웹 브라우저와 웹 서버
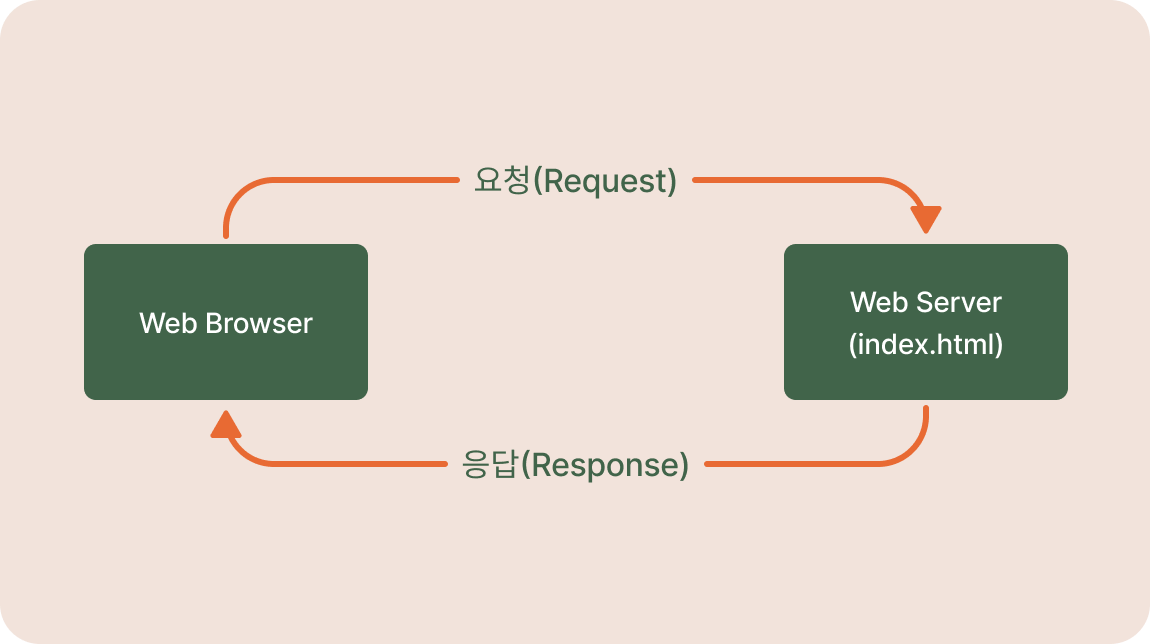
브라우저는 사용자 즉, 고객(Client)이 사용하는 도구를 말하며 클라이언트로 부터 받은 요청(Request)을 서버로 전달합니다. 그러면 서버에서는 요청에 따른 응답(Response)에 HTML, CSS등의 리소스들을 담아 전송하게 되며, 이를 브라우저에서 해석하는 과정을 거처 사용자가 보는 화면에 표시하게 됩니다.

브라우저가 서버로부터 받아오는 응답은 HTML, CSS, JavaScript, 이미지 등 웹 사이트를 이루는 여러가지 자원들로 이루어져 있으며, 브라우저 렌더링 엔진의 해석기(Parser)에 의해 해석(Parsing)되며, 해석된 자원들을 통해 DOM 트리를 생성하고 각 노드들을 배치하여 화면에 표시합니다.
해당 과정은 다음과 같습니다.
Request > Render Tree(Parsing) > Layout > Paint
- 서버로의 요청에 대한 응답으로 HTML 문서를 전달 받습니다. (Request)
- 전달받은 HTML 문서를 해석하여 DOM 트리를 생성합니다.
- CSS 파일 등 스타일 요소를 파싱합니다.
- DOM 트리와 CSS 파싱 결과를 합쳐 렌더 트리를 생성합니다. (DOM + CSSOM) (Render Tree)
- 렌더 트리의 각 노드들의 화면 상에서의 위치를 결정합니다. (Layout)
- 렌더 트리를 그려 화면에 출력합니다. (Paint)