
왓챠피디아 클론 프로젝트 후기
10/19 ~ 10/30 왓챠피디아 클론 프로젝트 기간
클론 한 사이트 : WatchaPedia
팀 명 : Watcha & Chill
사용 기술 스택
-
React.js
-
React-Router-Dom
-
GIt
-
Redux (평가하기 페이지 한정)
-
별점 라이브러리
-
차트 라이브러리
특이사항
- Slick 구현
- Infinity Scroll 구현
- fetch를 사용해 Backend와 통신
- 평가하기(Rating) 페이지에서만 Redux 사용
- 컴포넌트 재사용 연습
프로젝트를 시작하기 전에
위코드에서 공부한지 4주차쯤, 꼭 하고싶었던 팀 프로젝트가 코 앞으로 다가와서 매우 설렜다.
이번 기회에 꼭 프로젝트에 PM이 되고싶었다. 초보 개발자인 내가 PM이 될 수 있는 몇 없는 기회이기도 하고, PM이 된다면 상당히 많은 성장을 이룰수 있을거라 생각해서가 이유였다.
본인은 프로젝트 아이디어로 왓챠피디아를 선정했는데 선정 이유는 그냥 배울게 많아보이면서 왠지 선정될것같은 기분이 드는 사이트를 골랐다.
주말을 잘 쉬고 난 후 월요일 아침, 내가 고른 왓챠피디아가1차 프로젝트로 선정되고, 팀 발표가 났다.
프로젝트 시작 1일차, 팀 발표
꼭 하고싶었던 PM으로 1차 프로젝트 진행을 시작하게 되었다. 두번의 프로젝트를 끝낸 나는 몇번의 레벨업을 하게될까?
어려울거라 생각은 했지만, 내 코딩실력에 자만이 있었기에 2주라는 프로젝트 기간동안 충분히 완성 시키고 남을거라고 생각했다.
알아보니 전 기수에도 왓챠피디아 사이트를 클론코딩했던 기수가 있었다. 나는 그보다 좀 더 잘 만들고 싶은 욕심이 있었다.

충분한 시간을 들여(ㅆ 다고 생각했지만 아니었다.) 왓챠피디아를 탐색하며 어떤식으로 만들어 갈지 팀원들과 상의해나갔다.
이 부분은 어떤식으로 만들고, 저 부분은 어떤식의 기능이 들어가야 할지, 그리고 어떤 페이지를 누가 맡을지 상의해서 담당을 나눴다.
본인은 평가하기 페이지와 취향분석 페이지를 맡았다. ( 뒤늦게 생각해보니 더 중요한 페이지를 맡았으면 어땟을까 싶다 )
열정만은 크게 불타서 머릿속에선 일주일이면 백엔드와 연동을 제외한 모든 부분을 완성시킬 수 있을거라 생각했다... (자만하지 말자)
3일차쯤..?
내가 맡은 페이지는 다 끝나가고, 백엔드와 맞춰보기를 기다리면서 팀원들을 도와주고 있었다. 내가 아는 부분은 어떤식으로 해야할지 알려주고, 모르는게 있으면 같이 검색해서 알아봐주며 막히는 부분을 조금씩 풀어나갔다.
내가 담당한 페이지중 평가하기만 리덕스 툴킷을 사용했다. 예전에 혼자 공부하면서 State Props의 불편함을 느껴봤고, Hooks, Context API, Redux, Saga를 전부 경험해봤다. 아직 리덕스가 익숙하지 않아서 이번 기회에 리덕스를 쓰면서 익숙해지려고 했다.
내가 만든 페이지에서 다른 페이지에 재사용 해야 할 컴포넌트가 있었다. 그 때문에 다른 페이지에서도 connect와 mapStateToProps 정도까진 쓰게되었다.
그리고 회의 한 내용중에서 몇가지가 계속 기억이 나지 않았다... 회의 내용은 꼭 필기하도록 하자!!

