HTML 문서를 작성할 때 시맨틱하게 혹은 시맨틱한 코드를 작성하라는 말을 많이 듣는데 이게 도대체 무엇을 의미하는 걸까요?🤔
Semantic
먼저 Semantic이라는 단어의 뜻을 알아봅시다!
형용사
1.(언어·기호의) 의미의, 어의의2.의미론의
👉 파파고
의미의 뜻을 가진 semantic은 프로그래밍에서도 코드가 어떠한 목적을 가지고 있는지와 같은 코드의 의미에 대한 것을 나타냅니다.
이전에 다루었던 텍스트 관련 요소중 strong을 예로 들면, 해당 요소는 내용을 두껍게 보여지게 하는 효과에 초점을 두는 것이 아니라, 요소가 가지는 목적, 즉 내용을 강조하는 것에 초점을 두고 사용하는 것을 말하는 것이라고 볼 수 있겠죠?👍
div, section, article
제일 많이 사용하지만 항상 어렵고 헷깔리는 세 친구에 대해 공부해봅시다!
div
div는 내용을 나누는 역할을 하는 요소입니다. 딱히 어떠한 목적을 가지지는 않고 요소를 묶어 꾸미는 등에 사용하는데, 이 div를 사용하려면 하나의 조건을 만족해야 합니다!
다른
의미를 가진 요소로 대체할 수 없을 때😨

지역별 나라를 표시하는 페이지를 작성할 때 div를 사용해서 각 지역을 나누었습니다. div는 내용을 나누는 역할을 하니까 맞게 사용한걸까요? div를 사용할 때 확인해야할 조건이 있었죠? 바로 대체할 수 있는 요소가 없을 때! 과연 대체할 요소가 없을까요?
section
