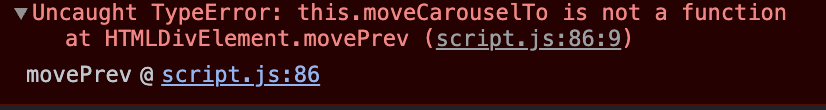
바닐라 자바스크립트를 사용해 케러셀을 만드는 도중 이전 사진을 보여주는 이벤트 리스너에 this 가 잘못 접근하고 있어 문제가 생겼다
class Carousel {
...
movePrev() {
...
this.moveCarouselTo();
}
setEventListener() {
...
this.prevButton.addEventListener("click", this.movePrev);
}
}setEventListener 메서드를 사용해 이벤트 리스너 등록 후 브라우저를 띄어 이전 버튼 클릭을 했는 데 에러가 나왔다

아무래도 잘못 바인딩하고 있는 거 같아 this를 확인했더니 역시나 캐러셀 클래스가 아닌 dom 을 바인딩하고 있었다
// 문제의 시작
this.prevButton.addEventListener("click", this.movePrev);addEventListener 파라미터에 리스너를 넣어줄 때 간략하게 작성하고자 평소에 사용하는 화살표 함수를 사용하지 않고 넘겨줬다. 다시 화살표 함수로 변경하니 정상적으로 바인딩해서 이상없이 동작했다.
this.prevButton.addEventListener("click", () => this.movePrev());
// OR
// this를 명시적으로 바인딩
this.prevButton.addEventListener("click", this.movePrev.bind(this));new 생성자를 사용해 내부의 this에는 생성할 인스턴스가 바인딩되는 것을 기대했지만 (명시적 OR 화살표함수) 바인딩을 하지 않아 자동으로 함수를 호출한 DOM 에 접근하고 DOM 에 접근해 movePrev 메서드를 사용해서 movePrev is not a function 에러가 발생했다
그동안 화살표 함수를 사용해 this 바인딩이 자동으로 일치되어 바인딩을 신경안쓰고 있었다..
