Google Analytics 4
- "웹 사이트 뿐 아니라 앱 이벤트 기반 데이터까지 모두 수집 가능한 툴"
- 트래픽을 분석할 수 있다(ex.광고를 띄웠을 때 들어온 유입 출처나 그 양을 파악가능).
GA4 설치 전 준비
<'오소마 참고'>
1. GA4 가입하기
2. sample data 준비(.html)
3. netlify 가입
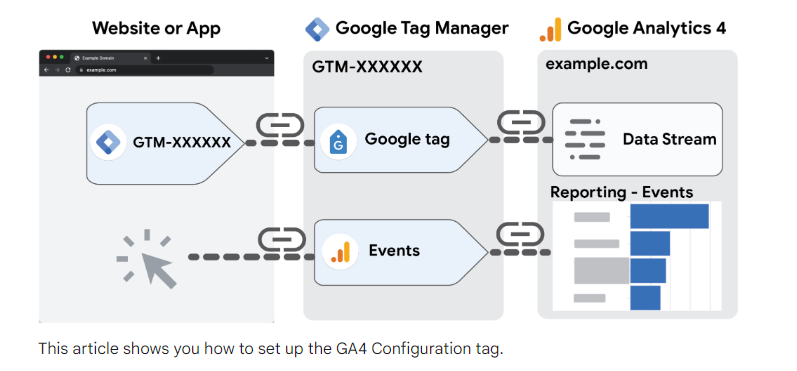
1. GA4 설치, 웹사이트와 연결해보기
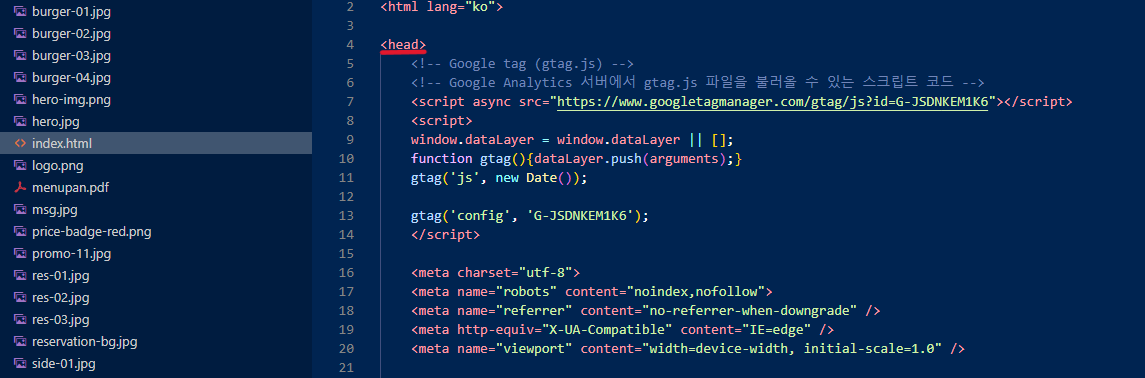
- html 파일에 gtag.js 심기 > 저장

