
Expo란 무엇인가
Expo는 JavaScript 및 React를 사용하여 Android, iOS 및 웹용 범용 네이티브 앱을 만들기 위한 오픈 소스 플랫폼이다.
설정
일단 node.js를 설치해야 함!
설치했다는 가정 하에 아래와 같이 세팅
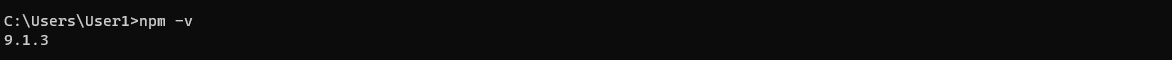
cmd 창에서 npm 버전 확인

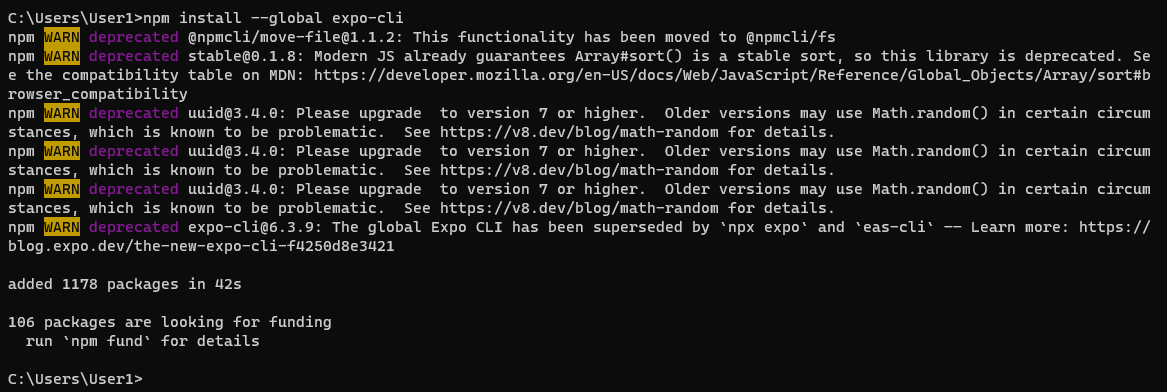
expo-cli 설치

모바일 기기에서 expo 어플 설치
설치 및 실행 후 회원가입, 로그인 진행

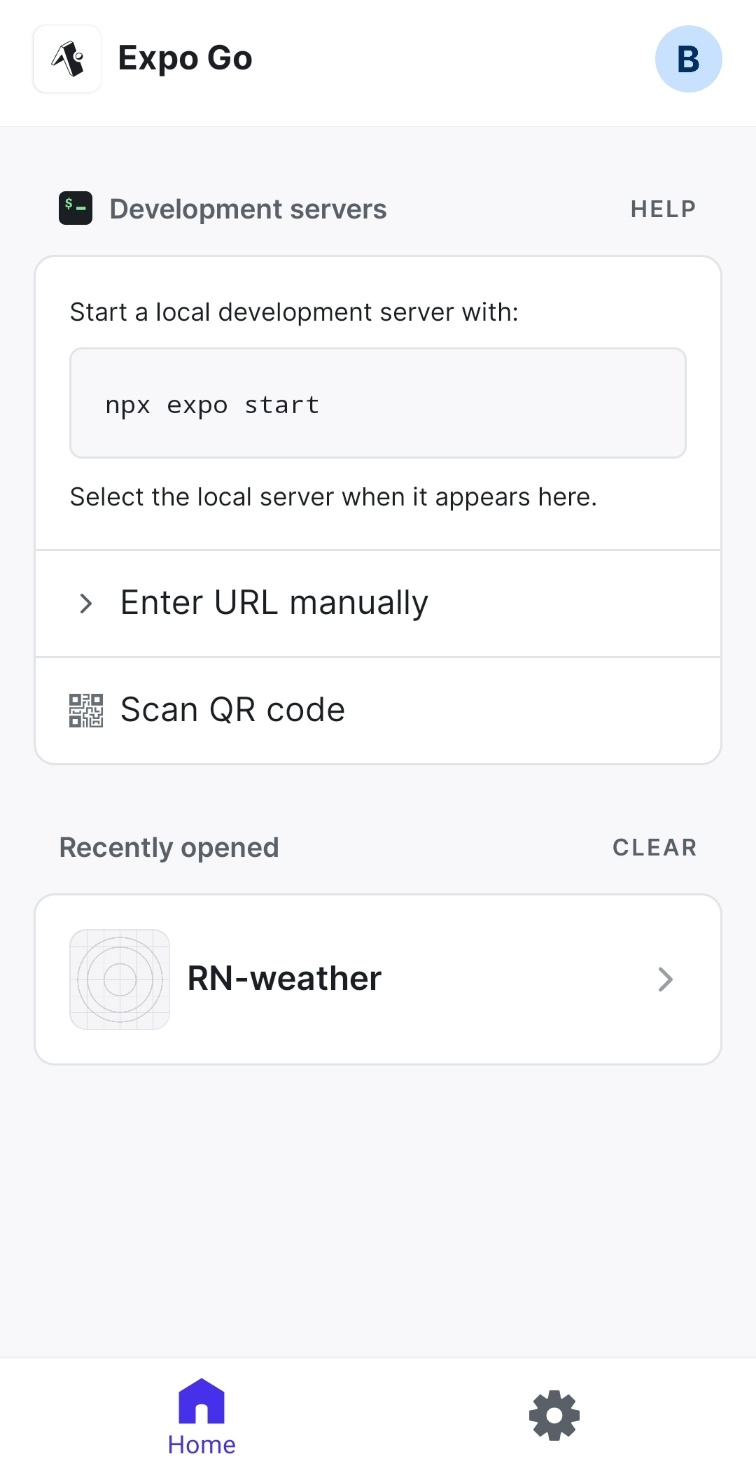
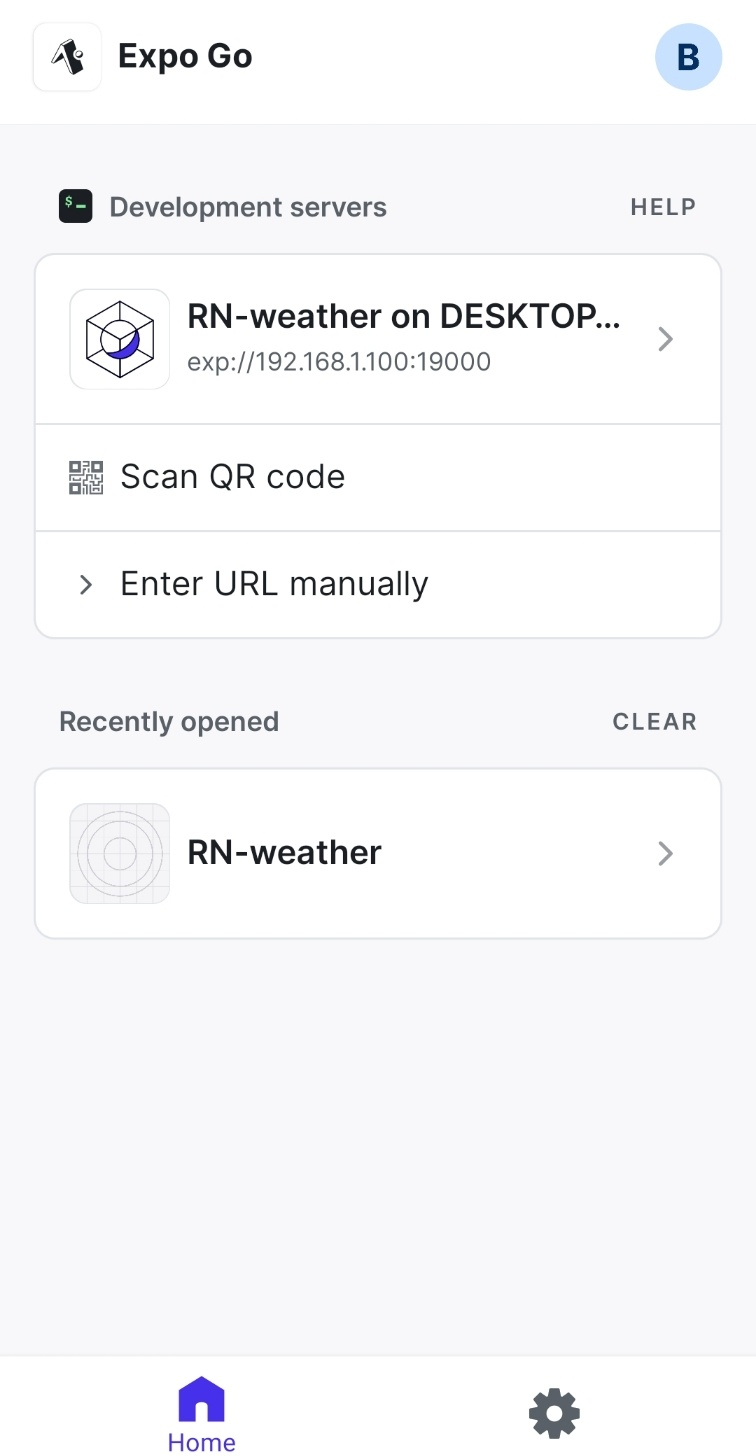
아래와 같이 표시되도록(Recently opened는 무시)

