서론
요즘 웹 개발에서 지도 서비스는 대형 플랫폼에서 제공해주는 API를 사용하면 쉽게 지도를 만들 수 있다. 하지만 직접 지도를 만들어야하는 상황이라면 어떨까? 자신의 사이트 필요한 기능들도 직접 만들어야하고 지도에 들어가는 데이터들도 따로 만들어야한다면?
openlayers를 사용하는데 사전 지식들도 최대한 쉽게 풀어가면서 작성하려고 하니 이 글을 통해 openlayers에 대해 어느정도 감을 잡길 바란다.
구현방법
이번에 사용하는 openlayers는 자신만의 지도를 만드는 javascript이다. 글 대부분 openlayer에 기능에 대해 설명을 할 것이며 추가로 gps와 같이 현재 사용자의 위경도 값을 찾아 서비스에 활용하려고 한다.
이번 예시에서 DB는 직접 만들지 않고 vworld를 사용하였습니다.
OpenLayers란?
앞서 말햇지만 openlayers는 스스로 지도를 만들게 도와주는 javascript 라이브러리이다. 그렇기 때문에 어디에서도 활용이 가능하다는 장점이 있다.
openlayers가 지도인 만큼 가장 중요한 요소는 map이다.
openlayers Map의 구성요소
| 요소 | 설명 |
|---|---|
| feature | 점, 선, 면과 같은 요소 |
| Source | 레이어의 데이터 원천. Feature의 모음 |
| Layer | 데이터 원천을 토대로 정의한 데이터 Set |
| View | 사용자가 현재 맵을 바라보는 방식의 정보 |
| Interaction | 맵의 상호작용 요소 |
| Overlay | 맵에 표시할 요소 |
이정도로 설명할 수 있겠다.
view
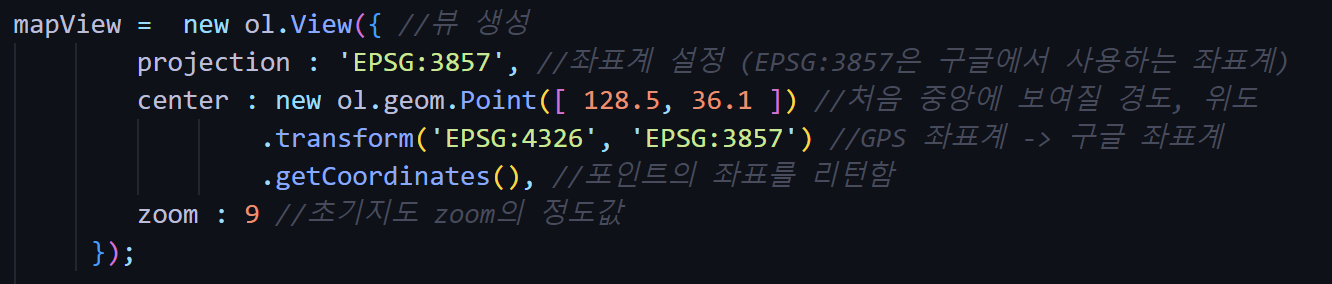
view는 지도의 중심, 해상도, 회전을 변경하는 개체이다.
Center, Resolution, Rotation의 세가지 상태로 결정이 되며 각 상태에는 해당 상태에 대한 getter와 setter가 존재한다. 위의 view를 보게 되면 총 3가지의 요소를 갖는데 각각 주석으로 설명을 적어놨다.
위의 view를 보게 되면 총 3가지의 요소를 갖는데 각각 주석으로 설명을 적어놨다.