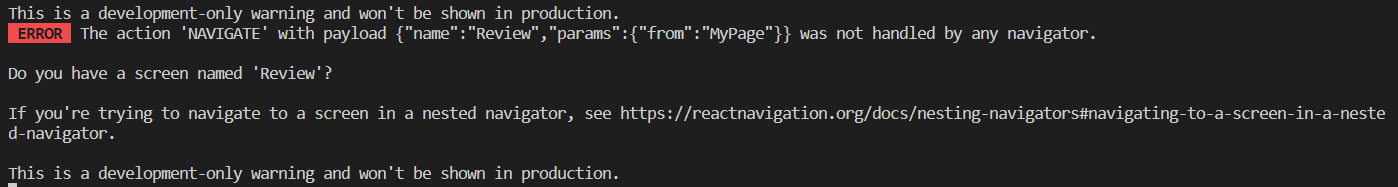
리액트 네이티브 개발 중 만난 에러.
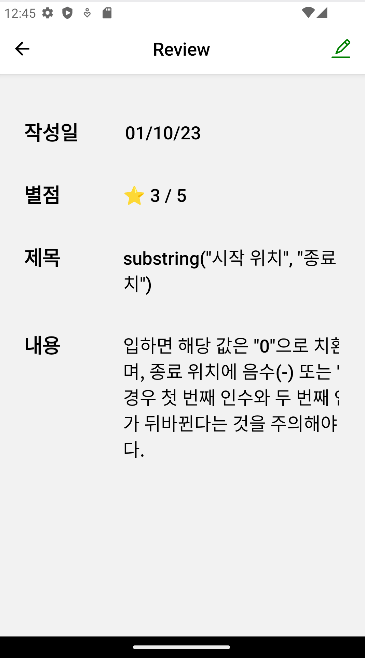
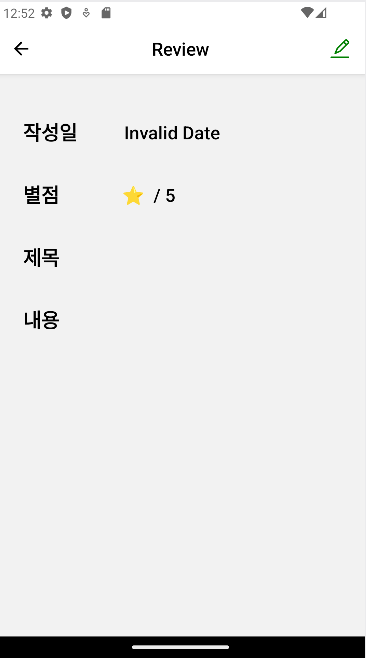
버튼을 누르면 Review페이지로 이동해야 하는데 저 에러가 뜨면서 화면이 멈췄다.
Review페이지로 넘어가는 navigate 사용은 총 두 군데.
문제는 Stacks.js에 잘 정의되어있고 한 페이지에서는 navigate로 잘 넘어가는데 다른 한 페이지에서만 안되고 오류가 발생.
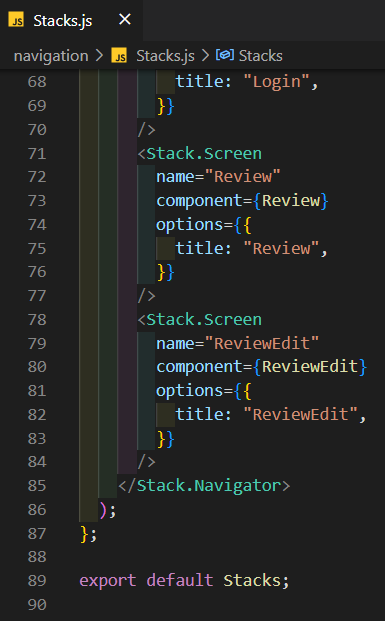
Stacks.js
Stacks.js에 얌전히 잘 들어있다.
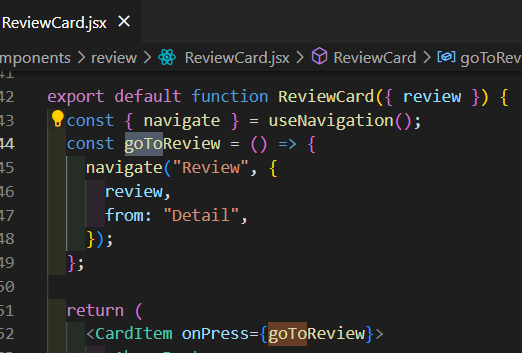
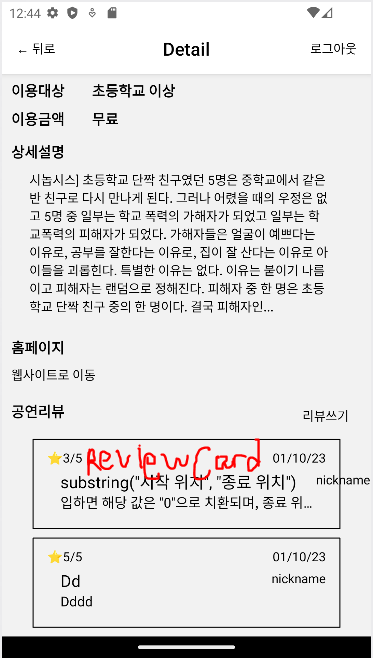
ReviewCard.jsx
ReviewCard페이지에서는 잘 넘어감.
