화면 구현 미니 프로젝트
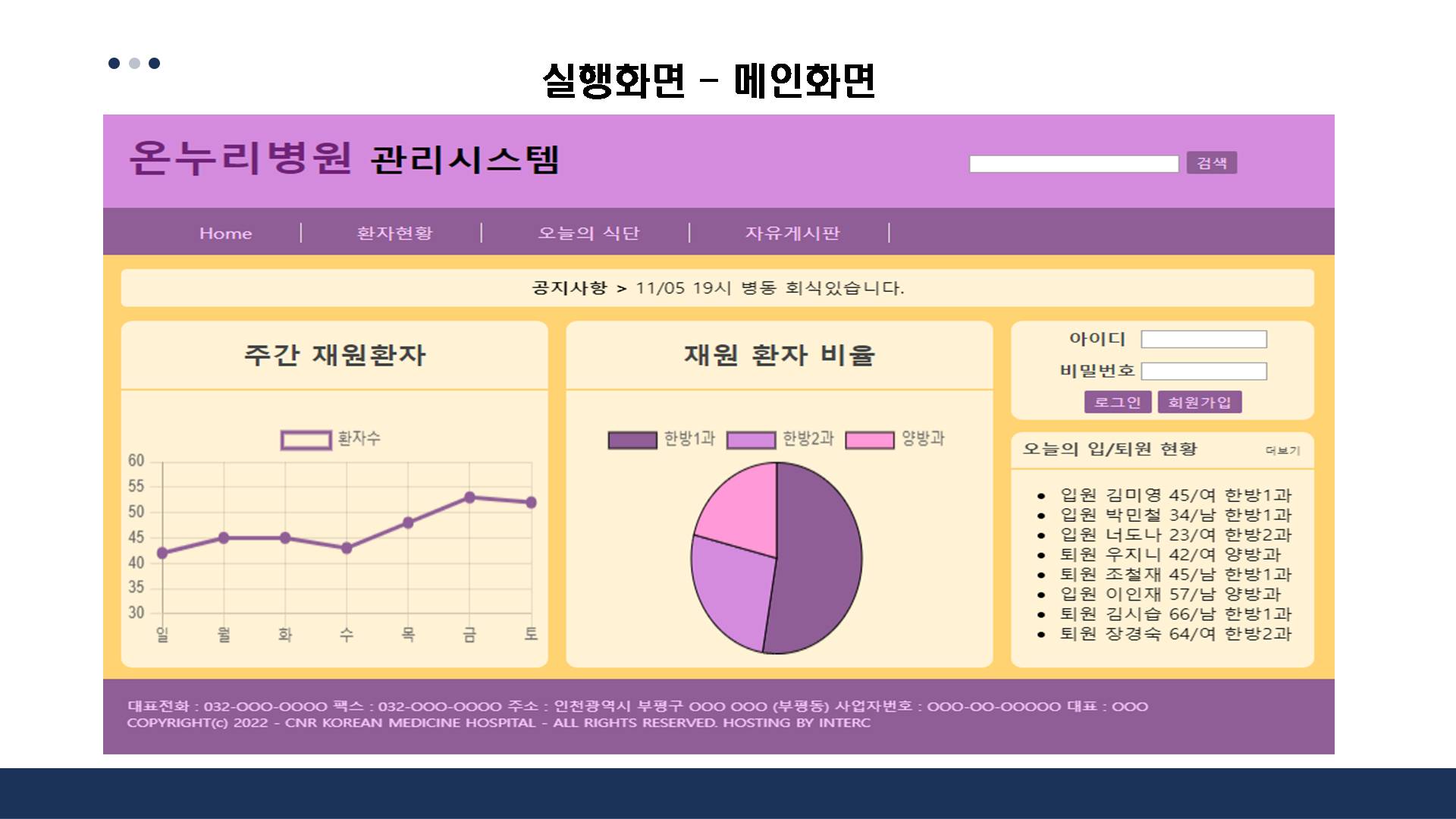
메인 화면
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/all.css">
<title>온누리한방병원</title>
</head>
<body>
<div id="main">
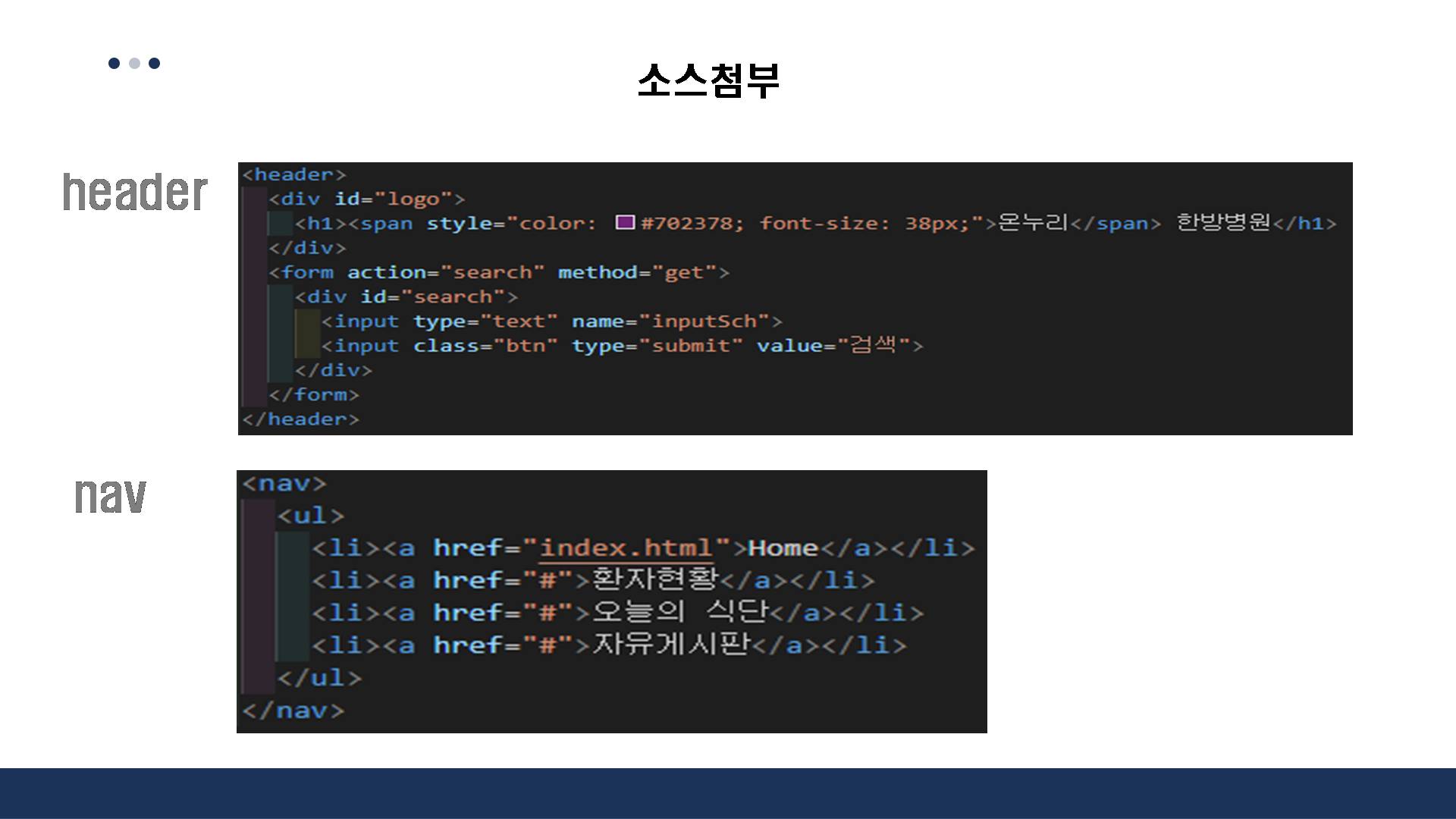
<header>
<div id="logo">
<h1><span style="color: #702378; font-size: 38px;">온누리병원</span> 관리시스템</h1>
</div>
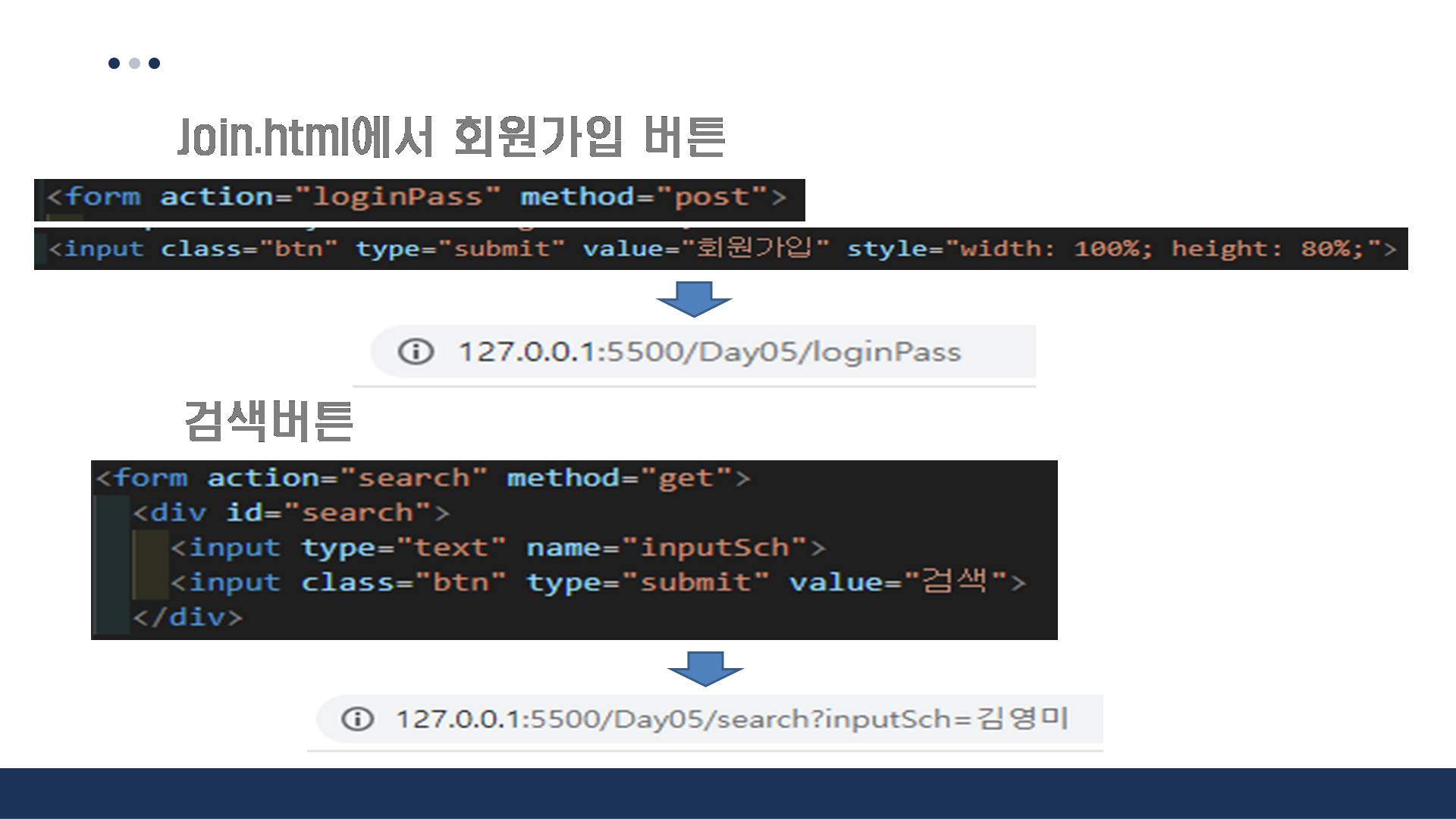
<form action="search" method="get">
<div id="search">
<input type="text" name="inputSch">
<input class="btn" type="submit" value="검색">
</div>
</form>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="#">환자현황</a></li>
<li><a href="#">오늘의 식단</a></li>
<li><a href="#">자유게시판</a></li>
</ul>
</nav>
<section>
<div id="shead">
<div class="container">
<div class="rollingbanner">
<div class="title">공지사항 > </div>
<div class="wrap">
<ul>
<li><a href="#">11/02 14시 4층에서 전체 회의 있습니다.</a></li>
<li class="next"><a href="#">12/14 18시 송년회있습니다.</a></li>
<li class="current"><a href="#">11/05 19시 병동 회식있습니다.</a></li>
<li><a href="#">12월 부터 5층 병동 폐쇄합니다.</a></li>
<li class="prev"><a href="#">12/16 이정재 과장 결혼식있습니다.</a></li>
</ul>
</div>
</div>
</div>
<!-- <span><b>공지사항 > </b></span><span id="headline"></span> -->
</div>
<div id="lineChart">
<div class="chartHead">
주간 재원환자
</div>
<canvas id="myChart"></canvas>
</div>
<div id="pieChart">
<div class="chartHead">
재원 환자 비율
</div>
<canvas id="myChart2"></canvas>
</div>
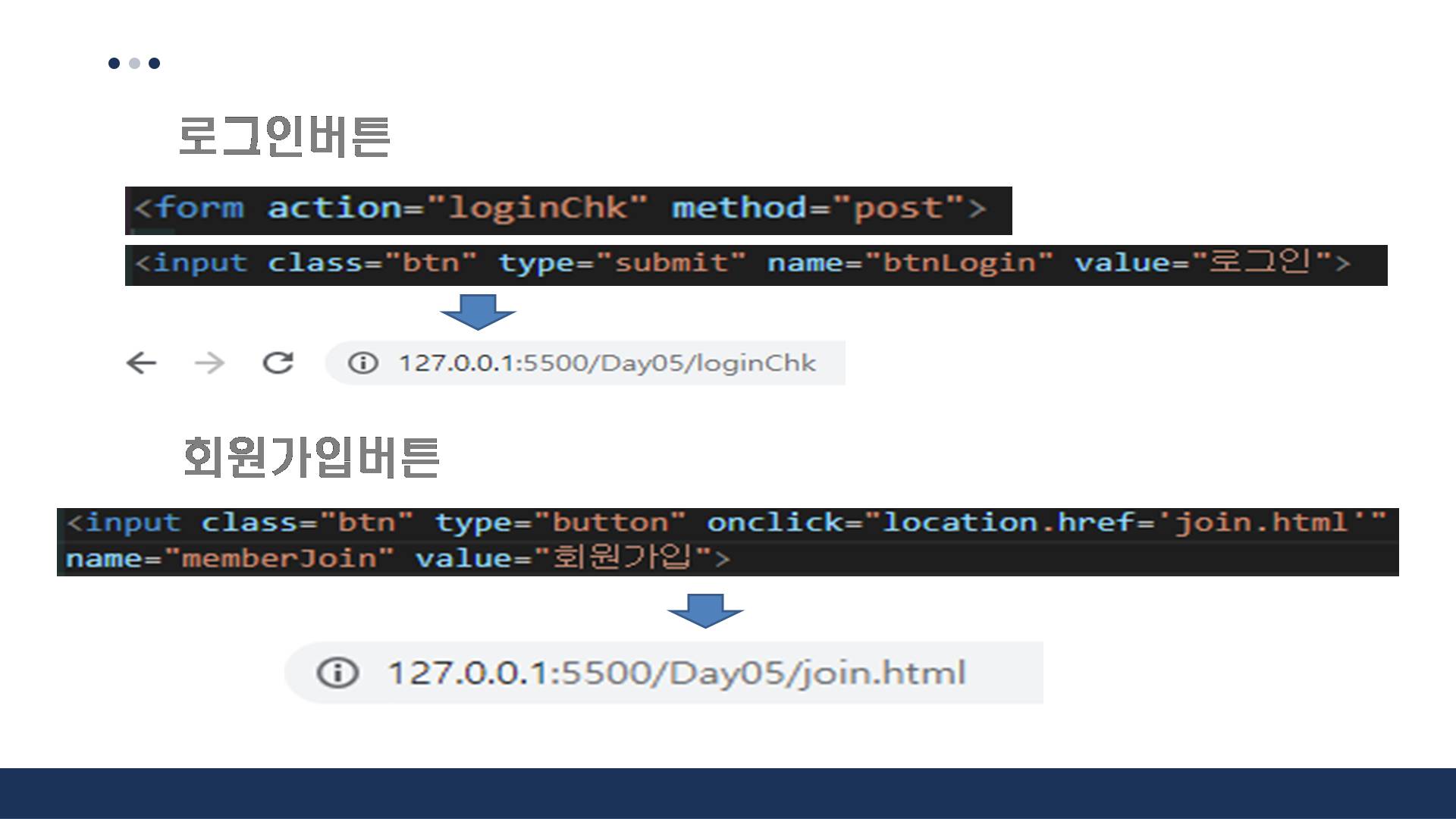
<form action="loginChk" method="post">
<div id="login">
<table>
<tr>
<th>아이디</th>
<td><input type="text" name="id" size="10"></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pwd" size="10"></td>
</tr>
<tr>
<td colspan="2">
<input class="btn" type="submit" name="btnLogin" value="로그인">
<input class="btn" type="button" onclick="location.href='join.html'"
