React Native expo에서 폰트 설정하기
NotoSansKR 폰트로 진행해보겠읍니다...
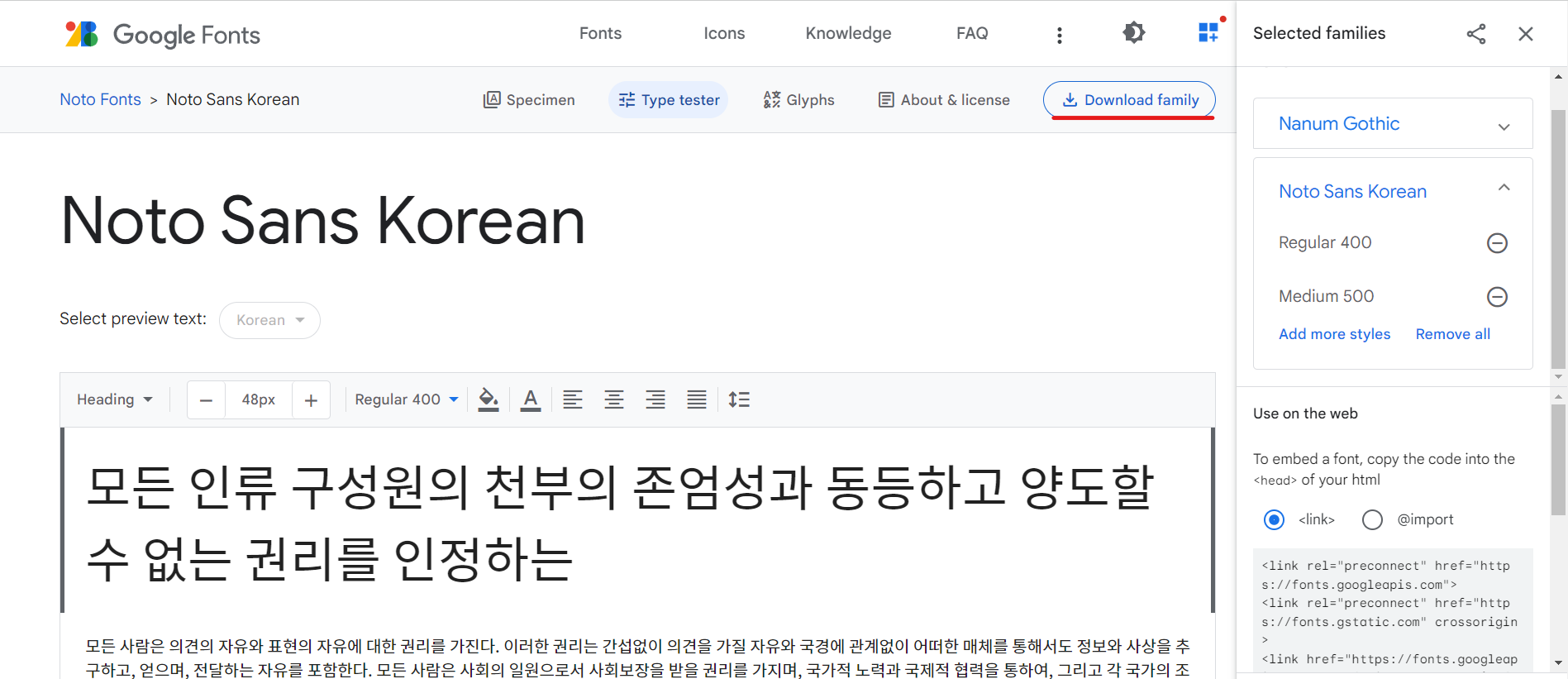
1. 구글 폰트에서 NotoSansKR 다운로드
https://fonts.google.com/noto/specimen/Noto+Sans+KR/tester
위 구글폰트 링크로 접속하여 원하는 폰트 파일을 설치한다.

