📌
www-widgetapi.js:1118 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://www.youtube.com') does not match the recipient window's origin...

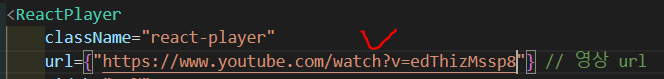
해결책 : url주소가 제대로 들어갔는지 다시 확인해보자.
📌
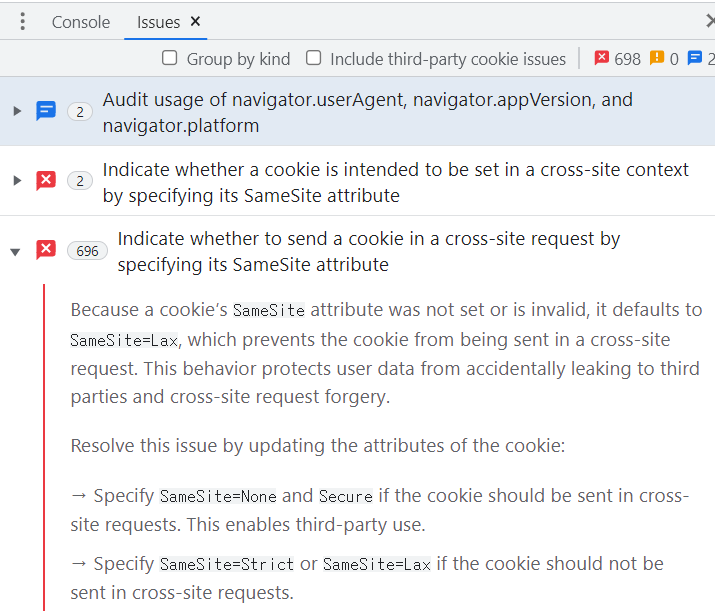
Indicate whether to send a cookie in a cross-site request by specifying its SameSite attribute

Specify SameSite=None and Secure if the cookie should be sent in cross-site requests. This enables third-party use.
(SameSite를 None으로 놓고 Secure 설정하기)
Specify SameSite=Strict or SameSite=Lax if the cookie should not be sent in cross-site requests (Lax로 놓고 예외 설정하기)
구글 크롬 80버전부터 새로운 쿠키 정책이 적용되어 Cookie의 SameSite 속성의 기본값이 None이 아니라 Lax로 변경되었습니다. 이 말은, SameSite를 따로 명시해주지 않으면 None으로 작동하는 것이 아니라 Lax로 작동한다는 것입니다.
SameSite는 말 그대로 쿠키 전송에 있어 '같은 사이트'인지 체크하는 것입니다.
Strict는 같은 사이트에서만 쿠키 전송, Lax는 허용한 사이트와 같은 사이트에서만, None은 모든 사이트에서를 의미합니다.
SameSite가 None이거나 지정되지 않은 것을 볼 수 있는데, 지정되지 않은 부분이 미래에 문제가 될 수 있다는 것입니다.참조 : https://darrengwon.tistory.com/647
SameSite None 으로 설정할 경우 모든 도메인에서 쿠키를 전송하고 사용할 수 있지만 사용자가 사이트 간 요청 위조(CSRF - Cross-site request forgery) 및 의도하지 않은 정보 유출에 취약해질 가능성이 있다. 이러한 취약점을 방지하기 위해 지금까지는 별도의 SameSite 속성 명시 없이 쿠키를 생성했을 때 "SameSite=None" 으로 설정한 것과 동일하게 동작 했지만 Chrome80 버전 이후에는 SameSite 속성 설정이 없는 쿠키는 "SameSite=Lax" 로 명시한 것과 동일하게 동작한다는 것입니다.
참조 : https://ifuwanna.tistory.com/223
SameSite란?
말 그대로 쿠키 전송에 있어 '같은 사이트'인지 체크하는 것
Cookie의 SameSite 속성은 서로 다른 도메인간의 쿠키 전송에 대한 보안을 설정한다.
🔗 None
동일 사이트과 크로스 사이트에 모두 쿠키 전송이 가능.
🔗 Strict
동일 사이트에서만 쿠키 전송 가능. 서로 다른 도메인 간 전송 불가능.
때문에 CSRF를 100% 방지할 수 있으나 사용자 편의성을 많이 해치게 된다.
🔗 Lax
동일 사이트 + 허용된 사이트 간 전송 가능.
Strict 설정에 일부 예외( HTTP get method / a href / link href )를 두어 적용되는 설정이 크롬80이상부터 기본값으로 변경되는 "Lax"이다.
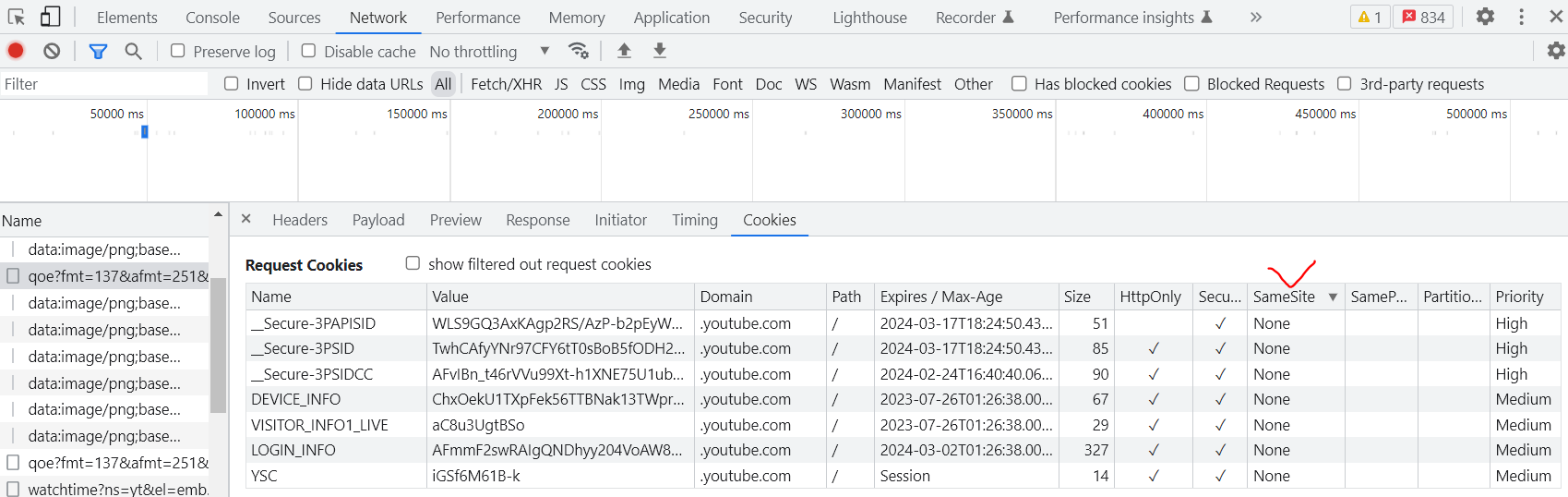
위의 설명을 보고 개발자도구를 열어 봤더니 youtube영상업로드한 부분의 Cookie가 SameSite - None으로 들어오는 것을 확인할 수 있었다.