name="memberJoin" value="회원가입">
</td>
</tr>
</table>
</div>
</form>
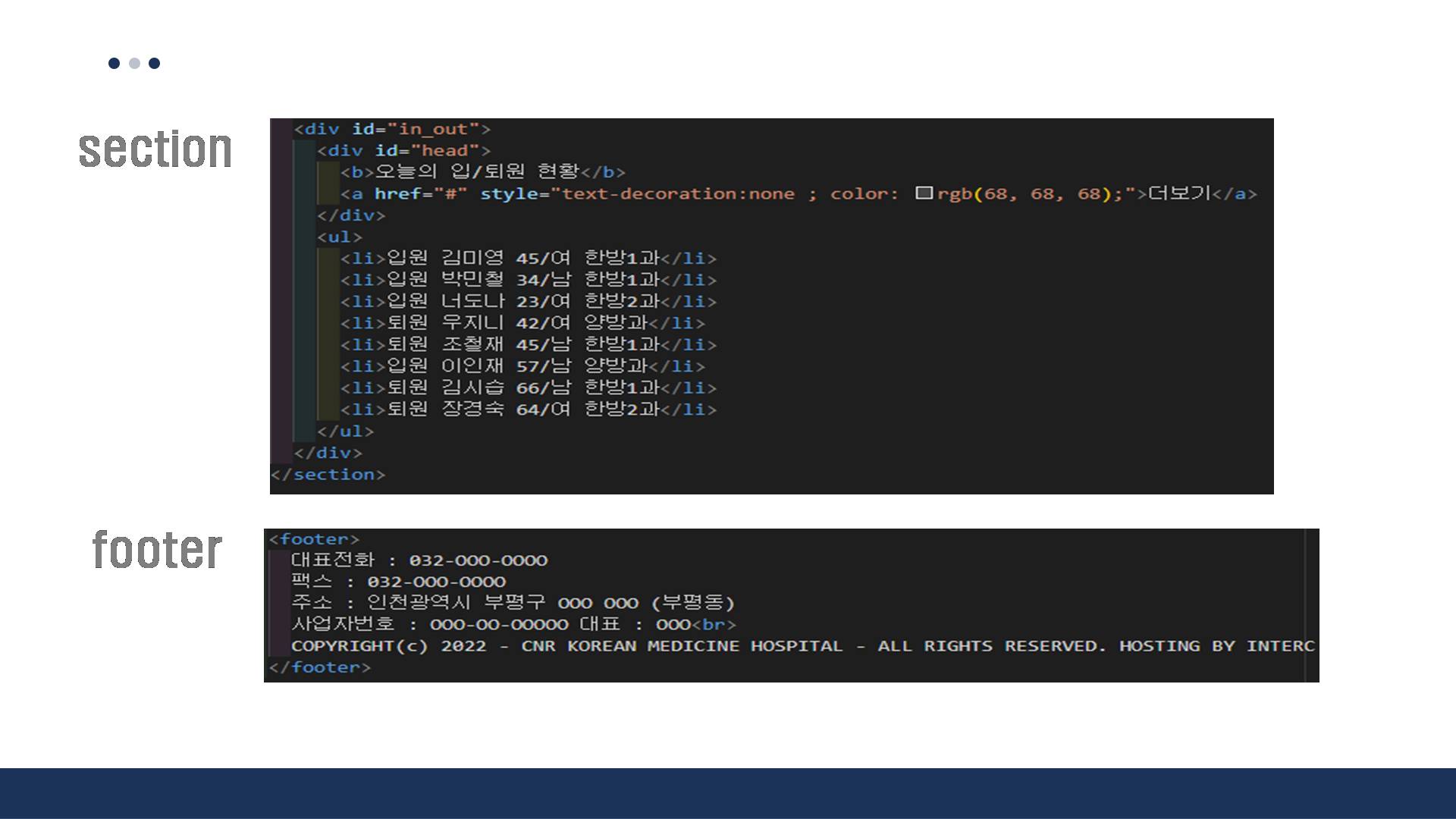
<div id="in_out">
<div id="head">
<b>오늘의 입/퇴원 현황</b>
<a href="#" style="text-decoration:none ; color: rgb(68, 68, 68);">더보기</a>
</div>
<ul>
<li>입원 김미영 45/여 한방1과</li>
<li>입원 박민철 34/남 한방1과</li>
<li>입원 너도나 23/여 한방2과</li>
<li>퇴원 우지니 42/여 양방과</li>
<li>퇴원 조철재 45/남 한방1과</li>
<li>입원 이인재 57/남 양방과</li>
<li>퇴원 김시습 66/남 한방1과</li>
<li>퇴원 장경숙 64/여 한방2과</li>
</ul>
</div>
</section>
<footer>
대표전화 : 032-OOO-OOOO
팩스 : 032-OOO-OOOO
주소 : 인천광역시 부평구 OOO OOO (부평동)
사업자번호 : OOO-OO-OOOOO 대표 : OOO<br>
COPYRIGHT(c) 2022 - CNR KOREAN MEDICINE HOSPITAL - ALL RIGHTS RESERVED. HOSTING BY INTERC
</footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/feather-icons@4.28.0/dist/feather.min.js"
integrity="sha384-uO3SXW5IuS1ZpFPKugNNWqTZRRglnUJK6UAZ/gxOX80nxEkN9NcGZTftn6RzhGWE"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4/dist/Chart.min.js"
integrity="sha384-zNy6FEbO50N+Cg5wap8IKA4M/ZnLJgzc6w2NqACZaK0u0FXfOWRRJOnQtpZun8ha"
crossorigin="anonymous"></script>
<script src="./js/myChart.js"></script>
</body>
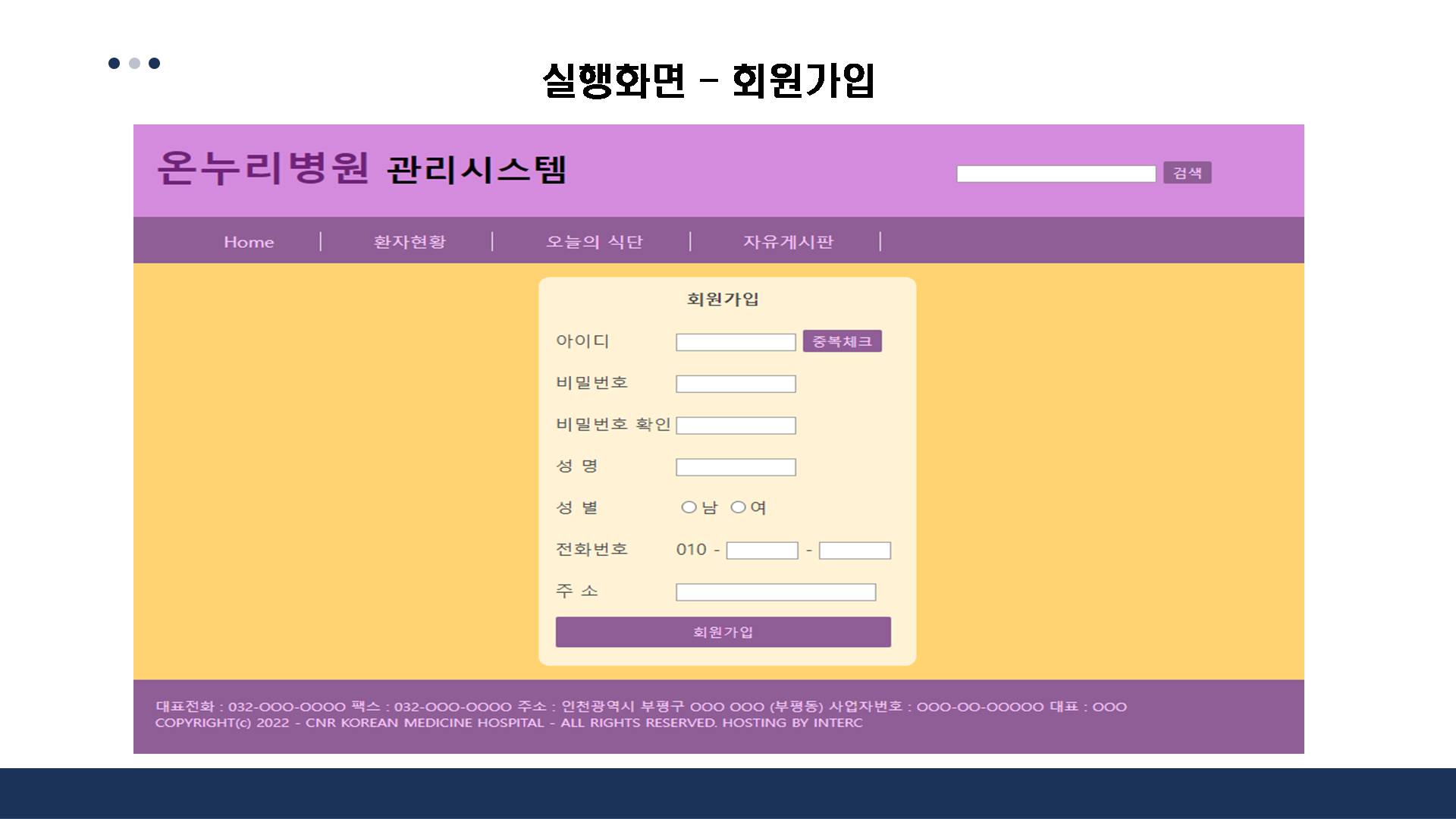
</html>회원가입 화면
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/all.css">
<title>온누리한방병원</title>
<style>
#join {
padding-left: 12px;
border-radius: 10px;
margin: 0 auto;
width: 330px;
height: 420px;
background-color: rgba(255, 255, 255, 0.7);
box-sizing: border-box;
color: rgb(68, 68, 68);
}
#join table {
color: rgb(68, 68, 68);
}
#join td {
height: 41px;
}
</style>
</head>
<body>
<div id="main">
<header>
<div id="logo">
<h1><span style="color: #702378; font-size: 38px;">온누리병원</span> 관리시스템</h1>
</div>
<form action="search" method="get">
<div id="search">
