
리팩토링에 중점을 두고 했던 프로젝트가 있었습니다. 최대한 컴포넌트를 재사용하기 위해 버튼이나 인풋 하나까지도 분할하여 만들었었는데, 그때 미쳐 해결하지 못한 부분이 바로 css의 재사용이였습니다. vue도 css를 모듈화하는 방법이 있었겠지만, 그때는 그저 복붙하기만 바빴던 거 같습니다.
리액트를 공부하던 중 css의 재사용성을 높이는 두가지 방안을 찾게 되어 이를 써보려고 합니다.
styled-component
styled-component 정의
리액트에서 css의 속성을 그대로 사용하도록 도와주는 css in js 라이브러리 입니다. 기존의 css 파일과 js 파일이 하나의 컴포넌트 파일 안에서 스타일 속성까지 함께 적용하는 것이 가능합니다.
또한 그동안 js 안에서 css 속성을 객체화 하고자 카멜케이스를 쓰는 것이 원칙이었으나, template-literal 을 통해 기존의 css를 처럼 써도 그대로 적용이 가능하다는 장점이 있습니다.
// 기존의 태그
const ReactButton = (props) => {
const style= {
color: 'white',
backgroundColor:'purple'
}
return <button style={style}>{props.children}</button>
}
export default ReactButton;// Styled component 적용
import styled from 'styled-components';
const ReactButton = (props) => {
const StyledButton = styled.button`
color: white;
background-color:purple;
`;
return <StyledButton>styled<StyledButton>
}
export default ReactButton;styled-component 컴포넌트 재사용하기
클래스의 상속처럼, 새로 생성할 컴포넌트가 기존의 컴포넌트와 매우 유사한 경우, 기존의 컴포넌트를 기반으로 코드를 줄이면서도, 확장된 css 디자인을 구현하는 style 확장이 가능합니다.
styled-component를 사용하면 컴포넌트 생성 시 className 속성을 props 를 통해 정의합니다. 아래와 같이 이미 styled-component를 통해 만들어진 컴포넌가 있고 이를 상속시킨 새로운 컴포넌트를 만든다면, 자식 컴포넌트는 부모 컴포넌트로 부터 props.className 을 그대로 물려받게 됩니다.
import styled from 'styled-components';
const ReactButton = (props) => {
const SimpleButton = styled.button`
color: white;
background-color:purple;
`;
const LargeButton = styled(SimpleButton)`
font-size:50px;
`
return (
<div>
<SimpleButton>Simple</SimpleButton>
<LargeButton>Large</LargeButton>
</div>
);
}
export default ReactButton;styled-component로 동적 디자인 적용하기
styled-component는 css 속성을 관리하는 자바스크립트 라이브러리 입니다. 자바스크립트를 통해 동적 디자인을 연출하는 것 역시 styled-component 에서 사용하는 것이 가능합니다.styled-component 가 적용된 태그에 props 를 정의하는 것 역시 가능합니다. 해당 props에 따라 다른 css 디자인을 적용하는 것이 가능해집니다.
import styled from 'styled-components';
const ReactButton = (props) => {
const PrimaryButton = styled.button`
color : ${(props)=> {
if(props.primary) {
return 'white'
} else {
return 'black'
}
}
}
// color : ${props=> props.primary ? 'white' : 'black';
`;
return (
<div>
<PrimaryButton>black</PrimaryButton>
<PrimaryButton primary>white</PrimaryButton>
</div>
);
}
export default ReactButton;css-module
css-module 정의
리액트 프로젝트에서 컴포넌트를 스타일링할 때, css module 을 사용하는 경우 css 가 중첩되는 것을 완벽하게 방지할 수 있습니다.
사용방법은 매우 간단합니다. 기존 가지고 있는 css 파일의 확장자를 .module.css 로 변경한뒤 import 를 통해 참조값을 정의하여 넣어주면 끝입니다. styled-component와 다르게 따로 npm 을 통해 설치할 필요가 없습니다.
