[1] React-Native CircleCI 배포 개선하기
지속적인 통합(Test,Lint check)은 PR 단계에서 Github Actions 에서 자동화 구성을 이미 해놨기 때문에 CircleCI 에서는 지속적인 배포만을 담당한다.
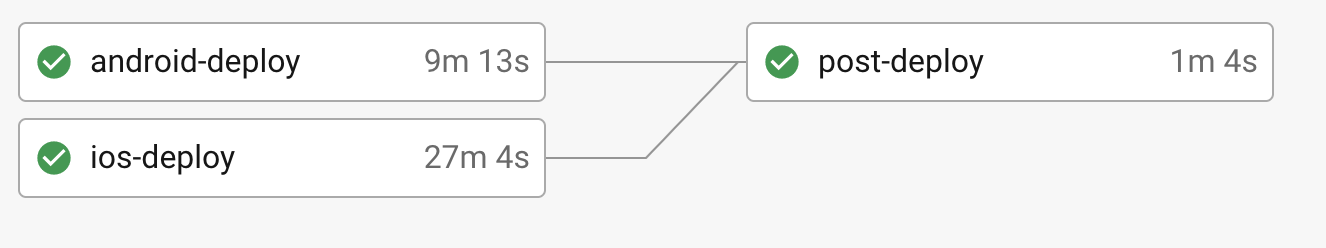
1차 Workflow
처음 배포 workflow, 개발환경이 분리가 되어있지 않아서 심플하다.
수동 배포였지만, fastlane 은 이미 사용하고 있었기 때문에 간단하게 설정을 진행할 수 있었다.
배포가 둘 중 하나에서 실패하는 경우, post-deploy 까지 넘어가지 못해서
다음 배포때 빌드 넘버등이 겹쳐서 업로드 과정에서 문제가 자주 발생했었다.
- increment version, build number
- Android, iOS build and deploy
- git push

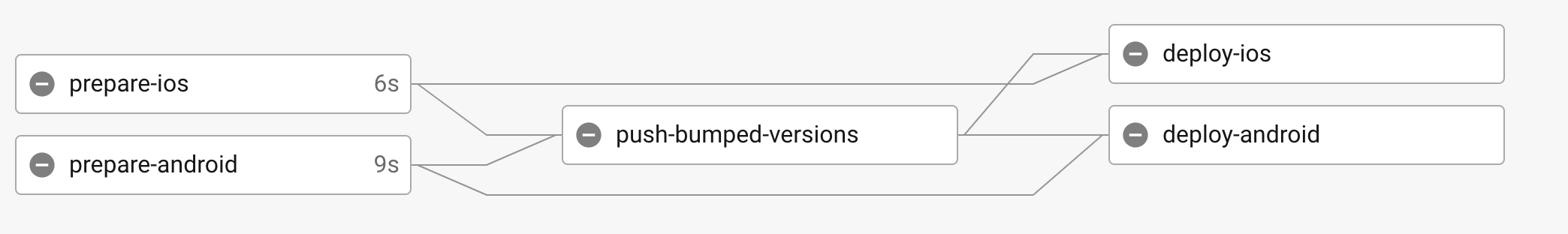
2차 Workflow
중간에 개선을 진행한 workflow, 공통 사용되는 부분들과 따로 진행이 필요한 부분들을 세분화해서 쪼갰다.
1차 배포 workflow 에서 발생하던 문제점을, 미리 빌드넘버를 올리고 깃 푸시하는 방식으로 해결
- prepare for build step (npm install, pod install 등...)
- increment version, build number and git push
- Android, iOS build and deploy