벌써 일주일째, 프로젝트 첫 주차를 뒤돌아보며
식사시간을 제외하고도 하루에 약 10시간 이상을 코딩하는데 사용하는 것 같아 내 자신이 너무 뿌듯했다. 살면서 이렇게 오랜 시간을 공부에 투자한 적이 많지 않았다. 다만 위코드에 오기 전 건강과 지식 두가지를 모두 챙기기 위해 헬스장까지 결제했는데 거의 모든 시간을 이곳에서 지내다 보니 이번 프로젝트 기간중에 제대로 나간 날이 한 손에 꼽을 정도인게 너무 아쉬웠다. 아마 남은 2주의 프로젝트 기간 동안에도 똑같이 되지 않을까..?
1차 기간중 12시 전에 집에 간 날이 몇번 안되는거 같다.
2주차 월요일

다른 팀의 진행도를 알 수 없어 우리가 빠른건지 늦는건지 모르겠더라. 멘토님들은 완성보다 배워가는데 초점을 두라고 말씀하시고, 기능구현만 하기보다 리팩토링에도 신경을 쓰라고 말씀하시지만, 계속 기능구현 욕심이 나서 ''리팩토링 할 시간에 뭔가 더 만들자!" 가 되어버리더라.. 2차 프로젝트까지 모두 끝낸 다음 코드 리팩토링을 신경써서 진행 할 예정이다.
D- 2일
프로젝트 진행도가 너무 느려서 욕심을 조금씩 버려가며 이 기능, 저 기능을 포기해가며 진행해야 했다.
지금도 너무 아쉽다. 처음부터 계획을 잘 짯다면 더 완벽하게 만들 수 있지 않았을까?
이 때 완성보다 프로젝트 경험, front-back 연동 경험을 했다는 것으로 만족하기로 했다.
체력도, 정신력도 꽤 낮아진 것 같아 다음 날에 마지막으로 불태우기 위해 일찍 들어가서 쉬었다.
D- 1일
일찍 들어가서 맑은 정신으로 다시 출근했다. 발표날 제외 마지막 날인 만큼 새벽까지 정성을 다해 할 수 있는 한 만들기로 했다.
마지막 날이라서 그런건가..? 막혀있던게 뻥 뚫리는 것 처럼 진행이 빨랐다. 지지부진하게 3일동안 진행해야만 했던 일들이 하루만에 끝내가는것 같았다.
무엇보다 우리 팀원들이 같이 새벽까지 남아 같이 노력해준것에 너무 고마웠다.
지금까지 위코드에서 있었던 6주중에 이 날이 제일 즐거웠던 날이라고 생각한다.
프로젝트 발표 & 마친 후 소감
떨리는 발표날이다. 다른 팀들이 얼만큼 했는지도 너무 궁금했다.
개인 프로젝트였다면, 이렇게까지 열심히 진행했을까? 과거의 나를 생각한다면 아마 중간에 휴식한다고 게임이나 열심히 하다가 다시 손대지 않았을것만 같다.
이번엔 다른사람들과 같이 팀으로 진행 한 만큼, 또 PM이 되어 책임감을 갖고 임하게 되어, 하루 하루를 열심히 프로젝트에 갈아넣었다.
프로젝트 발표가 끝나고, 개발자 이야기 세션을 들으면서 '블로그를 지금까지 처럼 쓰면 안되지 않을까?' 라는 생각이 들었다.
지금 내 블로그 글들은 치킨계를 피하기 위해 대충 써내려 간 글들로 쌓여있는데, 앞으로는 열심히 쓰자. 남이 아니라 내가 기억하기 위해서!

