
웹프로젝트이므로 웹아이콘클릭.

나중에 aws로 호스팅할 예정이므로 firebase 호스팅 체크는 따로하지 않는다.
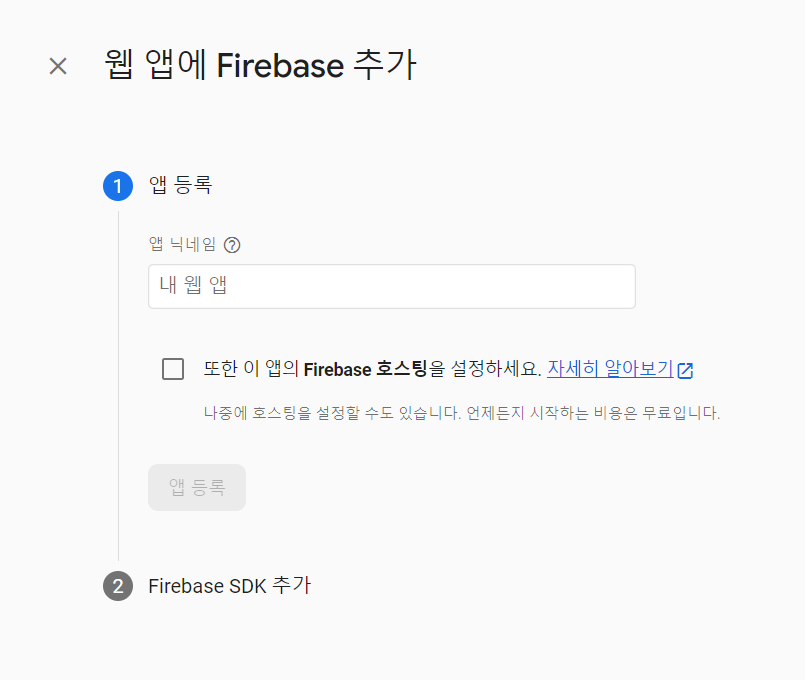
이름설정 후 앱등록.

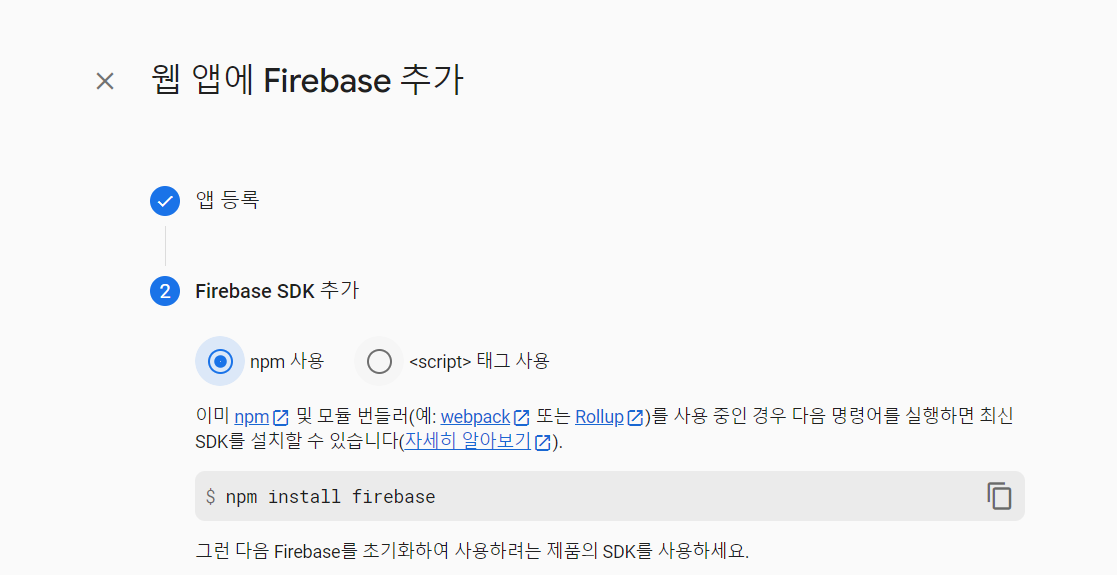