expo app 프로젝트 생성
npm create-expo-app 프로젝트명

예

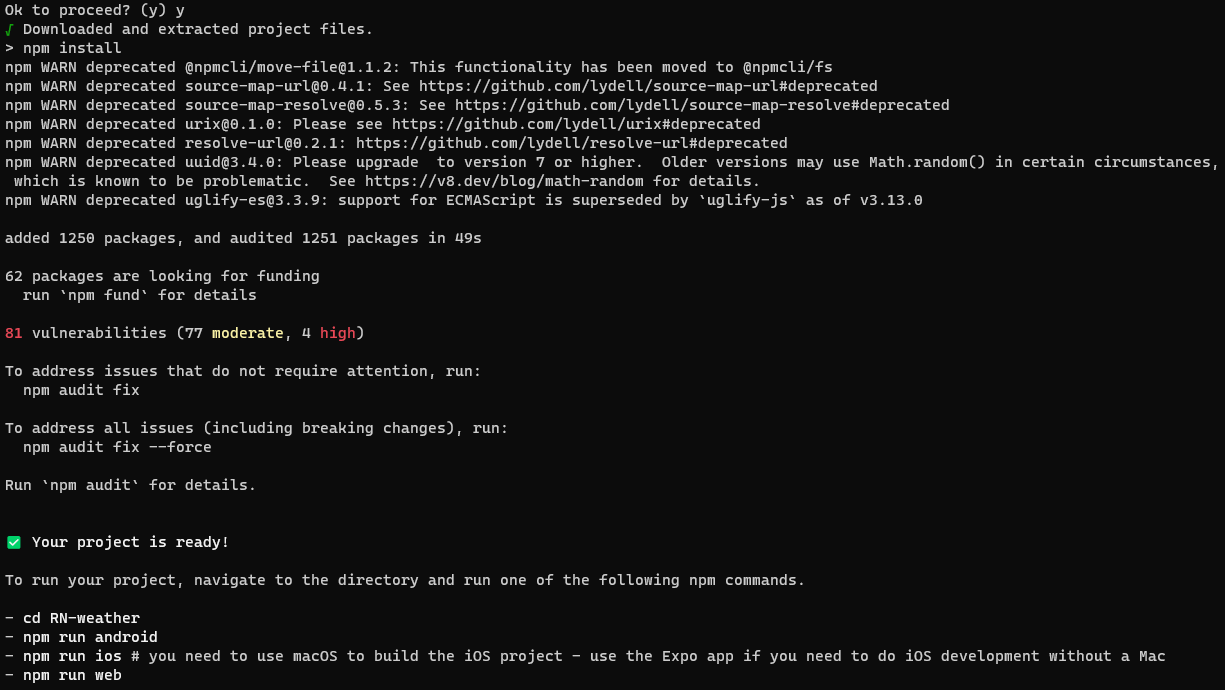
완료되면 아래와 같이 표시되며, 추가 커맨드 필요 없음

