
가상돔이란
가상 DOM 이란 실제 DOM의 구조를 분석하여, 메모리에 저장하는 것을 통해, 렌더링 시 마다 상태값 변경을 통해 이전/이후 달라진 부분을 비교하는 프로그래밍 매커니즘을 말한다. 가상돔은 일종의 변화를 모아서 한 번에 처리하는 Batch 작업과 유사하다. 또한 순수 객체로 추상화 되어 있어 브라우저에 종속되어 있지 않으며, 테스트에 용이하다.
React, Vue는 왜 가상돔을 사용하는가
키워드
DOM의 단점 개선
브라우저 렌더링을 더욱 빠르게 하기 위해서이다. 우리는 DOM 이벤트를 활용하여, 사용자와의 상호작용을 통해 현재 페이지 내용을 추가하거나 업데이트 한다. 이전 공부를 통해 DOM을 트리구조를 이루고 있다는 것을 알고 있다.
만약 가상돔 없이 기존 DOM 방식으로 아래의 사진에서 Option 업데이트 하는 경우, 다음과 같은 문제가 발생할 수 있다.

메모리 누수 및 속도
브라우저 렌더링은 parsing → style → layout → paint → composite 과정을 거친다. 만약 기존 DOM 을 통해 Option 태그를 업데이트 하게 된다면, 위의 최상단 루트부터 모든 노드들이 다시 렌더링 과정을 거쳐야 한다. 즉 플리커링이 발생하게 된다. 우리가 만드는 모든 이벤트 마다 브라우저 렌더링이 계속 재시작한다고 생각을 해보자. 상당히 비효율적인 메모리 사용이 나타나게 된다.
가상돔의 반영과정
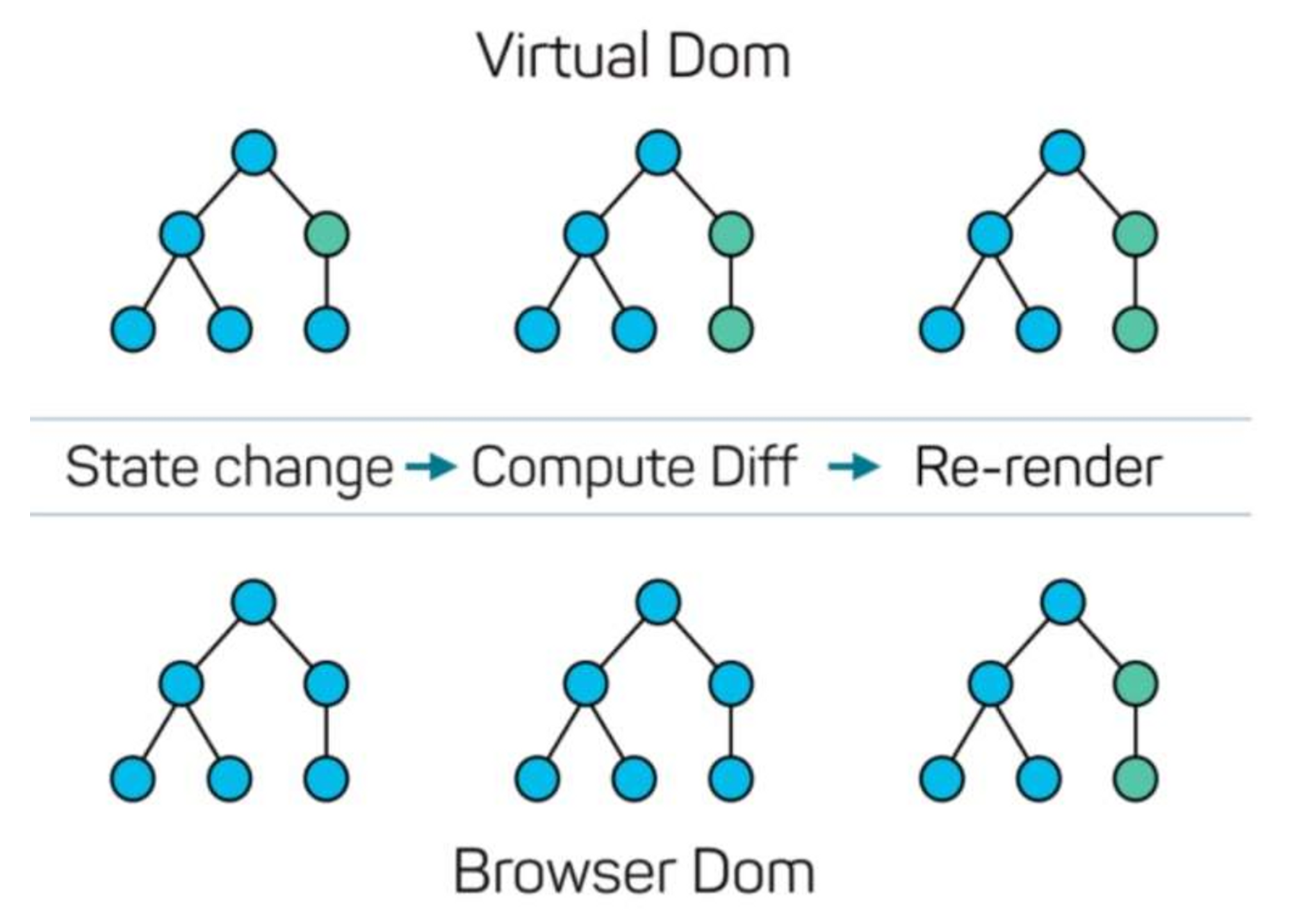
리액트의 경우 가상돔을 기반으로 어플리케이션의 성능을 향상시킨다. state 나 props가 갱신되는 경우 render() 함수를 통해 새로운 React 엘리먼트 트리를 반환하게 된다. 이 과정은 다음과 같다.
- 어떠한 변경값이 존재하는 경우, 새로운 React 엘리먼트 트리를 반환한다.
- 가상돔 트리끼리 서로 비교를 한다.
- 바뀐 부분만 찾아 실제 DOM에 적용시킨다.
가상 DOM은 실제 DOM 이 처리하는 방식과는 다르게, 렌더링 과정을 거치지 않으면서도 메모리에서 실제 비교 과정을 미리 처리하여 저장하기 때문에 기존 DOM 과정보다 훨씬 빠르고 효율적인 어플리케이션 구축이 가능하다.

DOM vs Virtual DOM
| DOM | Virtual DOM | |
|---|---|---|
| 속도 | 느림 | 빠름 |
| 업데이트 | 새로운 DOM 트리를 생성 | 새로운 가상 DOM을 생성, 이전 DOM 과 비교하여 차이점만 DOM에 반영 |
| 브라우저 렌더링 | 직접적으로 관여 | 렌더링 되지 않음 |
| 메모리 | 메모리 사용이 많음 | 메모리 사용이 덜함 |
참고사항
가상돔
React - 가상돔