<input type="text" name="inputSch">
<input class="btn" type="submit" value="검색">
</div>
</form>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="#">환자현황</a></li>
<li><a href="#">오늘의 식단</a></li>
<li><a href="#">자유게시판</a></li>
</ul>
</nav>
<section>
<div id="join">
<form action="loginPass" method="post">
<table>
<tr>
<td colspan="2" style="text-align: center;"><b>회원가입</b></td>
</tr>
<tr>
<td>아이디</td>
<td>
<input type="text" name="joinid" size="10">
<input class="btn" type="button" value="중복체크">
</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="joinpwd" size="10"></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="chkPwd" size="10"></td>
</tr>
<tr>
<td>성 명</td>
<td><input type="text" name="name" size="10"></td>
</tr>
<tr>
<td>성 별</td>
<td>
<input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="w">여
</td>
</tr>
<tr>
<td>전화번호</td>
<td>
010 -
<input type="text" name="tel1" size="4"> -
<input type="text" name="tel2" size="4">
</td>
</tr>
<tr>
<td>주 소</td>
<td>
<input type="text" name="addr" size="20">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input class="btn" type="submit" value="회원가입" style="width: 100%; height: 80%;">
</td>
</tr>
</table>
</form>
</div>
</section>
<footer>
대표전화 : 032-OOO-OOOO
팩스 : 032-OOO-OOOO
주소 : 인천광역시 부평구 OOO OOO (부평동)
사업자번호 : OOO-OO-OOOOO 대표 : OOO<br>
COPYRIGHT(c) 2022 - CNR KOREAN MEDICINE HOSPITAL - ALL RIGHTS RESERVED. HOSTING BY INTERC
</footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/feather-icons@4.28.0/dist/feather.min.js"
integrity="sha384-uO3SXW5IuS1ZpFPKugNNWqTZRRglnUJK6UAZ/gxOX80nxEkN9NcGZTftn6RzhGWE"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4/dist/Chart.min.js"
integrity="sha384-zNy6FEbO50N+Cg5wap8IKA4M/ZnLJgzc6w2NqACZaK0u0FXfOWRRJOnQtpZun8ha"
