이번엔 Short Circuit Evaluation(단축 평가) (이하 단축 평가)에 대해서 소개해보려고 합니다.
사실은 예전에 논리 연산자를 다루면서 단락 회로 평가라는 용어로 짧막하게 소개했던적이 있습니다. 하지만 프레임워크를 다루면서 자주 등장하니 만큼 다시 한 번 더 깔끔하게 정리하고 넘어가려고 따로 포스트를 분리해봤습니다.
논리 연산자 &&와 ||
단축 평가는 논리 연산자인 &&과 ||의 특성을 이용한 문법입니다. 그렇기에 먼저 이들을 다시 한 번 소개하고 넘어가겠습니다.
&&는 And의 의미를 가진 연산자로 연산자 양쪽의 식이 모두 true인 경우에 true를 반환하는 연산자입니다. 이때, 먼저 검사되는 좌측식이 false이면 우측식은 검사하지 않고 넘어갑니다.
||는 Or의 의미를 가진 연산자로 연산자 양쪽의 식 중 하나가 true인 경우에 true를 반환하는 연산자입니다. 이때, 먼저 검사되는 좌측식이 false여도 &&와는 다르게 우측식도 검사를 진행합니다.
단축 평가
&& 연산자를 이용한 단축 평가
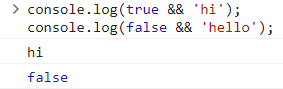
&&는 먼저 검사되는 좌측식이false이면 우측식은 검사하지 않고 넘어갑니다.
위와 같은 특성을 이용해서 좌측식에 Truthy한 값이 반환되도록 하면 우측식이 반환되고, 좌측식에 Falsy한 값이 반환되도록 하면 좌측식이 반환됩니다.
console.log(true && 'hi'); //좌측식이 Truthy한 값이므로 우측식의 'hi' 반환
console.log(false && 'hello'); //좌측식이 Truthy한 값이므로 우측식의 'hi' 반환|| 연산자를 이용한 단축 평가
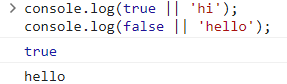
||는 먼저 검사되는 좌측식이false여도&&와는 다르게 우측식도 검사를 진행합니다.
||같은 경우에 검사를 진행하지만 좌측식의 결과에 따라 반환값이 달라지게 됩니다. 좌측식이 Truhty하면 좌측식을 반환하고, 좌측식이 Falsy하면 우측식을 반환하는 방식으로 동작합니다.
console.log(true || 'hi'); //좌측식이 Truthy한 값이므로 좌측식의 true 반환
console.log(false || 'hello'); //좌측식이 Truthy한 값이므로 우측식의 'hello' 반환이렇게 단축 평가에 대해 좀 더 자세히 알아봤습니다. 개인적으로 참 편리하다고 생각하는데 if(~~~)로 줄줄이 늘어지는 조건문을 사용하지 않고도 조건에 따라 수행되는 간결한 코드를 작성할 수 있는 문법이기 때문이죠.