import Image from "next/image";
import { useEffect, useState } from "react";
import Seo from "../components/Seo";
export default function Home() {
const [info, setInfo] = useState();
useEffect(() => {
(async () => {
const res = await fetch(`API주소`);
const data = await res.json();
setInfo(data);
})();
// 익명함수(바로 실행시키려고)
}, []);
return (
<div>
<Seo title="Home" />
{!info && <h4>Loading...</h4>}
{info?.map((person) => {
return (
<div key={person.id} className="bg-slate-500">
{/* <Image
src={`${person.squareImage}`}
alt="user profile picture"
width={300}
height={300}
/> */}
<img src={`${person.squareImage}`} />
<h4>{person.name}</h4>
</div>
);
})}
</div>
);
}data를 맵핑하여 사진과 이름 띄우기 中.
공식문서를 찾아보니 img태그를 쓰지 말고 Image로 import해서 사용하라고 나와있어서 써봤더니 엄청난 오류가 나서 일단 img로만 넣어 놨다.

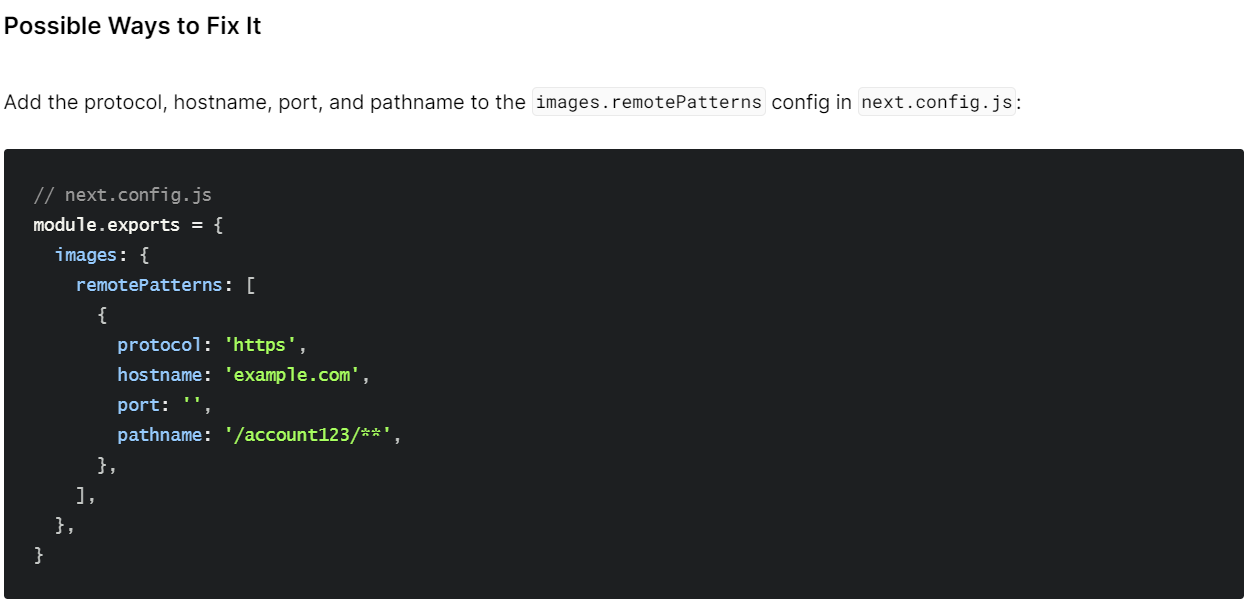
터미널에 뜨는 error 링크로 들어가니 next.config.js 파일에서 따로 설정을 해주어야 하는 것 같다. 근데 저기 뭐 넣어야 되는데...