
json-server로 CRUD가 가능한 react 방명록 개인 project 개발기✨
저장소
https://github.com/bbahna/Guest-book
기술 스택
React, JavaScript, style-component, json-server
개발 기간
- 1차 개발(UI 및 CRUD 구현): 2022. 10 (약 1.5주)
- 2차 개발(Refactoring): 2023. 3 (약 1주)
Read - json server 실행 필요
$ json-server ./src/api/data.json --port 4000 명령어로 서버를 실행해야 data가 보여집니다.

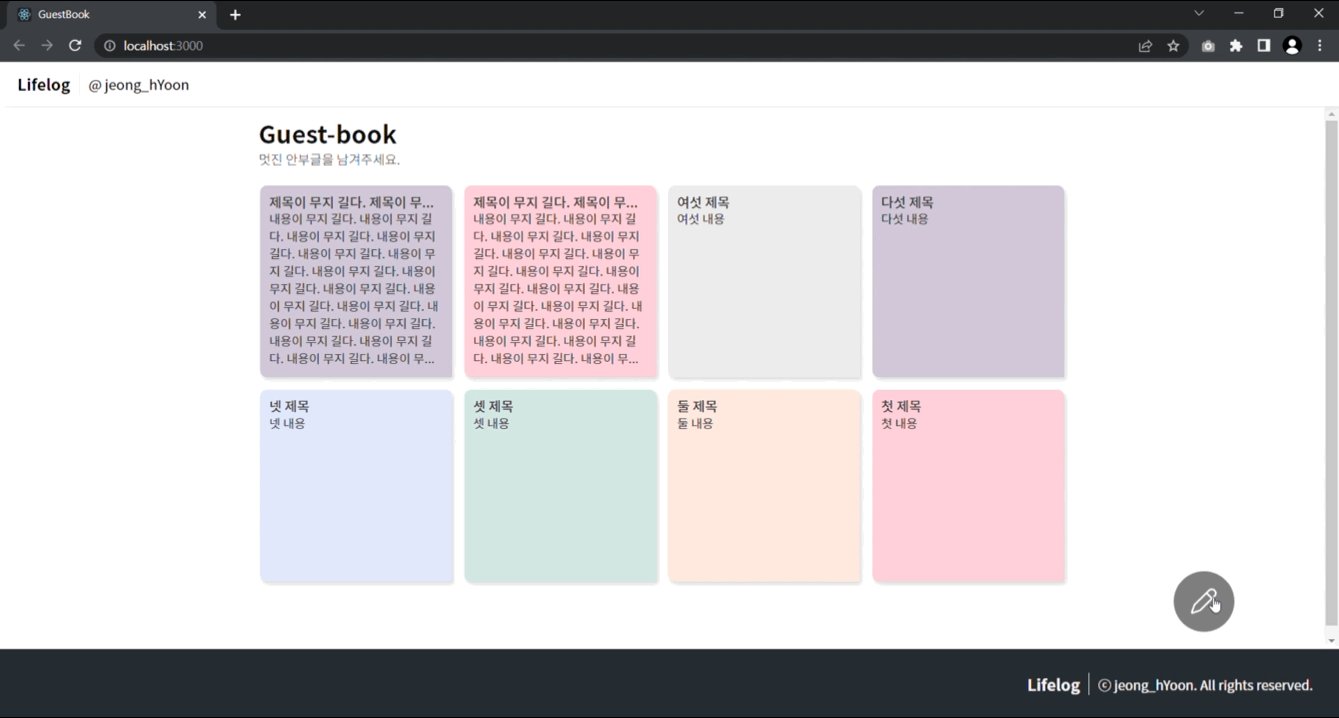
(json-server 실행을 하지 않았을 때 보이는 화면)

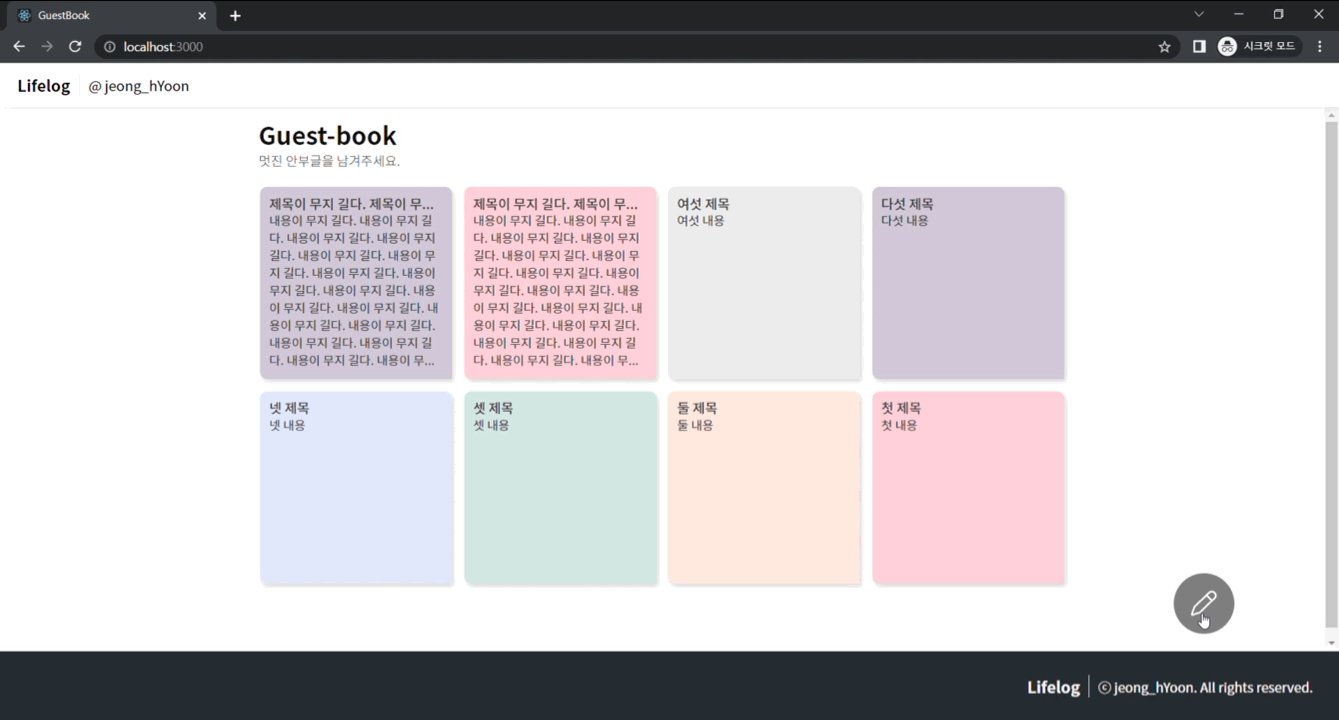
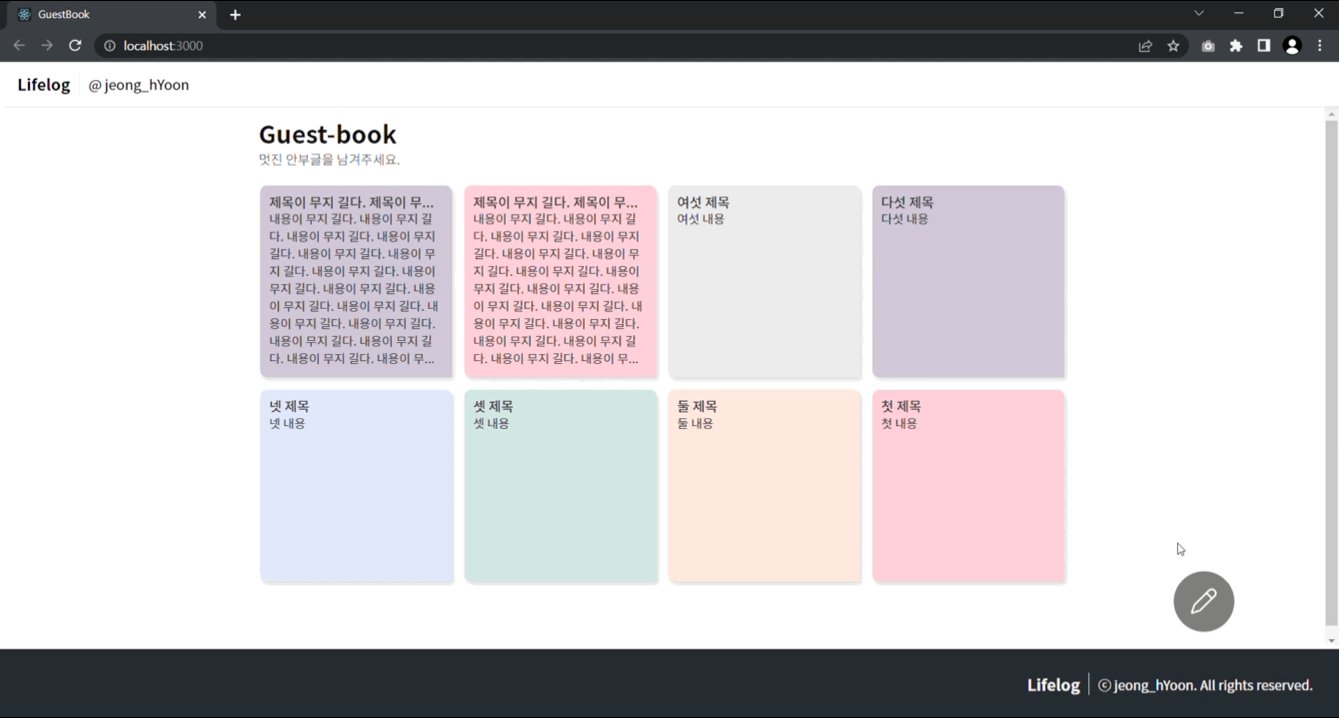
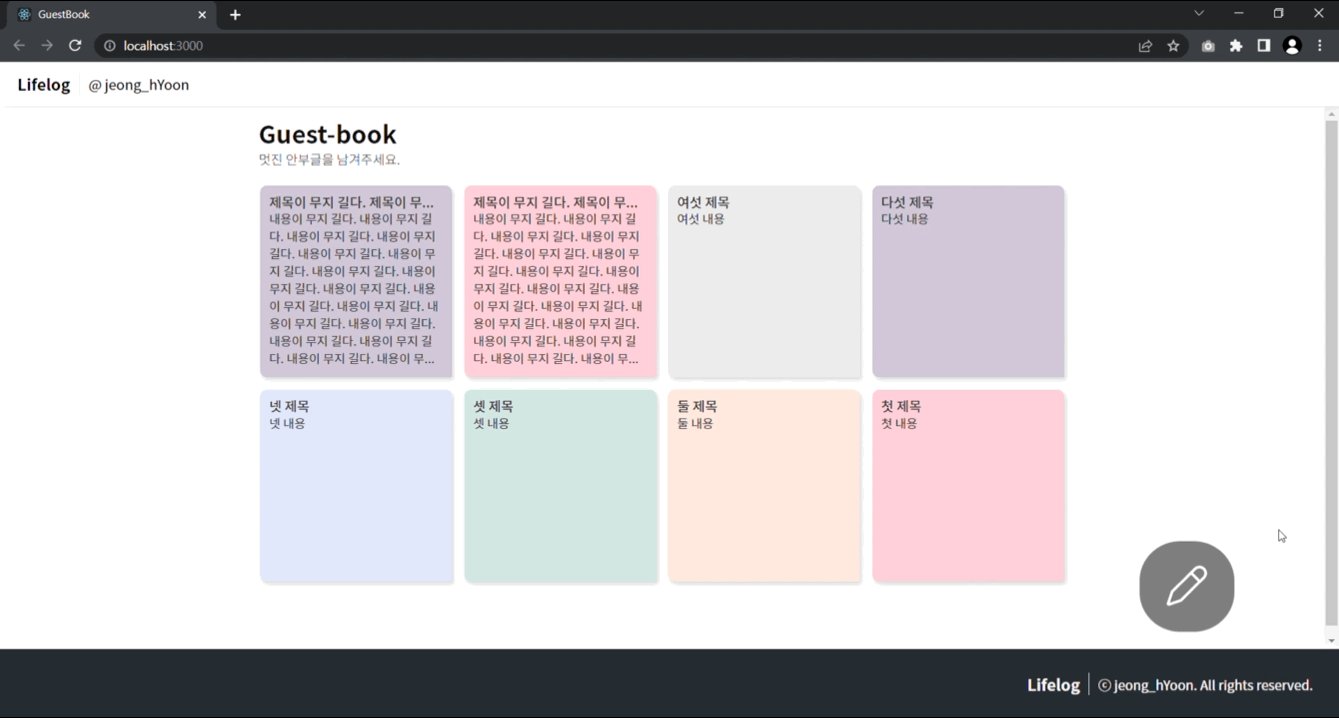
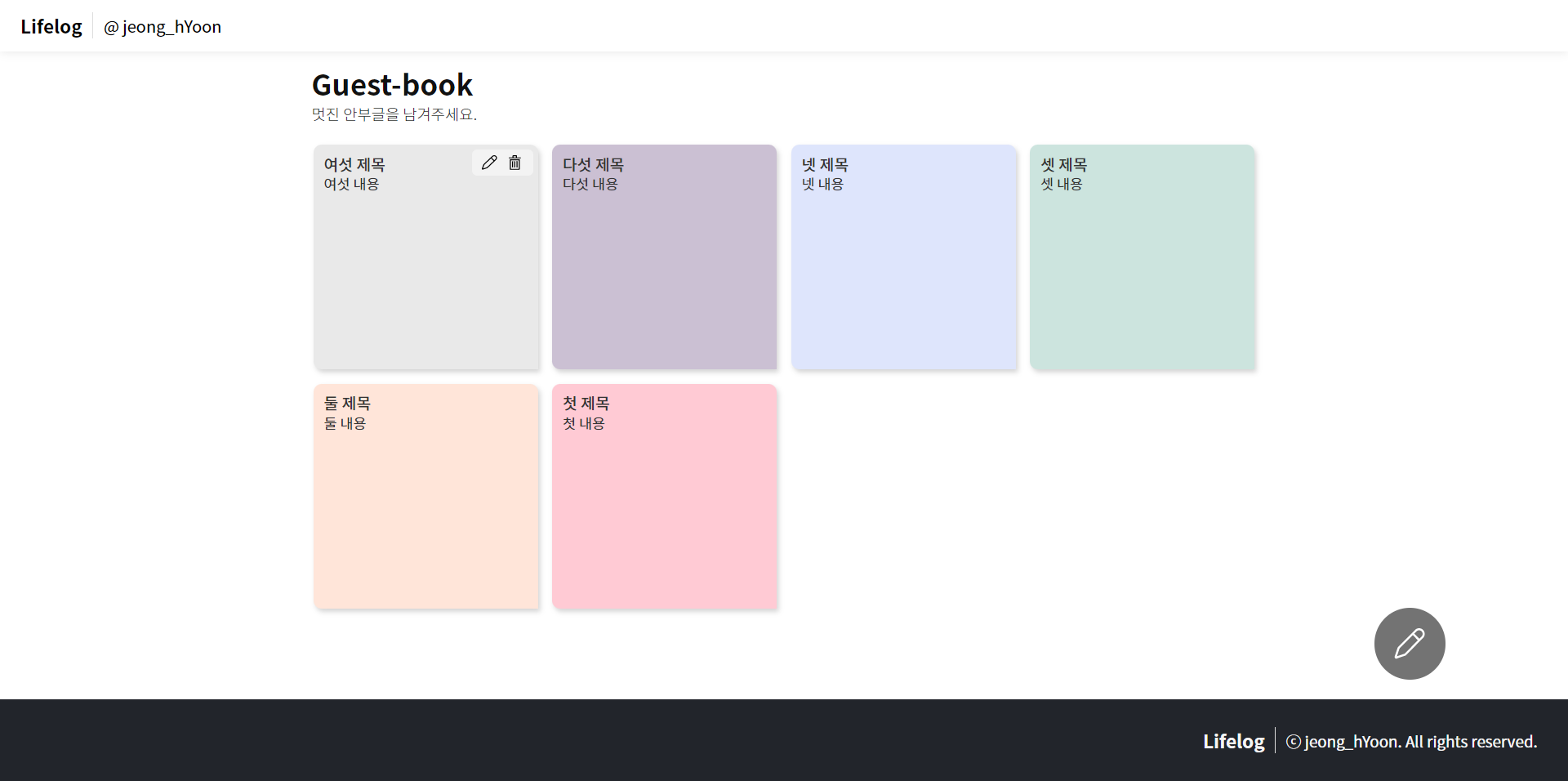
(json-server 실행 후 보이는 화면)
제목은 1줄 이상이 되었을 때 말줄임표로 보이고, 내용은 9줄 이상이 되었을 때 말줄임표로 보이도록 설정해 두었습니다.

