오늘은 간단한 리액트 페이지를 GitHub Pages에 배포하는 방법에 대해 알아보겠습니다. 당연하겠지만, 서버가 필요한 페이지는 따로 서버를 연결해주어야하니 여기선 다루지않겠습니다.
GitHub Pages
혹시 몰라서 GitHub Pages에 대한 설명부터 짧게 하고 넘어가겠습니다. 만약 페이지 개설을 아시는 분들은 오른쪽 네비게이터 메뉴를 통해 넘겨주세요.
GitHub Pages는 GitHub의 Repository의 올린 코드에 따라 웹 페이지를 간단하게 호스팅할 수 있는 깃허브의 기능입니다. 일반적으로 웹에 호스팅을 하려면 돈을 내고 또는 무료로 저성능의 서버를 얻고 호스팅을 하는데요. 이 방법이 솔직히 말하면 유료는 금전적인 문제를, 무료는 깃허브 페이지에 비하면 번거로운 과정을 거치게 됩니다. 세팅 과정도 깃허브 페이지에 비하면 상당히 번거롭기 때문에 정말 간단하게 만든 페이지의 경우 깃허브 페이지를 이용하게 됩니다.
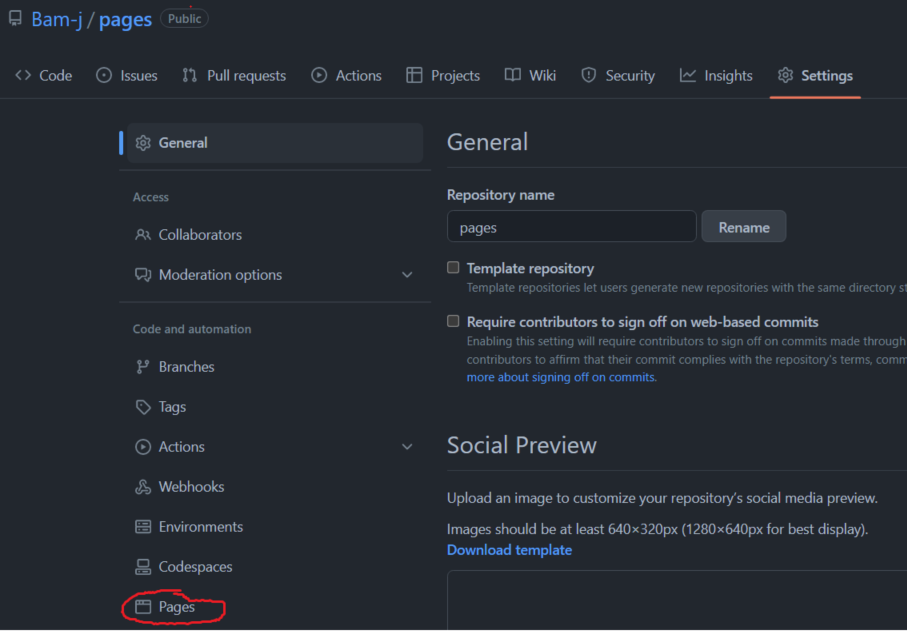
GitHub Pages를 여는 방법은 매우 간단합니다. 열고자하는 프로젝트의 repository에 들어가서 Settings메뉴에 들어갑니다. 그럼 그곳에 Pages라는 메뉴가 보일텐데 해당 메뉴에 들어가줍니다.  해당 메뉴 페이지에서
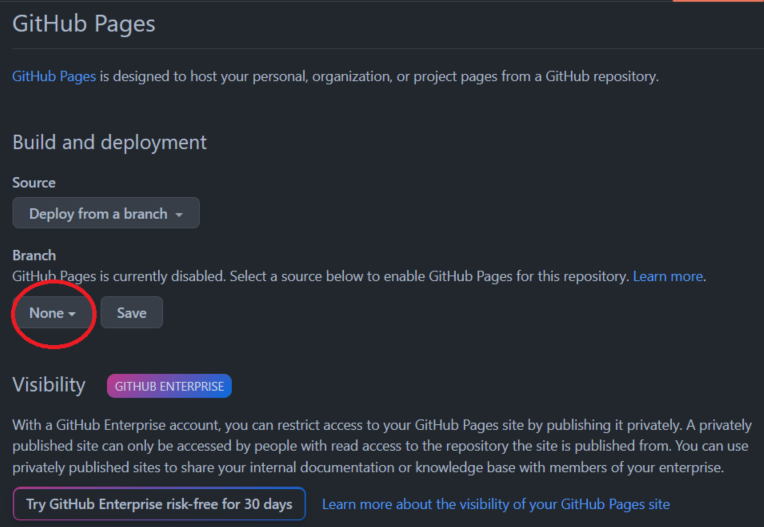
해당 메뉴 페이지에서 Branch에서 호스팅해서 보여주고자 하는 브랜치를 설정합니다. 지금은 연습용으로 따로 브랜치 생성을 안할테니
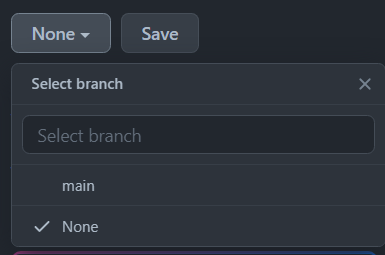
지금은 연습용으로 따로 브랜치 생성을 안할테니 main을 선택해줍니다. 선택하고 나면 main브랜치의 코드를 따라서 웹 페이지가 호스팅되게 됩니다. 선택하고
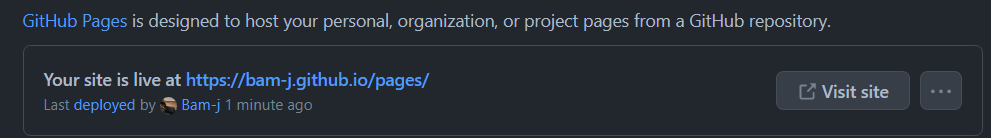
선택하고 save까지 눌러주면 다음과 같이 페이지가 변하면서 웹 호스팅이 구동되기 시작합니다. 이때 완전히 호스팅되어서 페이지가 생성되기 전까지 대충 3분?정도 걸리니까 기다리면 다음과 같이 주소가 뜹니다. 이렇게 되면 호스팅이 page가 active 된 것 입니다.
