CSS (Cascading Style Sheet)
CSS는 HTML의 요소에 꾸밀 수 있는 Style Sheet 언어입니다. 보통 다음과 같이 말을 합니다 HTML은 웹 페이지의 골격을 만들고, CSS는 외관을 만든다고요.
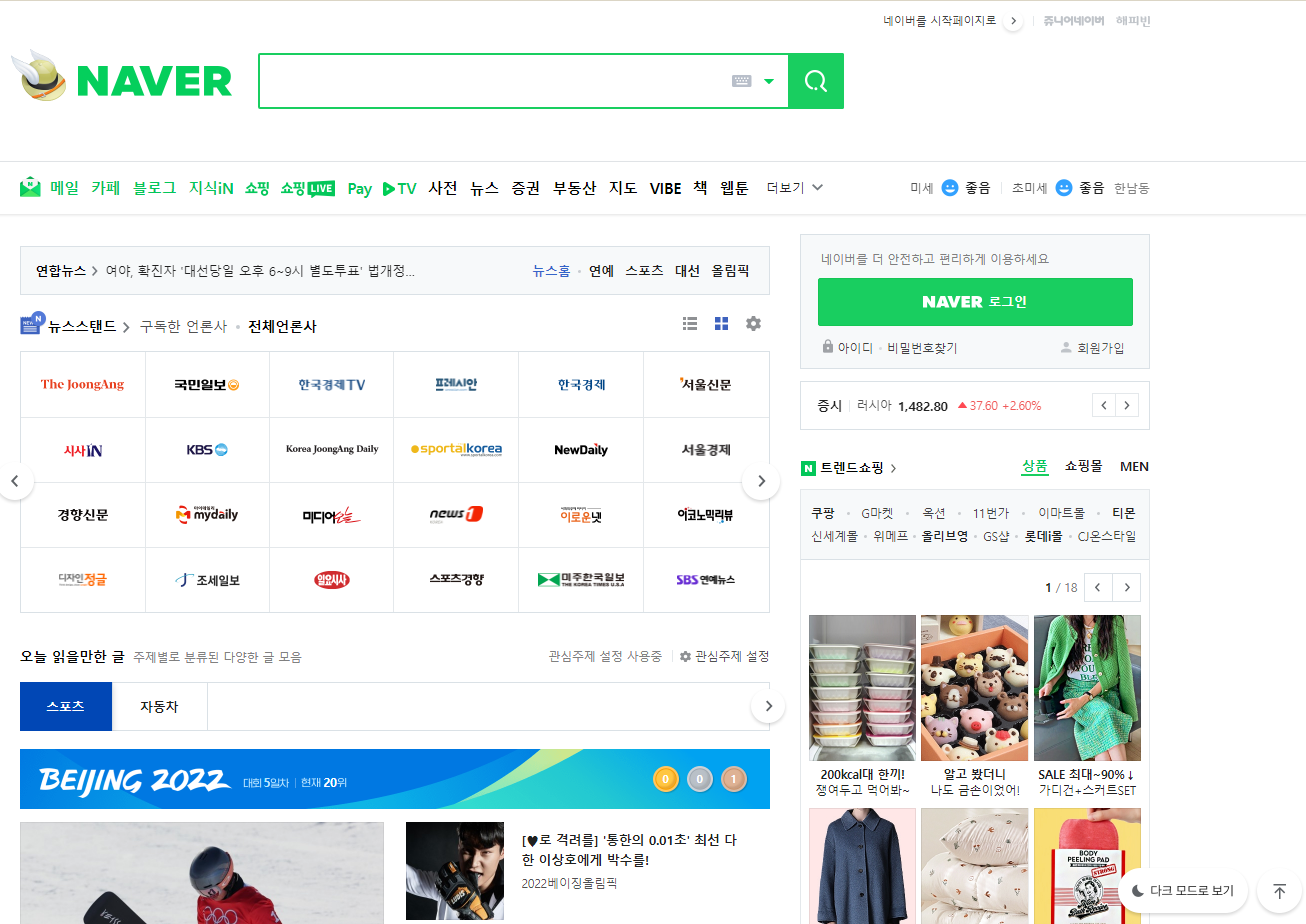
다음은 우리가 익히 알고있는 네이버 포털의 메인입니다. 굉장히 화려하고 다양한 효과들이 페이지 안에 들어가있습니다.