- netlify에서 관련 소스 담아 페이지 생성하기

- 링크 누르고 접속하기

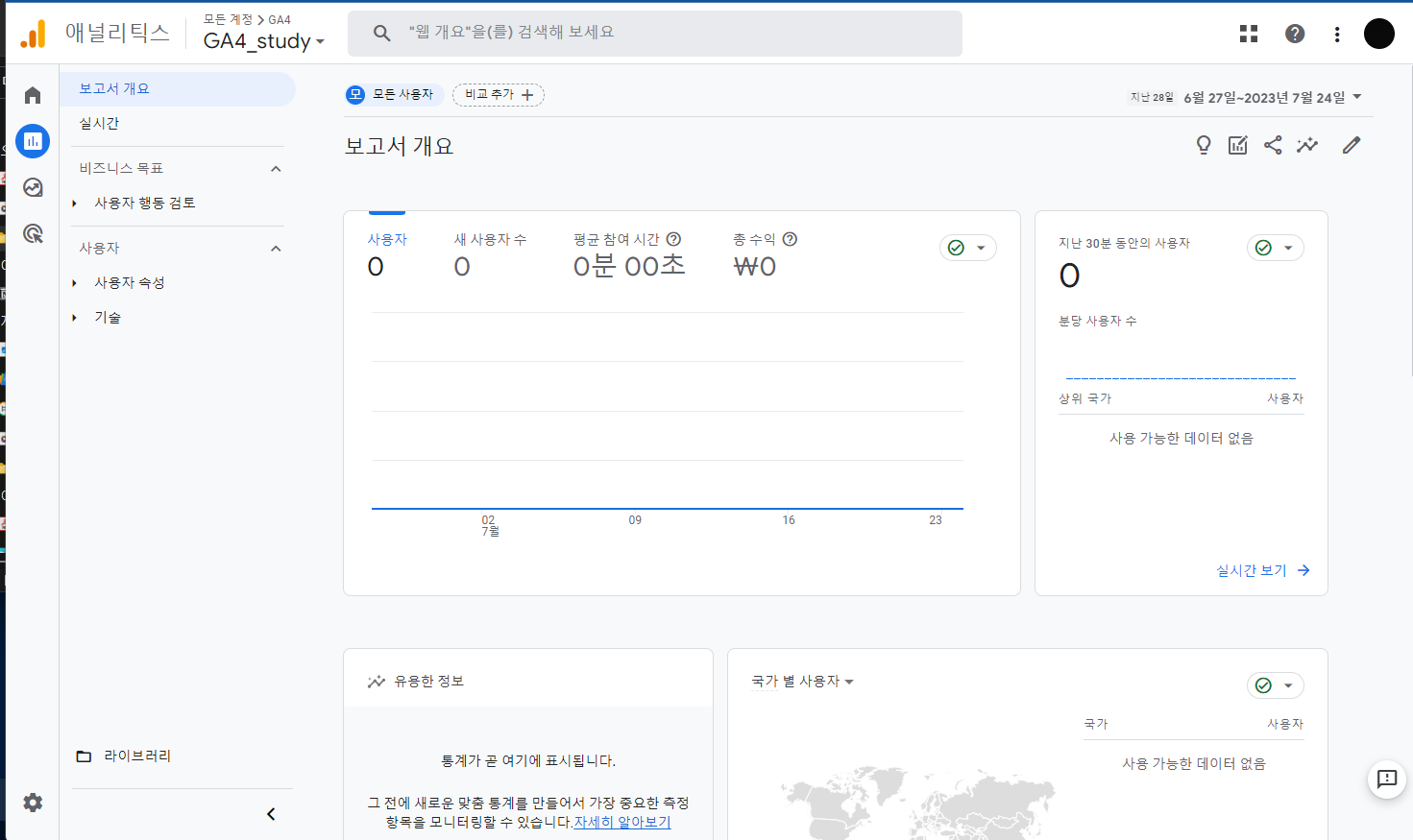
- GA4로 돌아가서 왼쪽 보고서 탭(2번쩨) 들어가기

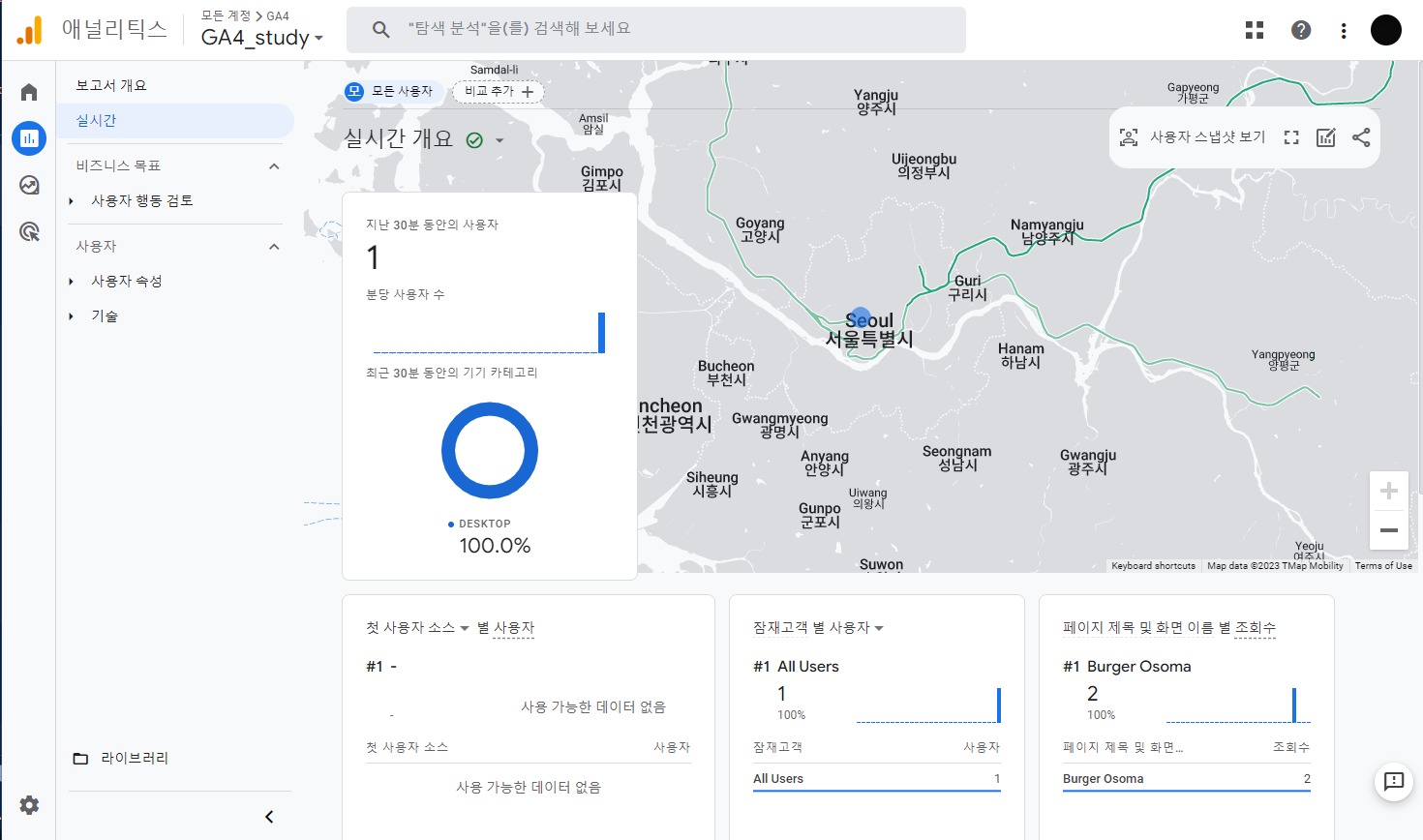
- '실시간'에서 접속자(나) 확인

- 크롬 웹스토어 에서 'Google Analytics Debugger' Chrome에 추가하기

- 주소창 오른쪽에 뜬 디버거 버튼 누르기

- 'On' 활성화 확인

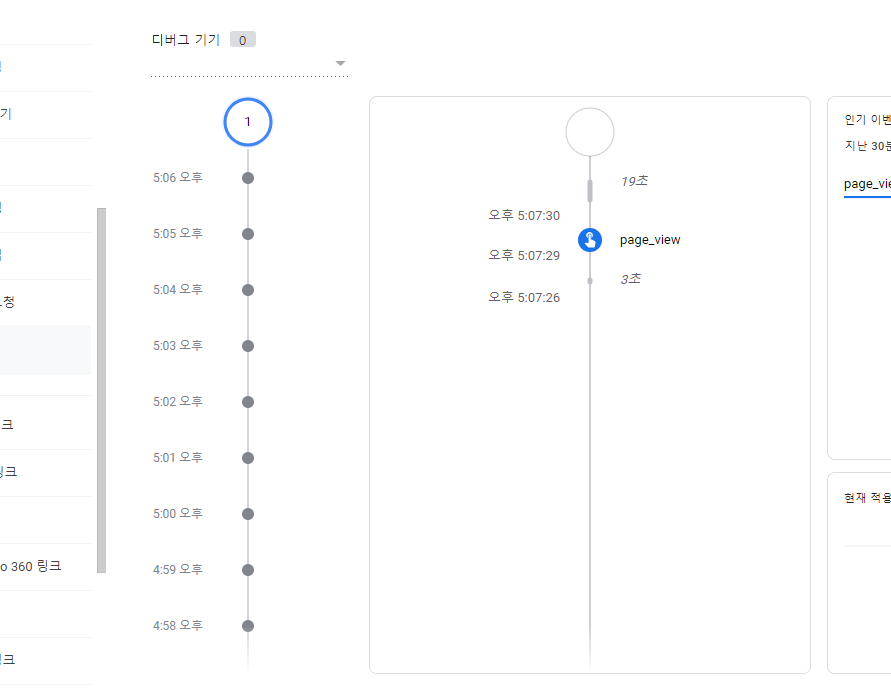
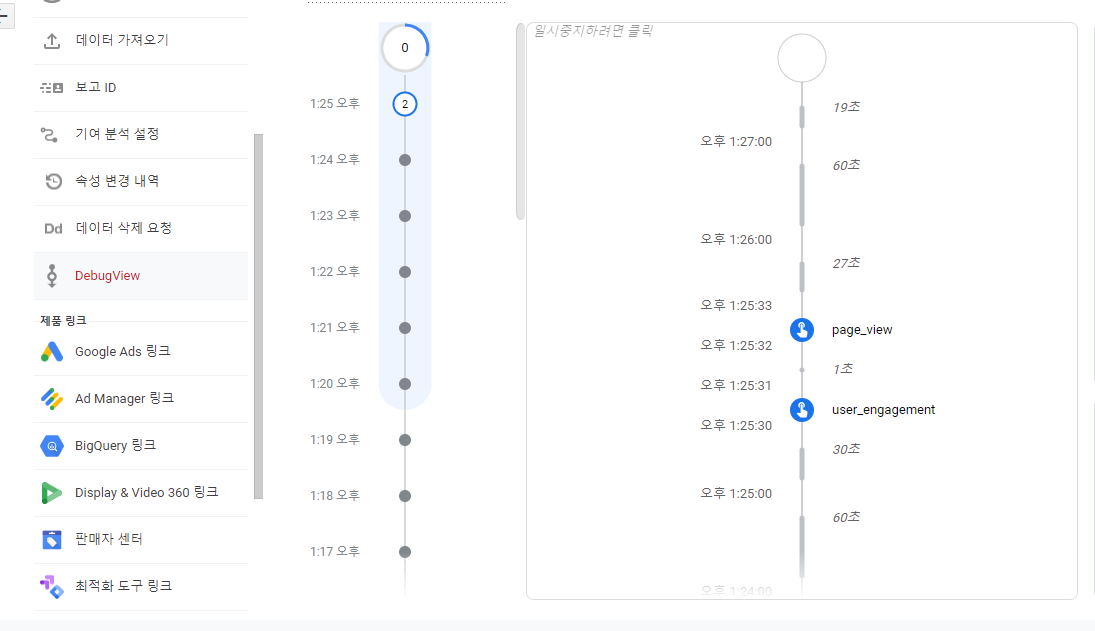
- 왼쪽 하단 '관리(톱니바퀴)' > '속성'칸에 있는 > 'DebugView'눌러 확인하기