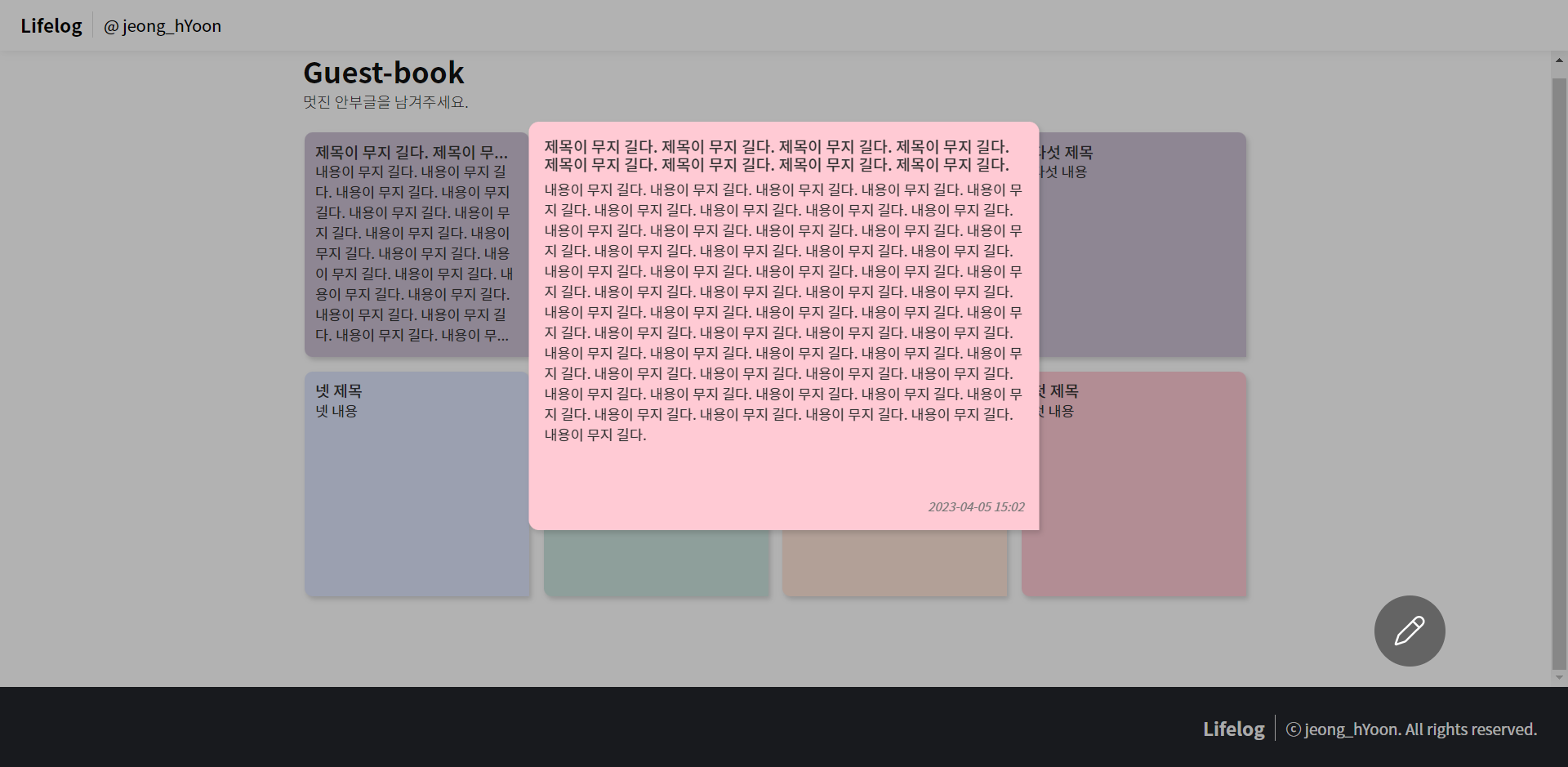
각 안부글을 클릭 시, 모달로 전체 내용이 보이게 되며 최종 update된 날짜가 보여집니다.
내용이 많을 때는 스크롤하여 볼 수 있도록 설정 되어있습니다.
Create - 안부글 쓰기

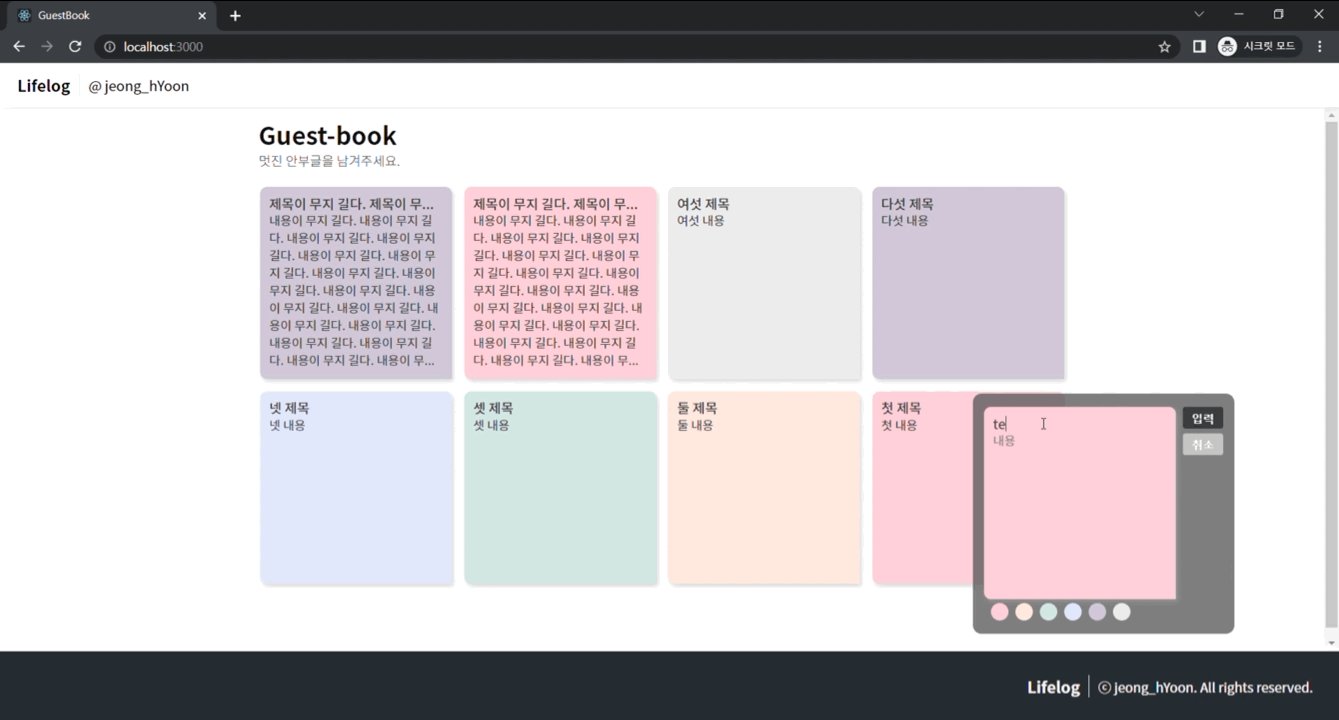
