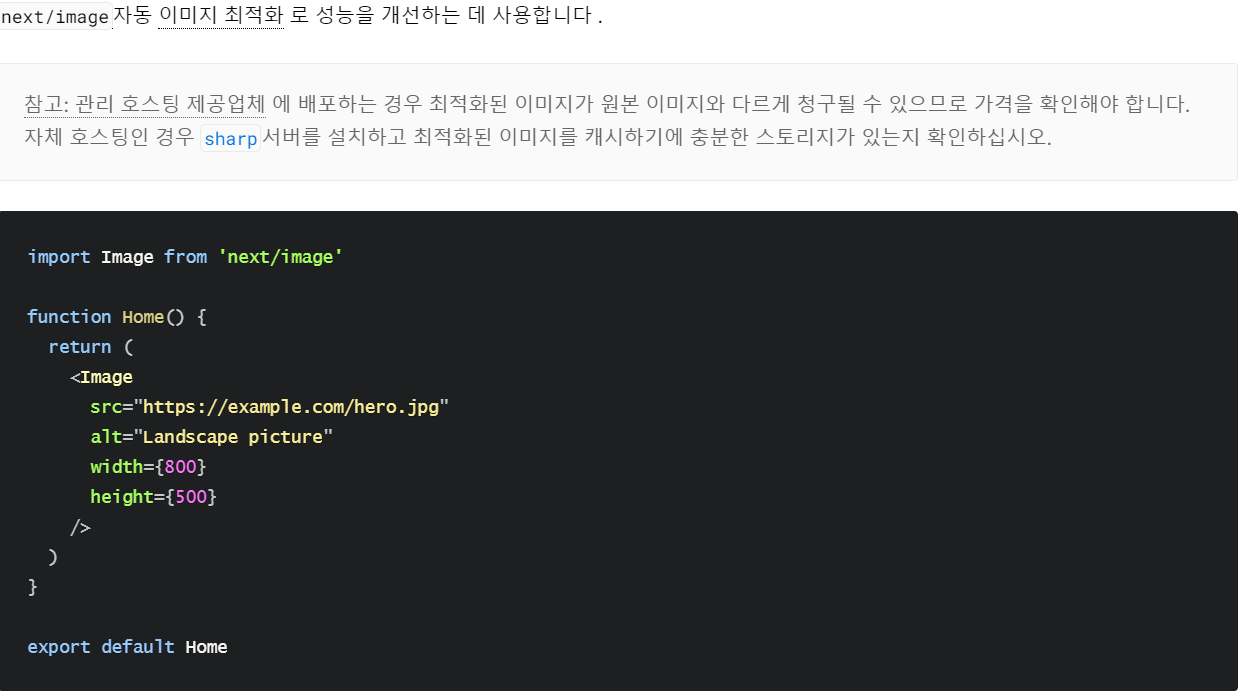
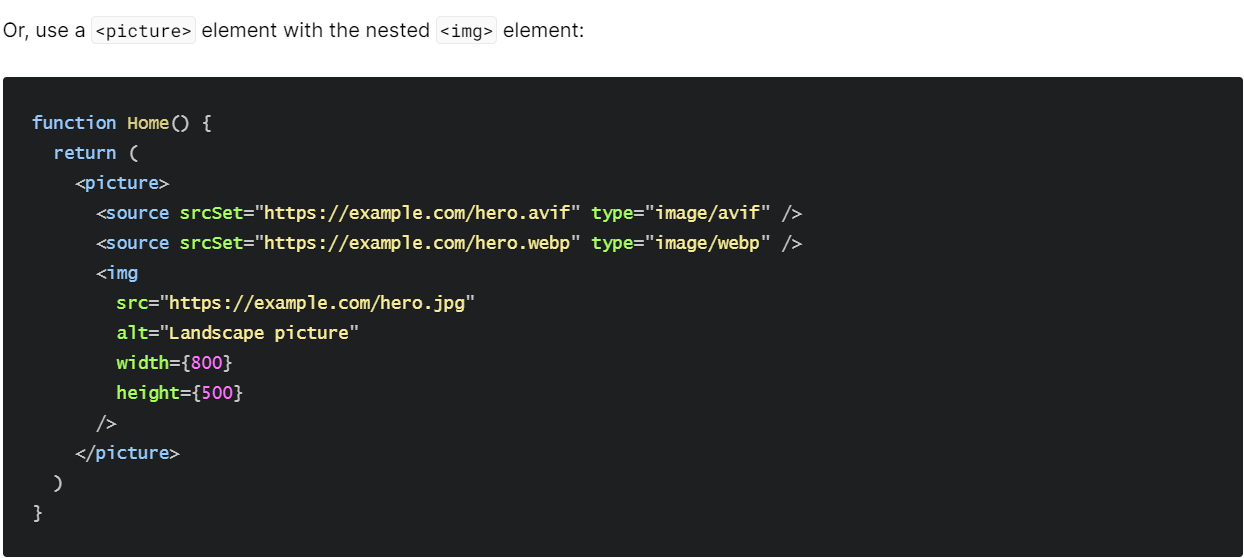
https://nextjs.org/docs/messages/no-img-element
위의 공식문서를 보고 수정해봤다.


수정한 코드 ▼
<picture>
<img
src={`${item.thumbnail}`}
className="w-full h-full object-cover"
alt="recipe picture"
width={800}
height={500}
/>
</picture>src는 물론이고 alt, width, height속성 모두 필수로 넣어 주어야 에러가 뜨지 않는다. alt는 그냥 임의로 넣어주면 되는 거 같고 w, h같은 경우 {100%}, "100%"는 안먹혀서 에라 모르겠다 하고 그냥 문서에 있는 숫자 그대로 넣고 tailwind도 적용시켰는데 tailwind값으로 적용되어 잘 나온다.(수정 : {}안에 숫자는 px단위로 숫자를 넣은 그대로 적용이 됩니다)
구글링해서 나오는 글대로 다 따라해봤는데 역시 공식문서만한게 없다. 저 페이지를 봤으면 진작 수정했을텐데 꽁꽁 숨겨져있었음.