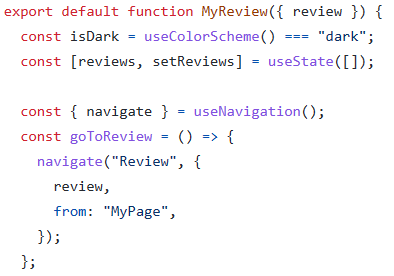
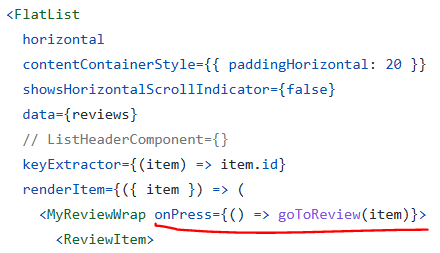
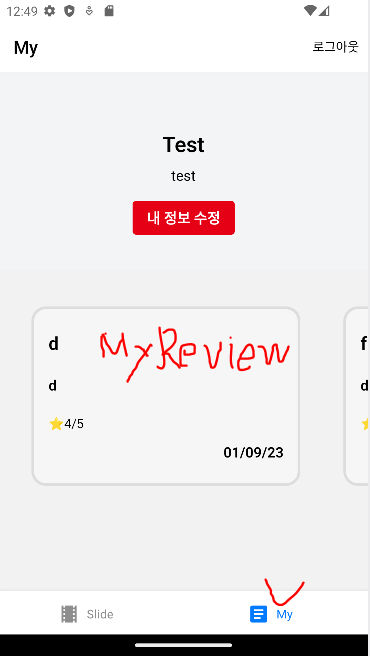
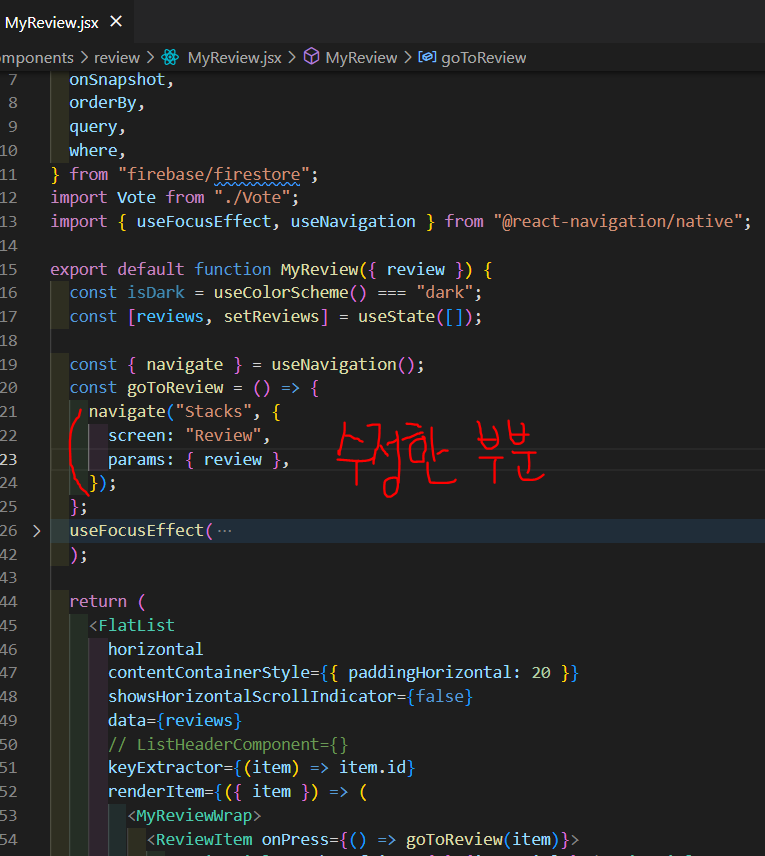
MyReview.jsx (문제의 파일)
MyPage.js파일의 하단에 들어가있는 MyReview 컴포넌트인데 내가 쓴 review를 클릭하면 상세페이지(Review)로 이동하는 로직
해결 : Navigating to a screen in a nested navigator

원래코드
const goToReview = () => {
navigate("Review", {
review,
from: "MyPage",
});
};↓
수정코드
const goToReview = () => {
navigate("Stacks", {
screen: "Review",
params: { review },
});
};📢 원인
: 처음부터 잘 작동하였던 ReviewCard는 부모 페이지(Detail) → 페이지(Review)로 페이지끼리의 이동인데 반해,
↓
에러가 발생했던 MyReview는 부모 탭바(My) → 페이지(Review) 이동이어서 다른 코드를 써야했던 것이다.
↓
📢 남은 과제
페이지 이동은 어찌저찌 성공했는데 문제가 또 발생했다.
위에 보이듯 Review 데이터를 못불러옴😑
내일 해결해야겠다.