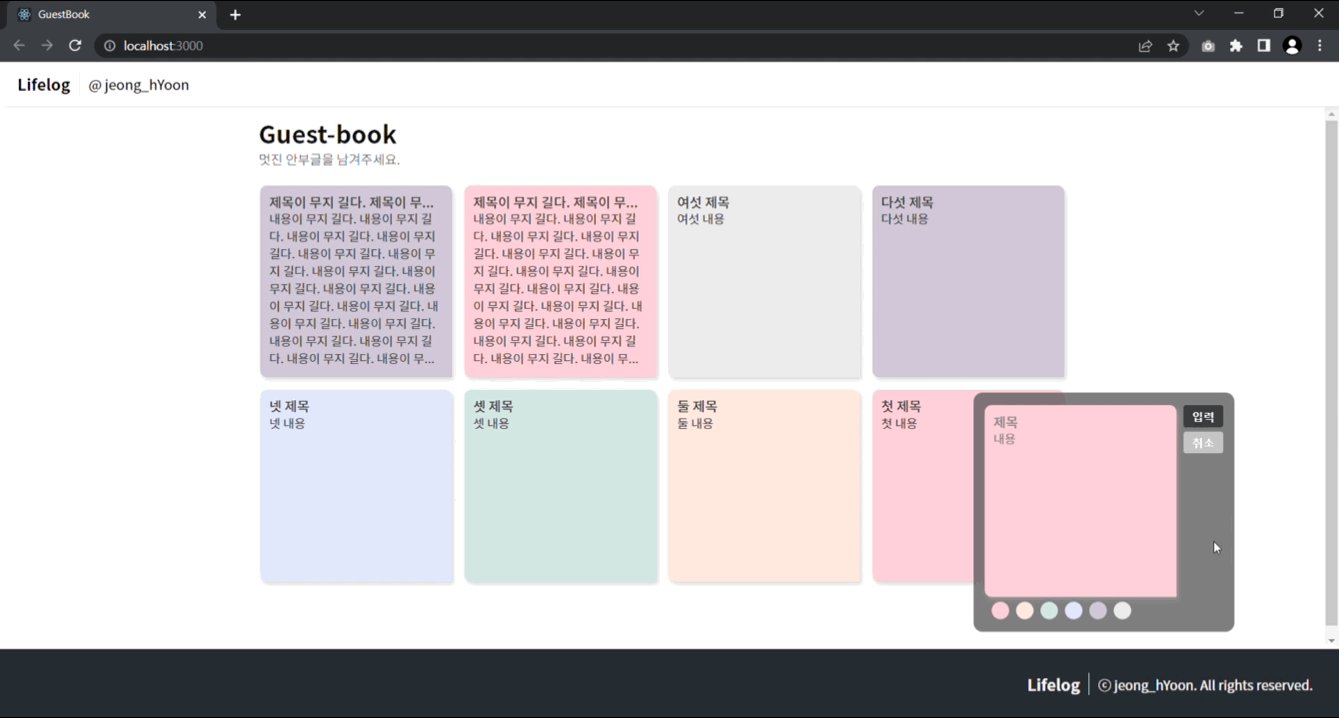
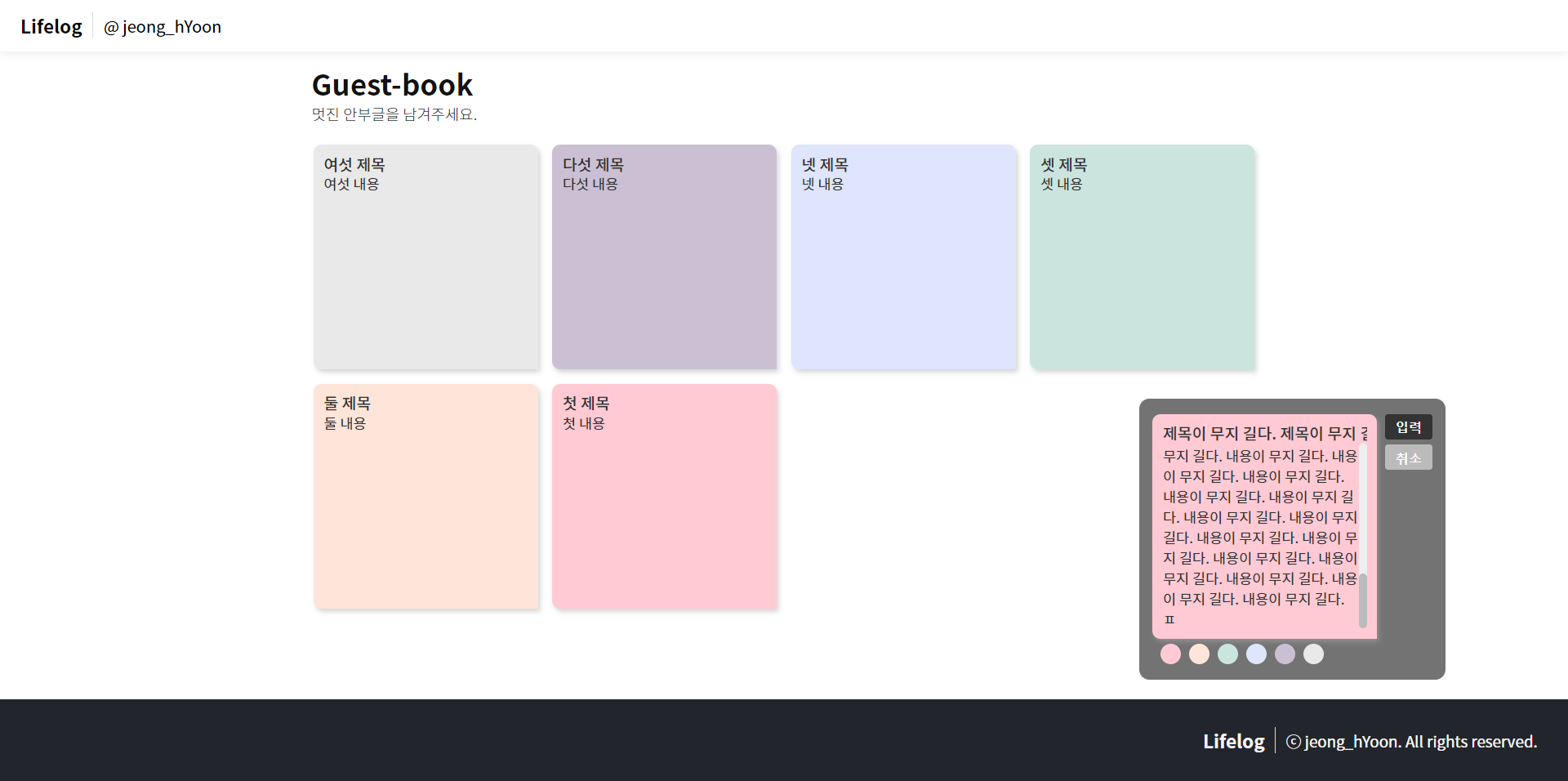
오른쪽 글쓰기 아이콘 버튼을 클릭하면 애니메이션 효과와 함께 사진과 같이 입력창이 보여집니다.
취소 버튼이나 바깥 공간을 클릭하면 글쓰기 이전 상태로 돌아갈 수 있습니다.

글이 많으면 사진처럼 스크롤바가 생기며 이 또한 스타일이 설정되어 있습니다.

