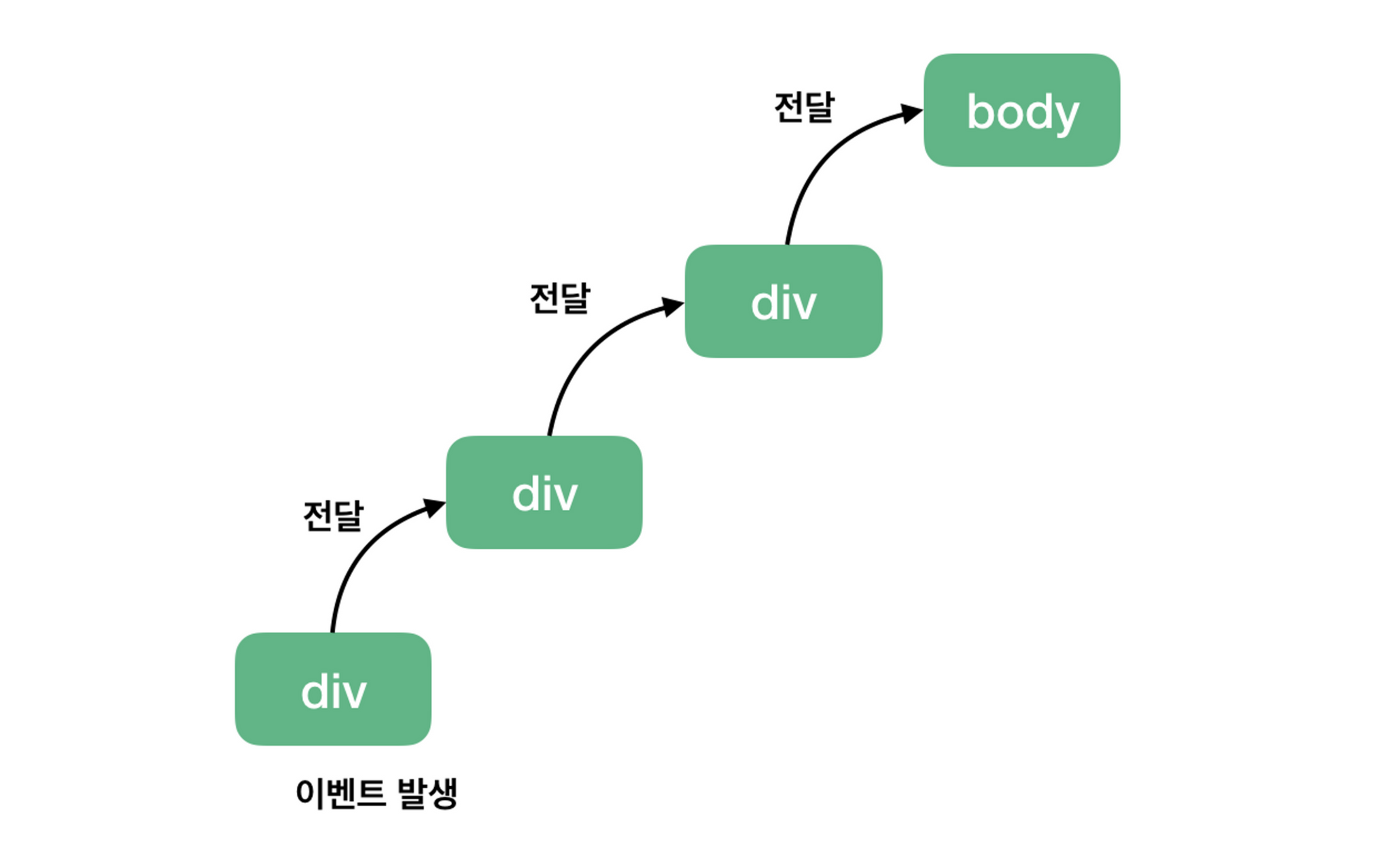
이벤트 버블링
이벤트가 하위 요소에서 시작하여 상위 요소로 전파되는 것을 의미한다. 이는 이벤트가 발생한 요소에서 이벤트를 처리한 후에 상위 요소에서 이벤트를 처리할 수 있는 기회를 제공한다.