SameSite 변경방법
SameSite 속성을 변경하는 방법은
- 쿠키 생성하는 시점부터 설정 or
- 필터 등을 이용하여 기존 쿠키에 속성을 추가 or
- Apache 또는 Nginx 같은 HTTP / Proxy 서버를 사용중이라면 서버 설정을 통해 일괄로 변경하는 것도 가능
위의 참조 블로그로 가 보니 javaScript의 경우 아래의 코드를 추가하라고 적혀 있었다.
document.cookie = "crossCookie=bar; SameSite=None; Secure";근데 우리 프로젝트의 youtube는 이미 None으로 불러오고 있으므로 이 경우에는 해당하지 않는다. 게다가 결제시스템이나 사용자정보를 받아 오는 것도 없는데 대체 왜?
youtube SameSite 에러로 검색하니
www.youtube-nocookie.com/embed/~~~동영상링크를 저렇게 설정해보라고 되어 있어 시도했으나 아예 영상을 불러오지 못했다. 아마 이건 youtube api를 썼을 때고 내 경우는 react-player로 불러오기 때문에 먹히지 않는 듯하다.
동일한 문제로 고통받고 있던 개발자의 깃허브이슈로 들어가니 누군가 이런 방법을 제시했다.
<ReactPlayer
className="react-player"
url={"https://www.youtube.com/watch?v=~~~"} // 영상 url
...
config={{ //추가한 부분
youtube: {
embedOptions: {
host: "https://www.youtube-nocookie.com",
},
},
...
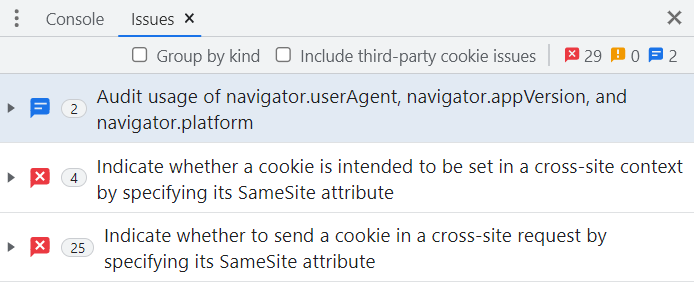
}}코드를 수정하고 개발자도구를 열어보자 이슈가 완전 사라지지는 않았지만 숫자가 줄어 있었다.

(원래는 렌더링되자마자 몇백개씩 떴음...)
클라이언트단에서는 해결할 수 없는 문제라고 한다.😥
폭풍구글링을 통해 원인을 찾았다.

🤬 야 구글 또 너야?