crossorigin="anonymous"></script>
<script src="./js/myChart.js"></script>
</body>
</html>스타일시트(css)
body{
font-style: 'Malgun Gothic';
}
#main {
width: 1024px;
height: 700px;
margin: 0 auto;
/* background-color: black; */
}
p{
font: italic;
}
header {
padding-left: 20px;
width: 100%;
height: 100px;
float: left;
background-color: #D58BDD;
box-sizing: border-box;
}
nav {
width: 100%;
height: 50px;
float: left;
background-color: #905E96;
}
section {
padding-top: 15px;
padding-left: 15px;
width: 100%;
height: 450px;
float: left;
background-color: #FFD372;
box-sizing: border-box;
}
footer {
width: 100%;
height: 80px;
float: left;
background-color: #905E96;
font-size: small;
padding-top: 20px;
padding-left: 20px;
box-sizing: border-box;
color: rgb(250, 206, 255);
}
#shead{
border-radius: 5px;
width: 992px;
height: 40px;
background-color: rgba(255, 255, 255,0.7);
margin-bottom: 15px;
text-align: center;
box-sizing: border-box;
}
#lineChart {
border-radius: 10px;
width: 355px;
height: 368px;
float: left;
background-color: rgba(255, 255, 255,0.7);
color: rgb(68, 68, 68);
}
#pieChart {
border-radius: 10px;
margin-left: 15px;
width: 355px;
height: 368px;
float: left;
background-color: rgba(255, 255, 255,0.7);
}
#login {
border-radius: 10px;
margin-left: 15px;
width: 25%;
height: 105px;
float: left;
background-color: rgba(255, 255, 255,0.7);
box-sizing: border-box;
color: rgb(68, 68, 68);
}
#in_out {
border-radius: 10px;
margin-top: 13px;
margin-left: 15px;
width: 25%;
height: 250px;
float: left;
background-color: rgba(255, 255, 255,0.7);
}
#search {
margin-top: 40px;
float: left;
margin-left: 300px;
}
#logo {
width: 400px;
float: left;
}
#head{
padding-top: 7px;
padding-left: 9px;
padding-bottom: 10px;