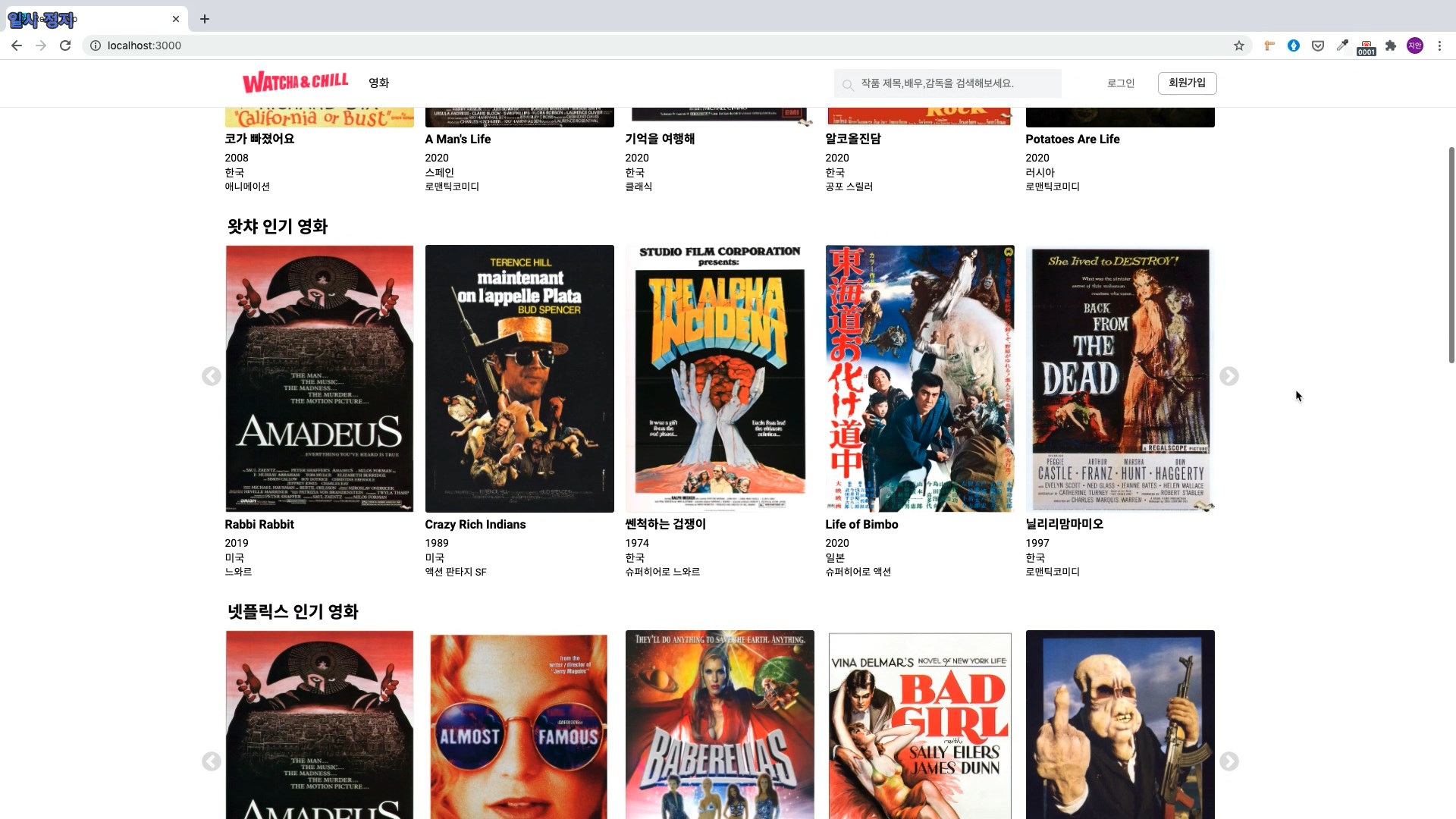
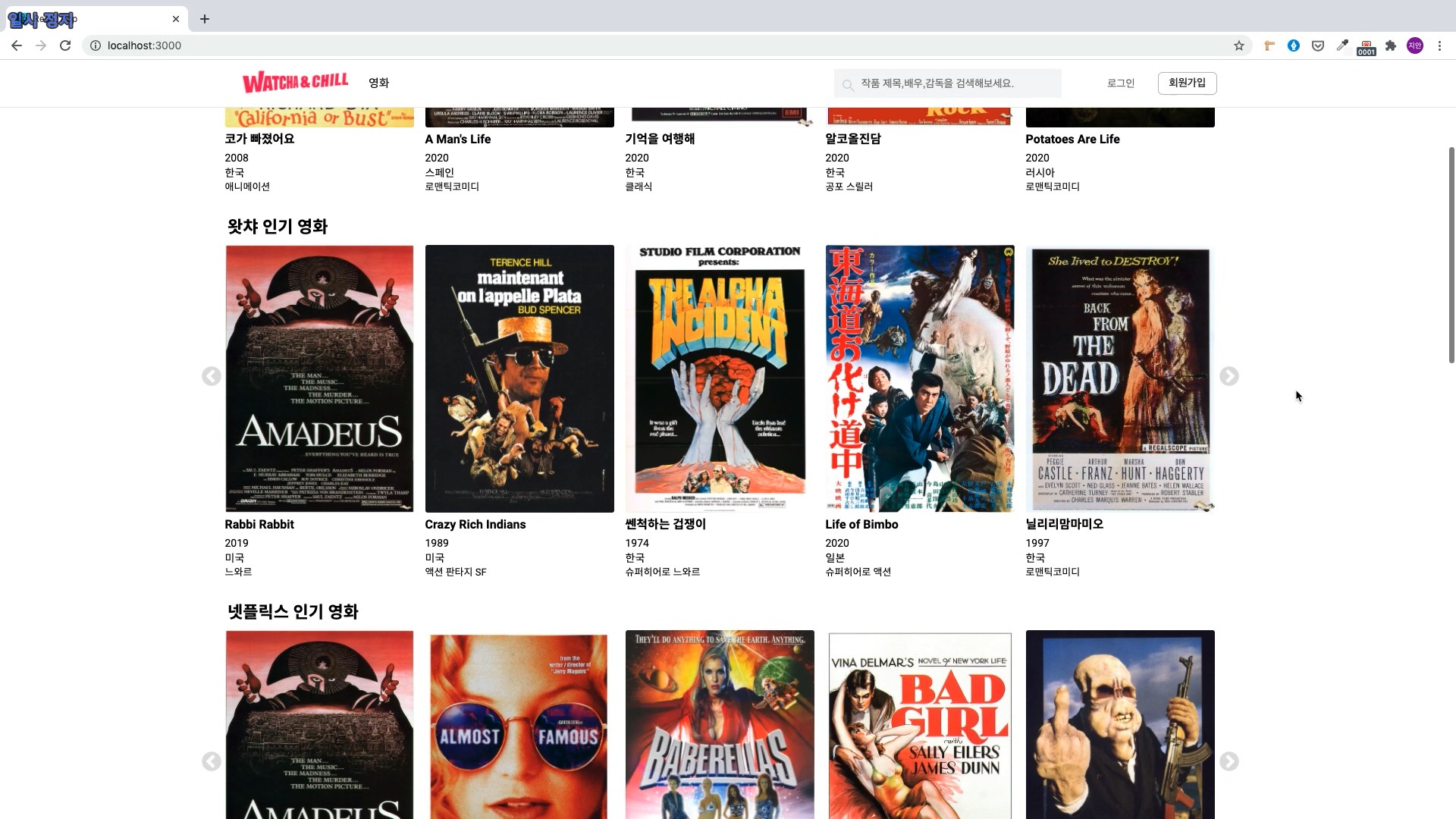
