컴포넌트 재사용
🚀 React에서 컴포넌트 활용
컴포넌트를 만드는 이유?
코드내에서 반복이 되거나 코드가 길어지는 경우 그 해당 영역을 컴포넌트로 만들어 코드의 가독성을 높이고, 후에 유지보수를 쉽게 하기 위해 컴포넌트가 사용된다.

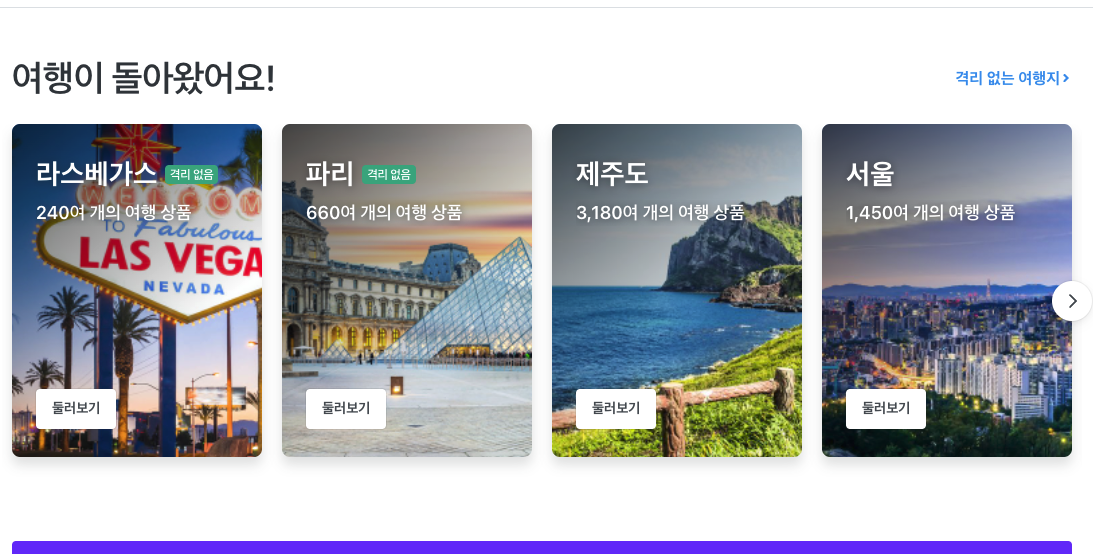
⭐️ 사진을 보면 각각의 여행지가 같은 크기의 카드내에서 구성이 되기 때문에 모두 따로 만드는것이 아니라, 하나의 컴포넌트를 만들어 내부의 데이터만 바꿔서 화면에 띄우는게 코드면에서 훨씬 효율적이다. 내부의 글씨 크기나 색을 변경할시 하나의 코드만 바꿔도 같은 컴포넌트로 이루어진 모든 ui에서 변경이 되기때문에 유지보수도 수월해진다.
조건에 따라서 창이 바뀌는 매직
컴포넌트의 리턴값에 삼항연산자를 걸어서 변경시켜주기.
조건에 따라 하나의 컴포넌트로 보여주고 싶은 값을 변경시킬 수 있다.
isMyID ? <ProfileMyID /> : <ProfileOtherID />의 코드를 컴포넌트 하나로 아래와 같이 사용가능하다
const MY_ID = 'bangi'
const OTHER_ID = 'ignab'
isMyID ? <Profile userID={MY_ID} /> : <Profile userID={OTHER_ID} />props.children 사용하기
조건에 따라 바뀌지 않는 부분(로그인, 회원가입에서 아이디, 비밀번호 입력하는 인풋창은 로그인과 회원가입에서 같은 위치에 있으므로 children으로 묶어 줄 수 있다. 이를 통해, JavaScript 데이터, HTML태그, 컴포넌트등 어떤 값이든 배열로 받아오는게 가능하다. B.U.T Object type은 받아 올 수 없다.