❗ 1. OAuth 등장 배경
- 서비스가 사용자를 대신해 캘린더에 일정을 추가하거나 페이스북에 글을 남기는 기능을 만들고 싶음
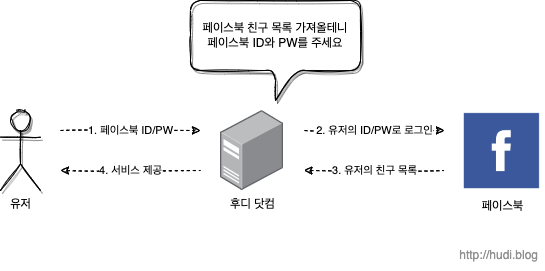
- 가장 쉽게 구현하는 방법이 사용자로부터 구굴, 페이스북 등의 ID, PW를 제공받아 서비스에 저장하고 활용하는 방법
타사의 ID, PW를 직접 전달받는 방법

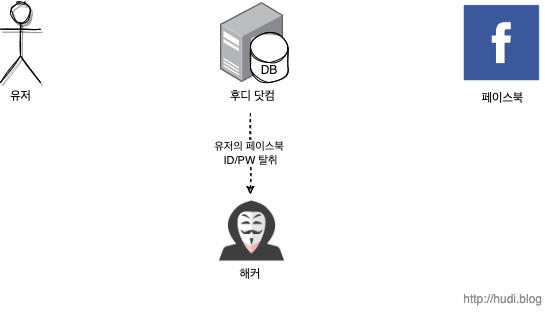
- 그러나 사용자가 우리의 서비스를 신뢰하고 구글 정보를 맡기는 것은 위험함
- 많은 웹사이트에서 사용자가 동일한 ID, PW를 사용하기 때문에 피해가 커짐
정보 유출의 위험

- 이러한 단점을 극복하기 위해 나온 것이 OAuth!
❓ 2. OAuth란?
- 다양한 플랫폼의 특정한 사용자 데이터에 접근하기 위해 제3자 클라이언트가 사용자의 접근 권한을 위임 받을 수 있는 표준 프로토콜
- 즉, 우리의 서비스를 이용하는 유저가 사용하는 타사 플랫폼으로부터 인증과 권한을 획득하는 것
✔ 3. OAuth 2.0의 주체
Resource Owner
- 리소스 소유자
- 우리의 서비스를 이용하면서 구글, 페이스북 등의 플랫폼에서 리소스를 소유하고 있는 사용자
- 리소스: 구글 캘린더 정보, 페이스북 친구 목록, ...
Authorization & Resource Server
-
Authorization Server
- Resource Owner를 인증하고 Client에게 access token을 발급해주는 서버 -
Resource Server
- 구글, 페이스북과 같이 리소스를 가지고 있는 서버
-
두 개를 구분할지 하나로 구성할지는 개발자 선택
Client
- Resource Server의 자원을 이용하고자 하는 서비스
- 보통 우리가 개발하려는 서비스
- 개발자 입장에서의 client 개념이 아닌 Resource Server 입장에서의 client 개념
✔ 4. 어플리케이션 등록
- OAuth 2.0 서비스를 이용하기 전에 선행되어야 하는 작업
- Client를 Resource Server에 등록해야 하고 이때 Redirect URI를 등록
Redirect URI
- 사용자가 OAuth 2.0 서비스에서 인증을 마치고 사용자를 리다이렉트 시킬 위치
- 승인되지 않은 URI로 리다이렉션 될 경우 Authorization Code를 중간에 탈취당할 위험이 있기 때문
- 일부의 OAuth2.0 서비스는 여러 Redirect URI를 등록할 수 있음
Client ID, Client Secret
- 등록과정을 마치면 Client ID와 Client Secret를 얻음
- 발급된 Client ID와 Client Secret은 액세스 토큰을 획득하는데 사용
- 이때, Client ID는 공개되어도 상관없지만, Client Secret은 절대 유출되어서는 안됨
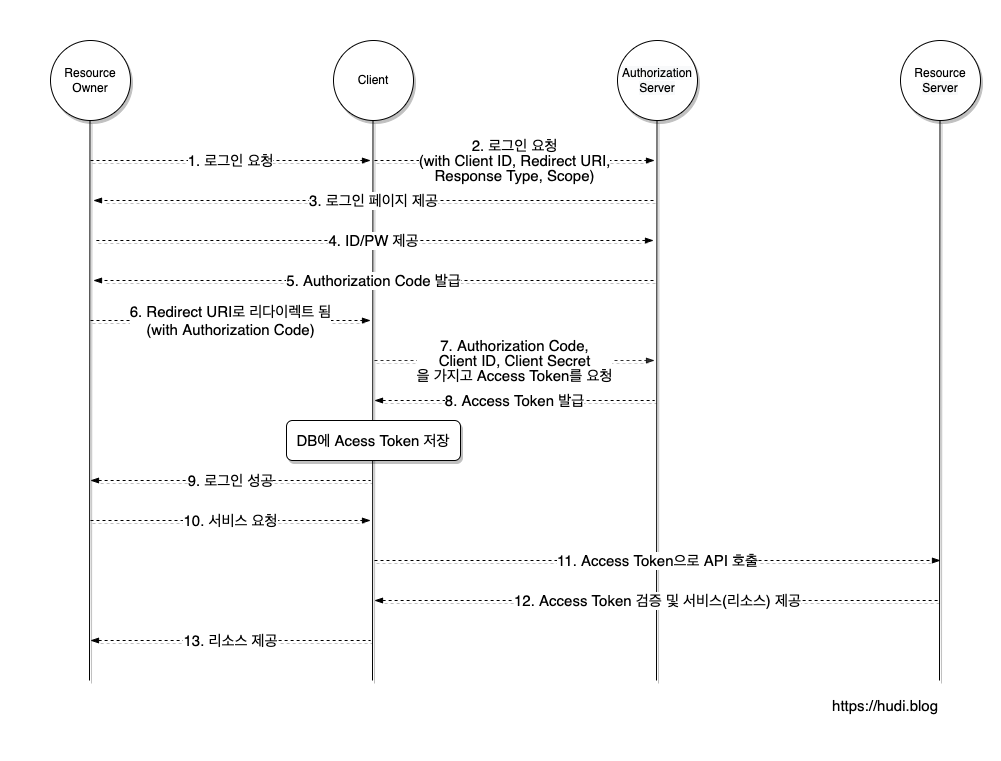
✔ 5. OAuth 2.0의 동작 메커니즘

1 ~ 2. 로그인 요청
Resource Owner가 우리 서비스의 '구글로 로그인하기' 등의 버튼을 클릭해 로그인을 요청한다. Client는 OAuth 프로세스를 시작하기 위해 사용자의 브라우저를 Authorization Server로 보내야한다.