Main Page

SignUp

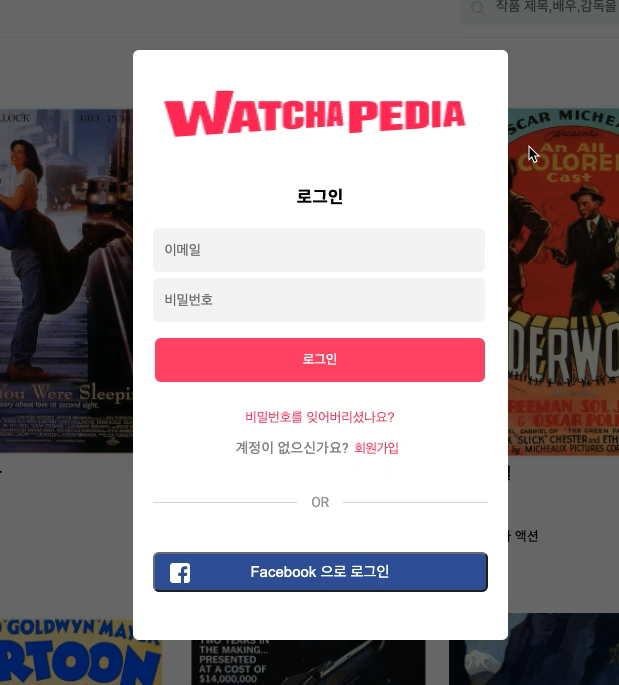
Login

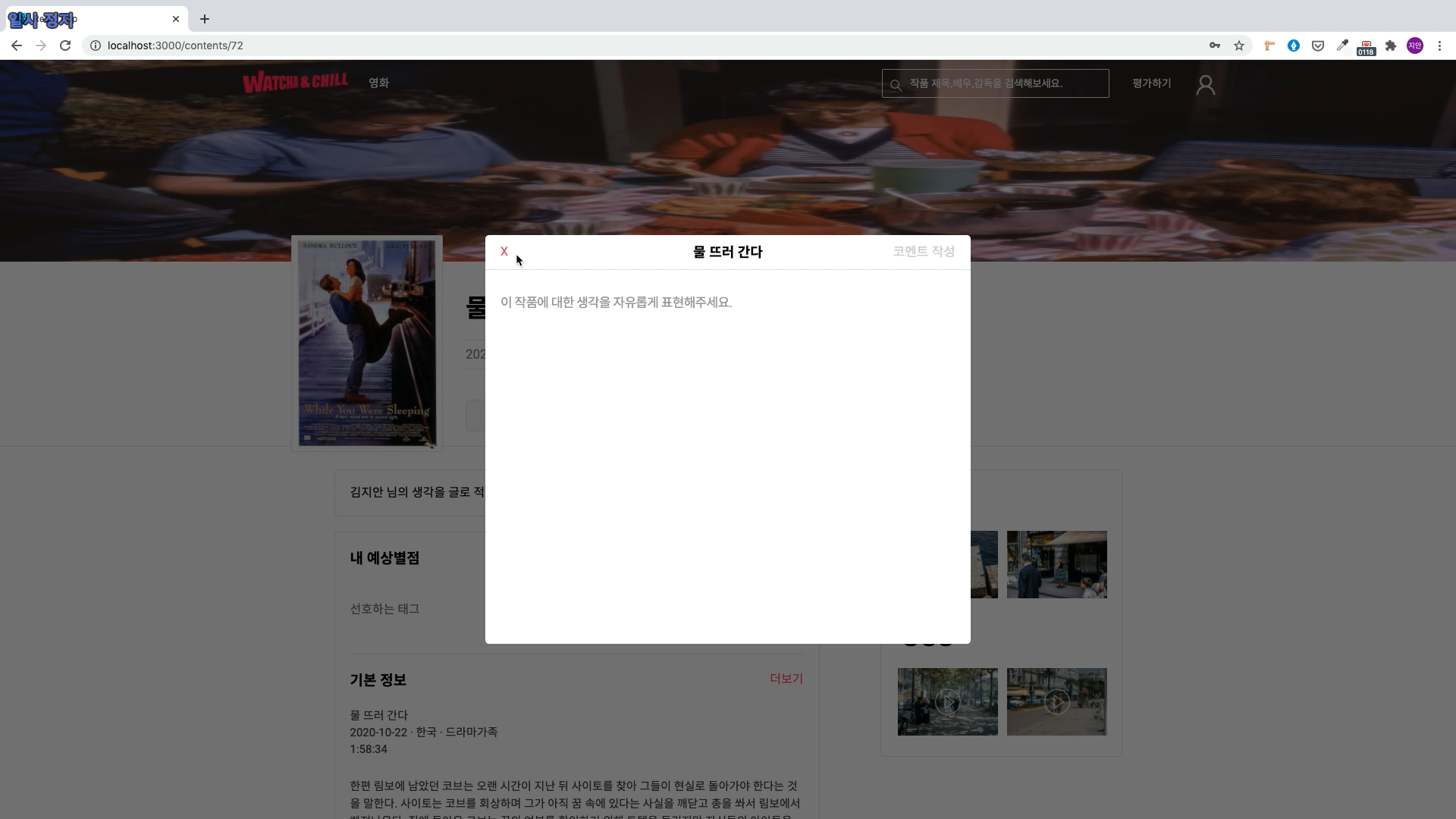