border-bottom: 2px #FFD372 solid;
color: rgb(68, 68, 68);
}
#head a{
margin-left: 50px;
font-size: x-small;
color:rgb(68, 68, 68);
}
nav li {
border-right: 1px rgb(231, 231, 231) solid;
list-style: none;
display: inline;
}
nav a {
text-decoration: none;
margin-right: 40px;
margin-left: 40px;
color: rgb(250, 206, 255);
}
nav a:hover {
color: #D58BDD;
}
#login table {
margin: 0 auto;
text-align: center;
}
#login table td{
height: 30px;
}
.chartHead{
font-weight: bold;
font-size: x-large;
color: rgb(68, 68, 68);
padding-top: 20px;
text-align: center;
padding-bottom: 20px;
border-bottom: 2px #FFD372 solid;
}
canvas{
margin-top: 30px;
height: 250px;
width: 350px;
}
.btn{
background-color: #905E96;
border: 2px #905E96 solid;
color: rgb(250, 206, 255);
border-radius: 2px;
}
input:focus{
outline: none;
border: 1px #8a3194 solid;
}
input{
border: 1px rgb(158, 158, 158) solid;
}
/* 롤링배너관련 */
.container{
display: flex;
height: 100%;
justify-content: center;
align-items: center;
}
.rollingbanner{
position: relative;
width: 380px;
height: 32px;
font-size: .875rem;
letter-spacing: -1px;
padding: 7px 15px;
box-sizing: border-box;
/* background-color: #f0f0f0; */
border-radius: 16px;
}
/* 타이틀 */
.rollingbanner > .title{
font-weight: bold;
float: left;
padding-right: 10px;
}
/* 롤링 배너 */
.rollingbanner > .wrap{
position: relative;
width: auto;
height: 100%;
box-sizing: border-box;
overflow: hidden;
}
.rollingbanner ul{
list-style: none;
}
.rollingbanner li{
position: absolute;
top: -36px;
left: 0;
}
/* 이전, 현재, 다음 롤링 배너 표시 */
.rollingbanner li.prev{
top: 36px;
transition: top 0.5s ease;
}
.rollingbanner li.current{
top: 0;
transition: top 0.5s ease;
}
.rollingbanner li.next{
top: -36px;
}
.rollingbanner a{
display: block;
display: -webkit-box;