이렇게 되면 호스팅이 page가 active 된 것 입니다.
기본적으로 호스팅 주소는 https://깃허브id.github.io/리포지토리명으로 설정됩니다.
기본적으로 pages는 최상위 폴더(root)의
index.html을 가리킵니다. 해당 파일이 존재하지 않으면README.md를 띄워주게 됩니다.
리액트 페이지 배포 시작하기
gh-pages 패키지
그럼 본론으로 넘어가서 리액트 페이지를 배포하기 위해선 준비물이 하나 필요합니다. 바로 gh-pages라는 패키지입니다.
npm install gh-pages
(또는 yarn 사용시)
yarn add gh-pagespackage.json 수정
패키지를 설정했으면, package.json파일을 수정해야합니다.
"script"에 아래 내용을 추가해주세요.
"scripts": {
(...)
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},그후 "homepage"항목을 만들고 호스팅될 주소(이전 단계에서 만든 페이지의 주소)를 입력해주세요.
"homepage": "https://bam-j.github.io/pages/"빌드와 배포
배포하기 전에 리액트 프로젝트는 상당히 무겁기 때문에 build를 거쳐야합니다. 일단 간단하게 내용을 수정했습니다.
const App = () => {
return (
<h1>GitHub Pages로 리액트 프로젝트 배포</h1>
);
};
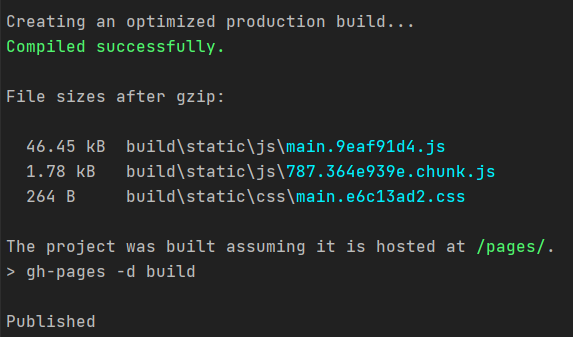
export default App;수정한 후에 add와 commit을 해서 변경내용 저장 후 git push로 리포지토리에 업로드 해주세요. 그 후 터미널에 npm run deploy를 입력해주세요. 무언가 진행되다가 다음과 같이 뜨면 완료된 것입니다.
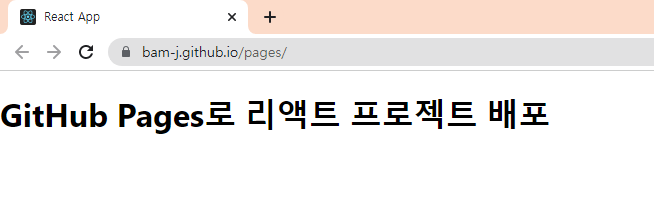
이제 다시 깃허브 리포지토리로 돌아와보면 branch에 gh-pages라는 새 브랜치가 생긴것을 볼 수 있는데요. 해당 브랜치를 선택해줍니다. 마찬가지로 제대로 페이지가 뜨는데 시간이 좀 걸리니까 물이라도 마시고 오면... 이렇게 성공적으로 리액트로 만든 페이지가 배포된 것을 볼 수 있습니다.
이렇게 성공적으로 리액트로 만든 페이지가 배포된 것을 볼 수 있습니다.


혹시 리포지토리 안의 client 폴더에서 리액트 프로그램을 배포했는데요 이것도 npm run deploy를 하면 pages에 자동으로 브랜치가 나오나요..?