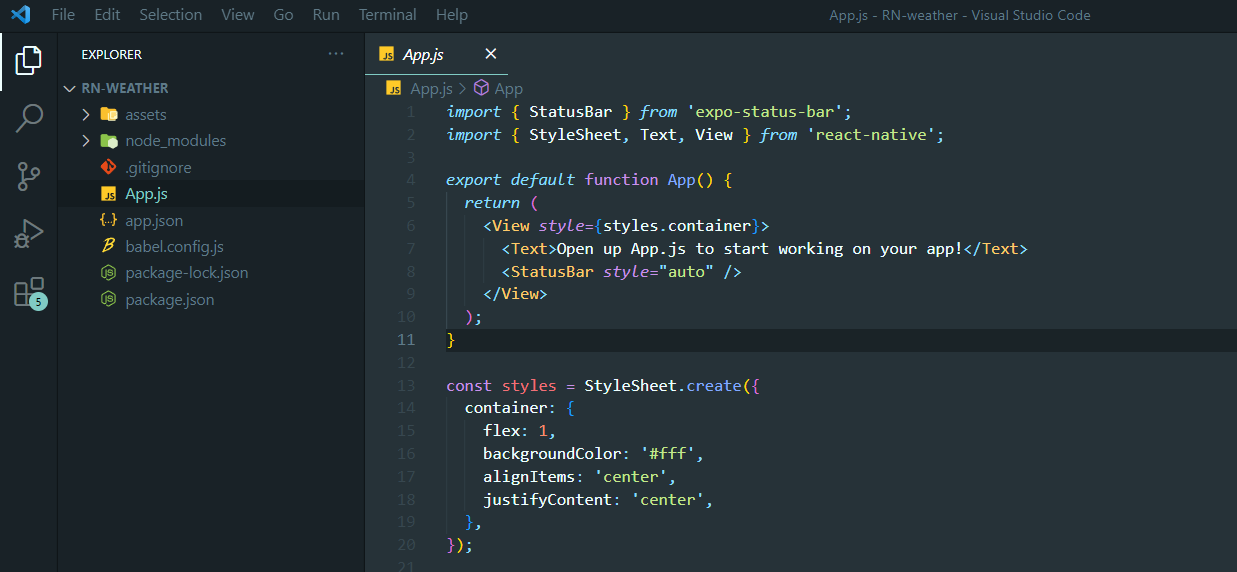
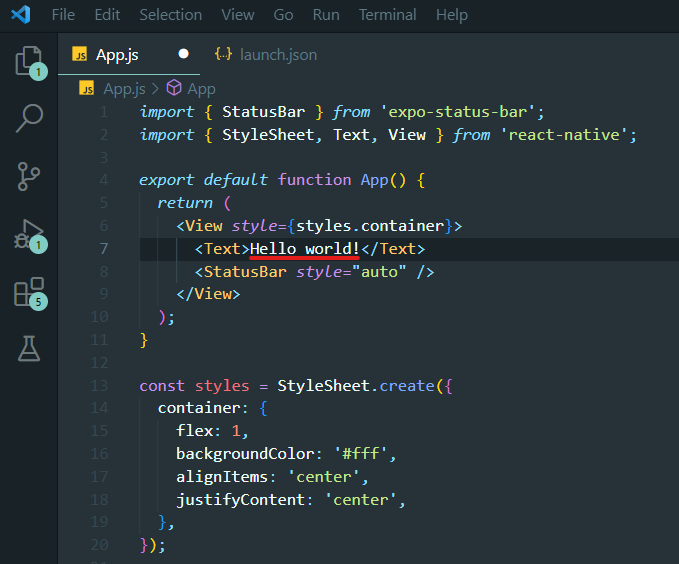
만들어진 프로젝트의 App.js 파일