section은 독립적인 부분을 나누는 목적을 가집니다. 부분은 하나를 나눈 것을 의미하죠? 즉 공통의, 연속되는, 연관이 있는 것들을 나누는 것을 말합니다.
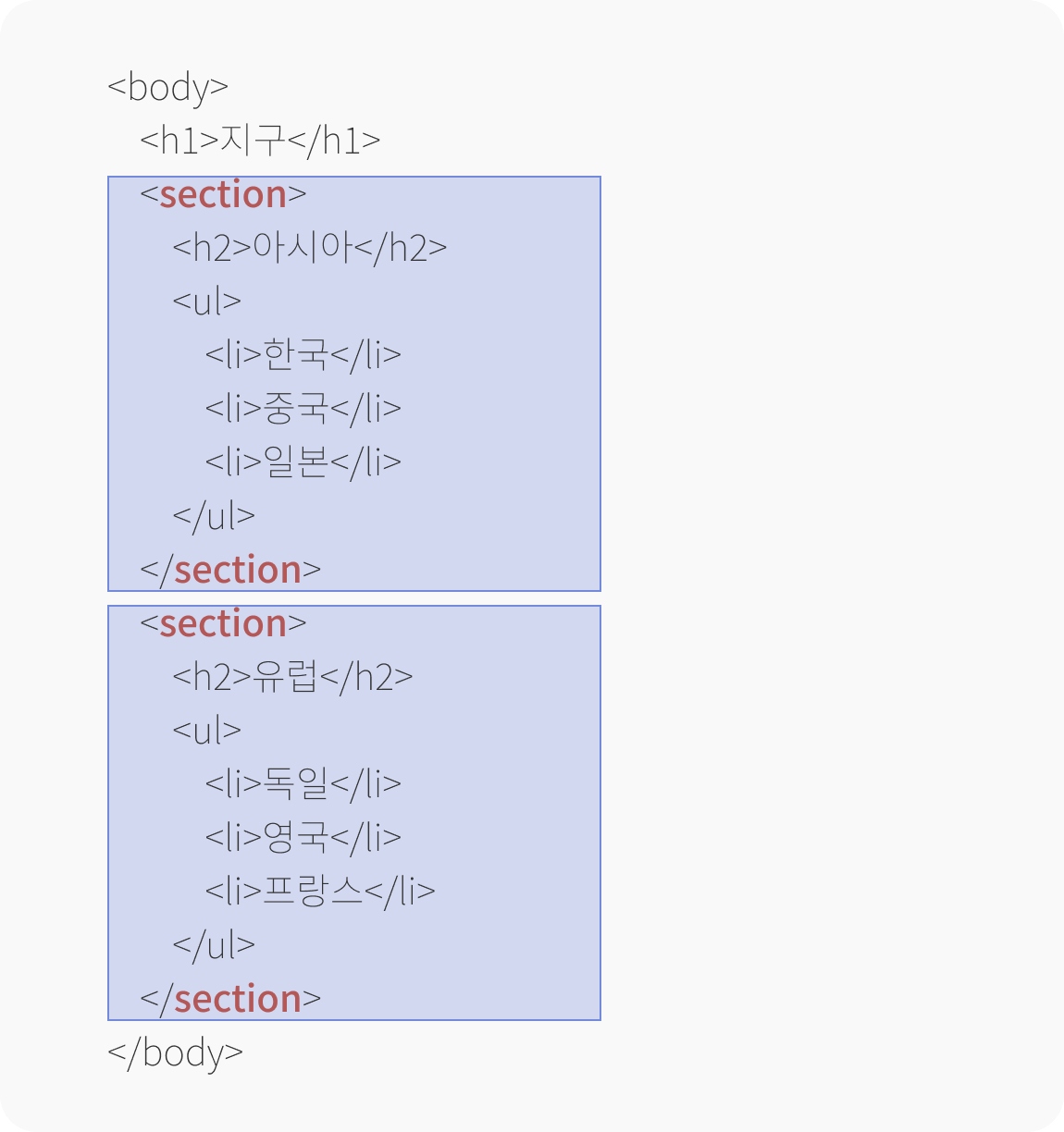
위에서 작성한 "지역별 나라" 페이지에서 이 지역들은 한 지구 안의 세계에 포함되어있는 연관이 있는 부분들이라고 할 수 있겠죠? 세계 안의 아시아, 유럽, 아메리카, 아프리카 등의 지역들이 연속된다면 이런 지역들을 무엇으로 나누면 좋을까요?

바로 section을 사용하면 페이지의 구역을 목적에 맞게, 목적에 맞는 요소를 사용해서 나누어서 작성할 수 있게 됩니다.
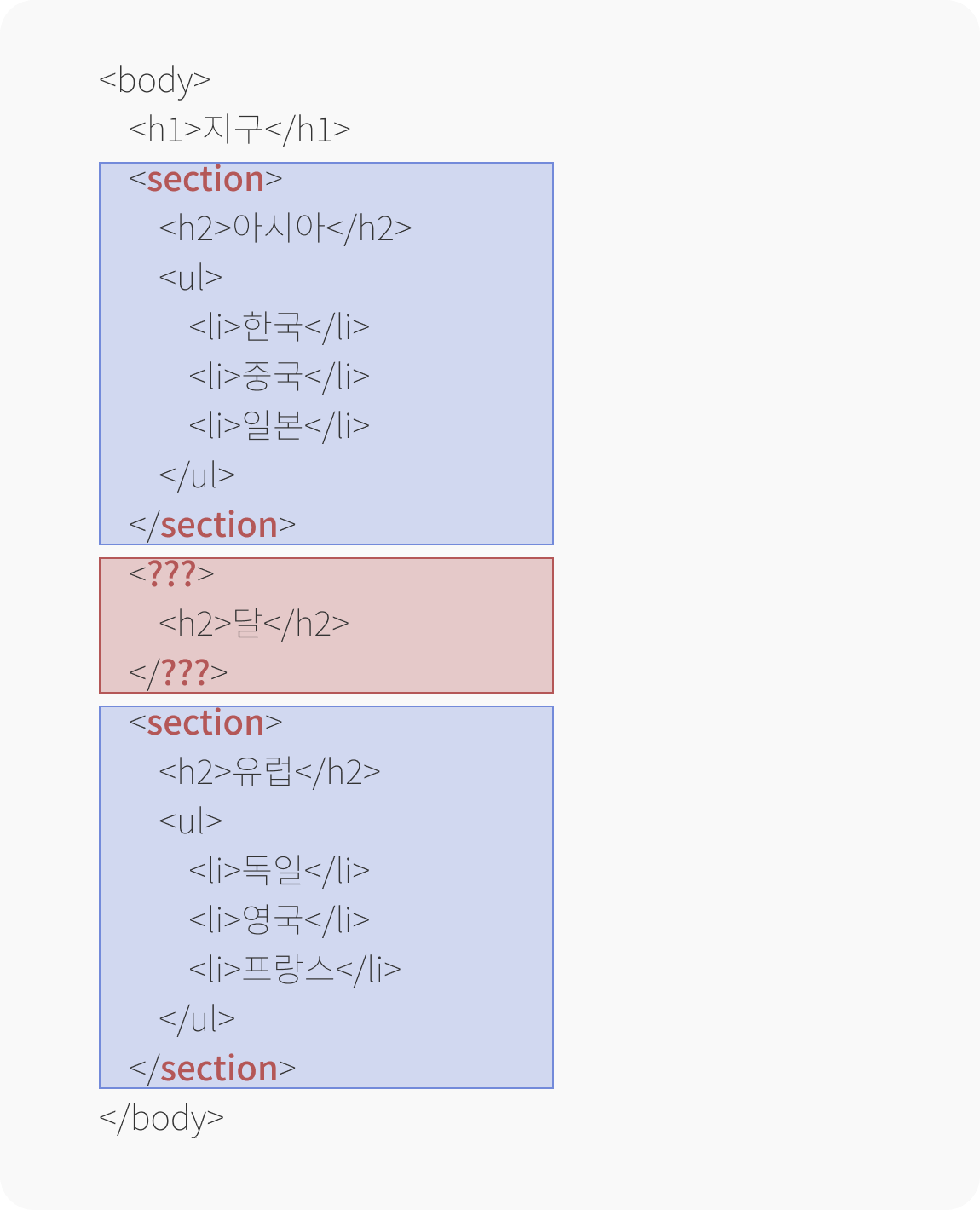