text-decoration: none;
-webkit-line-clamp: 1;
-webkit-box-orient:vertical;
overflow: hidden;
color: #000;
}
/* 반대 방향으로 진행 */
.rollingbanner li.prev{
top: -36px;
transition: top 0.5s ease;
}
.rollingbanner li.next{
top: 36px;
}자바스크립트
/* globals Chart:false, feather:false */
(() => {
'use strict'
feather.replace({ 'aria-hidden': 'true' })
// const Plugin = {};
// Graphs
const ctx = document.getElementById('myChart');
// eslint-disable-next-line no-unused-vars
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [
'일',
'월',
'화',
'수',
'목',
'금',
'토'
],
datasets: [{
label: '환자수',
data: [
42,
45,
45,
43,
48,
53,
52
],
lineTension: 0,
backgroundColor: 'transparent',
borderColor: '#905E96',
borderWidth: 3,
pointBackgroundColor: '#905E96'
}]
},
options: {
responsive: false,
scales: {
yAxes: [{
stacked: false,
ticks: {
beginAtZero: false,
max: 60,
min: 30,
padding: 5,
stepSize: 5
}
}]
},
legend: {
display: true
}
}
})
const ctx1 = document.getElementById('myChart2');
// eslint-disable-next-line no-unused-vars
const myChart2 = new Chart(ctx1, {
type: 'pie',
data: {
labels: [
'한방1과',
'한방2과',
'양방과'
],
datasets: [{
label: '# of Votes',
data: [
20,
10,
8
],
backgroundColor: [
'#905E96', '#D58BDD', '#FF99D7'
],
lineTension: 0,
borderColor: 'black',
borderWidth: 1,
}]
},
options: {
responsive: false,
// scales: {
// yAxes: [{
// ticks: {
// beginAtZero: false,
// }
// }]
// },
legend: {
display: true
}
}
})
})()
// var arr = ['11/02 14시 4층에서 전체 회의 있습니다.', '12/14 18시 송년회있습니다.'
// , '11/05 19시 병동 회식있습니다.'];
// document.getElementById('headline').innerText =arr[0]
// let count = 1;
// setInterval(()=>{
// if(count<3){
// document.getElementById('headline').innerText =arr[count++]
// }else{
// count=0;
// }},3000);