리액트의 경우 npm으로 하면 되고 바닐라js의 경우
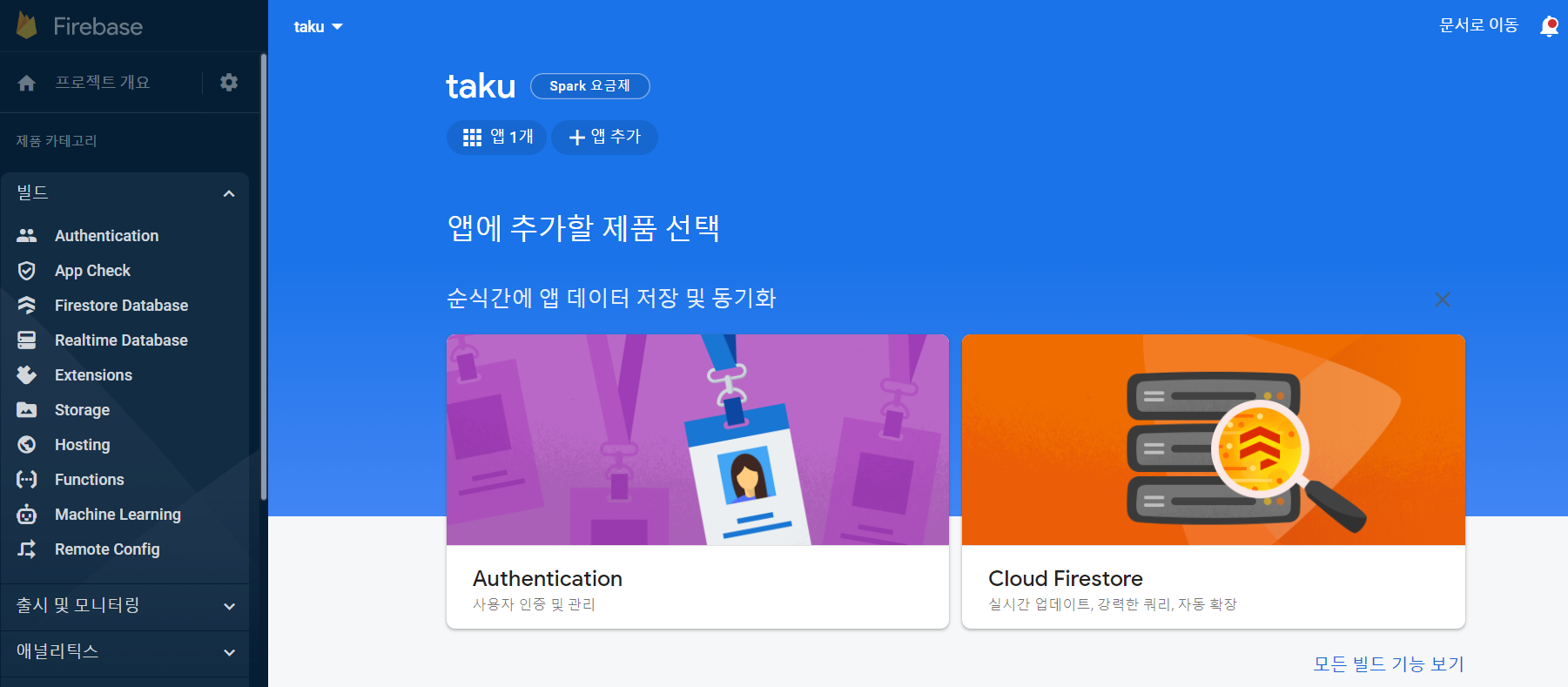
설정 후 콘솔로 이동클릭.

다시 이 화면으로 돌아오면 좌측의 빌드에서 필요한 항목으로 들어가 시작하기를 눌러주면 된다.