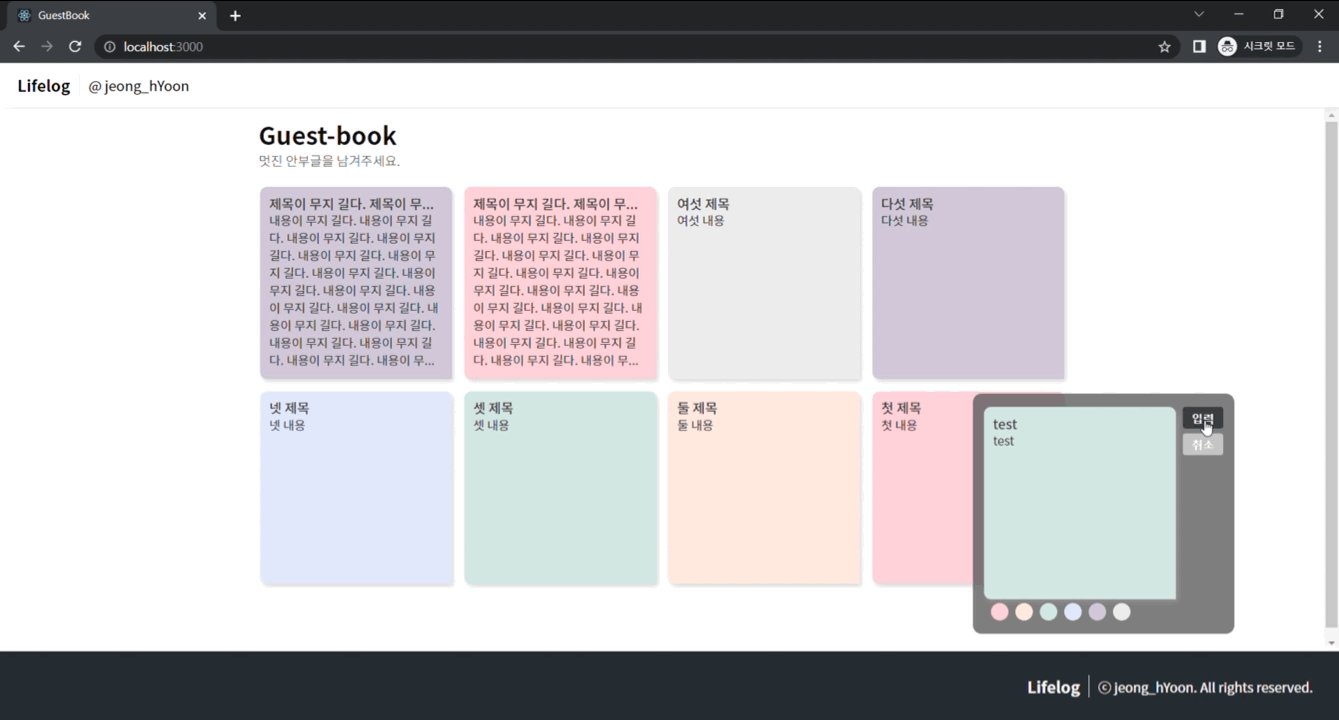
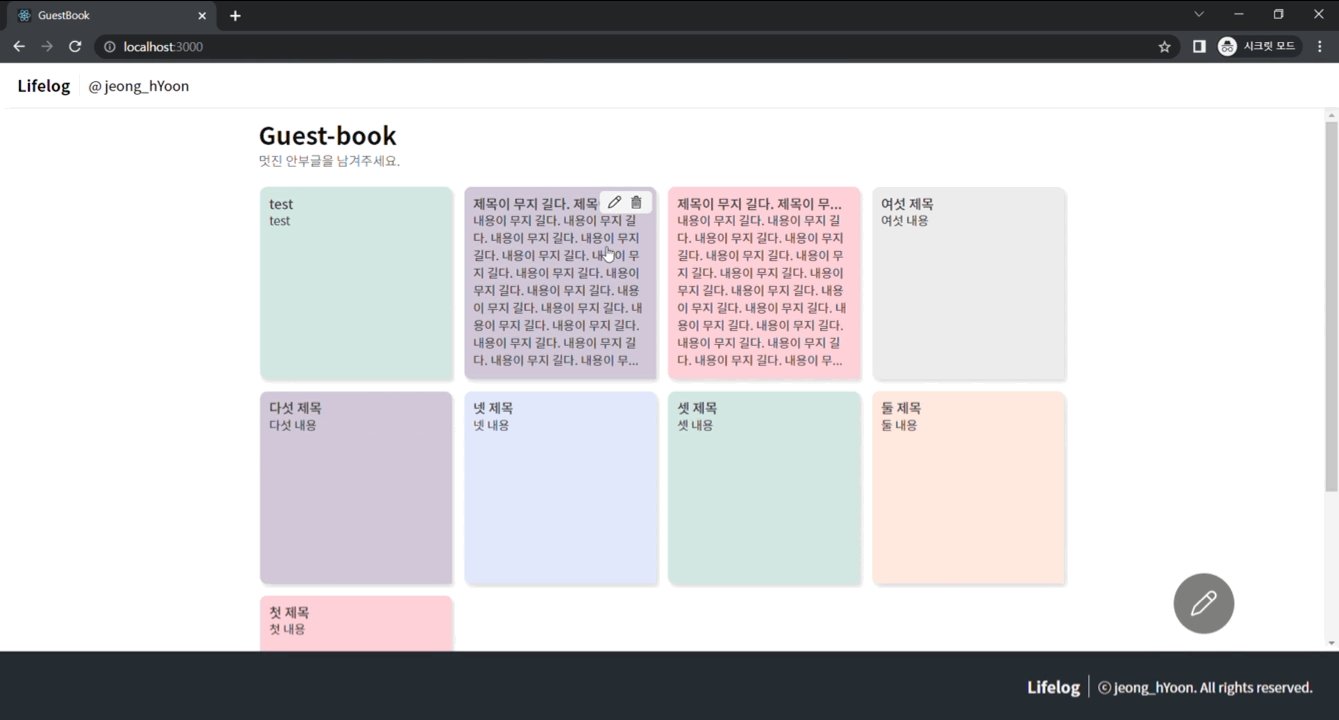
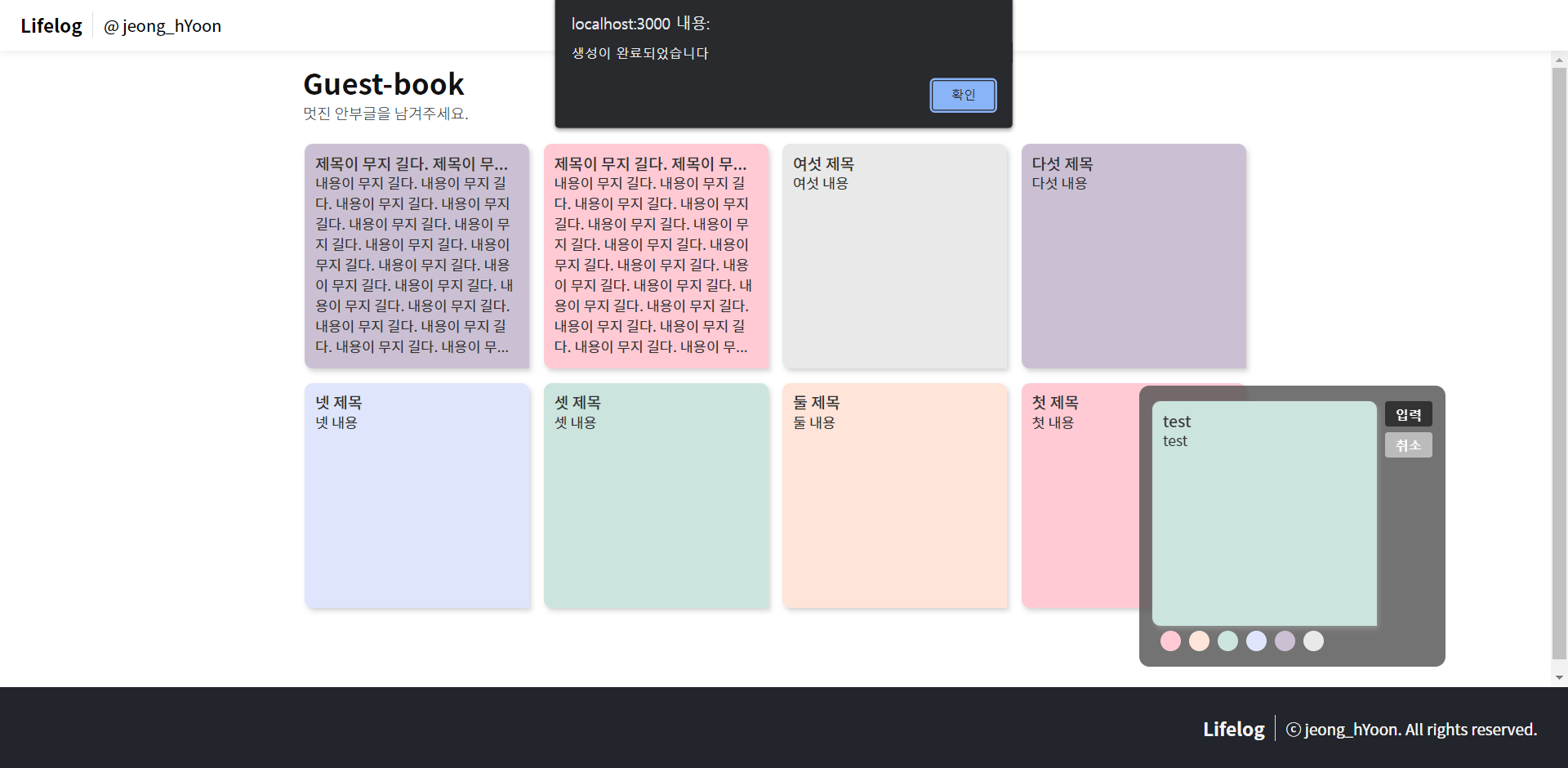
글 쓰기를 완료하면 “생성이 완료되었습니다” 알림 메시지와 함께 다시 안부글 리스트를 가져와서 가장 위에 추가된 것을 볼 수 있습니다.
