
잠깐 쉬어가는 의미에서 웹 상에서 타입스크립트를 실행하는 방법을 알아보도록 하겠습니다.
웹에서 타입스크립트 실행하기
기존 자바스크립트 실행 결과를 웹 상에서 확인하려면, HTML 문서를 만들고 JS 파일을 <script> 태그로 연결시켜 이용했습니다.
타입스크립트도 동일합니다. 다만 웹에선 타입스크립트 자체를 이해하지는 못합니다. 오직 자바스크립트 파일만 읽어들일 수 있죠. 그러면 어떻게 하라는걸까요?
타입스크립트를 실행할때 한 번 컴파일을 수행하고 그 결과로 .js 파일을 결과로 반환합니다. 잘 기억이 나지 않으신다면 이 포스트를 참조해주세요.
즉, 우리는 컴파일된 .js파일을 HTML에서 읽어들이게 만듦으로써 웹에서 타입스크립트를 실행시킬 수 있습니다. 말로하면 쓸데없이 거창하니 직접 한 번 실습하면서 확인해보겠습니다.
실습
우선, 다음과 같은 간단한 타입스크립트 코드(index.ts)를 하나 작성했습니다.
//index.ts
console.log('Hello world!');그리고 다음과 같은 html 문서(index.html)를 하나 작성했습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ts study</title>
</head>
<body>
<script src="src/index.js"></script>
</body>
</html>위에서도 언급했지만
<script>태그에서src에 연결하는 파일은.ts가 아닌.js여야 합니다.
위 코드들의 파일 구조는 다음 이미지와 같습니다.
이제 작성한 index.ts를 컴파일 해줍니다.
tsc src/index.ts그러면 컴파일 결과로 index.js파일이 생성되게 됩니다.
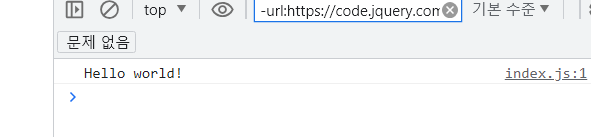
html에서는 컴파일된 이 .js파일을 읽어서 결과를 표시하게 됩니다. 한 번 결과를 확인해볼까요? 타입스크립트로 작성했던 코드 내용이 정상적으로 컴파일되어 결과를 보여줌을 확인할 수 있습니다.
타입스크립트로 작성했던 코드 내용이 정상적으로 컴파일되어 결과를 보여줌을 확인할 수 있습니다.