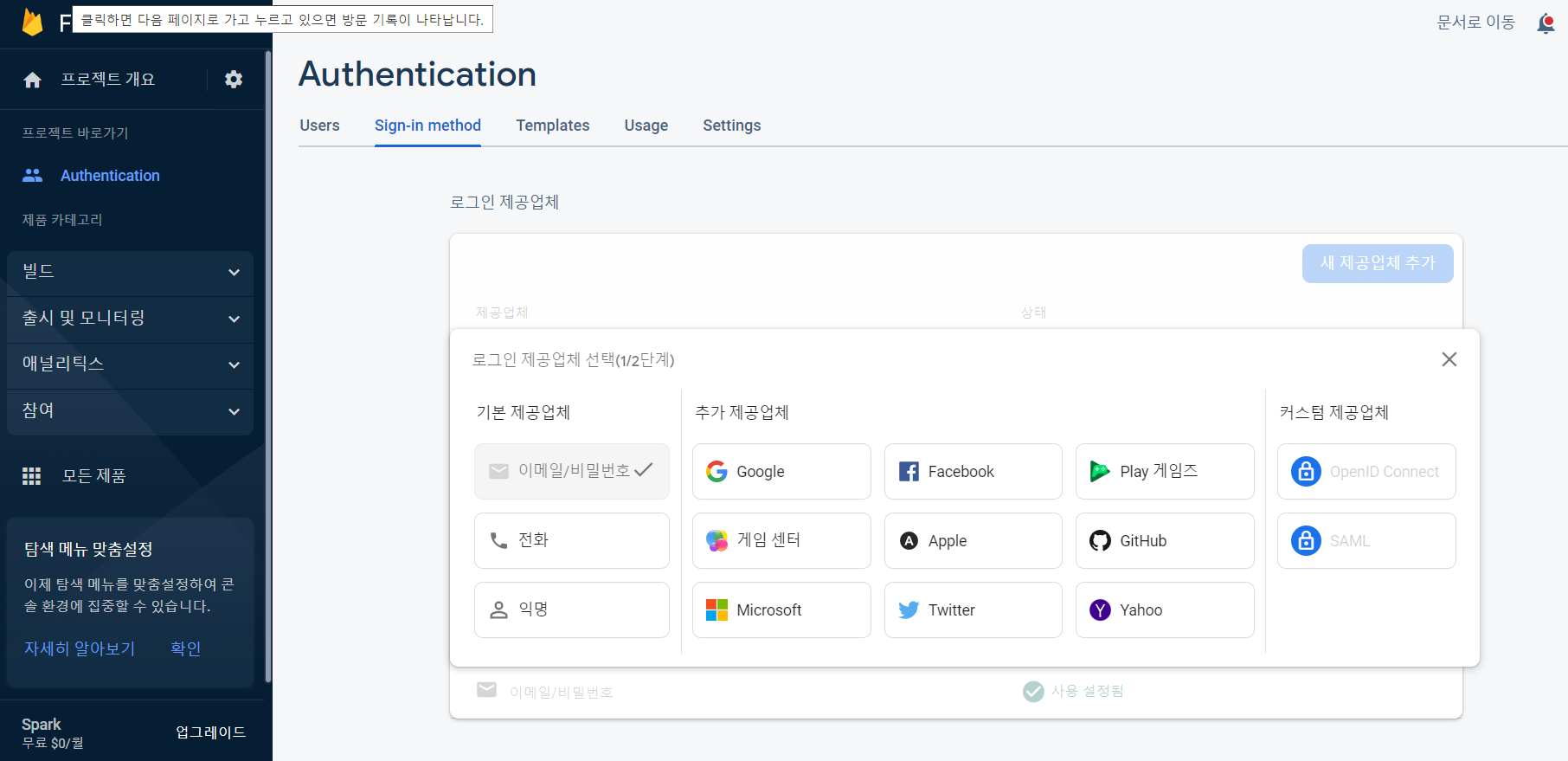
회원가입인 Authentication으로 가 보자.

가장 기본적인 이메일/비밀번호를 설정해 주고 google로그인도 추가하기로 했다.