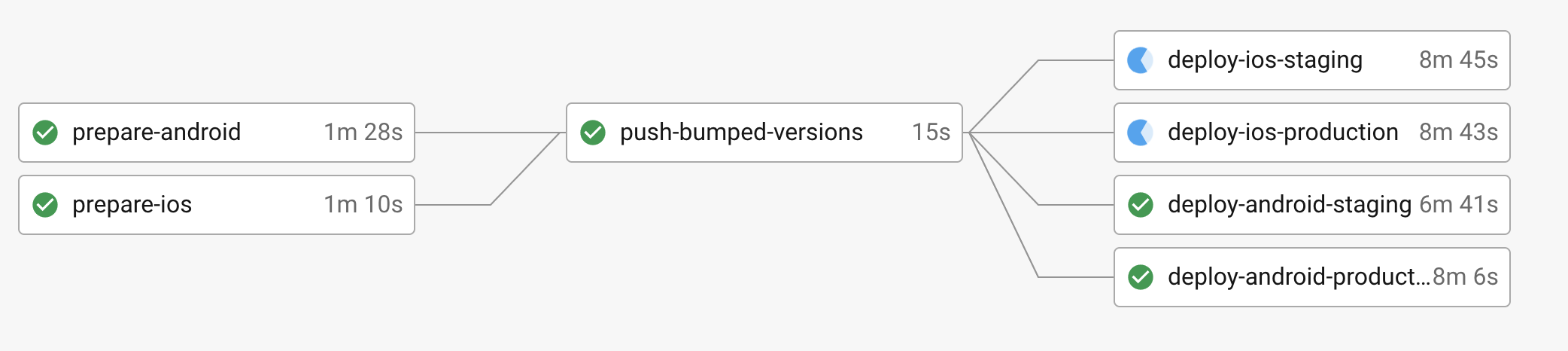
현재 작업중인 Workflow
개발환경이 분리 된 이후의 workflow, 개발 환경을 나누게 되면서 타겟별로 배포를 하는 방식으로 일차 구성을 진행했다.

staging 단계에서 지속적으로 테스트 및 개선이 이루어지고, production 에는 모든 개선과 테스트가 끝난 이후 한번만 배포되면 되기때문에 staging만 자동적으로 배포되도록 구성하고, production 단계는 approval 을 통해서만 배포가 이루어지도록 개선을 해보자.
CircleCI approval
허가를 받는 job 이다. 그냥 별도의 선언 없이, 아래와 같이 type: approval 을 추가해서 워크플로우에 끼워 넣으면 된다.
- workflows
-jobs
- prequisition-job
- approval-job:
type: approval
requires:
- prequisition-job
- deploy-job
requires:
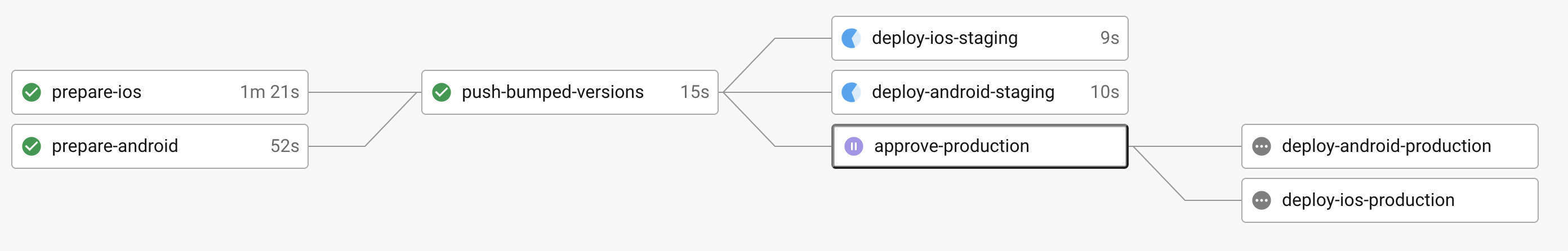
- approval-job- approval job 이 추가된 workflow

