
https://www.emailjs.com/docs/sdk/installation/
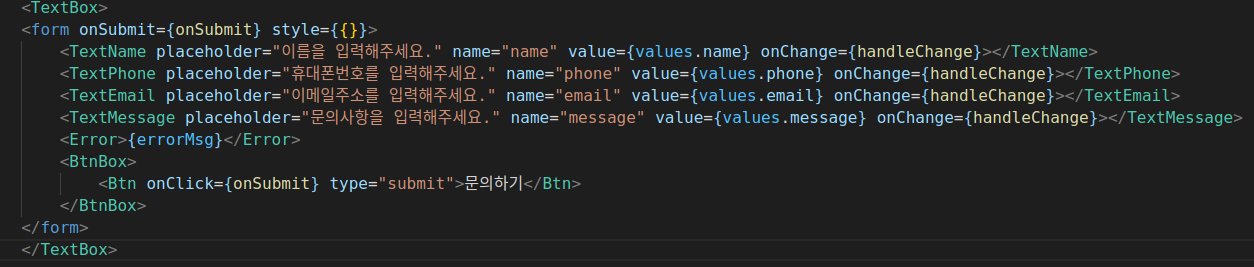
서브프로젝트 메인페이지에 contact를 적용했다.
백엔드 건들지 않고 프론트딴에서만 적용할 수 있는 emailjs 라이브러리를 이용.
[장점]
- 프론트에서만 메일보내기 해결가능
- 자동응답 메일 보내기 간능
- 200개/month까지 무료 (1000개/month : $4 정도)
- 매우 간단, 템플릿 2개까지 무료
[사용법]
모듈사용/ 스크립트로 사용 : 2가지 방법이 있음
$ npm install @emailjs/browser --save
emailjs.send를 사용했다
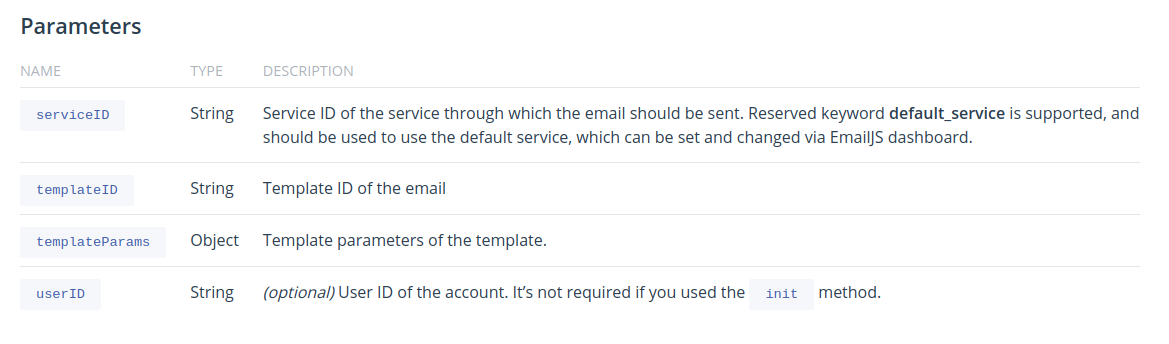
emailjs.send(serviceID, templateID, templateParams, userID);

사용예시
var templateParams = {
name: 'James',
notes: 'Check this out!'
};
emailjs.send('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', templateParams)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});
import{ init, send } from '@emailjs/browser';
//email
useEffect(()=> {
init("cA1TVy2B1poEQhfTO");
},[]);템플릿을 자유롭게 지정하고, form에서 name값으로 입력값을 조정해주면 된다.