- 웹사이트를 이용해보고 DebugView에 기록이 남는 것을 확인

2. GTM 설치, tag만들기, 연결
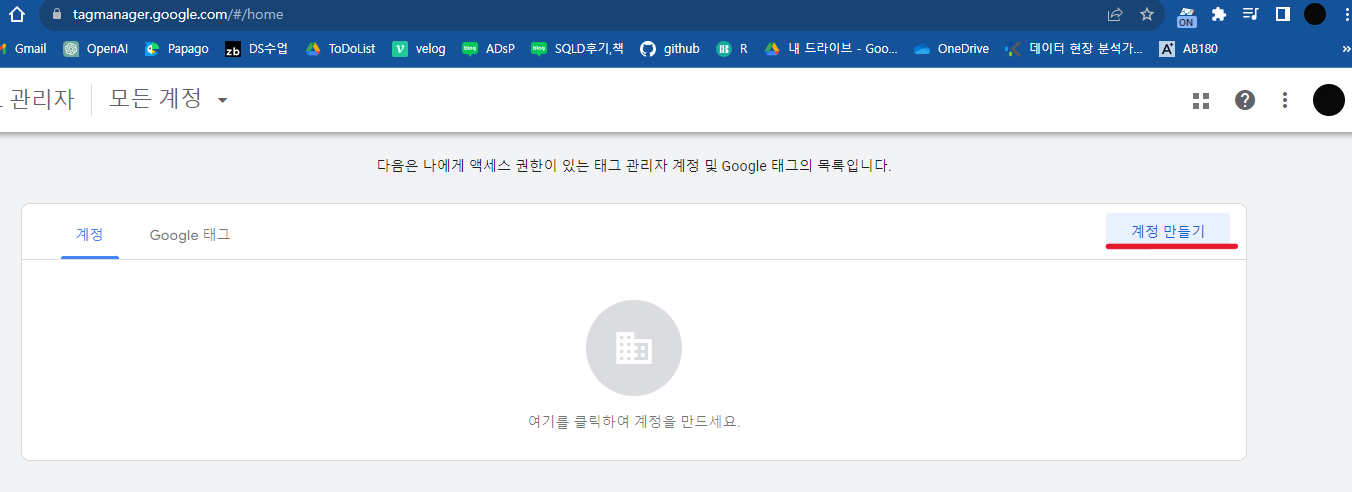
- 'https://tagmanager.google.com/' 접속 후 관리자 계정만들기

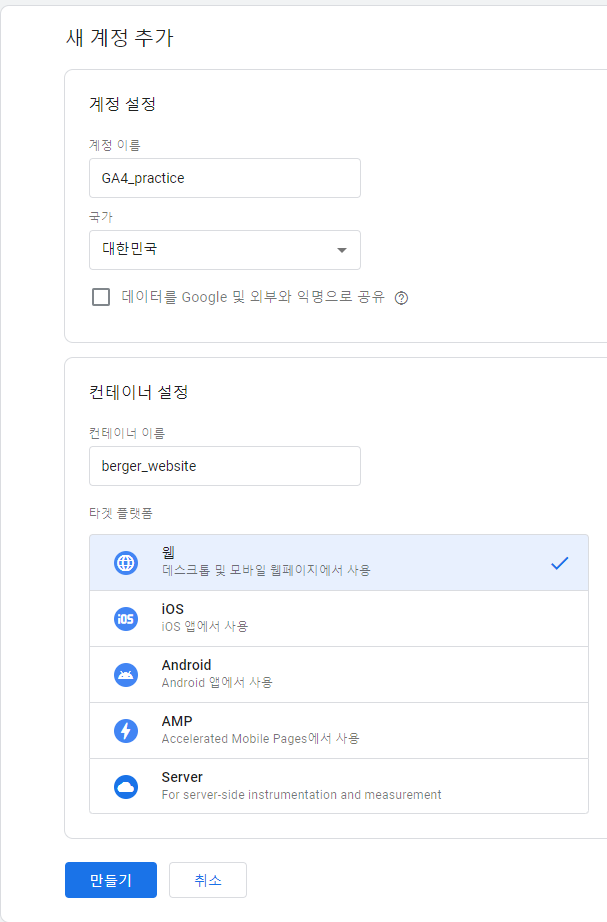
- 계정이름, 국가 설정. 타겟 플랫폼은 '웹'으로 설정

- <'오소마'>에서 파일을 새로 받은 다음 vscode에서 새 창으로 폴더를 오픈한다.
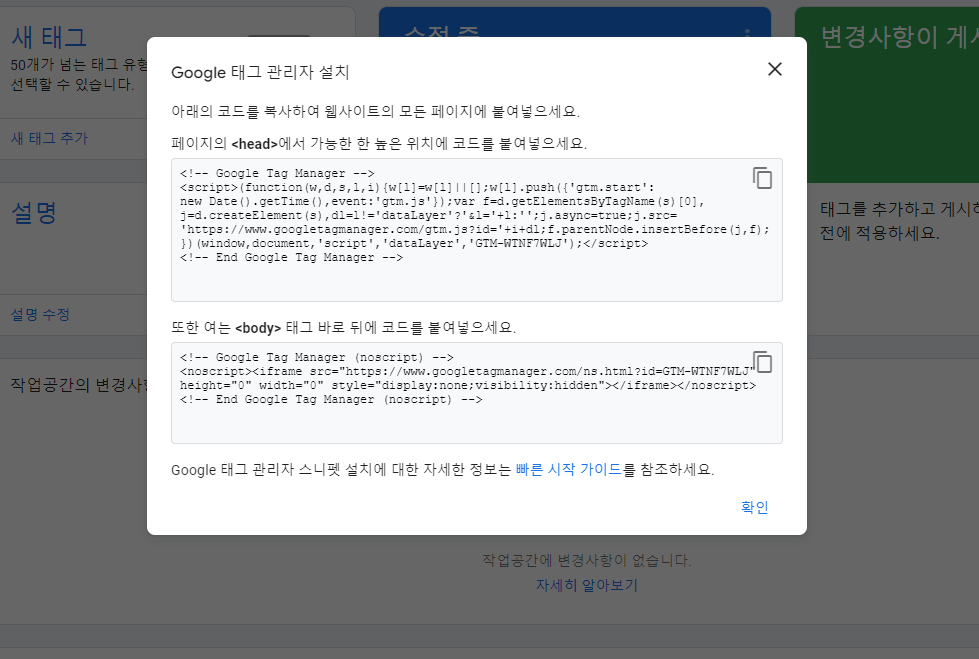
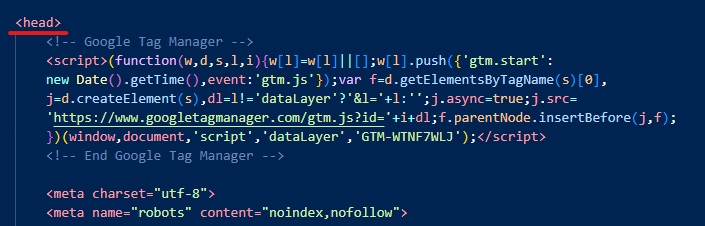
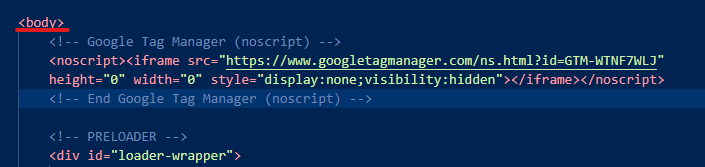
- 계정을 만들고나면 뜨는 화면. html의 head태그 body태그 제일 상단에 붙여 넣어주면 된다.



