
데이터 타입에 관한 배경지식
메모리와 데이터
컴퓨터는 모든 데이터를 0 또는 1로 기억하는데, 0 또는 1만 표현할 수 있는 하나의 메모리 조각을 비트라 한다.
각 비트는 고유한 식별자(unique identifier)를 통해 위치를 확인할 수 있다.
비트 단위로 위치를 확인하는것은 매우 비효율적이다.
비트를 단위로 묶어 검색하게 됨녀 시간을 줄일 수 있고 표현할 수 있는 데이터의 개수도 늘어나지만 낭비되는 비트가 생기게 된다.
표현 가능한 개수에 어느 정도 제약이 따르더라도 크게 문제 되지 않을 적정한 공간의 단위의 필요성
바이트(byte) 단위 생성
1바이트는 8개의 비트로 구성되어 잇다.
즉, 1바이트는 2^8개의 값을 표현할 수 있다.
정적 타입의 언어는 메모리의 낭비를 최소화하기 위해 데이터 타입별로 할당할 메모리 영역을 2바이트, 4바이트 등으로 나누어 정해놓았다.
예를 들어 2바이트 크기의 정수형 타입(short)은 0을 포함해 -32768 ~ 32768의 숫자만 허용한다.
만약 사용자가 그 이상의 숫자를 입력한다면 오류가 나거나 잘못된 값이 저장되고 만다.
이 문제에 대처하기 위해서 사용자는 형변환을 필요로 한다.
메모리 용량이 월등히 커진 상황에서 등장한 자바스크립트는 상대적으로 메모리 관리에 대한 압박에서 자유로워졌다.
숫자의 경우 정수형인지 부동소수형인지 구분하지 않고 64비트,
즉 8바이트를 확보한다.
이로인해 개발자는 위와 같은 형변환을 걱정해야하는 상황이 훨씬 덜해지게 된다.
바이트 역시 시작하는 비트의 식별자로 위치를 파악할 수 있을 것이다.
모든 데이터는 바이트 단위의 식별자, 메모리 주솟값(memory address)을 통해 서로 구분하고 연결할 수 있다.
식별자와 변수
변수는 '변할 수 있는 수'를 의미한다.
variable의 사전적 의미는 '변할 수 있다'의 형용사이나 컴퓨터 용어로써는 '변할 수 있는 무언가' 즉, 명사로 확장해 통용된다.
이때의 무언가는 데이터를 의미한다.
식별자는 '어떤 데이터를 식별하는 데 사용하는 이름'
즉, 변수명이다.
변수 선언과 데이터 할당
변수 선언
var a;위는 이 데이터의 식별자는 a로 한다 라는 의미이다.
변할 수 있는 데이터이니 선언할 때는 undefined이더라도 나중에 다른 값으로 바꾸면 된다.
변수란 결국 변경 가능한 데이터가 담길 수 있는 공간 또는 그릇이라고 할 수 있다.
즉, 이 공간에 숫자를 담앗다가 문자열을 담는 등의 다양한 명령을 내릴 수 있다.

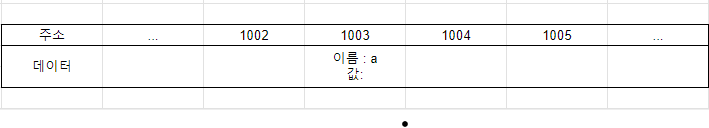
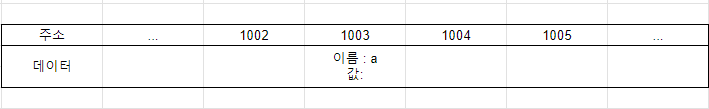
명령을 받은 컴퓨터는 비어있는 공간 하나를 확보한다.
위 예에서는 임의로 1003, 이 공간의 이름(식별자)을 a라고 지정한다.
여기까지가 변수 선언의 과정이다.
이후 사용자가 a에 접근하고자 하면 컴퓨터는 메모리에서 a라는 이름을 가진 주소를 검색해 해당 공간에 담긴 데이터를 반환할 것이다.
데이터의 할당
var a;
a = 'abc';
var a = 'abc';위 두 과정은 같은 동작을 수행한다.
앞서 살펴본 선언 과정에 이어 할당 과정에서는
a라는 이름을 가진 주소를 검색해 그곳에 문자열 'abc'를 할당한다.
그러나 실제로는 해당 위치에 문자열 'abc'를 직접 저장하는것이 아니라,
데이터를 저장하기 위한 별도의 메모리 공간을 다시 확보해 문자열 'abc를 저장하고,
그 주소를 변수영역에 저장하는 식으로 이루어진다.
데이터 할당의 흐름

- 변수 영역에서 빈 공간 (1003)을 확보한다.
- 확보한 공간의 식벽자를 a로 지정한다.
- 데이터 영역의 빈 공간(5004)에 문자열 'abc'를 저장한다.
- 변수 영역에서 a라는 식별자를 검색한다.
- 저장한 문자열의 주소(5004(를 1003의 공간에 대입한다.
그렇다면 왜 변수 영역에 값을 직접 대입하지 않을까?
-> 이는 데이터 변환을 자유롭게 할 수 있게 함과 동시에 메모리를 효율적으로 관리하기 위함이다.
자바스크립트는 숫자형 데이터에 64비트의 공간을 확보하는데 반해,
문자열은 영어, 한글에 따라, 글자 수에 따라 각 필요한 메모리 용량이 가변적이기 때문에 정해진 규격이 없다.
만약 미리 확보한 공간 내에서만 데이터 변환을 할 수 있다면 변환한 데이터를 다시 저장하기 위해
'확보한 공간을 변환된 데이터 크기에 맞게 늘리는 작업'이 선행되어야 할 것이다.
결국 문자열 데이터의 변환을 처리하려면 변수와 데이터를 별도의 공간에 나누어 저장하는 것이 더 효율적이다.
문자열 'abc'의 마지막에 'def'를 추가하라고 하면 컴퓨터는 'abc'가 저장된 공간에 'abcdef'를 할당하는 대신
'abcdef'라는 문자열을 새로 만들어 별도의 공간에 저장하고, 이를 변수 공간에 연결한다.
qkqs대로 'abc'의 마지막 'c'를 제거하는 경우도 위와 같은 과정이다.
즉, 기존 문자열에 어떤 변환을 가하든 상관없이 무조건 새로 만들어 별도의 공간에 저장한다.
참조 : 코어 자바스크립트