2. fonts 폴더 생성 및 파일 포함
React Native 프로젝트에 fonts 폴더를 만들고 폰트 파일을 포함시킨다.

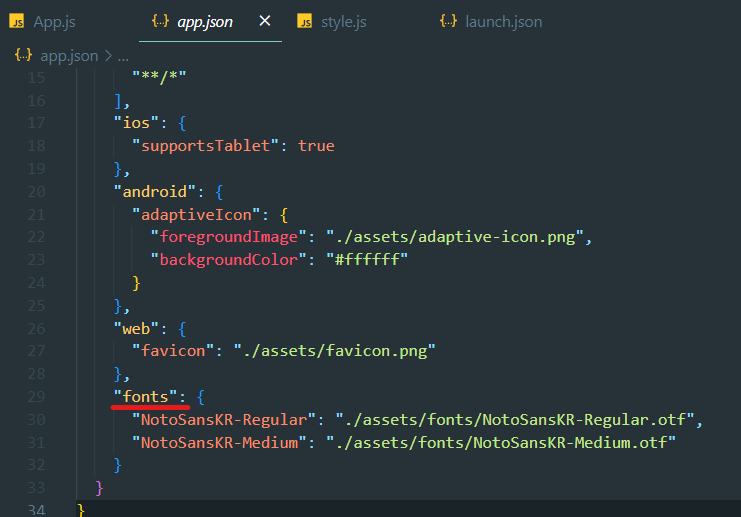
3. app.json 파일에 fonts 프로퍼티 추가
다음 양식에 맞게 폰트 프로퍼티 추가

4. expo Splash Screen 라이브러리 설치 및 import
'기본 스플래시 화면의 가시성 동작 제어에 대한 액세스를 제공하는 라이브러리' -expo
터미널에서 다음 명령어를 입력하여 초기 화면을 제어하는 Splash Screen라이브러리를 설치하고, App.js 파일에 import 한다.
- npx expo install expo-splash-screen
추가로 expo-font의 Font도 import한다.

- import * as Font from 'expo-font';
- import * as SplashScreen from 'expo-splash-screen';
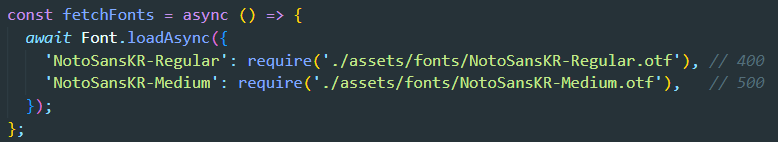
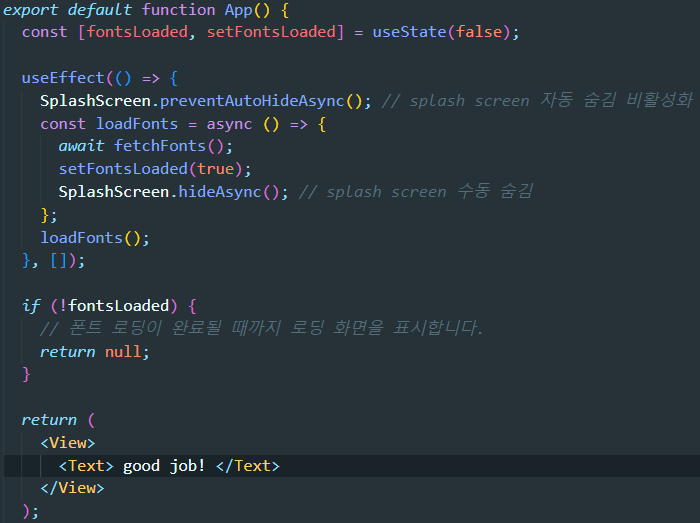
5. 함수 처리
1) 먼저 저장된 폰트를 로드하는 함수를 생성한다.

2) Splash Screen을 이용해 폰트가 로드된 후에 컴포넌트를 그린다.

끝



많은 도움이 되었습니다, 감사합니다.