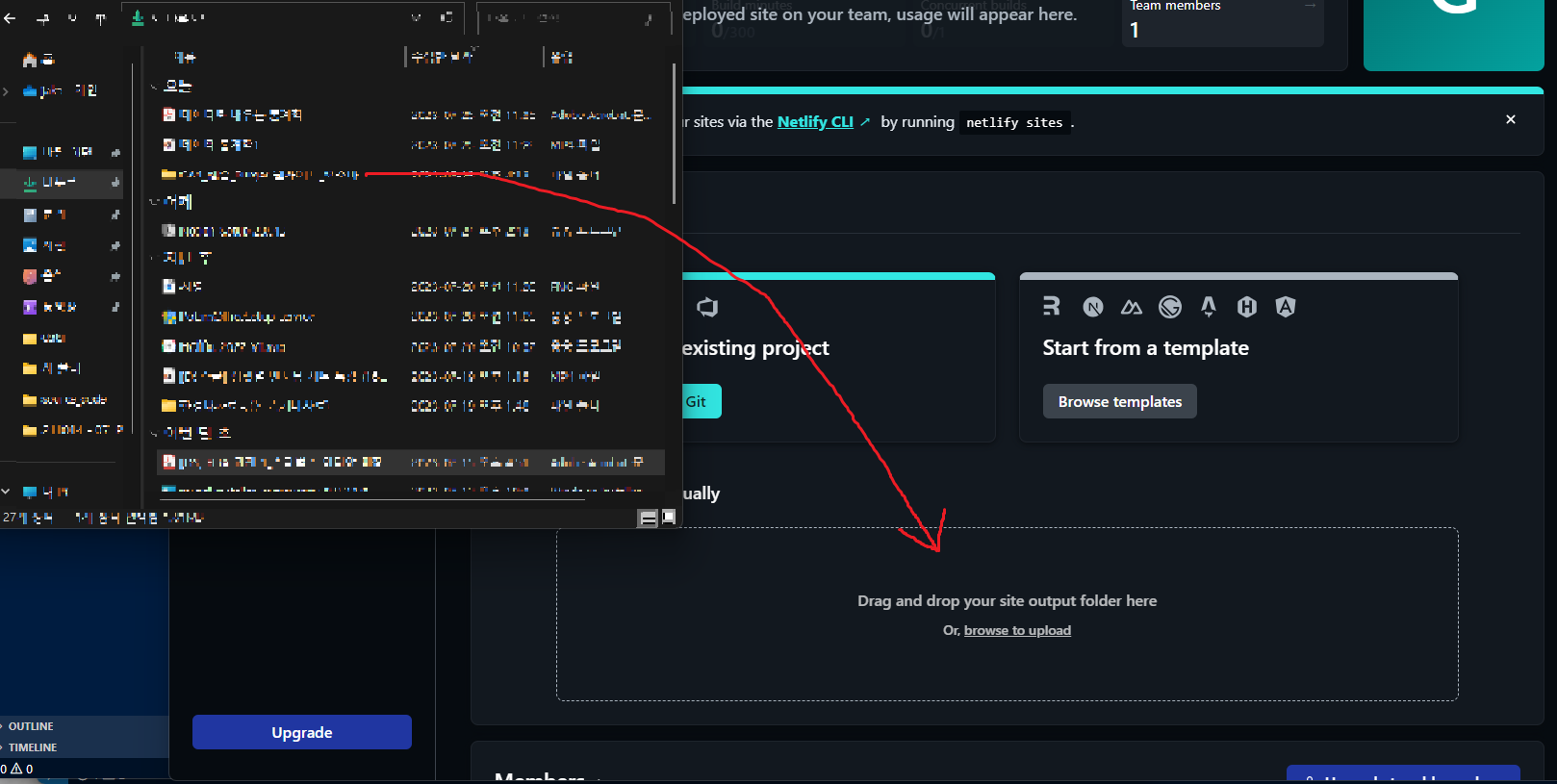
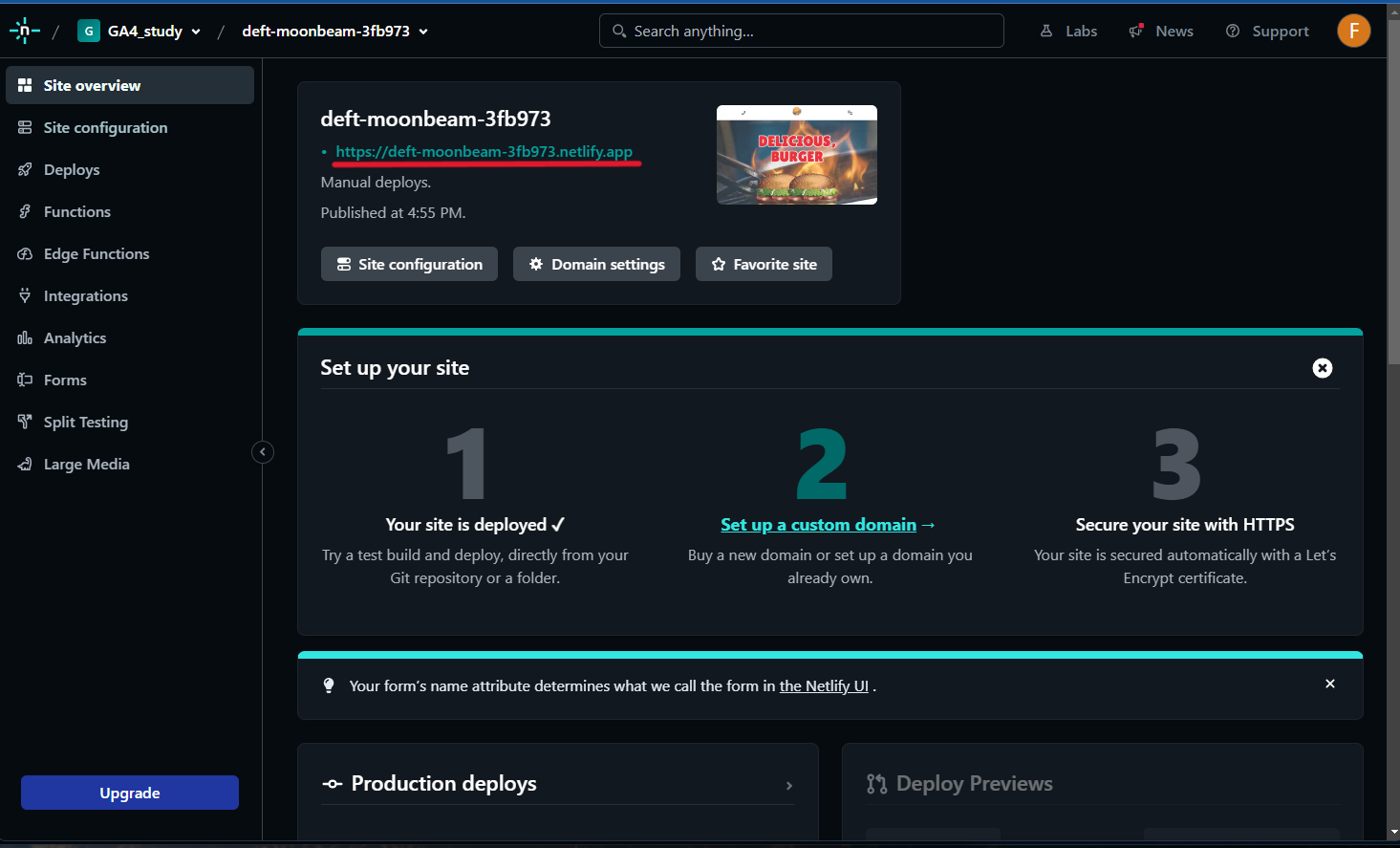
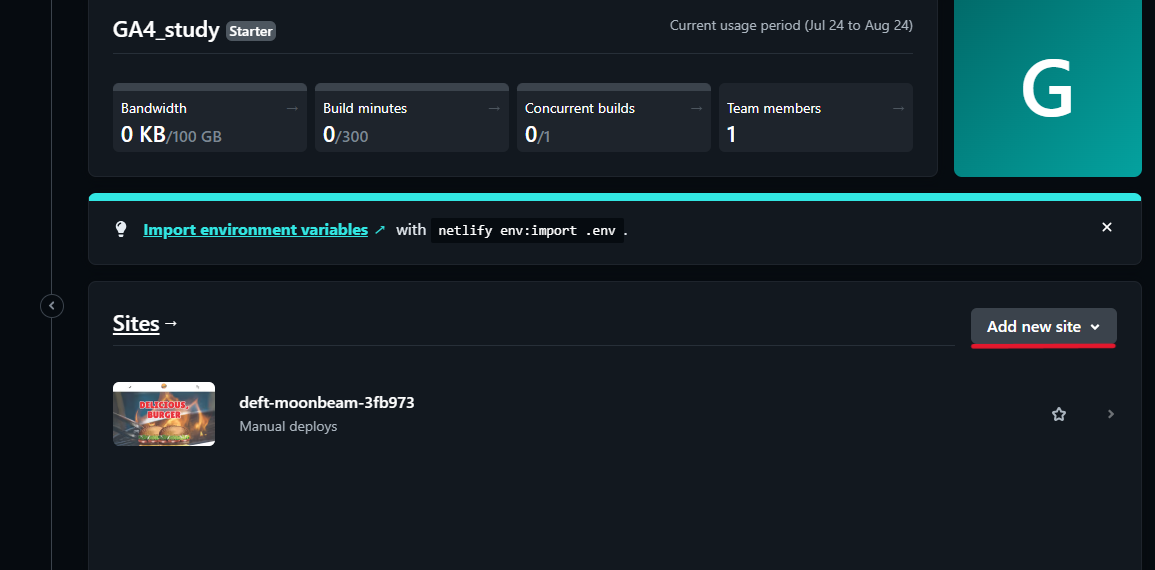
- nulify로 돌아가 'Sites' 탭에서 'Add new site' 클릭