document.addEventListener('DOMContentLoaded', ()=>{
var interval = window.setInterval(rollingCallback, 3000);
})
function rollingCallback(){
//.prev 클래스 삭제
document.querySelector('.rollingbanner .prev').classList.remove('prev');
//.current -> .prev
let current = document.querySelector('.rollingbanner .current');
current.classList.remove('current');
current.classList.add('prev');
//.next -> .current
let next = document.querySelector('.rollingbanner .next');
//다음 목록 요소가 널인지 체크
if(next.nextElementSibling == null){
document.querySelector('.rollingbanner ul li:first-child').classList.add('next');
}else{
//목록 처음 요소를 다음 요소로 선택
next.nextElementSibling.classList.add('next');
}
next.classList.remove('next');
next.classList.add('current');
}자바스크립트 변수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--html 문서는 인터프리터 언어로 첫번째 줄부터 해석해서 적용시킨다
-->
<title>Document</title>
</head>
<body>
<h1 id="hhhh">h1 js</h1>
</body>
<script>
// var a = document.getElementById('hhhh');
// a.innerHTML = 'kkkk';
//1. 선언문- 전역변수(function-scoped)와 지역변수(block-scoped)
//2. function-scoped : var block-scoped : let , const
//var
var a = 20;
if (true) {
var a = 30;
document.write(a); //30
document.write("<br>");
}
document.write(a); //30
document.write("<br>");
//let
let b = 20;
if (true) {
let b = 30;
document.write(b); //30
document.write("<br>");
}
document.write(b); //20
document.write("<br>");
//const- 선언후 수정 불가(java에 final같은 개념)
const c = 'abc';
document.write(c);
document.write("<br>");
// c = 'cccc'; //에러 발생하여 밑에는 적용이 안된다.
// document.write(c);
// document.write("<br>");
//== 와 ===의 차이
var k1 = 10;
var k2 = '10';
//== 는 자료형 상관없이 값이 같으면 참
if (k1 == k2) {
document.write('같다.');//출력됨
}
//=== 는 자료형과 값이 같아야 참
if (k1 === k2) {
document.write('같다.');//출력안됨.