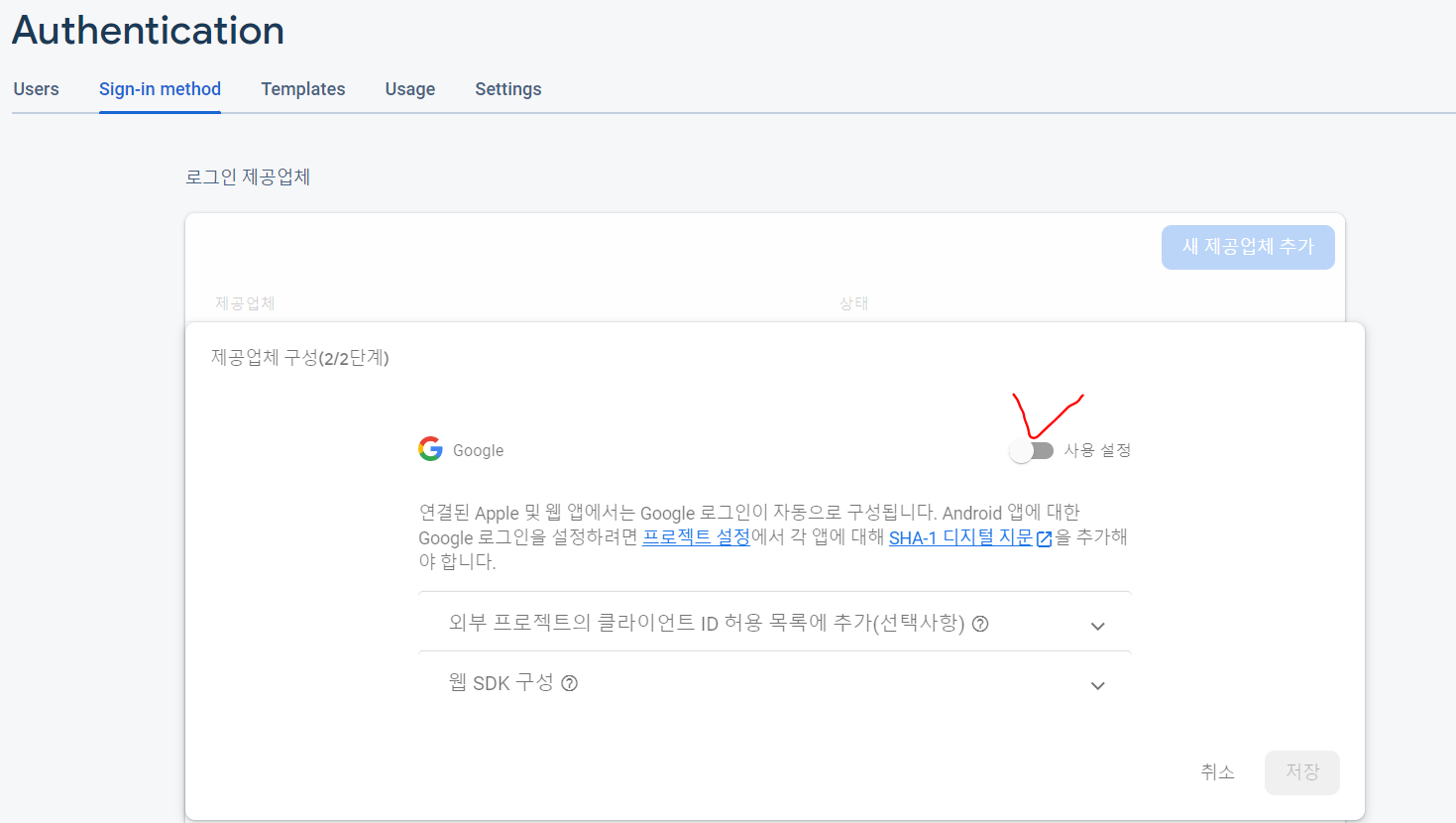
여기서 사용설정 누르면

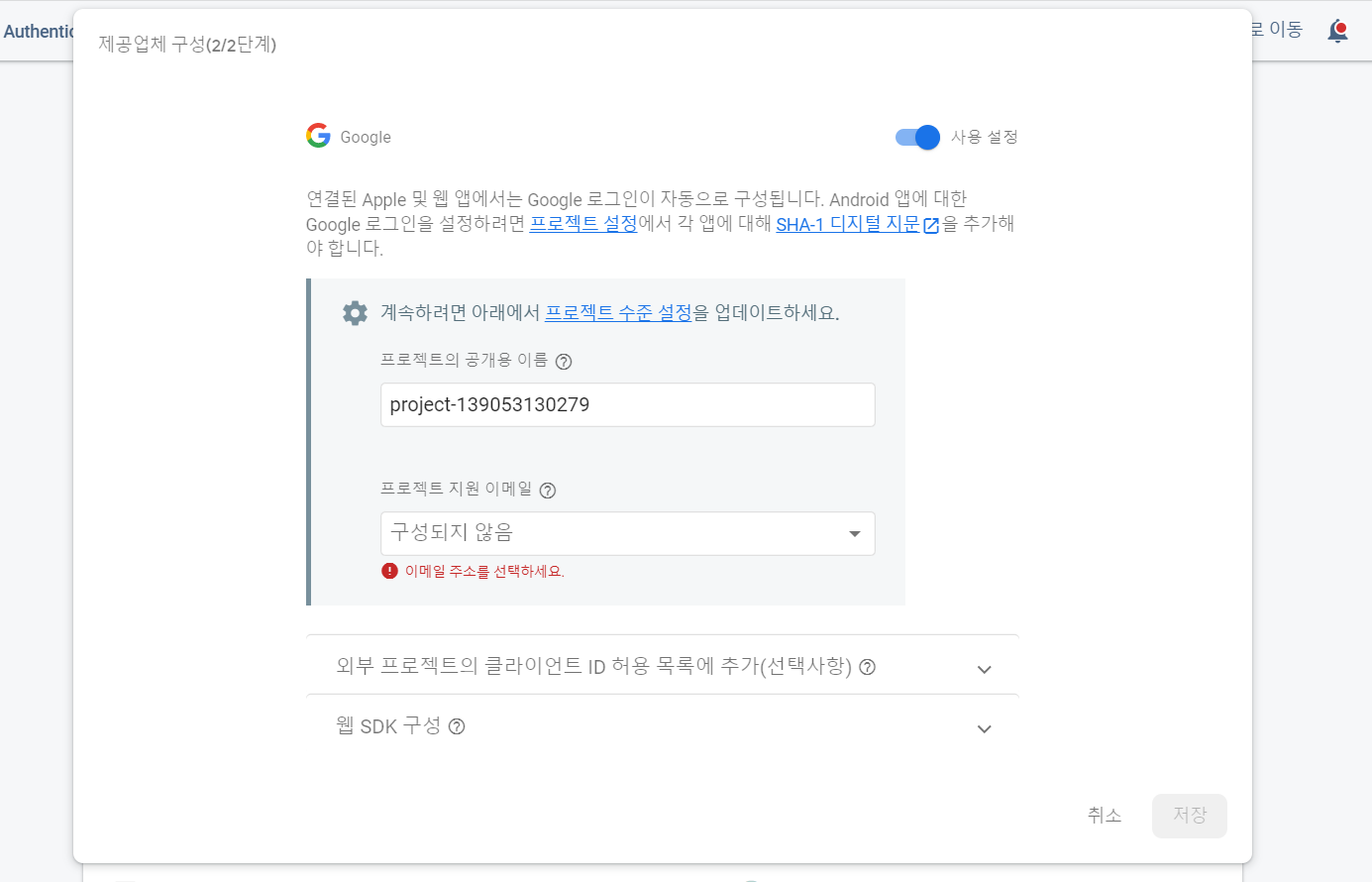
이런 화면이 나오는데 프로젝트 지원 이메일을 넣어주면 된다. 