실행
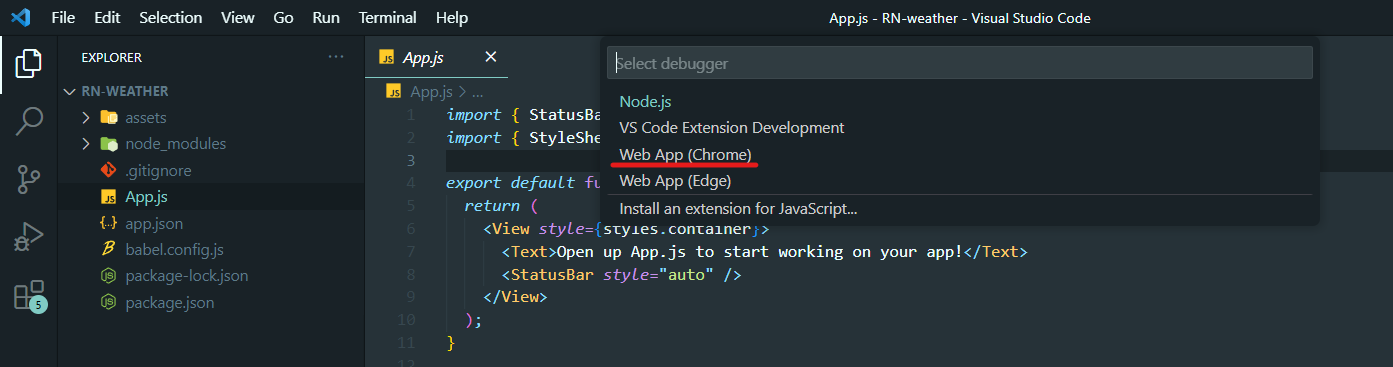
F5 - Web App

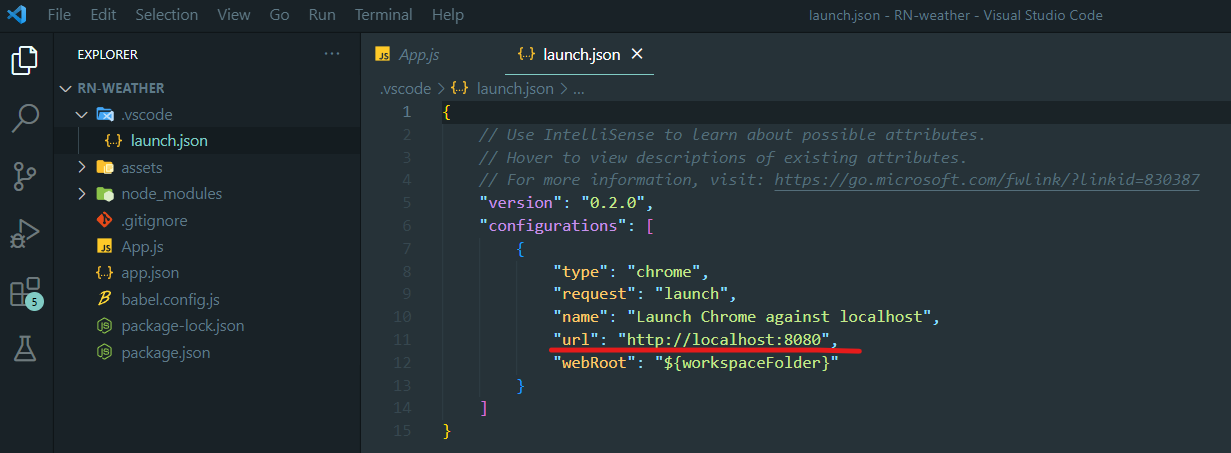
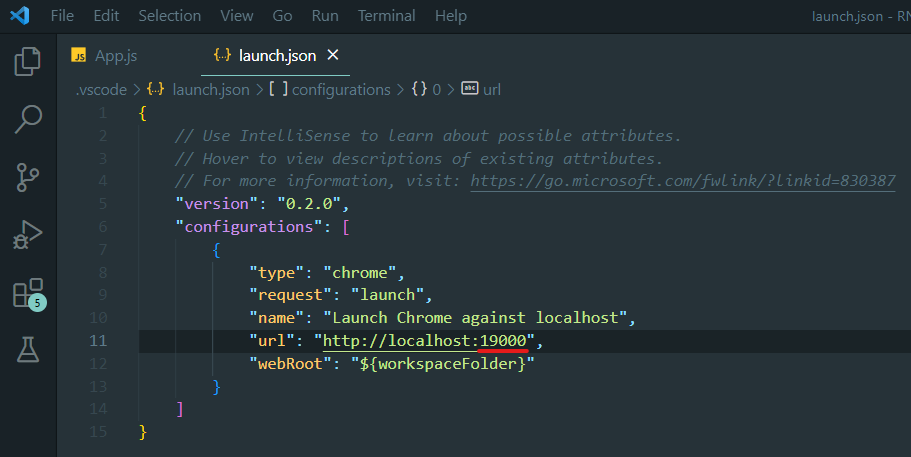
launch.json 파일이 생기는데, url을 변경해야 함(이후 설명)