Update - 글 수정하기

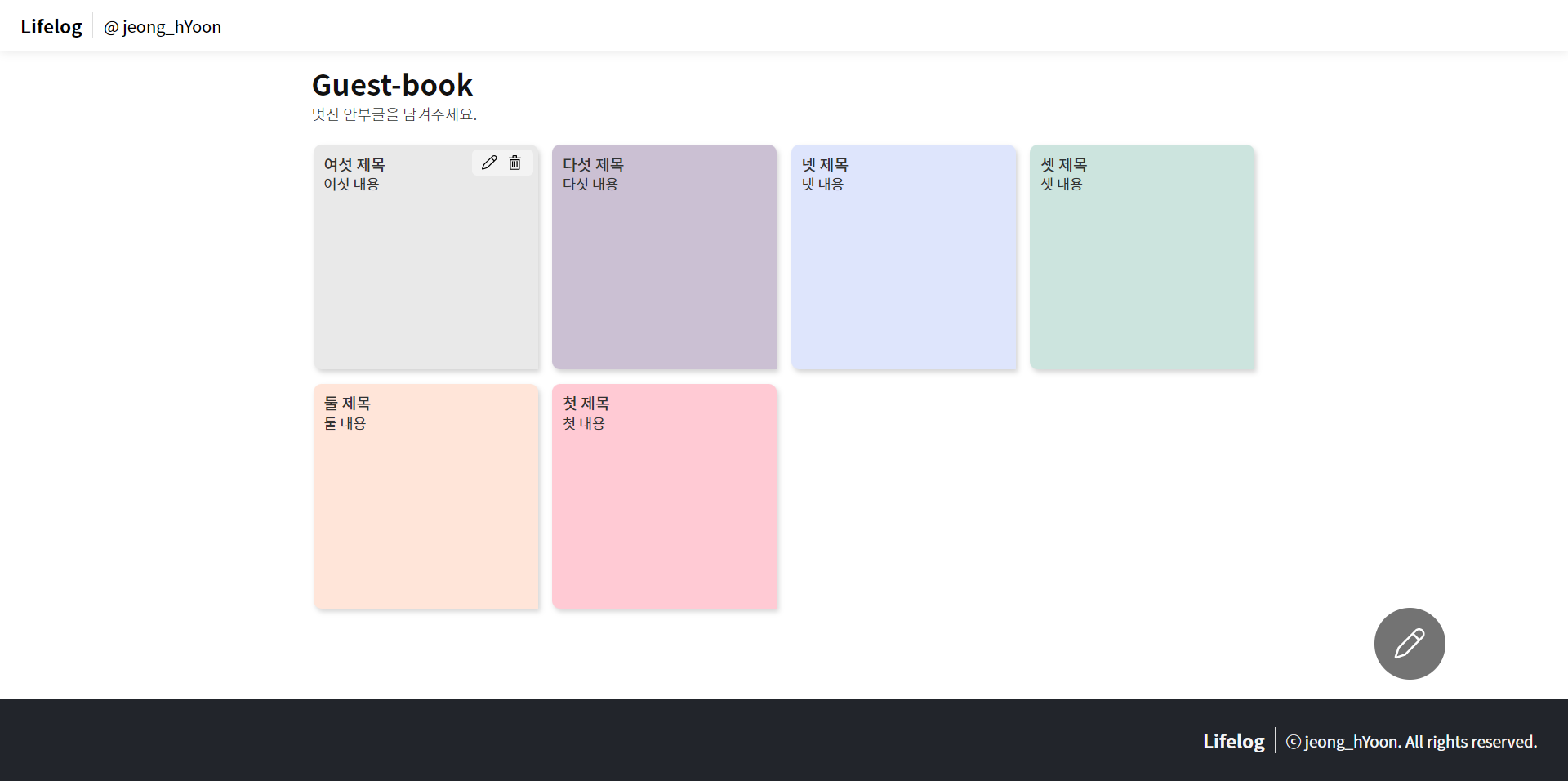
안부글을 hover 하면 오른쪽 위에 수정 아이콘과 삭제 아이콘이 보여진다.