나는 크롬에 로그인한 상태로 접속해서 내 gmail이 자동으로 뜬 걸 선택 후 저장.

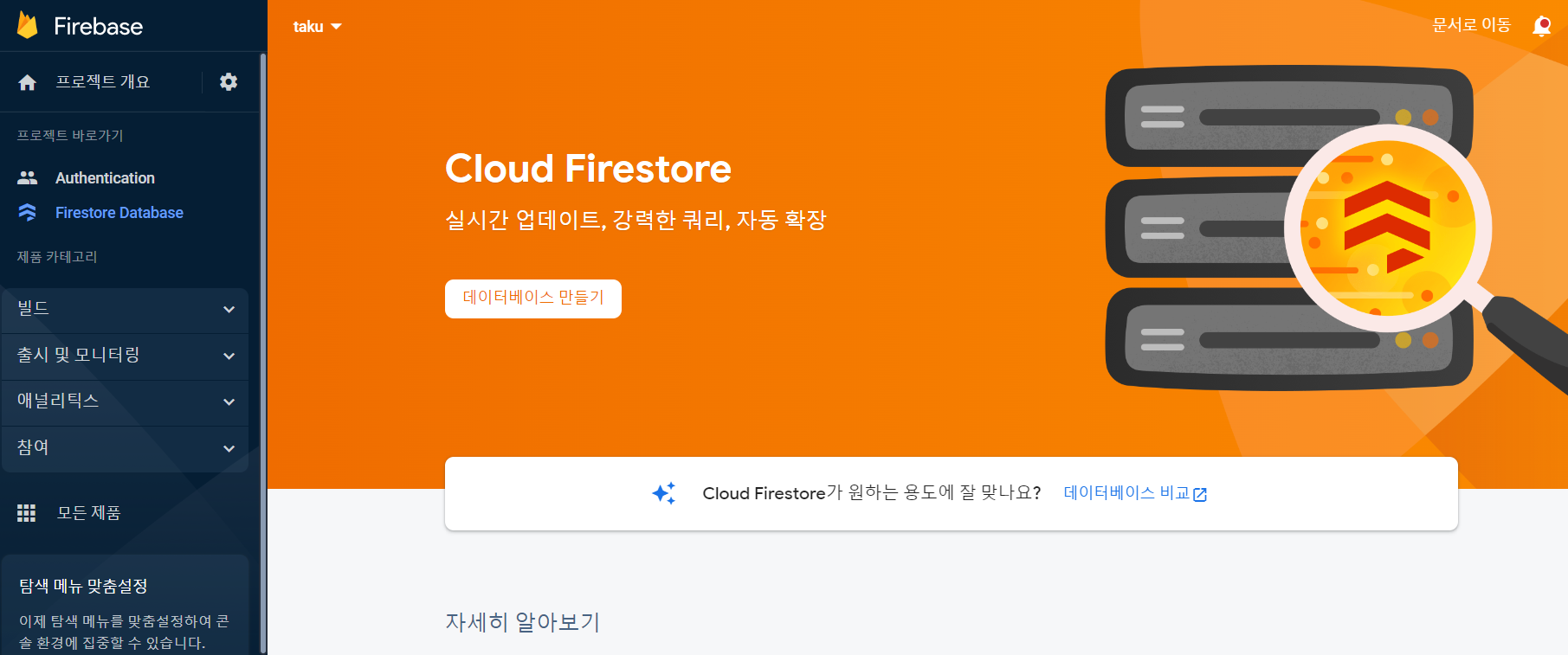
클라우드 스토어도 설정해주자.
프로덕션모드와 테스트모드를 선택할 수 있는데 30일로도 충분하다면 테스트모드 선택. 