이제 연관이 있는 구역들은 section으로 나누면 된다는 것은 알았는데 그럼 다음처럼 연관이 없는 구역은 어떻게 해야할까요? div?

article
뜬금없이 달이라니..😨 지구 위 지역들을 표현하는 문서에 달이 나와서 많이 당황하셨죠?

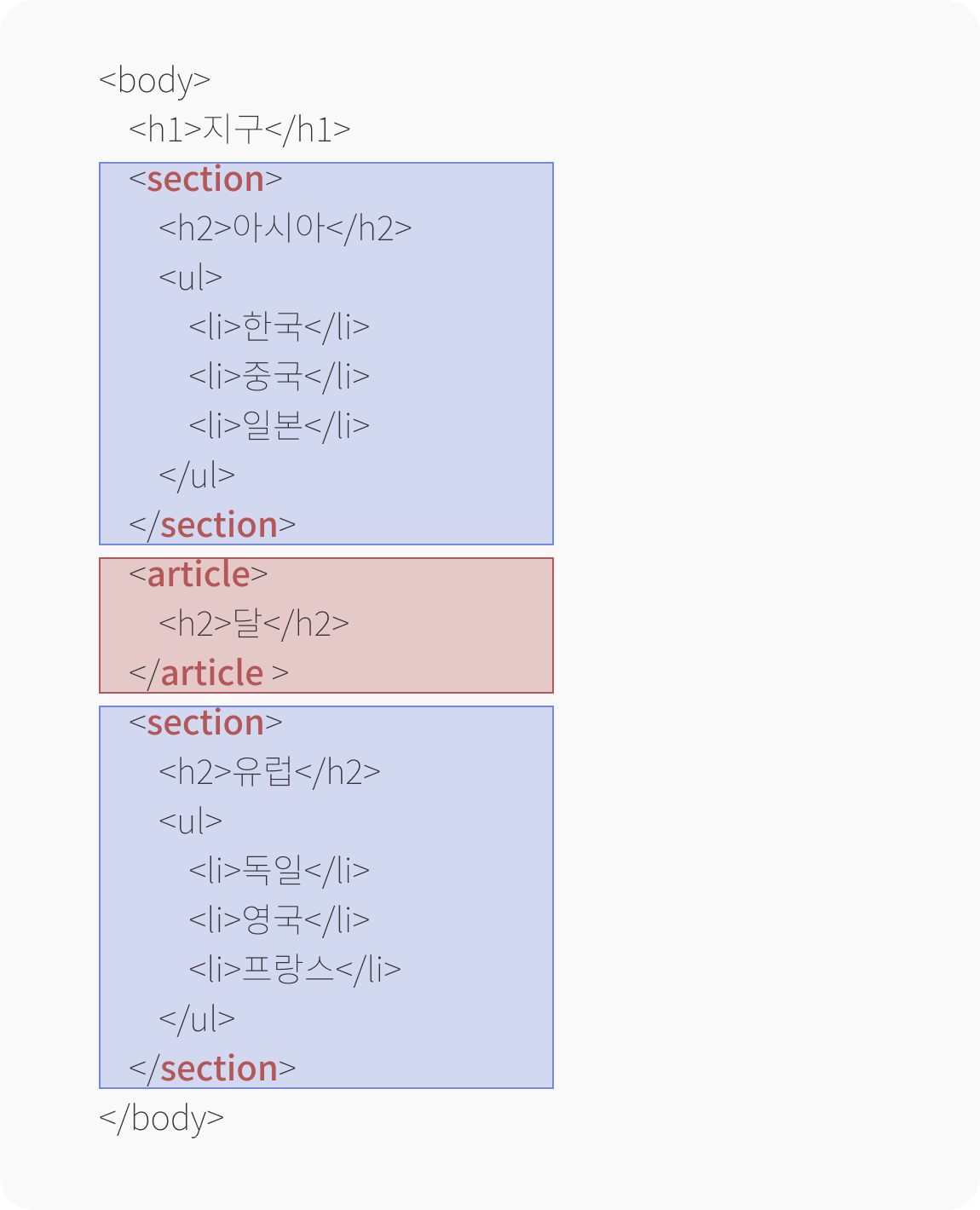
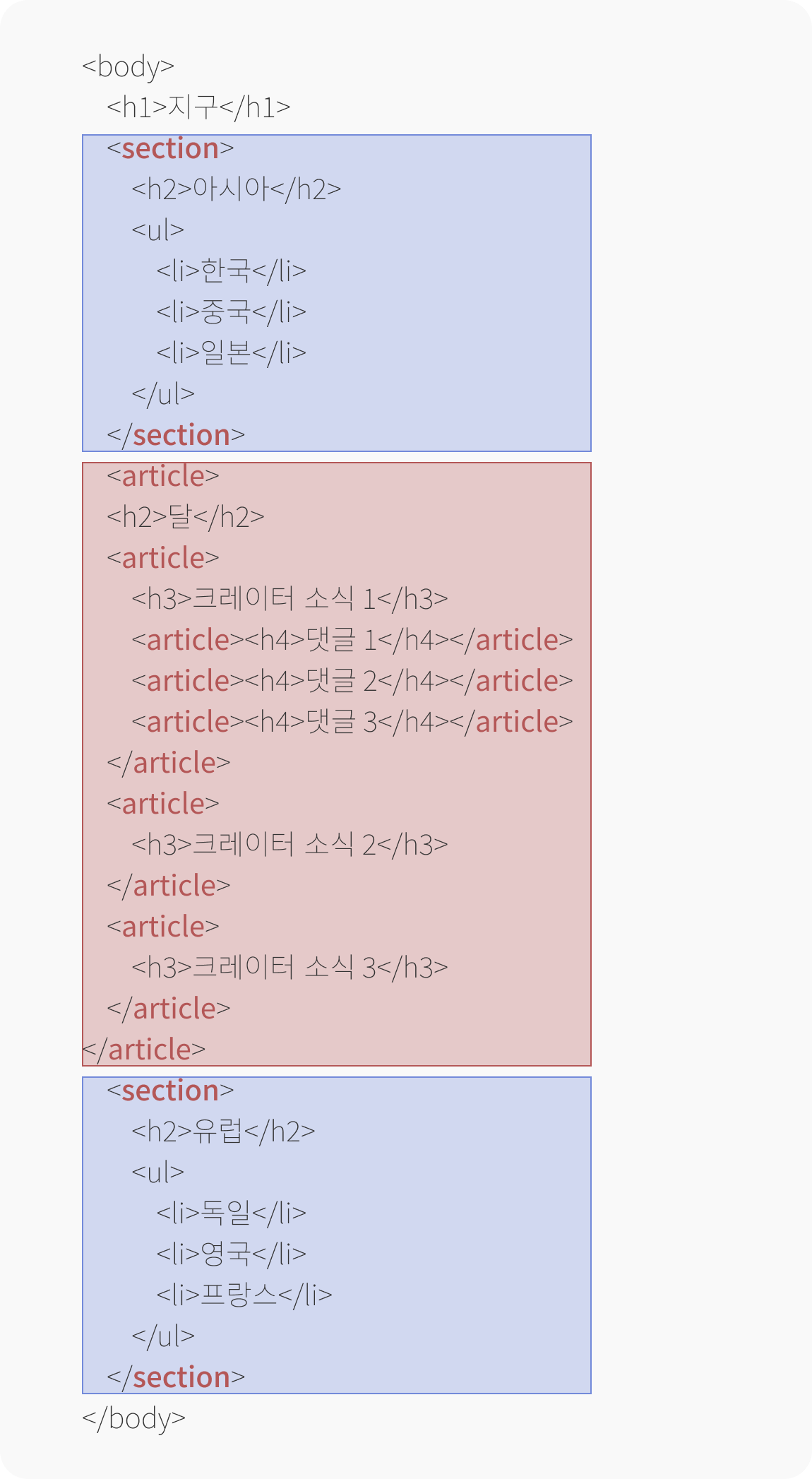
article은 문서 내에 독립적인 구역을 구분하는 목적을 가집니다. 문제의 달을 독립시켜보겠습니다!

이렇게 독립된 "달"을 분리시켜보았습니다.
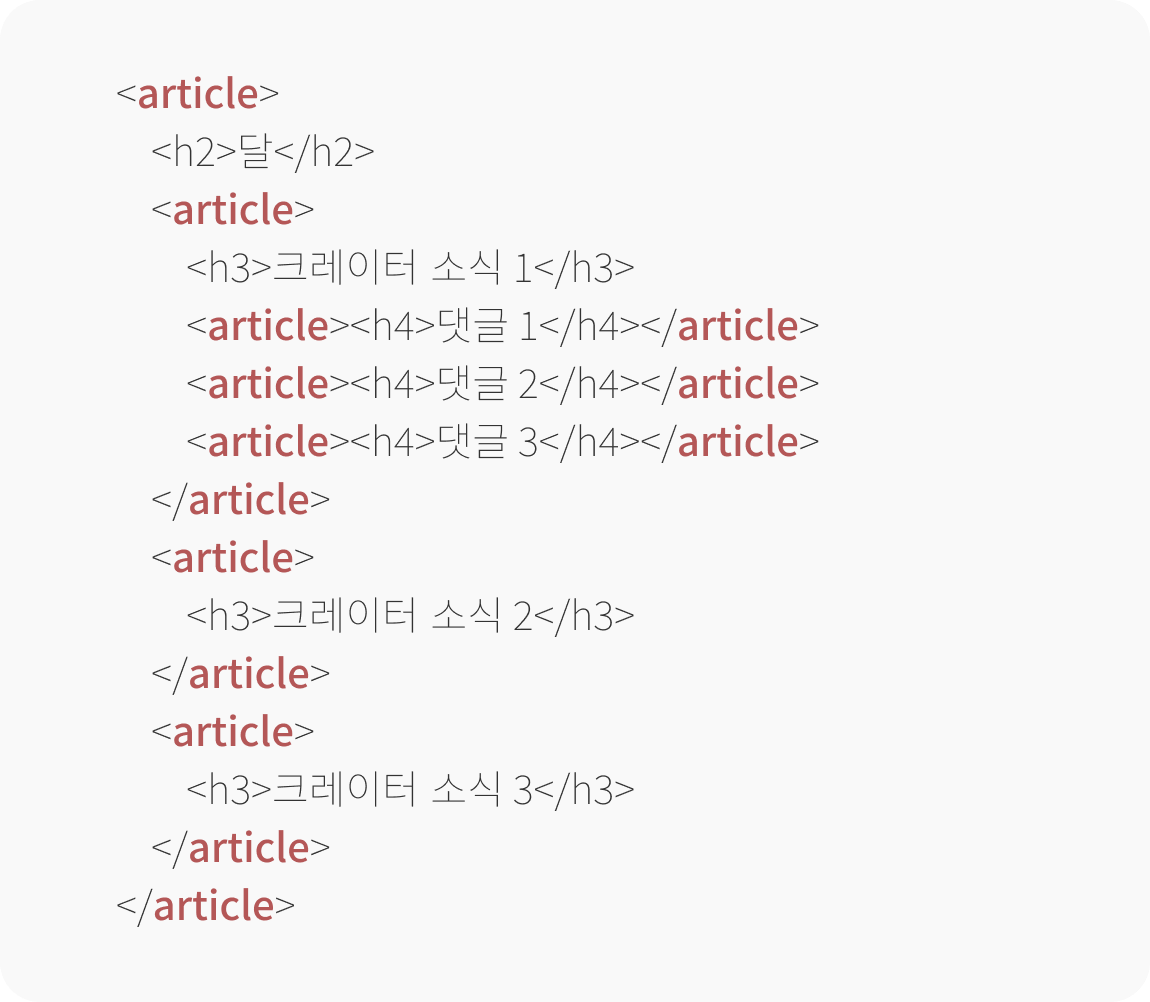