클라이언트는 이때 Authorization Server가 제공하는 Authorization URL에 response_type , client_id , redirect_uri , scope 등의 매개변수를 쿼리 스트링으로 포함하여 보낸다.
예를 들어 어떤 OAuth 2.0 서비스의 Authorization URL이 https://authorization-server.com/auth 라면, 결과적으로 Client는 아래와 같은 URL을 빌드할 것 이다.
https://authorization-server.com/auth?response_type=code
&client_id=29352735982374239857
&redirect_uri=https://example-app.com/callback
&scope=create+delete이때 Authorization Server에게 보낼 매개변수는 아래와 같은 것들이 있다.
response_type: 반드시code로 값을 설정해야한다. (참고) 인증이 성공할 경우 클라이언트는 후술할 Authorization Code를 받을 수 있다.client_id: 애플리케이션을 생성했을 때 발급받은 Client IDredirect_uri: 애플리케이션을 생성할 때 등록한 Redirect URIscope: 클라이언트가 부여받은 리소스 접근 권한. 아래에서 더 자세히 설명하겠다.
3 ~ 4. 로그인 페이지 제공, ID/PW 제공
클라이언트가 빌드한 Authorization URL로 이동된 Resource Owner는 제공된 로그인 페이지에서 ID와 PW 등을 입력하여 인증할 것 이다.
5 ~ 6. Authorization Code 발급, Redirect URI로 리디렉트
인증이 성공되었다면, Authorization Server 는 제공된 Redirect URI로 사용자를 리디렉션시킬 것 이다. 이때, Redirect URI에 Authorization Code를 포함하여 사용자를 리디렉션 시킨다. 구글의 경우 코드를 쿼리 스트링에 포함한다.
이때, Authorization Code란 Client가 Access Token을 획득하기 위해 사용하는 임시 코드이다. 이 코드는 수명이 매우 짧다. (일반적으로 1~10분)
7 ~ 8. Authorization Code와 Access Token 교환
Client는 Authorization Server에 Authorization Code를 전달하고, Access Token을 응답받는다. Client는 발급받은 Resource Owner의 Access Token을 저장하고, 이후 Resource Server에서 Resource Owner의 리소스에 접근하기 위해 Access Token을 사용한다.
Access Token은 유출되어서는 안된다. 따라서 제 3자가 가로채지 못하도록 HTTPS 연결을 통해서만 사용될 수 있다.
Authorization Code와 Access Token 교환은 token 엔드포인트에서 이루어진다. 아래는 token 엔드포인트에서 Access Token을 발급받기 위한 HTTP 요청의 예시이다. 이 요청은 application/x-www-form-urlencoded의 형식에 맞춰 전달해야한다.