/* Box.module.css*/
.Box {
background: black;
color: white;
padding: 2rem;
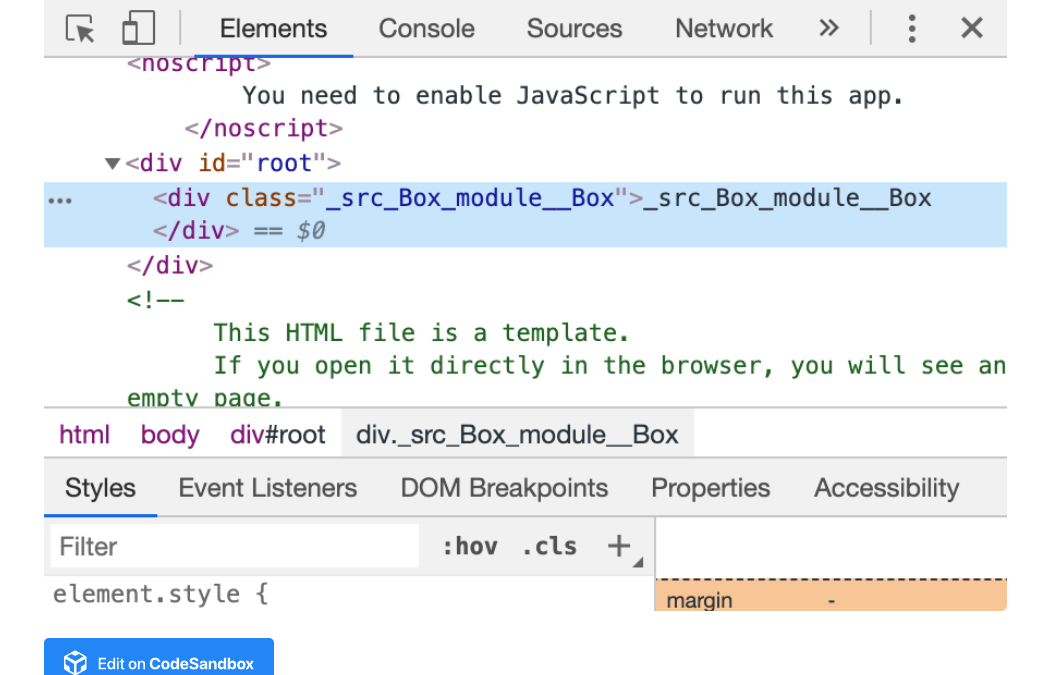
}import classes from "./Box.module.css";
function Box() {
return <div className={classes.Box}>{classes.Box}</div>;
}
export default Box;
참조하여 넣은 클래스 이름에 대하여 고유한 이름들이 만들어지기 때문에, 실수로 css 클래스 이름이 중복되는 것을 방지할 수 있습니다.
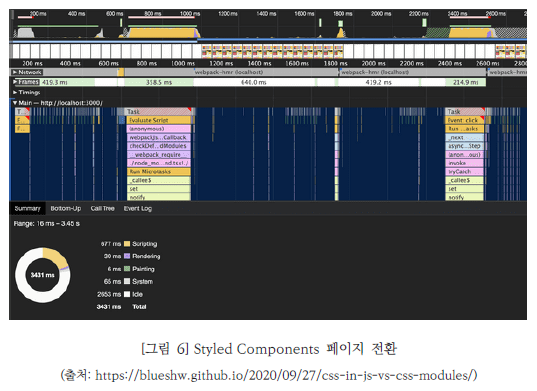
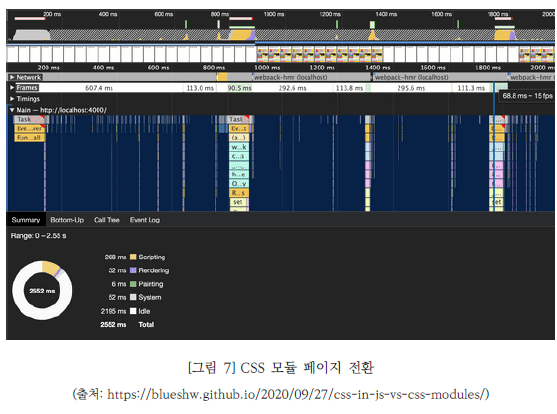
CSS IN JS VS CSS IN CSS
어떤 것에 우위는 없습니다. styled-component의 경우 props를 전달하여 다양한 동적 디자인 연출을 쉽게 할 수 있으며, css module 의 경우 큰 프로젝트에서 클래스가 재사용되는 것을 방지해줍니다.
저의 경우는 계속해서 css-module를 사용할 거 같습니다. 동적 디자인의 경우 사용법이 조금 더 복잡할 뿐 만들지 못하는 것은 아니며, 퍼포먼스의 차이가 매우 크기 때문입니다. styled-component는 결국 자바스크립트 언어이기 때문에 컴파일 과정을 거치기 때문에 더 느릴 수 밖에 없습니다.