Modal

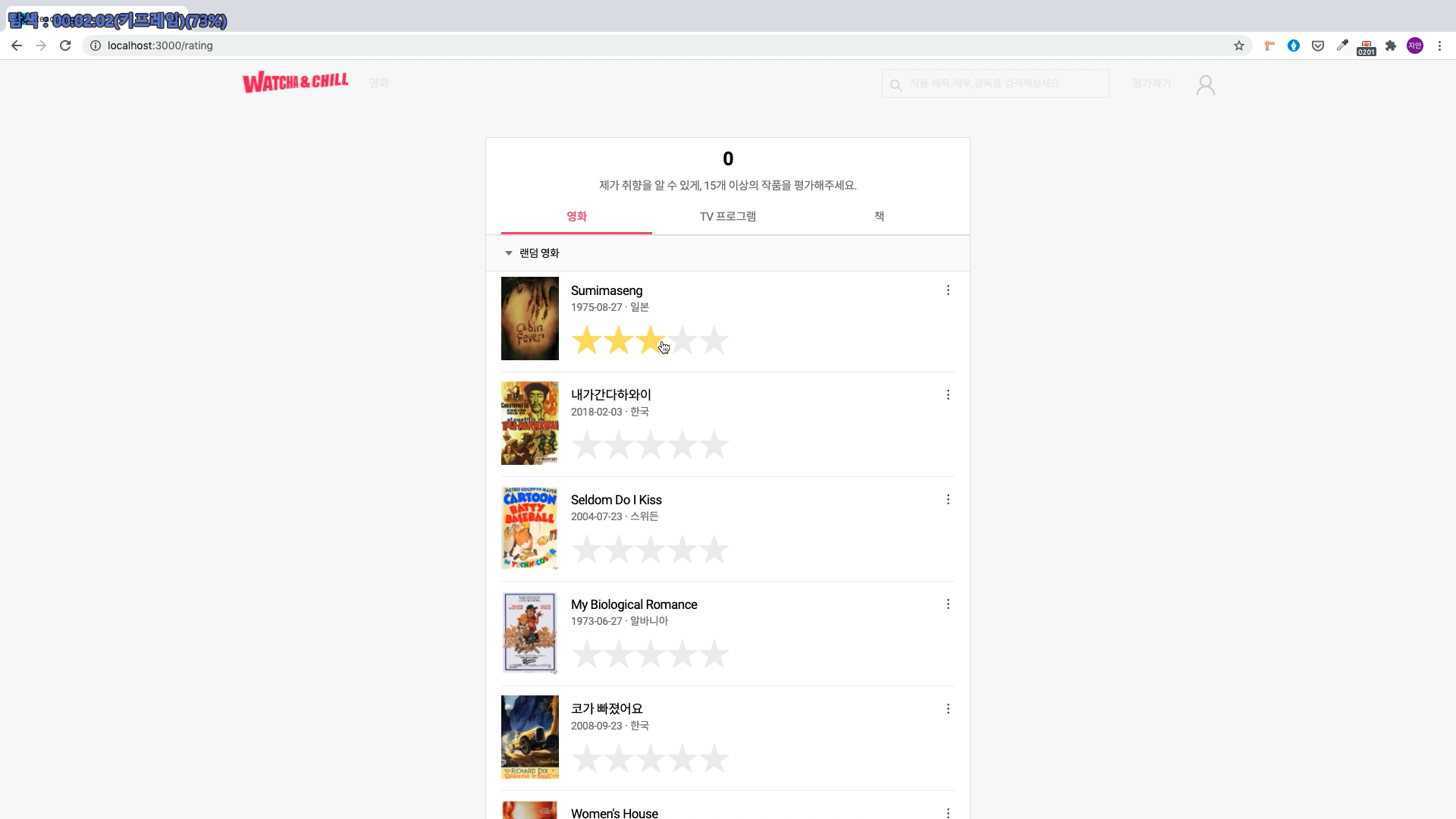
Rating Page