POST /oauth/token HTTP/1.1
Host: authorization-server.com
grant_type=authorization_code
&code=xxxxxxxxxxx
&redirect_uri=https://example-app.com/redirect
&client_id=xxxxxxxxxx
&client_secret=xxxxxxxxxxgrant_type: 항상 authorization_code 로 설정되어야 한다. (참고)code: 발급받은 Authorization Coderedirect_uri: Redirect URIclient_id: Client IDclient_secret: RFC 표준상 필수는 아니지만, Client Secret이 발급된 경우 포함하여 요청해야한다.
9. 로그인 성공
위 과정을 성공적으로 마치면 Client는 Resource Owner에게 로그인이 성공하였음을 알린다.
10 ~ 13. Access Token으로 리소스 접근
이후 Resource Owner가 Resource Server의 리소스가 필요한 기능을 Client에 요청한다. Client는 위 과정에서 발급받고 저장해둔 Resource Owner의 Access Token을 사용하여 제한된 리소스에 접근하고, Resource Owner에게 자사의 서비스를 제공한다.
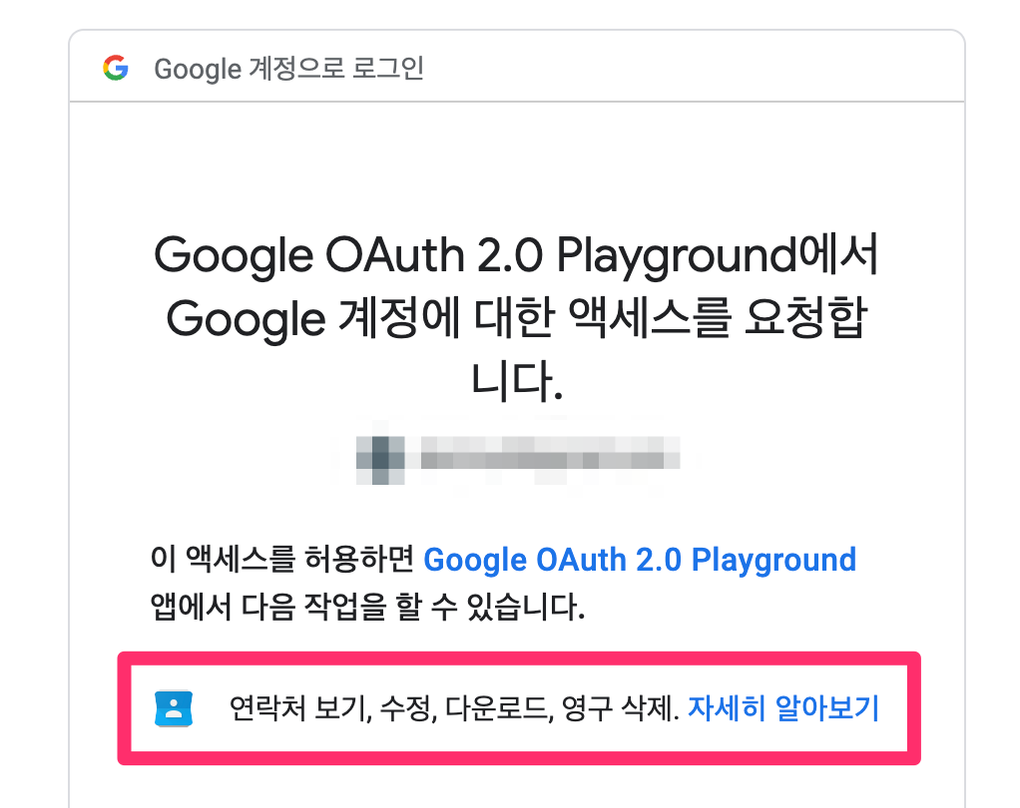
✔ 6. OAuth 2.0 스코프
- 클라이언트의 접근 범위 제한
- 여러개를 둘 수 있음
- 예를 들어 우리의 서비스가 사용자의 구글 연락처를 받아오고 싶다면, OAuth 2.0 스코프에 연락처 스코프 문자열을 포함하여 OAuth 2.0 제공자에게 전달

- 이 과정을 거쳐 발급된 액세스 토큰은 부여된 스코프에 해당하는 권한을 제한적으로 획득
✔ 7. Authorization Code의 필요성
- Authorization 발급 과정이 생략된다면 Authorization Server가 Access Token을 Client에 전달하는 방법이 Redirect URI를 통해 URL 자체에 실어 담아 보내야 함
- 브라우저를 통해 데이터가 곧바로 노출된다는 뜻이기 때문에 Authorization Code를 사용해야 함
Authorization Code & Access Token
- Redirect URI를 프론트엔드 주소로 설정하여, Authorization Code를 프론트엔드로 전달
- 이 Authorization Code는 프론트엔드에서 백엔드로 전달
- 코드를 전달받은 백엔드는 비로소 Authorization Server의 token 엔드포인트로 요청하여 Access Token을 발급
이런 과정을 거치면 Access Token이 항상 우리의 어플리케이션과 OAuth 서비스의 백채널을 통해서만 전송되기 때문에 공격자가 Access Token을 가로챌 수 없음