article은 중첩과 연속이 가능한데요! article 안에 있는 하나의 부분이 상위 article의 주 내용과 연관되어있다면 하위 article로 묶어줄 수 있고, 하위 ariticle이 연속된다면 연속해서 사용할 수도 있습니다.


조금 극단적이긴 하지만 이런식으로 사용할 수 있다는 것! 😂
⚠️주의⚠️
div는 스타일링을 위해서, section은 연속되는 분리된 부분을 감싸주기 위해서 사용하며, 다른 적합한 요소가 없을 때 사용합니다.
section은 스타일링의 목적으로 사용하지 않고
div는 독립적인 구분을 위해 사용하지 않습니다!
(서로의 역할을 침범하지 않음)
section, article은 하나의 분리된 구역을 이루고있는 만큼 해당 구역의 목적을 알릴 필요가 있으며 주로 heading요소를 사용하여 목적을 알립니다.

시맨틱한 코드를 작성하는 이유는 요소의 쓰임새들을 바로 알고 목적에 맞게 사용함으로써 사람 뿐만 아니라 컴퓨터도 문서의 의미를 쉽게 해석할 수 있게 하고, 이를 통해 컴퓨터가 더 효율적으로 정보를 수집, 해석, 가공할 수 있도록 합니다. 또한 페이지가 나타내고자 하는 목표가 명확해지면서 이를 원하는 사람들에게 노출하게 될 가능성이 높아지게 되는 효과가 있습니다.
이렇게 웹 사이트 상위에 노출될 수 있도록 구조, 콘텐츠, HTML 구조 등을 검색 알고리즘에 잘 맞도록 최적화하는 것을 검색 엔진 최적화(SEO)라고 합니다. 이것은 나중에 같이 공부해보도록 하겠습니다.