- 'Deploy manually' 클릭

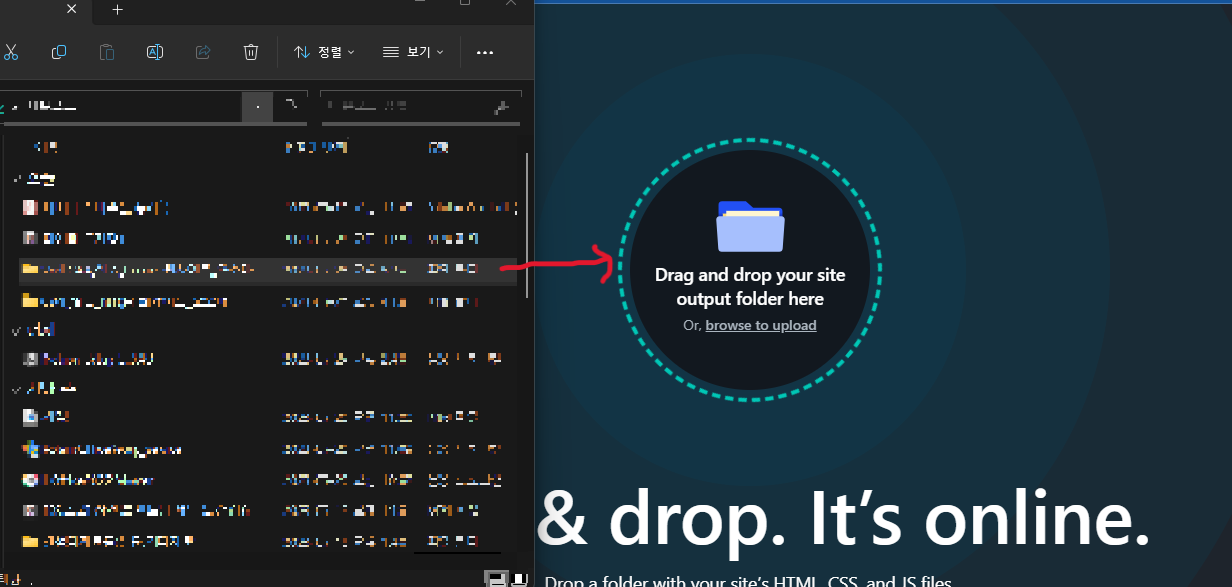
- 태그 달아둔 폴더 드래그 , 드랍


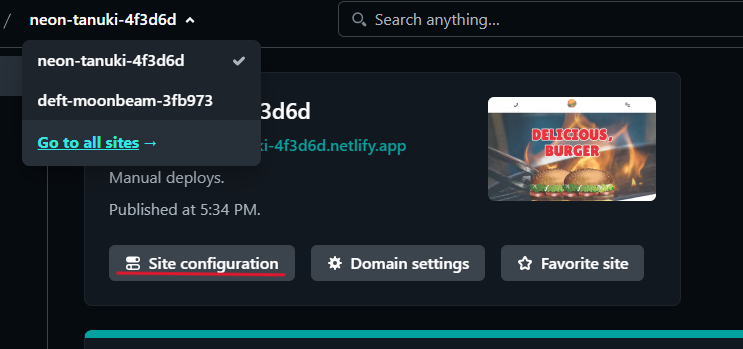
- site가 생성되면 'Site configuration' 클릭

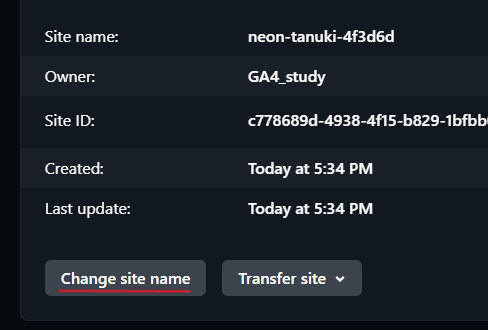
- 'Change site name' 클릭 후 임의로 변경

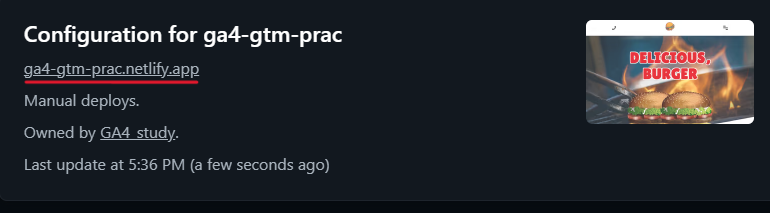
- url 업데이트 확인 후 클릭

- url 방문하여 이상없음을 확인

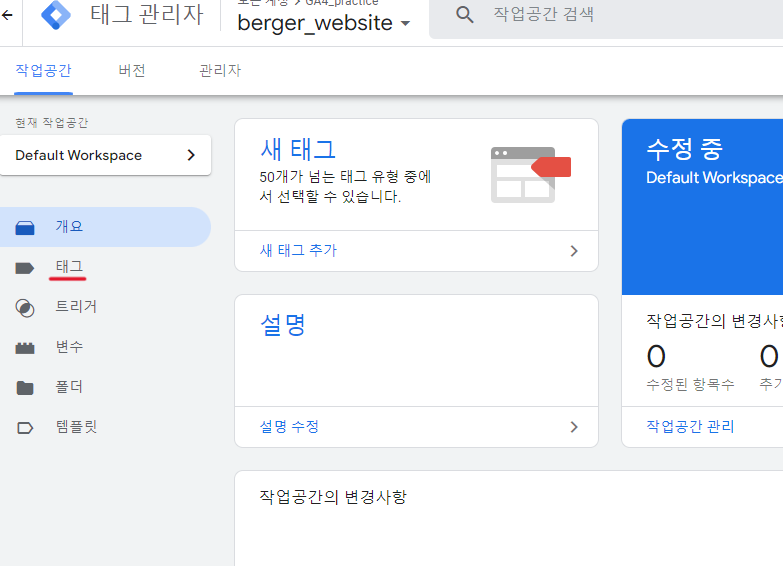
- GTM으로 돌아가 '태그' 탭 가기

- 태그 '새로 만들기'

