

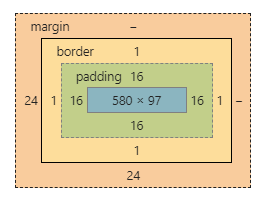
box-sizing 없는 일반 박스모델
box-sizing 옵션을 사용하지 않을 때는 컨텐츠의 width와 height는 컨텐츠 영역의 사이즈와 margin,padding,border를 모두 더한 값을 의미하게된다.
width 300px + padding 50px + margin 20px + border 5px = 실제 width = 450px
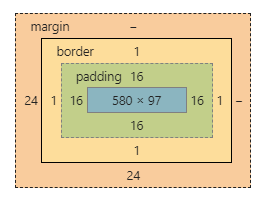
box-sizing 적용된 박스 모델
box-sizing 옵션을 사용하면 컨텐츠의 width와 height로 설정한 값에 padding,border,margin 값이 포함되어 만들어진다.
width 300px + padding 50px + margin 20px + border 5px = 실제 width = 300px
다시말해 결과값은 padding, margin, border를 얼마를 주던간에 같아진다는 것!