expo 로그인

ID, PW 입력

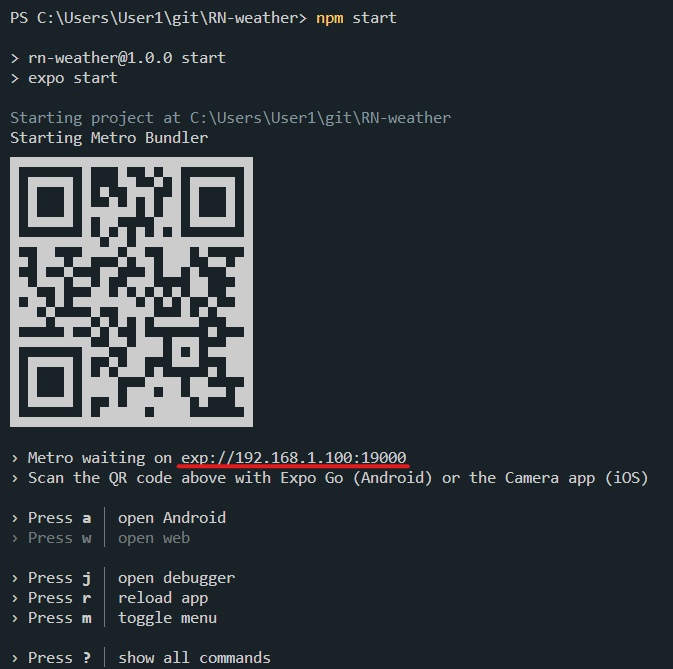
서버 실행

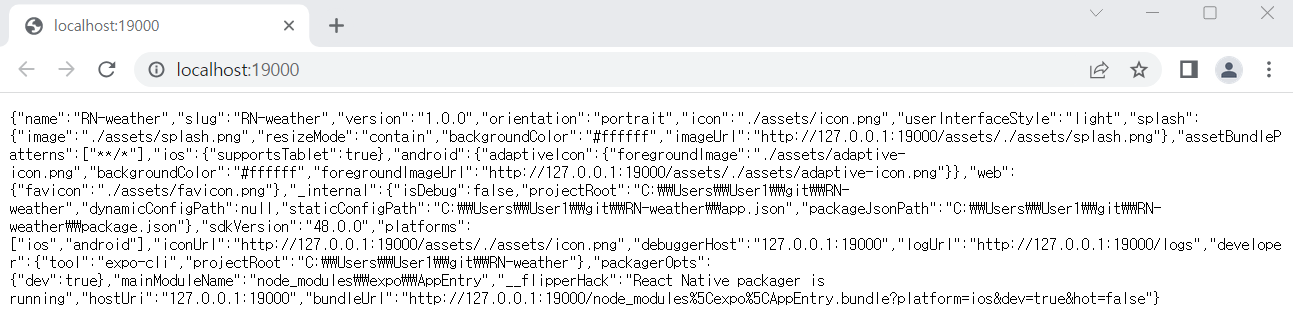
실행되면 expo의 정보가 표시됨.