위치설정은 가장 가까운 seoul로 해 준다.

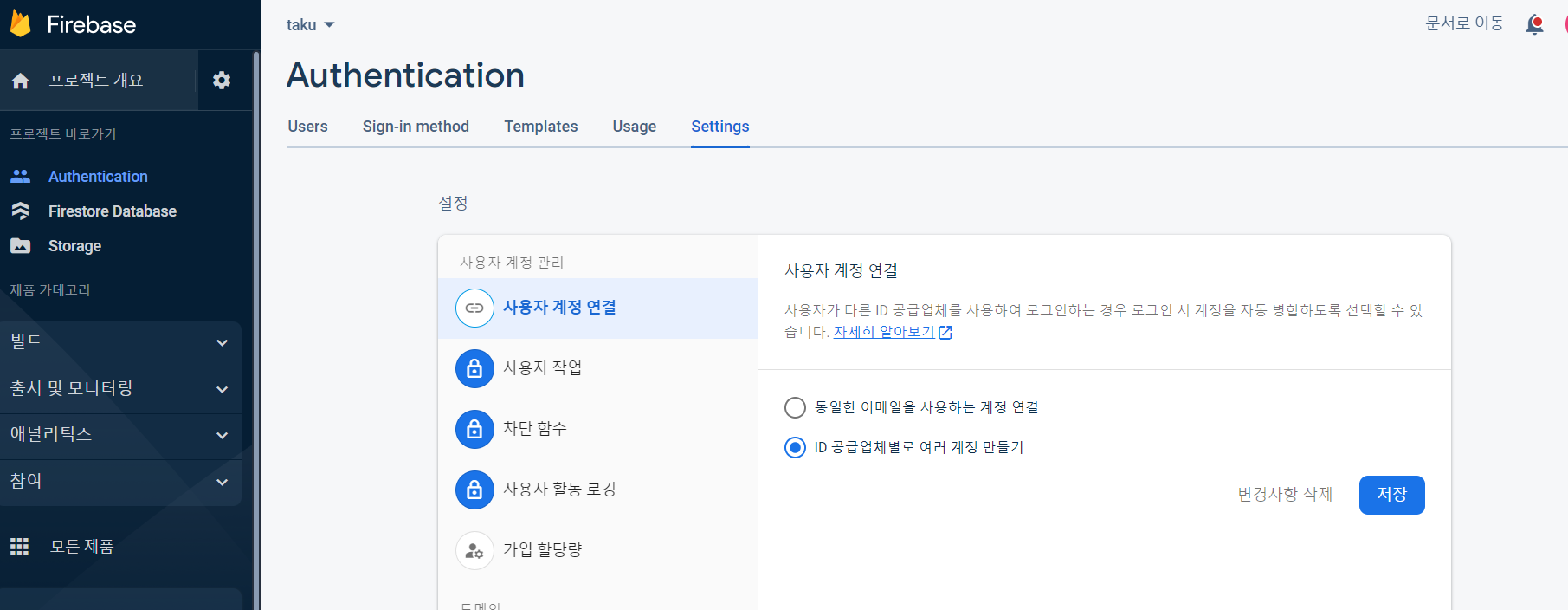
셋팅이 끝났다면 Auth로 돌아가 설정에서 사용자 계정 연결을 ID 공급업체별로~로 저장.

