1주차 강의 내용 및 후기
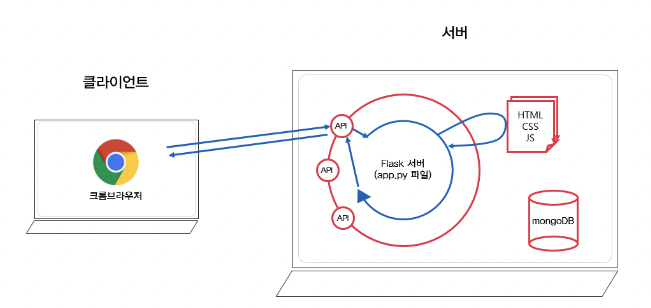
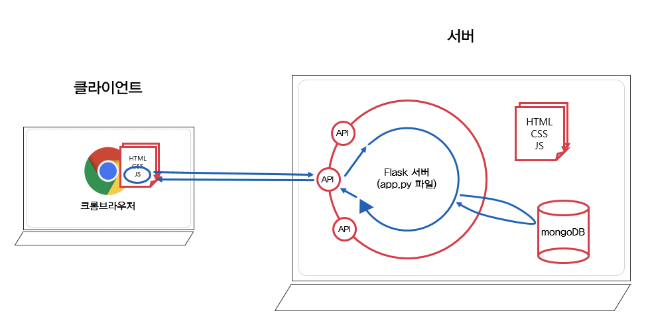
1)서버/클라이언트/웹의 동작개념
- HTML을 받는 경우

- DATA만 받는 경우 (ex : json)

2)HTML
- 웹페이지의 구역과 텍스트를 나타내는 뼈대
- head(속성 정보) 와 body(내용)로 구성
3)CSS
- 웹페이지의 뼈대를 잡은 구역을 꾸미는 근육
- Bootstrap : 예쁜 css를 모아놓은 site https://getbootstrap.com/docs/5.0/components/buttons/
- 사용 방법
- head tag 안에 style tag로 작성
- html 파일과 별도로 css file 따로 생성 후 링크
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css">
*google font 적용시 (https://fonts.google.com/?subset=korean)
-link 태그를 복사해서 <head> ~ </head>사이에, CSS를 복사해서 <style> ~ </style> 사이에 넣습니다.배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding4) javascript
- 뼈대와 근육을 움직이게 하는 동적 언어
- 기초문법
변수 : let (변수명:제한없음)
리스트 : a_list = [] (왼쪽부터 '0' 시작)
딕셔너리 : a_dict = {} (key-value 값의 묶음)
함수 : function 함수이름(필요한 변수들) {}
조건문 : if / else if / else
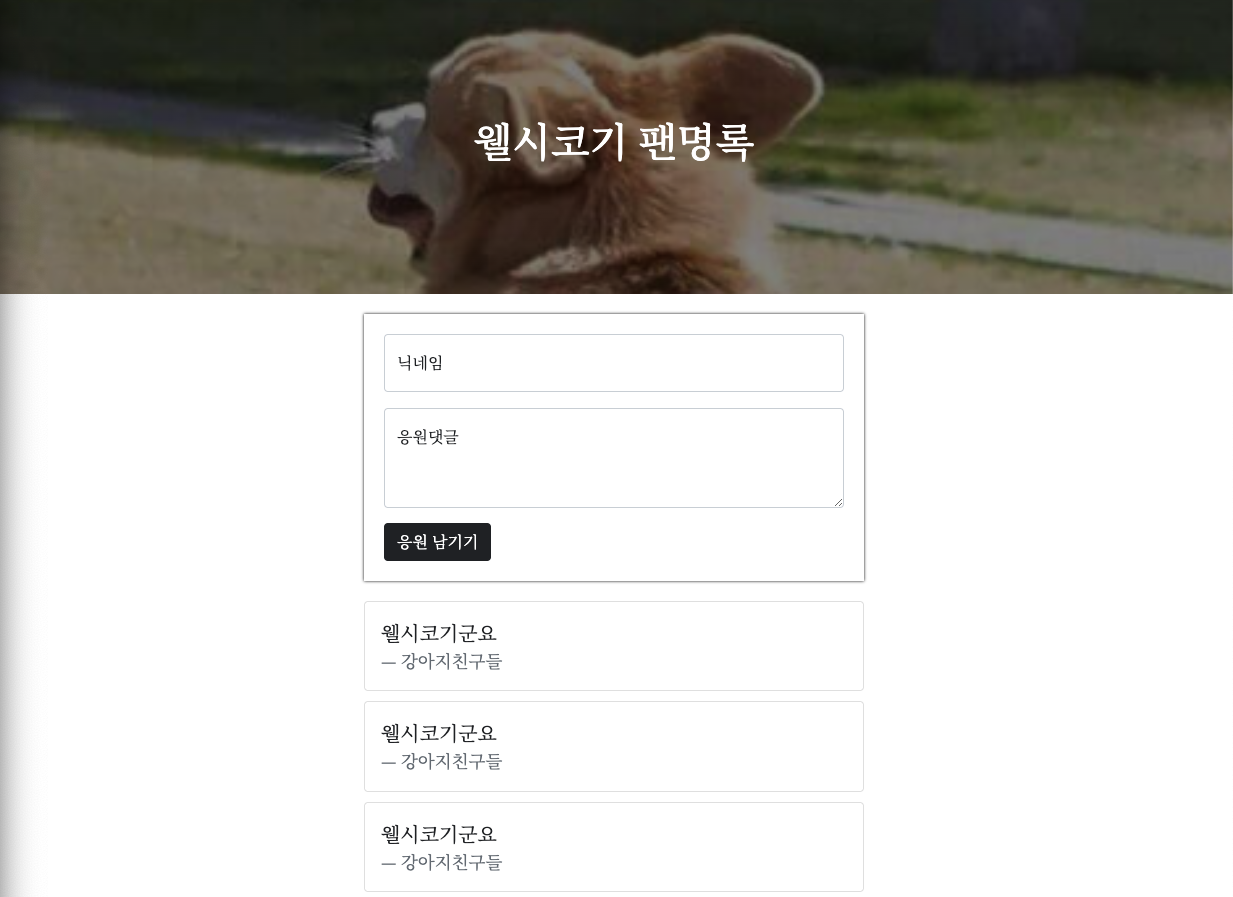
반복문 : for (1. 시작조건; 2. 반복조건; 3. 더하기) {4. 매번실행}5)1주차 산출물(팬명록 작성)

https://birdcancer31.github.io/homework1/
6) 후기 및 팁
쉬운 부분도 많았고, 어려운 부분도 많았다.
더욱 정진해서 동기를 잃어버리지 말고, 나아가도록 하자!