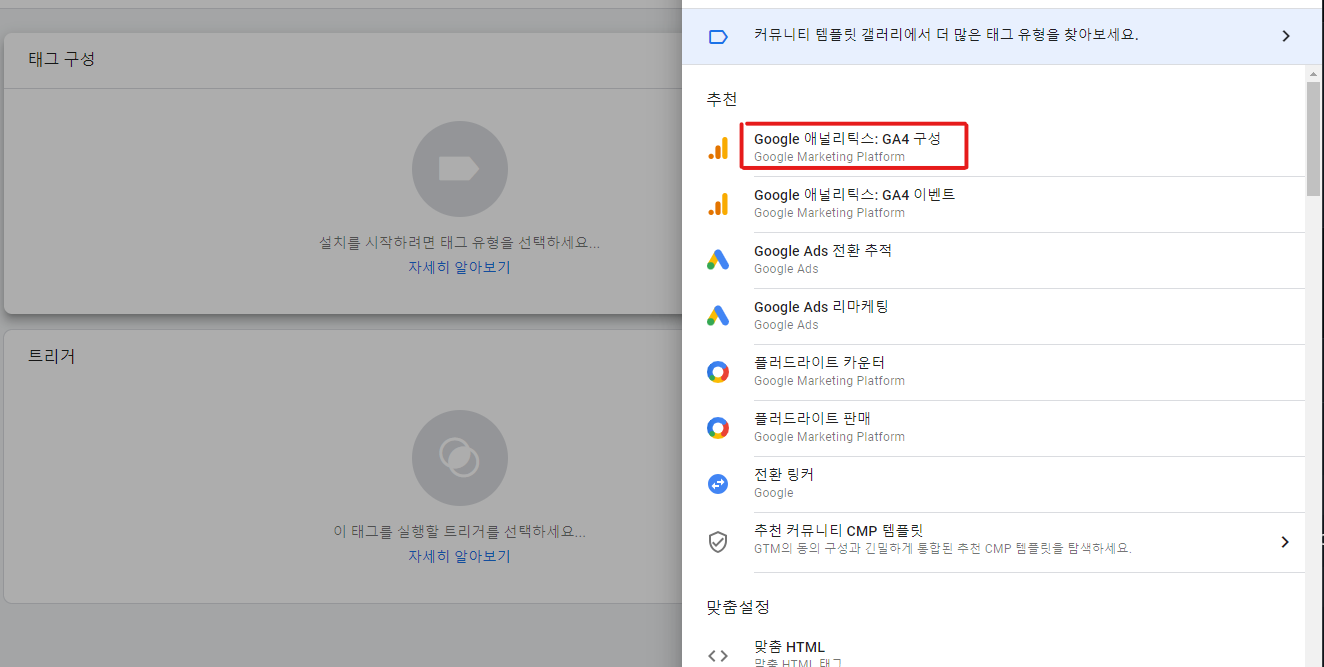
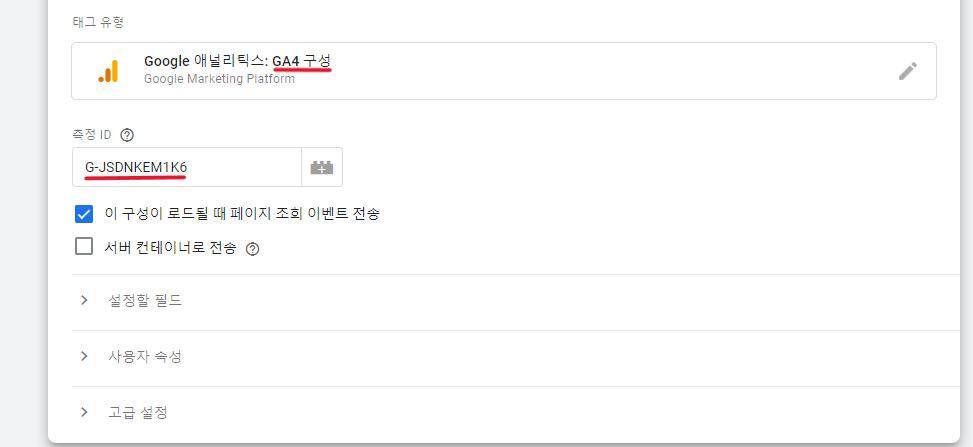
- GA4 구성 선택

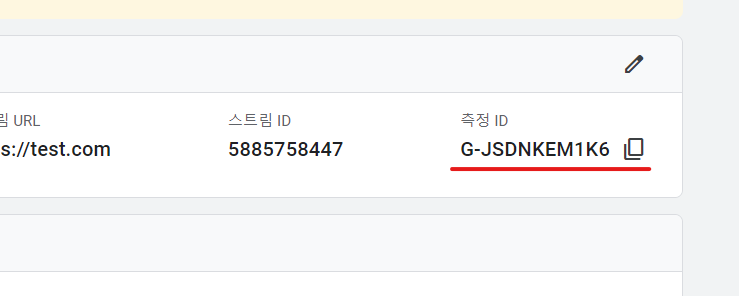
- '관리(톱니바퀴)' > 데이터스트림 > 설정해둔 사이트를 눌러 측정ID 복사

- 태그만드는 페이지 > 측정 ID 란에 붙여넣기

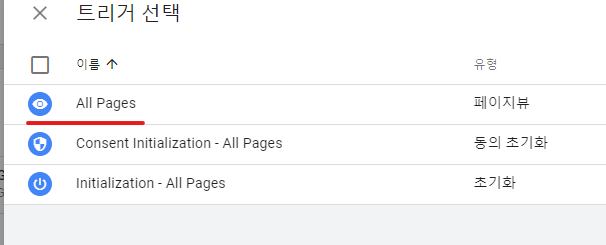
- 밑의 트리거란에 트리거 선택은 'All pages' 선택


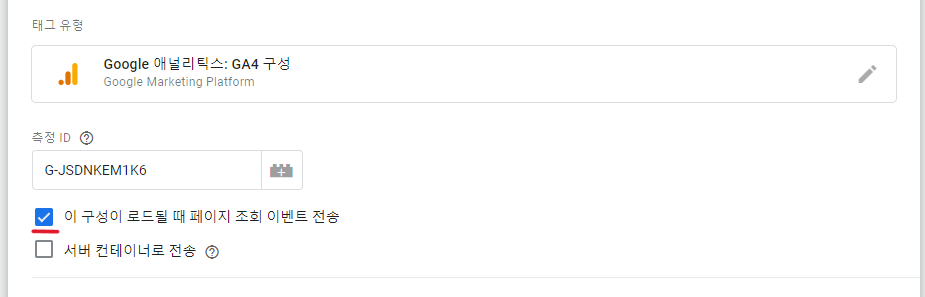
- 유저가 활동시 일어나는 이벤트 들을 받겠다는 뜻. 체크됨을 확인하고 만들기