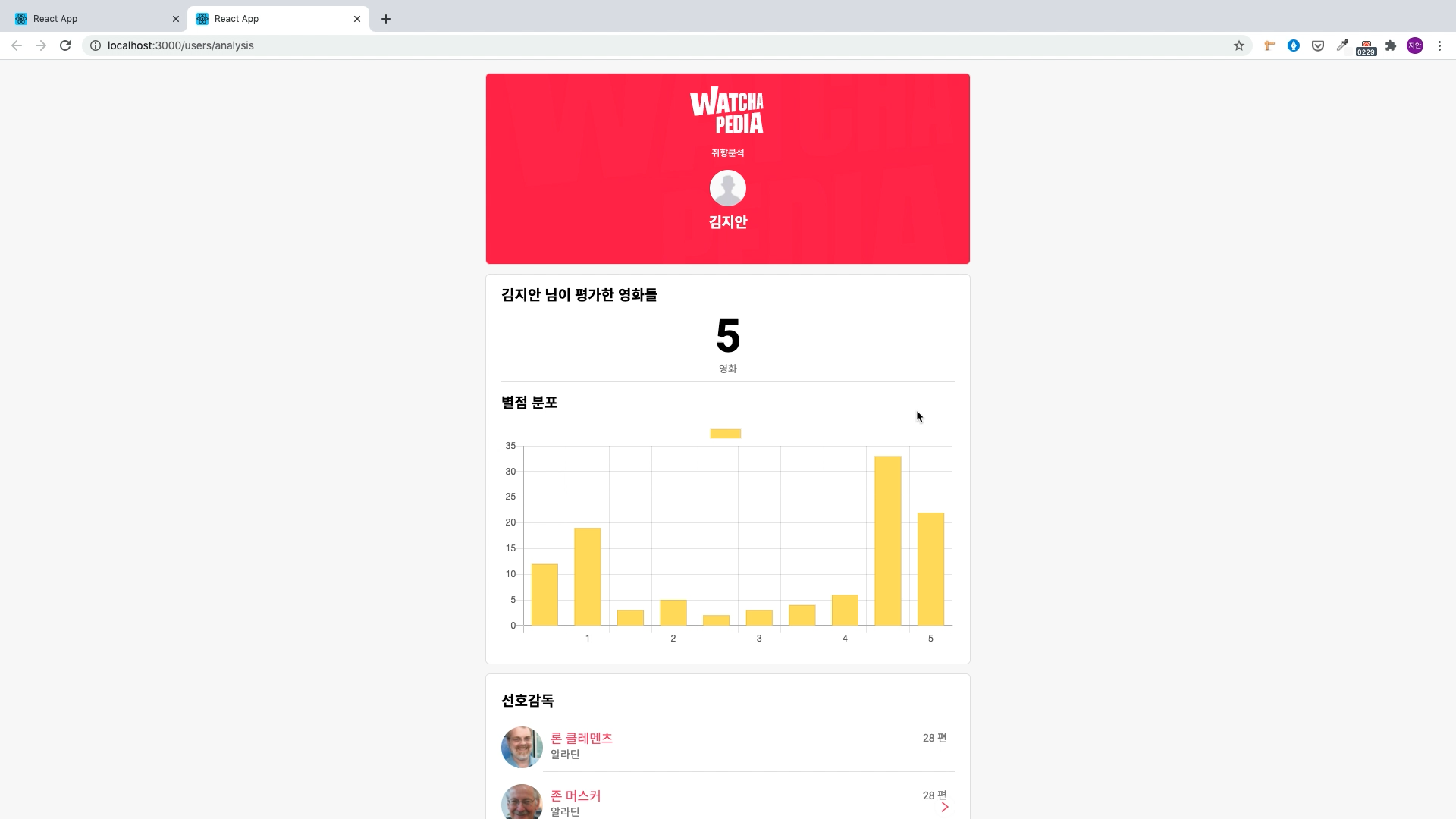
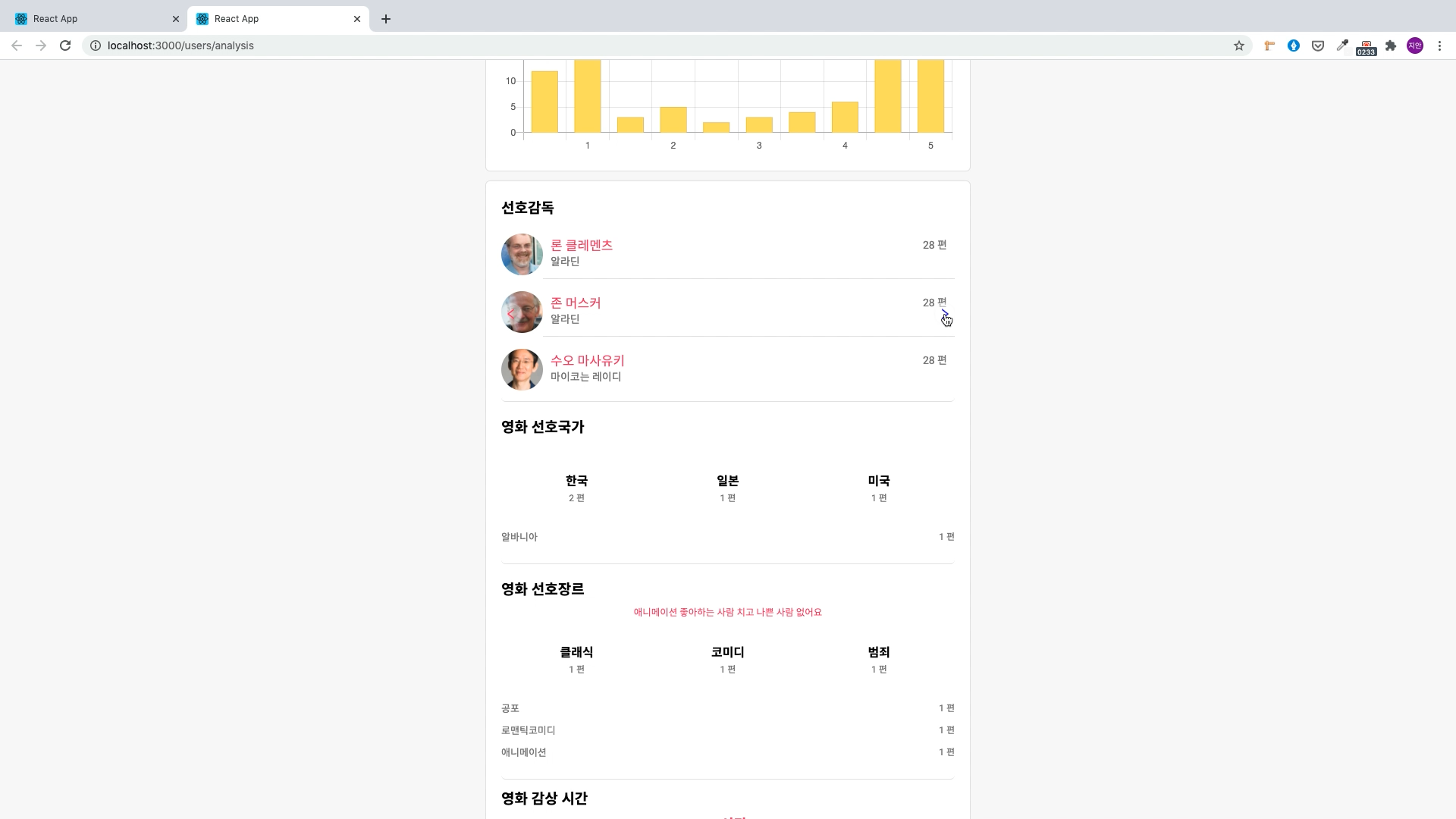
Analysis Page
2차 프로젝트를 준비
1차 프로젝트 시작 전 욕심을 부려서 현실적인 목표를 잡지 못했지만 2차때도 욕심부려 볼 예정이다.

2차 프로젝트에 사용하고싶은 기술스택
- React Hooks
- React-Router
- Redux Toolkit
- Redux-Saga
- Emotion Styled
- Axios