QR코드 하단에 url이 표시됨. 19000을 launch.json url에 세팅

실행 시 웹에서 표시되는 화면

잘 실행됐다면 실행한 프로젝트가 expo 앱에 표시됨

앱에서 프로젝트 터치하면 App.js 내용이 표시됨. 아래는 기본 문구

App.js의 문구를 Hello world!로 바꿈

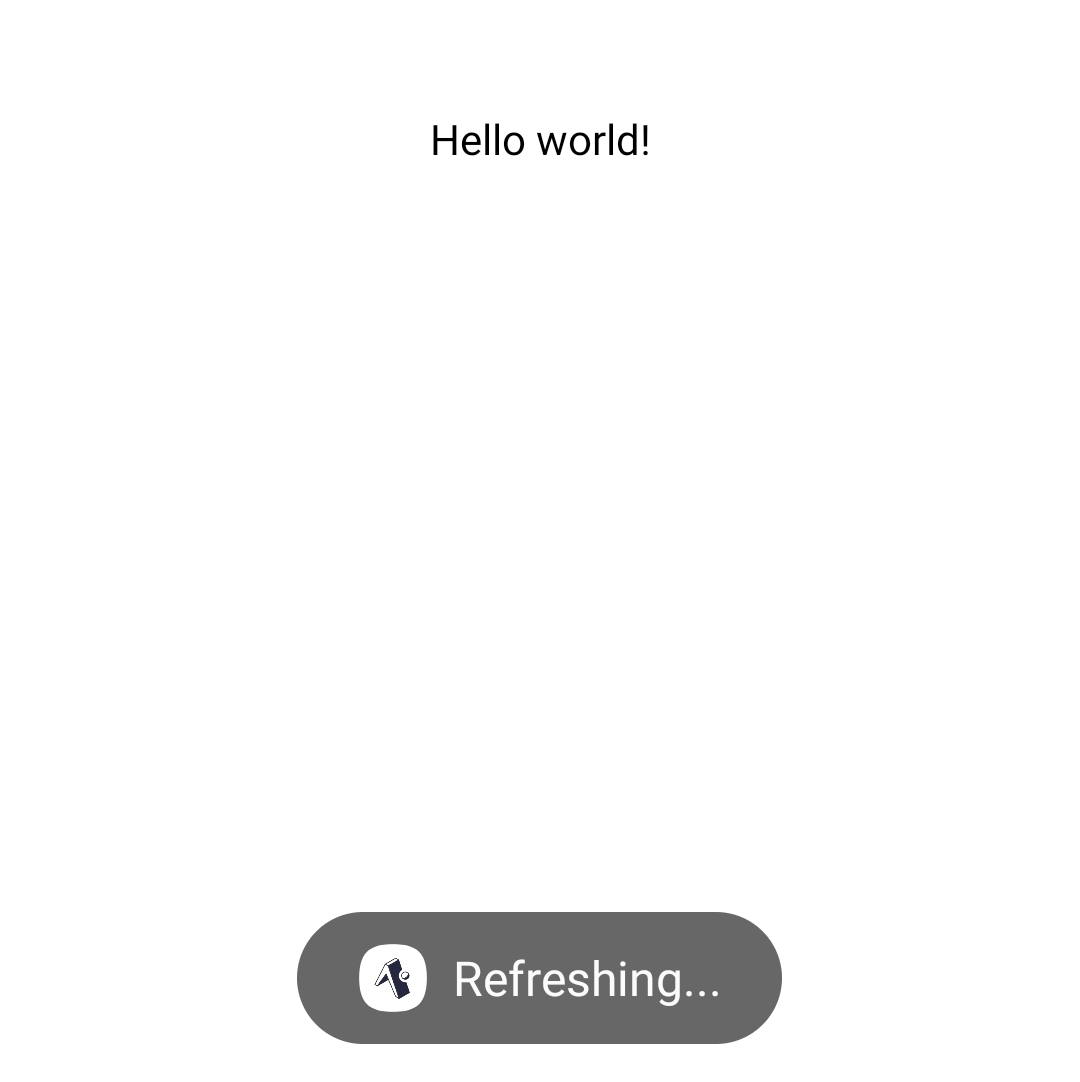
적용됨

끝