구조 분해 할당
구조 분해 할당은 배열이나 객체에서 특정 요소의 값들을 편리하게 가져올 수 있는 문법입니다.
배열의 구조 분해 할당
변수에 배열 값 할당
배열의 요소를 변수에 할당하기 위해서는 다음과 같이 이용해왔습니다.
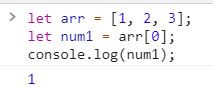
let arr = [1, 2, 3];
let num1 = arr[0];
구조 분해 할당을 이용하면, 좀 더 직관적으로 배열 요소를 변수에 할당할 수 있습니다. 대괄호[]를 이용해서 마치 배열 요소를 적듯이 적어나가고, 할당하고자 하는 배열을 적어주면됩니다.
let [elem1, elem2, ...] = 배열;이때, 배열의 인덱스 순서대로 할당하고자 하는 변수를 대괄호 내에 순서대로 적습니다.
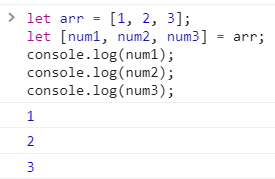
let arr = [1, 2, 3];
let [num1, num2, num3] = arr; 확실히 더 직관적이고, 코드도 짧아졌음을 알 수 있습니다.
확실히 더 직관적이고, 코드도 짧아졌음을 알 수 있습니다.
존재하지 않는 요소의 기본 값 할당
기존에는 존재하지 않는 요소를 변수에 할당하려고 하면, 오류가 발생하거나 ||연산자를 통해 기본 값을 따로 지정해줘야했었습니다.
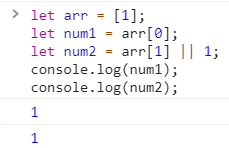
let arr = [1];
let num1 = arr[0];
let num2 = arr[1] || 1;
//num2에 arr[1]을 할당하는데 arr[1]이 없다면 기본값 1을 할당
구조 분해 할당에서는 대입 연산자=를 통해 더 쉽게 기본 값을 할당할 수 있습니다.
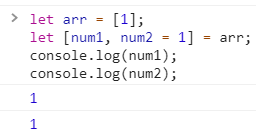
let arr = [1];
let [num1, num2 = 1] = arr;
//num2에 arr[1]을 할당하는데 arr[1]이 존재하지 않으면 기본값으로 1을 설정
객체의 구조 분해 할당
변수에 객체 값 할당
변수에 객체의 값을 할당하기 위해서는 객체의 프로퍼티를 접근해서 다음과 같이 할당했었습니다.
let obj = {
key1: '가'
key2: '나'
};
let key1 = obj.key1;
let key2 = obj.key2;
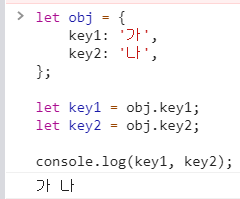
구조 분해 할당을 사용하면, 키를 통해서 간단하게 할당할 수 있습니다.
let obj = {
key1: '가',
key2: '나',
};
let {
key1,
key2,
} = obj;이렇게 쉽게 키를 통해 값을 따로 빼올 수 있습니다.
할당하는 변수명 바꾸기
조금 전에 방식은 객체의 키 이름을 변수명으로 사용했습니다. 그러면 할당하는 변수명을 바꾸고 싶다면 어떻게 할까요?
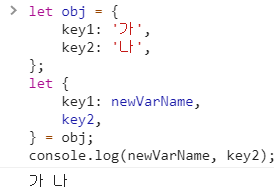
할당 변수명의 변경은 콜론:을 이용합니다. 객체를 작성하듯이 키: 변수명과 같은 형태로 작성해주면 됩니다.
let obj = {
key1: '가',
key2: '나',
};
let {
key1: newVarName, //키: 할당할 변수명
key2,
} = obj;
존재하지 않는 키의 기본 값 할당
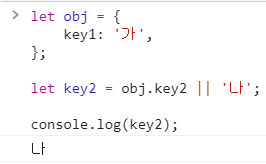
기존 방식에서는 존재하지 않는 키에 대해 기본 값을 줄 때는 ||연산자를 사용했습니다.
let obj = {
key1: '가',
};
let key2 = obj.key2 || '나';
구조 분해 할당을 이용하면, 객체의 기본 값 할당도 다음과 같이 대입 연산자=로 간단하게 표현할 수 있습니다.
let obj = {
key1: '가',
};
let {
key1,
key2 = '나다',
} = obj;
변수 값 서로 바꾸기
변수 값을 서로 바꾸는 방법은 무수히 많습니다. 버블 정렬같은 정렬을 사용할 수도 있고, 메소드를 사용할 수도 있습니다.
대표적으로 버블 정렬을 이용해 두 변수의 값을 바꾸는 작업을 해보겠습니다.
let num1 = 100;
let num2 = 10;
let temp = num2;
num2 = num1;
num1 = temp;
이랬던 과정을 구조 분해 할당을 사용하면, 간단하게 변수 값을 교체할 수 있습니다.
let num1 = 100;
let num2 = 10;
[num1, num2] = [num2, num1];
//[치환시킬 변수] = [치환할 변수 값];
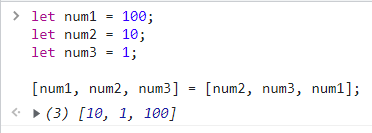
다음과 같이 세 개 이상의 변수를 서로 교체하는 것도 가능합니다.