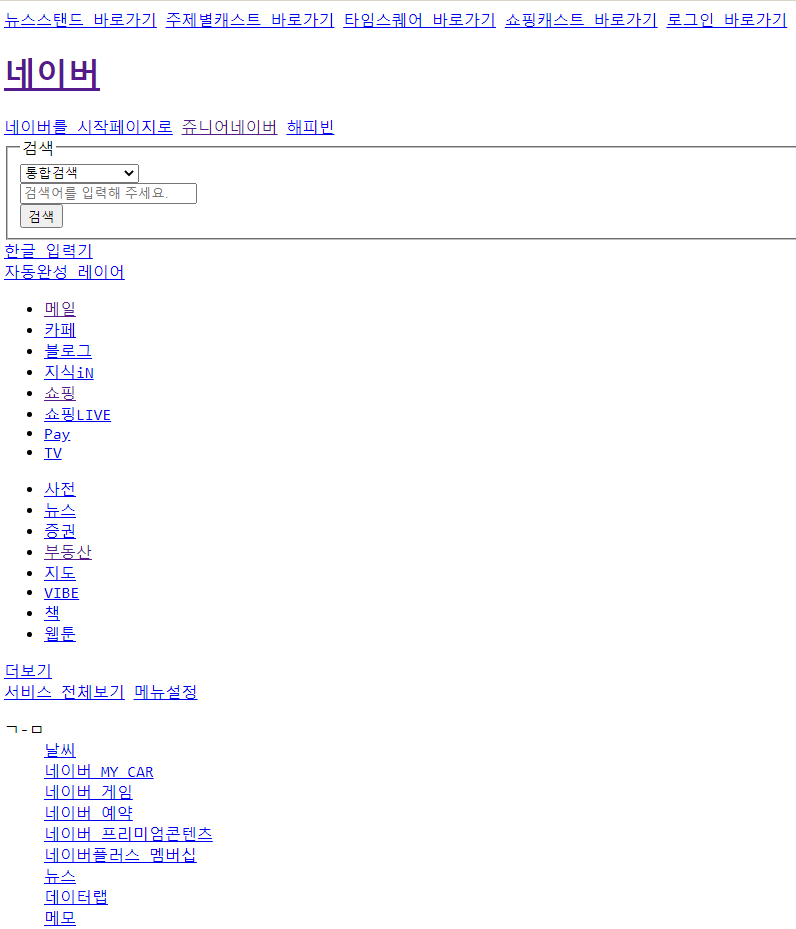
 다음 사진도 역시 네이버 포털의 메인입니다.
다음 사진도 역시 네이버 포털의 메인입니다.
 첫 번째 사진은 HTML에 CSS를 더해서 우리눈에 보기 좋게 이루어지도록 만든 페이지이고, 두 번째 사진은 CSS 등의 효과를 제거한 HTML 구조만을 가지고 있습니다. 이처럼 CSS를 HTML과 함께 활용하면 다양한 UI와 디자인 등을 구현해 낼 수 있습니다.
첫 번째 사진은 HTML에 CSS를 더해서 우리눈에 보기 좋게 이루어지도록 만든 페이지이고, 두 번째 사진은 CSS 등의 효과를 제거한 HTML 구조만을 가지고 있습니다. 이처럼 CSS를 HTML과 함께 활용하면 다양한 UI와 디자인 등을 구현해 낼 수 있습니다.
왜 CSS를 따로 분리해야 하는가?
HTML 태그 내부에 style속성을 사용해서 효과를 줄 수 있는데, 왜 CSS를 분리하는 것 일까요?
가장 큰 이유는 코드의 유지보수 때문입니다. 태그 내부에서 style 속성을 줄 경우, 또는 <style>태그를 사용해서 효과를 줄 경우 html 문서가 복잡해집니다. 이는 유지보수성과 가독성을 저하시키게 되고, 문서 구조도 복잡하게 만듦니다. 그러므로 우리들은 CSS를 따로 분리하여서 사용해야합니다.
CSS 문서를 따로 분리하는 경우, 기능적인 문제라면 HTML 혹은 js만 수정하면 되고, 외관에서 문제가 발생했다면 CSS문서만을 수정하면 되므로 유지보수적인 측면에서 효율이 좋아집니다.
CSS 기본 구조
CSS의 기본 구조를 알아보겠습니다. 우선 CSS는 파일명.css의 확장자를 가지도록 파일을 만들면 됩니다. 파일 내부의 코드는 다음과 같은 형태를 취합니다.
셀렉터 {
속성: 값;
}
p {
color: #000000;
}p는 <p>태그를 의미합니다. 셀렉터로 요소를 고르고 중괄호{} 내부에 속성: 값쌍을 가진 스타일 시트를 작성하면 됩니다. 오늘은 CSS를 소개만 하고 셀렉터에 대해서는 다음에 알아보겠습니다.

