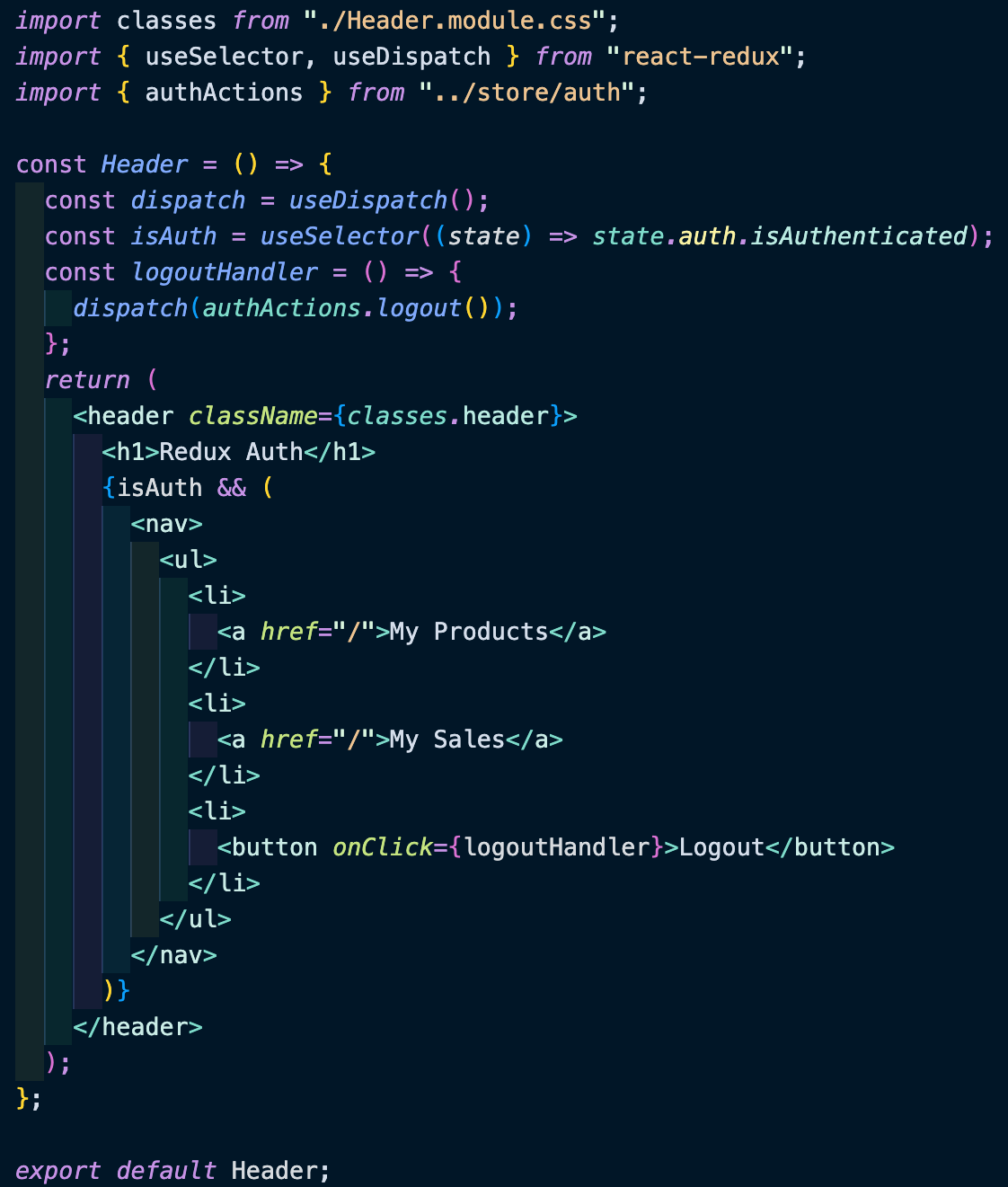
header.js

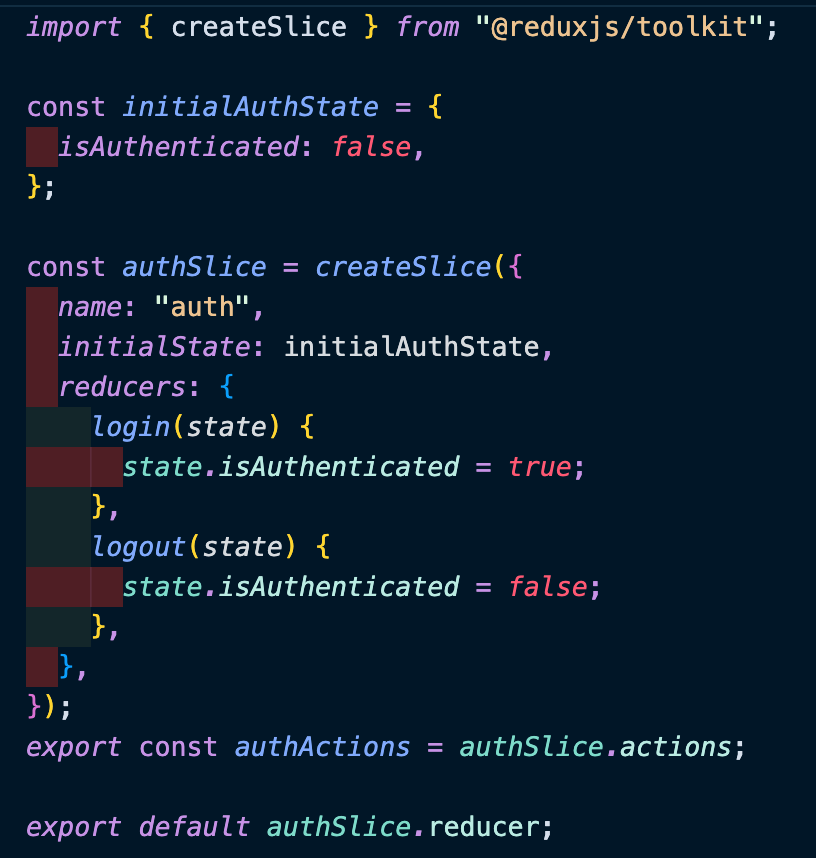
store/auth.js

Redux Toolkit -> 상태/리듀서/액션 관리하기 용이하다
리덕스 플로우 (리덕스는 하나의 스토어가 있다)
리덕스 툴킷 사용 시
configureStore 사용 -> 변수로 루트 리듀서를 배정한 객체를 보냄 -> 하나의 리듀서 함수만 지정 / 리듀서들이 있는 객체를 보내거나 -> 합쳐서 하나의 큰 리듀서가 됨
리덕스가 관리하는 데이터를 사용 -> useSelector -> 리덕스 관리 상태에서 데이터 읽기 -> useDispatch 를 이용하여 접근 -> 액션을 발생시킴 (데이터도 같이 보낼 수 있음) -> 리덕스 상태 변경