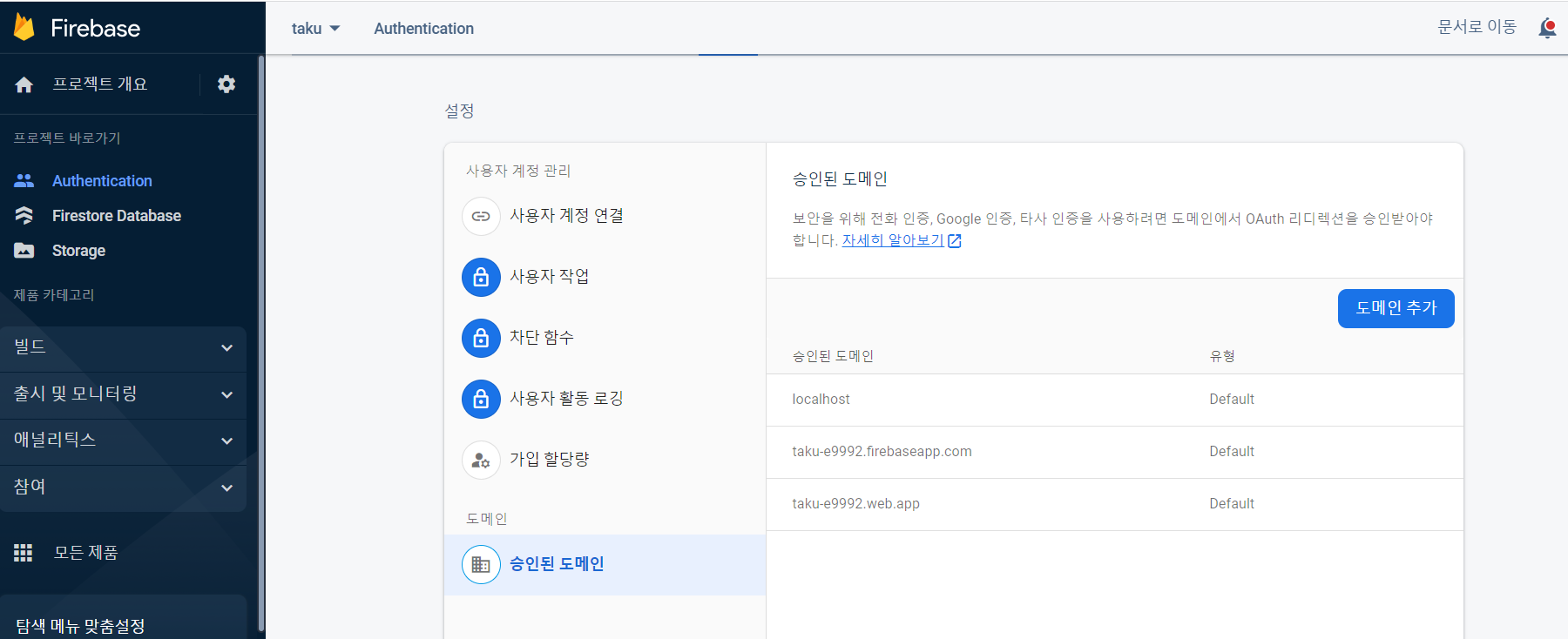
나중에 배포할 때 사용하는 도메인을 여기서 추가해주면 된다. 아직 배포전이고 로컬에서만 테스트할 예정이므로 pass.