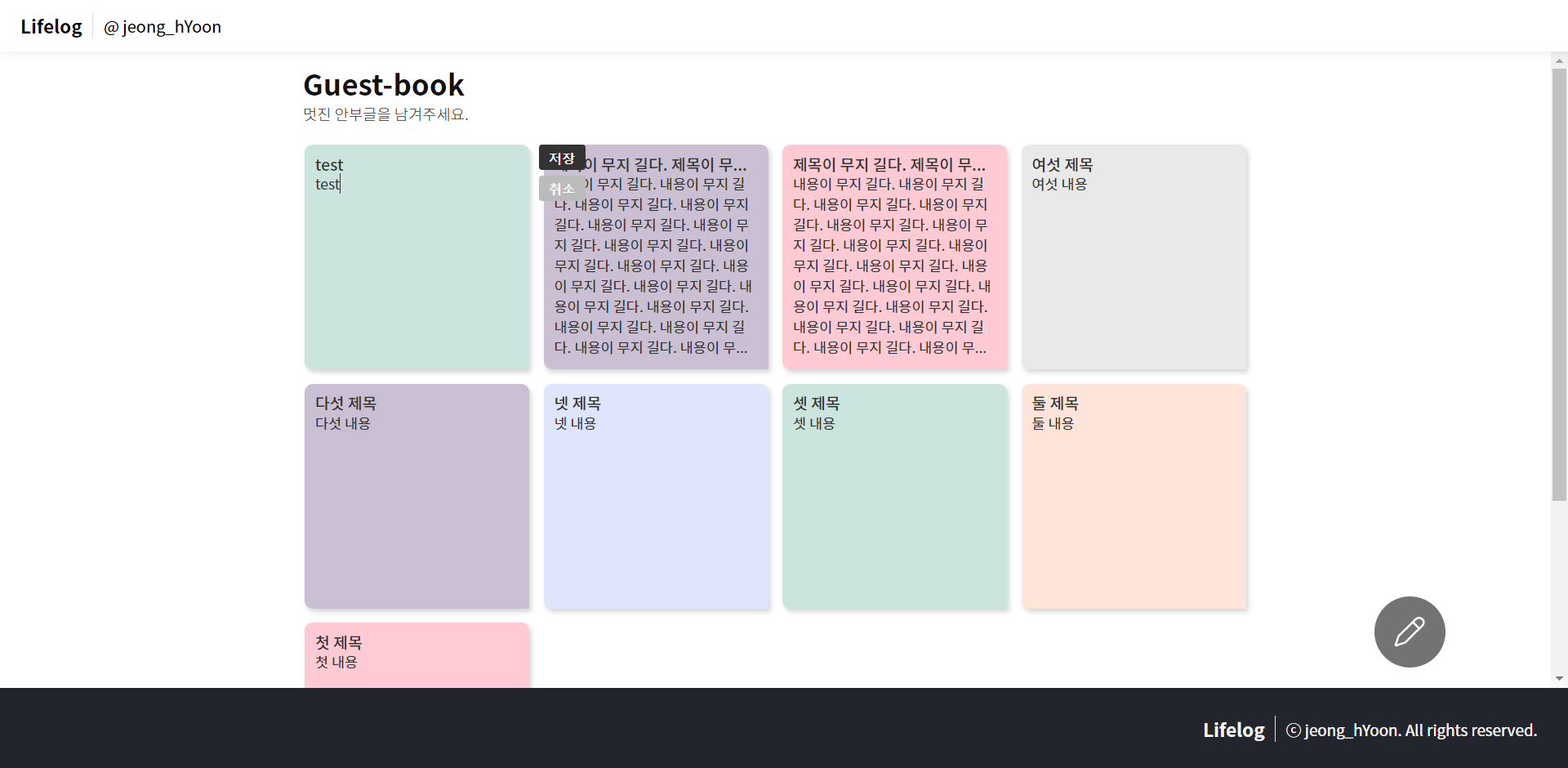
수정 아이콘을 클릭하면 수정 가능한 상태가 되며,

hover 시 색상을 변경할 수 있으며, 내용이 많을 경우 Create와 동일하게 스크롤바가 생긴다.
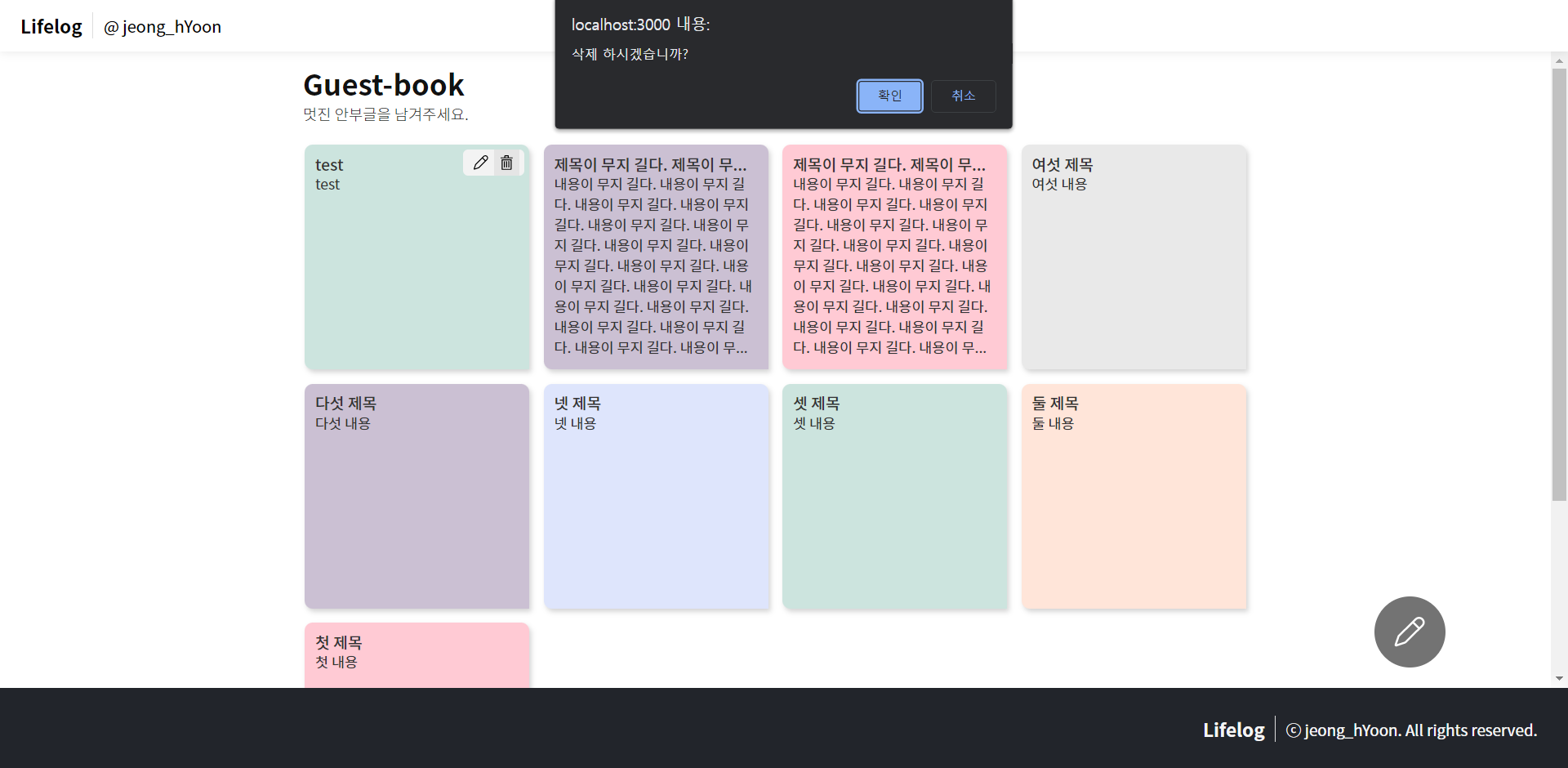
Delete - 안부글 삭제하기

안부글을 hover 하면 오른쪽 위에 수정 아이콘과 삭제 아이콘이 보여진다.