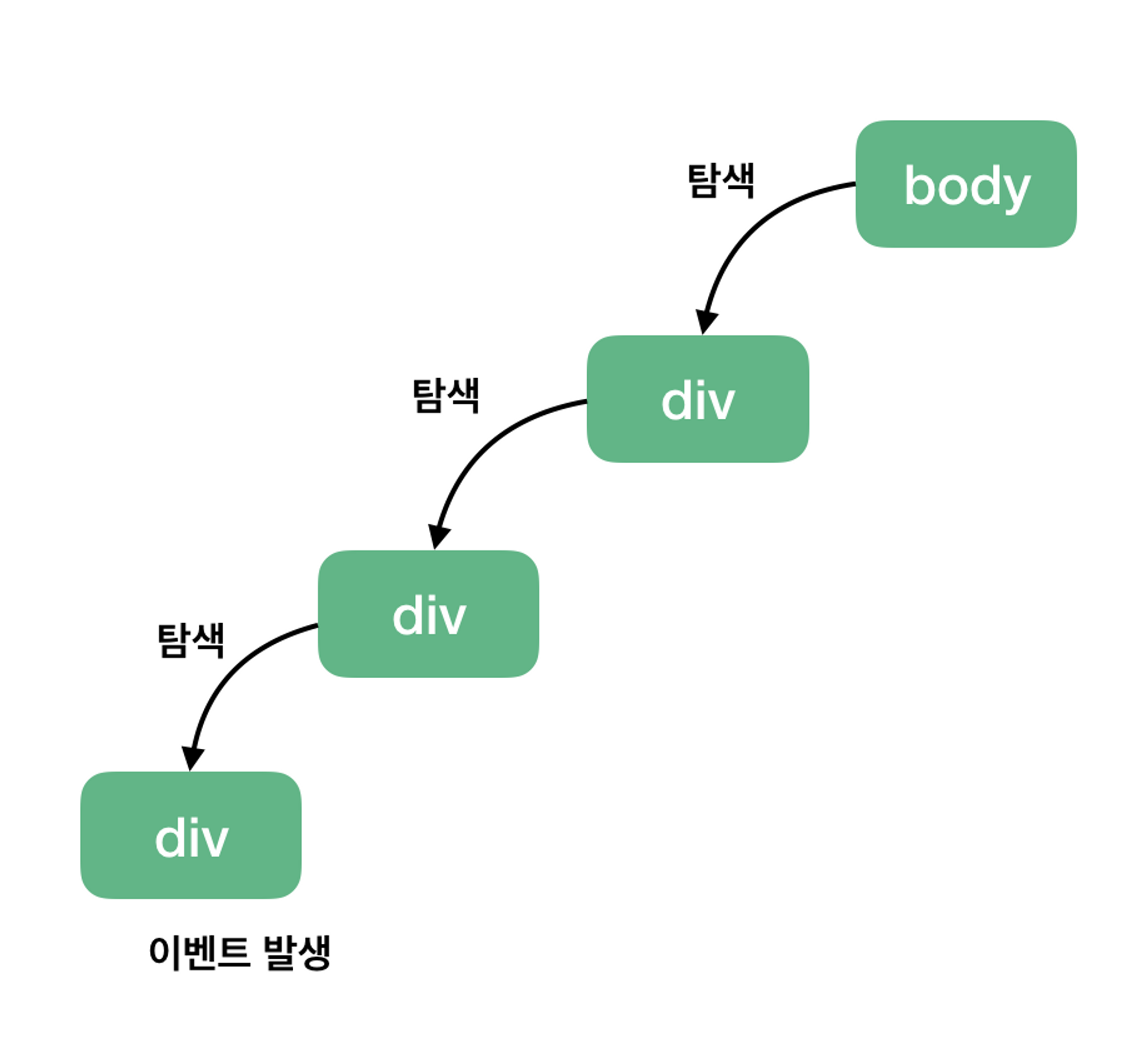
이벤트 캡처링
이벤트 캡처링은 DOM 트리의 상위 요소에서 시작하여 하위 요소로 이벤트가 전파되는 것을 의미한다. 이는 이벤트가 발생한 요소가 실제로 이벤트를 처리하기 전에 상위 요소에서 이벤트를 먼처 처리할 수 있는 기회를 제공한다.
사용 방법은 addEventListener의 3번째 매개변수에서 capture 를 true 로 설정하면 된다.
div.addEventListener('click', logEvent, {
capture: true // default 값은 false로 버블링이 이루어진다.
});