- 크롬 웹스토어 에서 'Tag Assistant Companion' Chrome에 추가하기

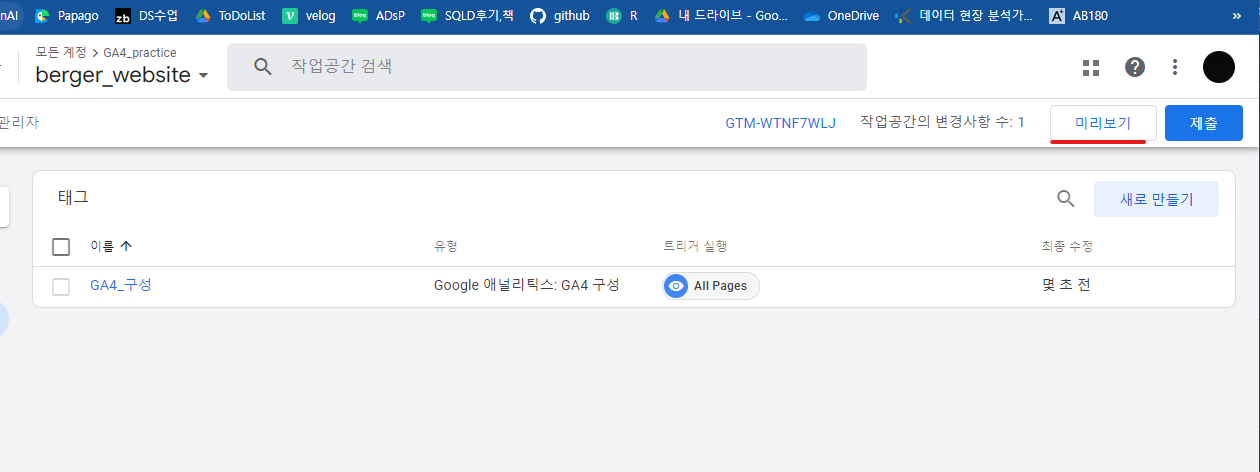
- GTM에서 미리보기 클릭

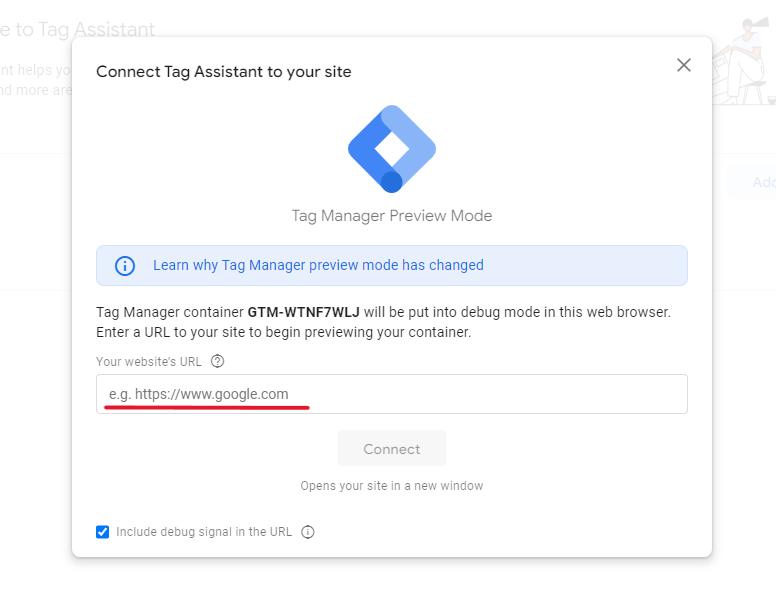
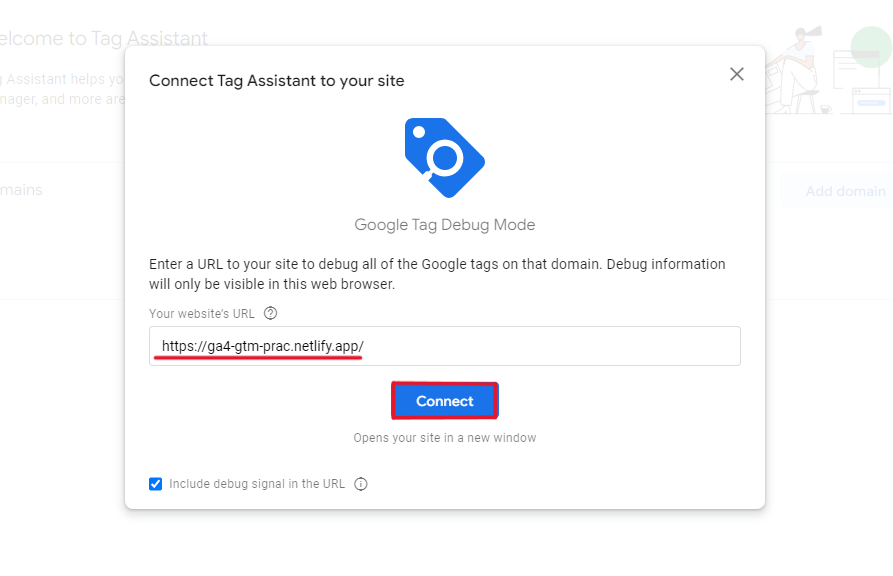
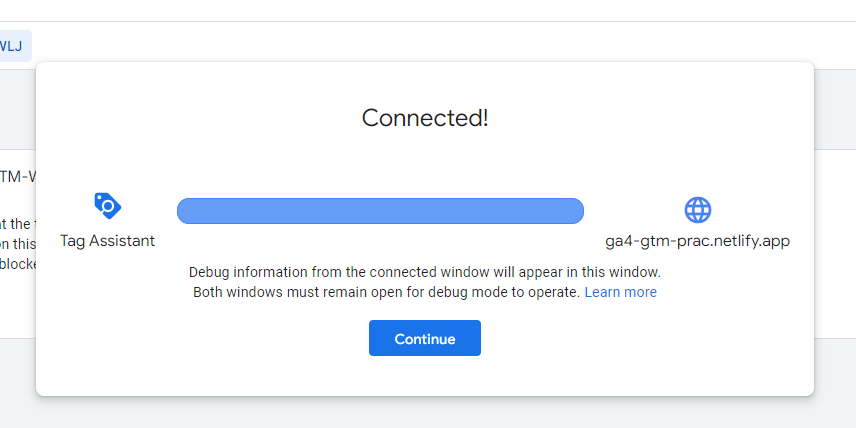
- url 넣어주기 고 connect 클릭