삭제 의사를 한번 더 사용자에게 묻는 “삭제 하시겠습니까?” 알림 메시지가 뜨고,

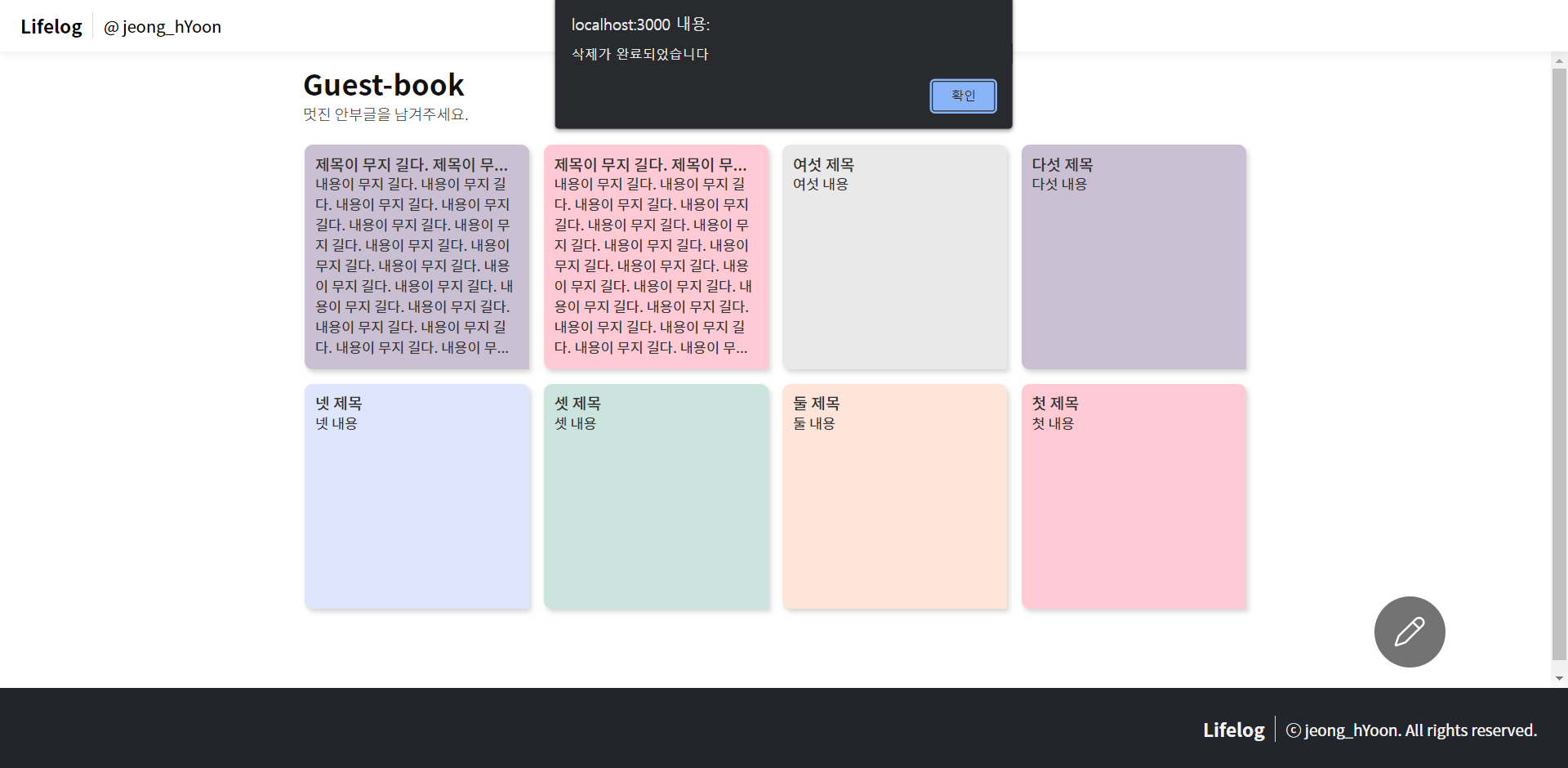
확인 버튼을 클릭했을 때 “삭제가 완료되었습니다” 알림 메시지와 함께 다시 안부글 리스트를 가져와서 보여준다.
회고
1차 개발이 완료 된 후, 프론트엔드에 대한 지식이 쌓인 후에 다시 보니 부족한 점이 많이 보여서 리팩토링을 다시 진행했다.
[Create] 저장 후, input이 빈칸이 되도록 수정
[Create] user/date data.json 추가
[Read] 내용이 길어지면 안보이는 ui 개선
[Update] 저장 button '수정했습니다'로 알림문구 수정
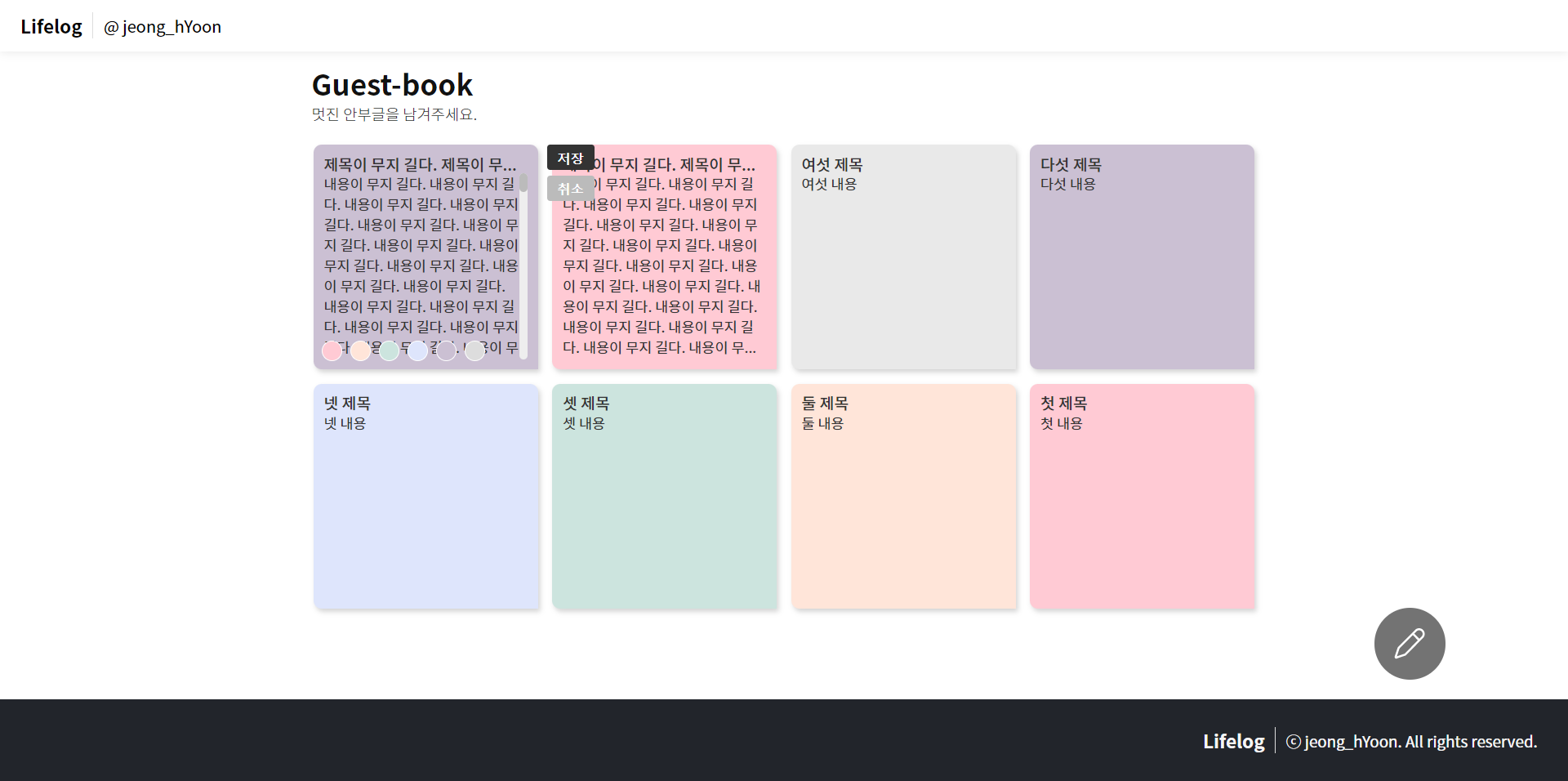
[Update] 배경색도 edit 가능하도록 수정
[Update] 취소 button 추가
결과적으로 이전보다 더 완성도 높은 프로젝트가 되었다 🎉
다만 예전에 만든 프로젝트라 그런지 node 18 버전에서는 실행이 안되는 점이 조금 아쉽다 ㅜ (crud 연습용이라 개선의지는 아직이다🥴)
그리고 작은 프로젝트라 굳이 컴포넌트 구분을 하진 않았는데 2번 재사용되는 코드들이 조금 있었다. 다음 프로젝트엔 컴포넌트에 대한 설계부터 시작하고 진행하고 싶다.
crud 연습하기에 json-server는 훌륭한 것 같다. 아주 만족스러운 경험이였다!
앞으로 가능하다면 json-server와 함께 배포가 가능한 곳이 있으면 배포도 도전해보고 싶다 :3
