마진과 패딩을 시작으로, 콘텐츠를 다루었습니다. 이번에 요소를 차지하는 또 다른 구성요소인 테두리에 대한 속성을 알아보겠습니다.
border
border속성은 아래 설명할 속성들을 단축해서 사용할 수 있는 속성입니다.
border의 두께(너비), 스타일, 색을 지정할 수 있습니다.
border: 1px;
border: 1px solid;
border: 1px solid #ffffff;border-width
border-width속성은 테두리의 굵기를 지정합니다. 굵기 지정 방식은 px 등의 단위를 이용한, 직접 지정 방식과, thin, medium, thick와 같은 단어로 지정하는 방식이 있습니다.
마찬가지로 border-방향-width을 통해 테두리의 특정 부분만 굵기를 줄 수 있습니다. 방향은 top/bottom/left/right가 있으며, 방향 없이 사용하면 4면의 테두리를 전부 조정합니다.
border-style
border-style속성은 테두리의 생김새를 변경하는 속성입니다. 아래서 소개하는 속성값들은 대표적으로 사용되는 값이고, 더 많은 속성값이 존재합니다.
| 속성값 | 설명 |
|---|---|
| none | 테두리 없음 |
| dotted | 점선 테두리 |
| dashed | -대시선 테두리 |
| solid | 실선. 기본값 |
| double | 이중 실선 |
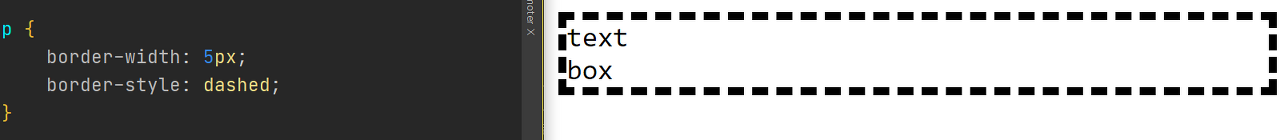
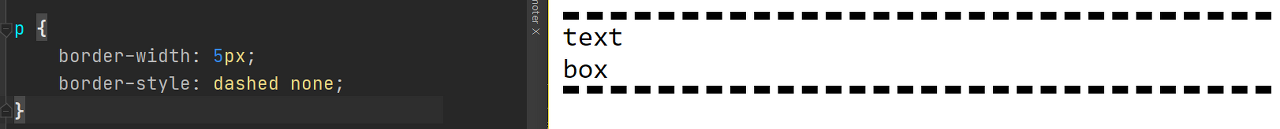
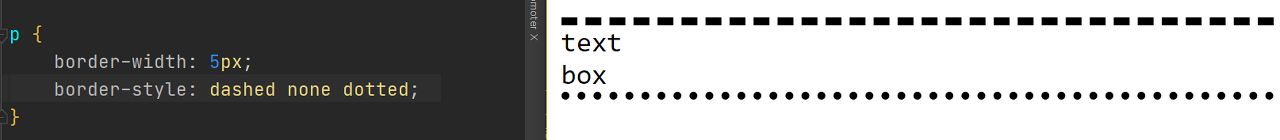
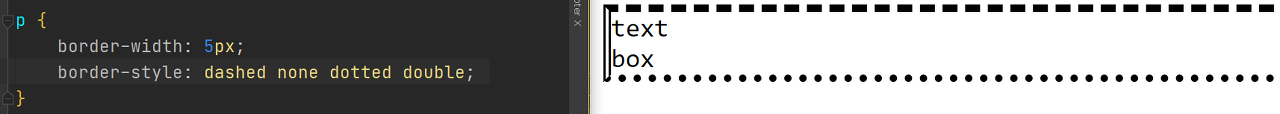
border-style은 최대 네 개의 속성값을 지정할 수 있습니다. 속성값의 지정 갯수는 스타일의 적용방법을 의미합니다.
- 한 개: 4면의 테두리 스타일을 지정합니다.

- 두 개: 첫 번째 값은 상하단 스타일을, 두 번째 값은 좌우측의 스타일을 지정합니다.

- 세 개: 첫 번째 값은 상단 스타일, 두 번째 값은 좌우측, 세 번째 값은 하단의 스타일을 지정합니다.

- 네 개: 첫 번째 값은 상단 스타일, 두 번째 값은 우측, 세 번째 값은 하단, 네 번째 값은 좌측의 스타일을 지정합니다.

border-color
테두리에 색상을 입힐 수 있는 속성입니다. border-width처럼 border-방향-color를 통해 테두리의 특정 면에만 색상을 입힐 수 있습니다.
border-radius
border-radius는 테두리의 모서리를 각지거나 둥글게 만들 수 있는 속성입니다. 속성값으로 px 등의 단위 지정과 백분율이 있습니다. 단위, 백분율값이 클수록 모서리가 둥글어집니다.
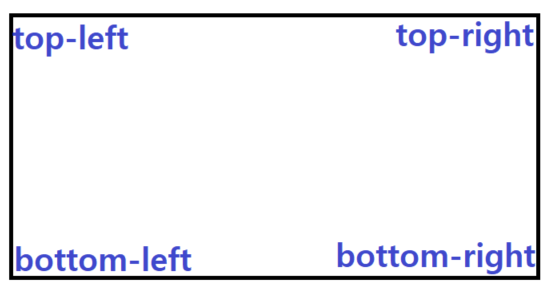
이 속성도 역시 border-방향-radius처럼 방향을 넣어서 특정 위치의 모서리를 변경할 수 있는데, 지칭 키워드가 다릅니다. 지칭 키워드에는 top-left, top-right, bottom-left, bottom-right가 있습니다.