}
//배열선언
var a1 = new Array(10);
console.log(a1.length);
//배열에 자료형을 다르게 해도 된다.
var a2 = [34,'abc',45,'kkk'];
for(let i = 0; i< a2.length;i++){
document.write(a2[i]+"/ "+ typeof(a2[i]));
document.write("<br>");
}
</script>
</html>코딩문제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 자바스크립트의 자료형, 조건문, 반복문, 배열과 관련된 문제입니다.
// 1. 1부터 10까지 합을 구하는 프로그램을 작성하시오.
var sum = 0;
for (let i = 0; i < 11; i++) {
sum += i;
}
console.log(sum);
// 2. 1부터 10까지의 숫자에서 짝수만 더하고 그 결과값을 출력하시오.
var sum = 0;
for (let i = 0; i < 11; i++) {
if (i % 2 == 0) {
sum += i;
}
}
console.log(sum);
// 3. var a = [10,23,31,40,46]
// 배열의 값이 짝수인 경우만 총합을 구하시오.
var a = [10, 23, 31, 40, 46]
var sum = 0;
for (let i = 0; i < a.length; i++) {
if (a[i] % 2 == 0) {
sum += a[i];
}
}
console.log(sum);
// 4. var a = [10,23,31,40,46]
// 배열의 값이 짝수인 경우는 그 값에 -10을 하여 저장하세요.
// 그리고 배열의 모든 값을 출력하세요.
var a = [10, 23, 31, 40, 46]
for (let i = 0; i < a.length; i++) {
if (a[i] % 2 == 0) {
a[i] = a[i] - 10;
}
console.log(a[i]);
}
// 5. 다음과 같은 별을 출력하세요
// *
// ***
// *****
// *******
for (let i = 1; i < 8;) {
for (let j = 0; j < i; j++) {
document.write('*');
}
document.write('<br>');
i += 2;
}
// 6. 다음과 같은 별을 출력하세요
// 0000*
// 000***
// 00*****
// 0*******
var a = 1;
for (let i = 5; i <= 8; i++) {
for (let j = 0; j < i; j++) {
if (j >= i - a) {
document.write('*');
} else {
document.write('0');
}
}
a += 2;
document.write('<br>');
}
// 7. for문의 continue를 사용하여 1부터 100까지 숫자 중 짝수만 합하는 프로그램을 작성하시오.
var sum = 0;
for (let i = 1; i <= 100; i++) {
if (i % 2 != 0) {
continue
}
sum += i;
}
console.log(sum);
// 추가 문제~~~
// 8. 1부터 10까지 각 팩토리얼의 합을 구하시오.
// 1 + 1*2 + 1*2*3 + .. + 1*2*3*4*5*6*7*8*9*10 = ?
var facto = 1;
var sum = 0;
for (let i = 1; i <= 10; i++) {
for (let j = 1; j <= i; j++) {
facto *= j;
}
sum += facto;
facto = 1;
}
console.log(sum);
// 9. var a = new Array(24);
// 배열의 인덱스를 시간으로 정의한다.
// 프로그램이 실행되면 0-23시 중 시간을 입력하시오라는 문구가 나온다. - while(true)로 무한반복
// 키보드로 0-23시 숫자 중 하나를 입력한다.
// var a = prompt('수를 입력하세요.'); <키보드로 입력 받을 수 있다>
// 이때 키보드로 99를 입력하면 무한반복문을 종료한다.
// 위에서 시간을 입력하면 이번에는 스케줄을 입력한다.
// 스케줄 입력이 끝나면 다시 0-23시 중 시간을 입력하시오라는
// 문구가 나오면서 반복한다.
// 스케줄이 모두 입력 되었으면(99로 종료 한다)
// 입력된 스케줄이 출력되도록 한다. 출력형태는 0시 : 일정내용
// 만약 현재 시간에 해당되는 일정이라면 일정내용 뒤에 *를 붙힌다.
// 현재 시간은 new Data(); 객체를 이용한다. // 교재 ppt 에 나옴
// var a = new Array(24);
// var date = new Date();
// var hour = date.getHours();
// console.log(hour);
// while (true) {
// var b = prompt('시간을 입력하세요.');
// if (b == 99) {
// for (let i = 0; i < a.length; i++) {
// if (a[i] != null) {
// if (i == hour) {
// console.log(i + '시 : ' + a[i] + '*');
// }else{
// console.log(i + '시 : ' + a[i]);
// }
// }
// }
// break;
// }
// var c = prompt('일정을 입력하세요.');
// a[b] = c;
// }
// 10. 다음 소스를 분석하시오.
// const n = prompt('수를 입력하세요.').split(' ');
// console.log(Math.pow(parseInt(n[0], 10), parseInt(n[1], 10)));
// 수를 입력할때는 숫자공백숫자를 입력한다. 예를들어 20 30
// 두수를 공백으로 입력 받아 첫번째 받은 입력값을 10진수의 정수형으로 변환하고 두번째 입력값도 10진수의 정수형으로 변환한 후
// 첫번째 수를 두번째 수만큼 거듭제곱 해준다.
// 11. const scores = prompt('세 과목의 점수를 입력하세요.').split(' ');
// 위 코드로 세 과목의 점수를 입력받고 총합과 평균을 구하시오.
// 평균은 소숫점 둘째자리까지 표현한다. (반올림)
const scores = prompt('세 과목의 점수를 입력하세요.').split(' ');
var sum = parseInt(scores[0],10) + parseInt(scores[1],10) +parseInt(scores[2],10);
var avg = sum/scores.length;
var round = Math.round(avg*100)/100;
console.log(round);
</script>
</body>
</html>