
바야흐로 코딩 짬찌시절, nav바를 position fixed로 고정하다가 만났던 문제를 또 만났다.
그때 당시에는 이유를 알지 못했는데, 지금은 너무 쉽게 알아버려 허무하지만 해결방법을 남겨놓고자 한다.
현상
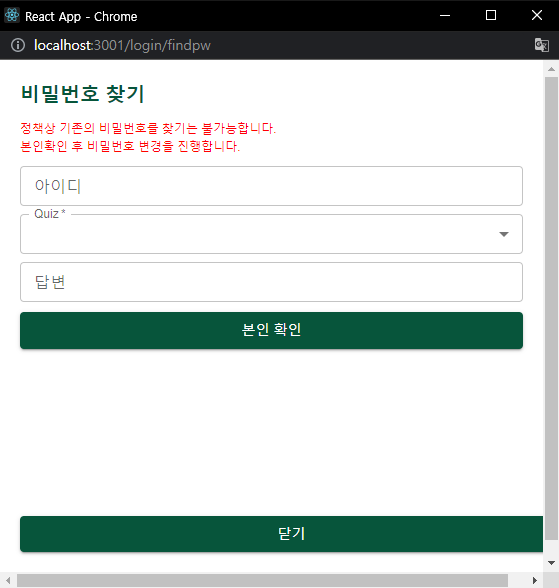
다음 화면에서 닫기버튼은 position: "absolute" 가 적용되어있다. 이 버튼의 포지션에 기준점이 되는 요소는 뷰포인트(화면전체)다.
그 외에 나머지 요소들은 따로 position설정을 하지 않아 순차적으로 쌓여있는 형태이다.

코드는 아래와 같다.
해당 코드는 MUI로 규칙을 준수하고 있습니다. css코드 형태는 크게 다르지 않습니다.
<Button
onClick={() => {
window.close();
}}
fullWidth
variant='contained'
sx={{ position: "absolute", bottom: "20px" }}
>
닫기
</Button>근데 한가지 문제점이 보인다.
버튼을 분명 absolute로 위치시켰는데, 상위 컴포넌트의 패딩을 적용받아버렸다.
뷰포인트를 기준으로 잡았으니까 그럴 수 있....나? 라고 처음에 생각했다.
그런데 보면 우측은 또 패딩을 적용받지 않아 벽에 딱 붙어있다. ...?
패딩을 먹을거면 양쪽다 먹어야지 한쪽만 먹는건 뭘까. 이게 가장 의문의었다.
결론은 아래와 같다.
원인
position: "absolute"요소에 top 또는 bottm만 적용하고 right나 left를 적용하지 않을 경우!
상하 정렬은 top 또는 bottom으로 지정한 곳에 잘 위치하지만, 좌우 정렬에 한해서는 relative가 적용돼서 기준으로 잡은 요소의 패딩을 적용받는 것이다.
반면 해상 요소의 너비는 또 상위 요소 너비를 따라간다.
fullwidth (== width=100%) 설정해두었으니, 뷰포인트의 넓이만큼의 크기를 가지겠고,
그 상태에서 왼쪽에 패딩이 들어오니, 우측은 패딩은 당연히 들어갈 자리가 없고, 오히려 초과할 수 밖에 없는 것이다.
해결방안
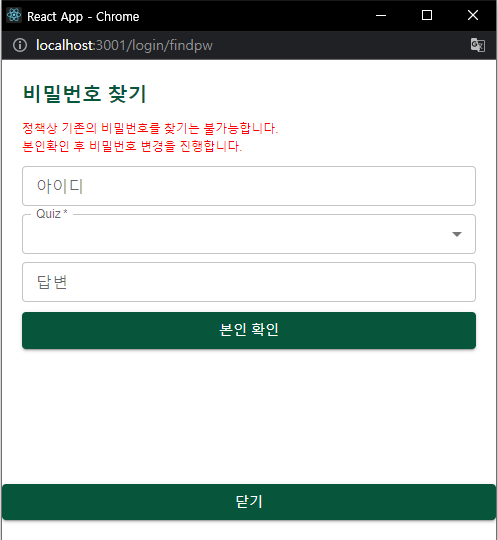
left 값을 추가한다.
<Button
onClick={() => {
window.close();
}}
fullWidth
variant='contained'
sx={{ position: "absolute", bottom: "20px", left: "0" }}
>
닫기
</Button>
짠, 이제 딱 맞는다. 이 쉬운것을.
교훈 : fixed나 absolute를 지정할 땐, top,bottom 뿐만 아니라 left랑 right도 꼭 주자.