- 연결확인

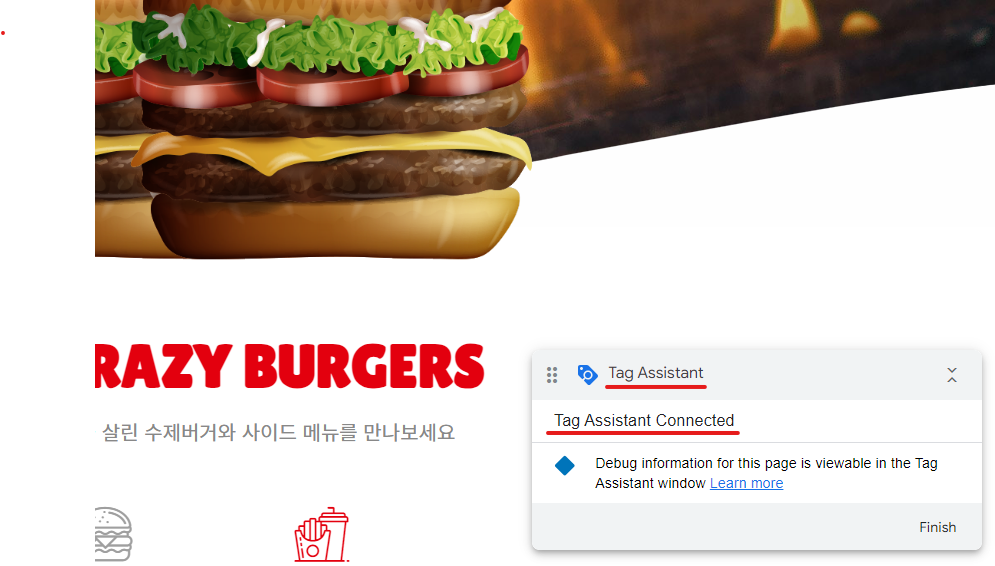
- 연결이 되면 태그가 심어진 url이 오픈되고 오른쪽 하단에 tag assistant가 알려준다

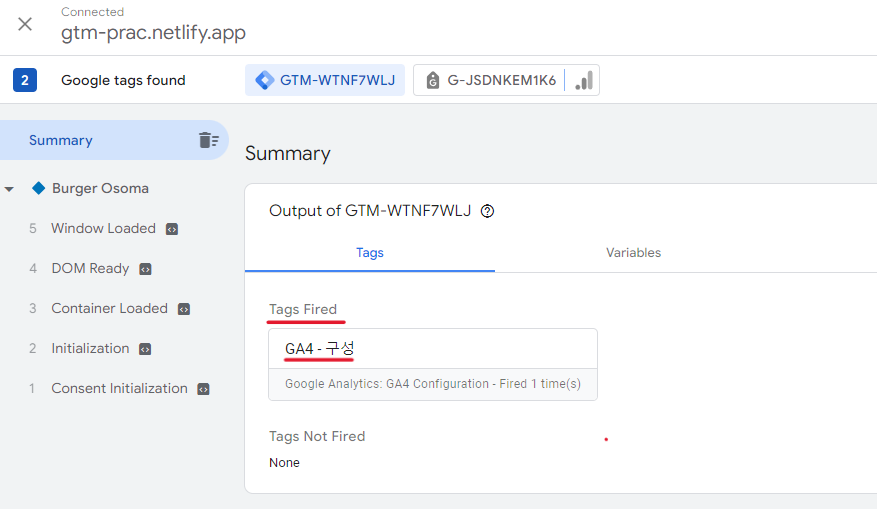
- tag management로 돌아와 'Tags Fired'를 확인. 연결된 태그네임도 확인가능

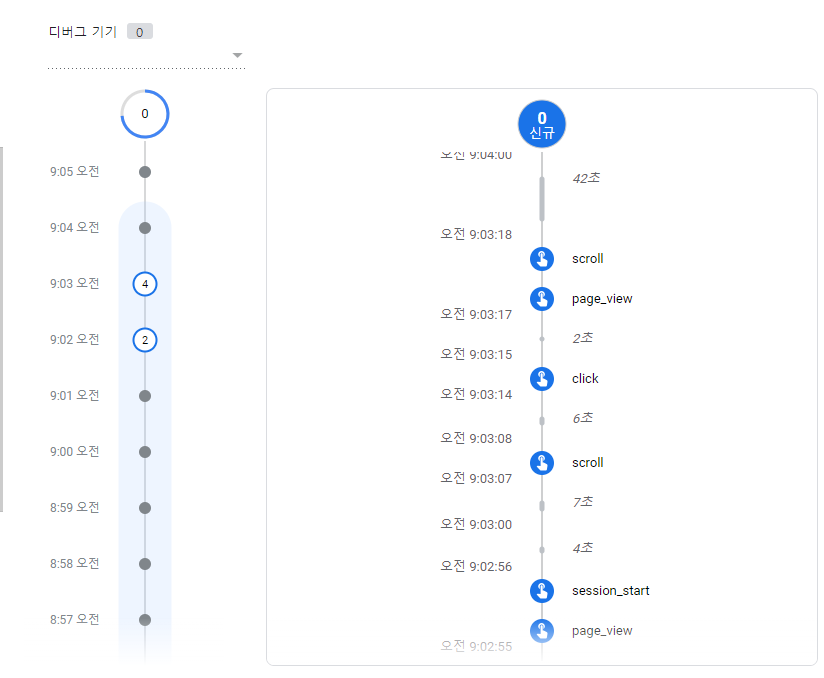
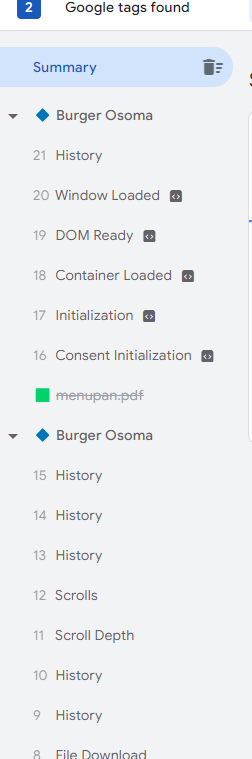
- 사이트에서 클릭, 스크롤 등 이벤트 기록 등이 뜬다

- 속성 > DebugView에서도 보여짐을 확인

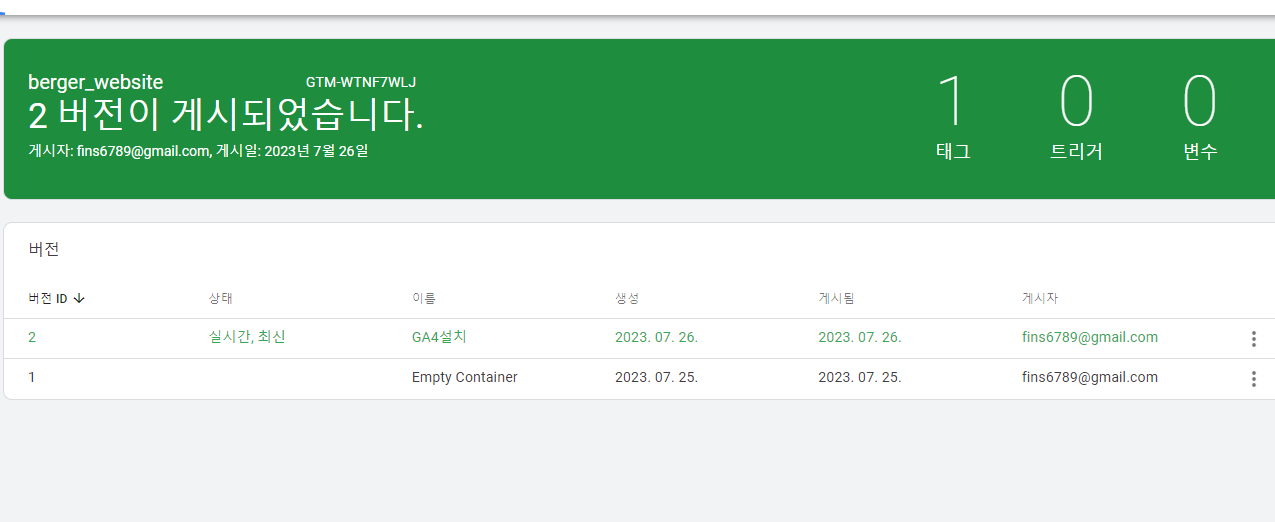
- GTM으로 돌아가서 '제출'

- 태그 설치 완료