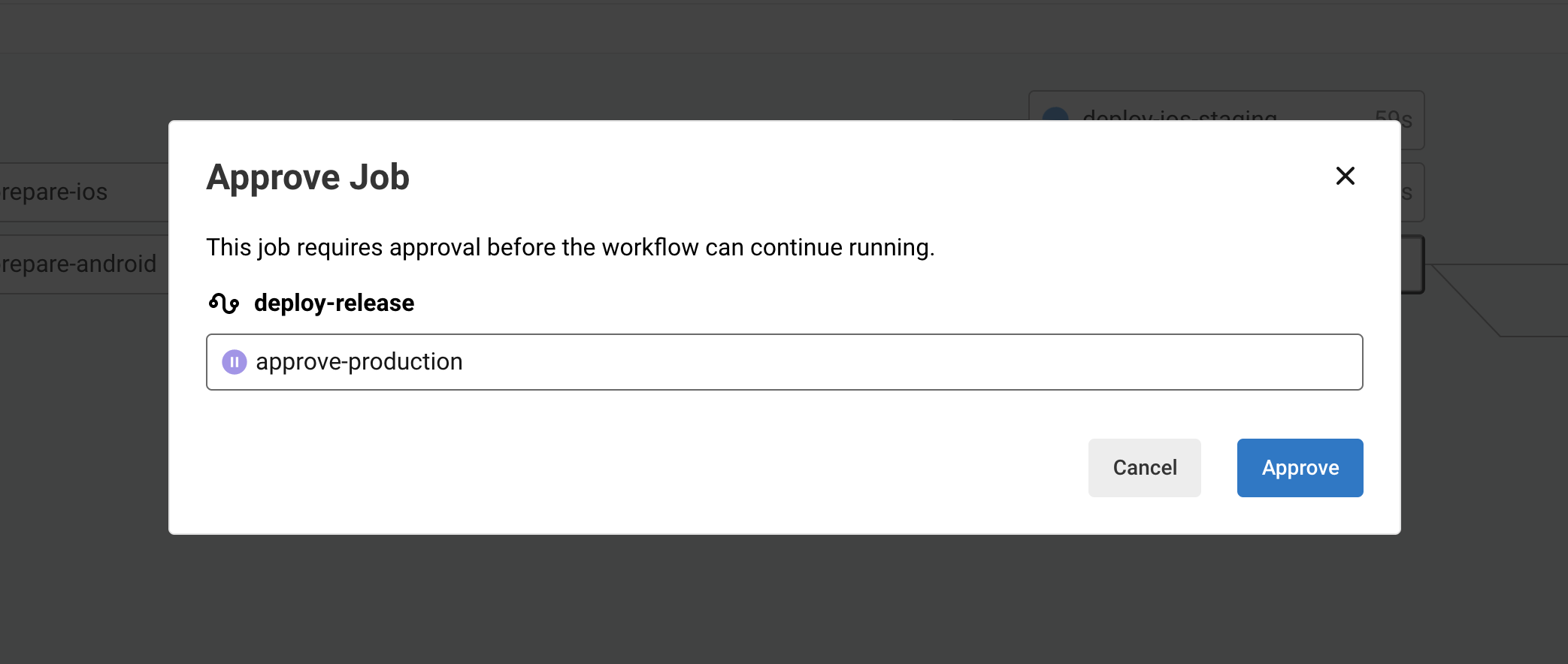
- approval job 을 클릭하면 나오는 창

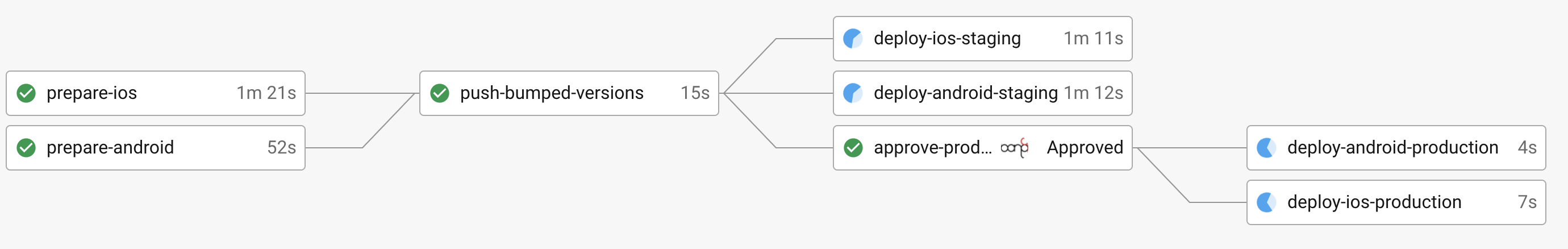
- approve 이후 다음 job 들이 진행된다.

허가를 물론 CircleCI 에 들어가서 해도 되겠지만 슬랙에서 지원하는 Interaction button 과 믹스한다면 더 멋질 것 같다. 이어서 진행해보자.