현재 상황
혹시 답답한 마음에 구글링을 하다가 여기까지 오신 분들을 위해 결론부터 적자면 해결을 못 했다. (22.02.07 기준)
그대는 잘못이 없고 CORS 정책 위반은 opensea 서버가 픽스해줘야 한다.
혹시 해결하신 분이 있다면 말씀 부탁드립니다 ㅜㅜ
사건의 전개
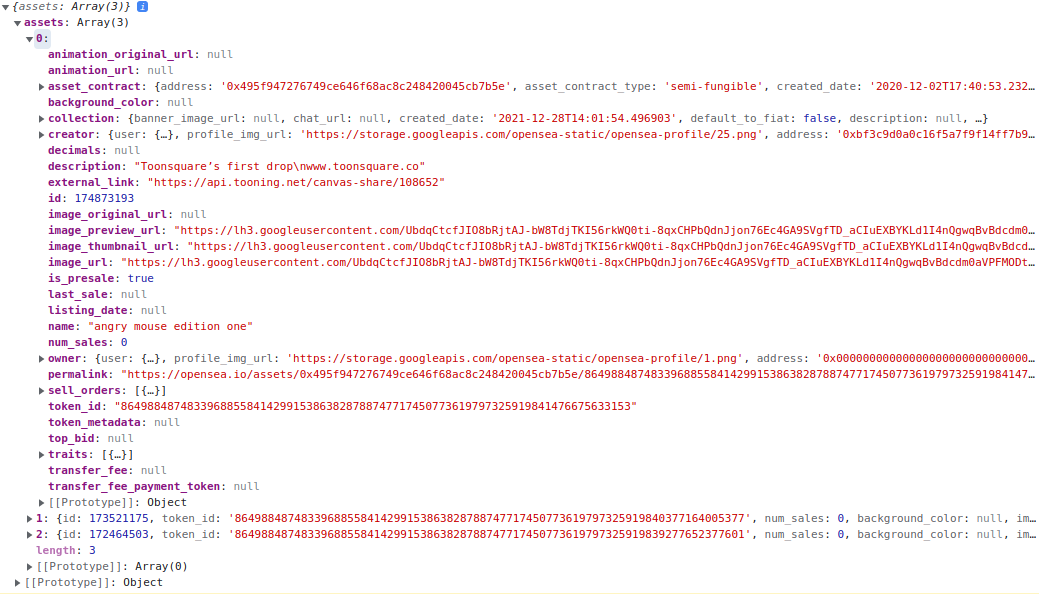
요며칠 NFT 관련된 피쳐를 개발하고 있다. 민팅이 잘 됐는지 테스트를 위해서 opensea에서 제공하는 api를 이용해서 특정 유저가 업로드한 에셋을 json 으로 가져오고 있었다.
fetch(`https://api.opensea.io/api/v1/assets?order_direction=desc&offset=0&limit=10&owner=${address}`, options)
결과는 성공적!

그러나 ...
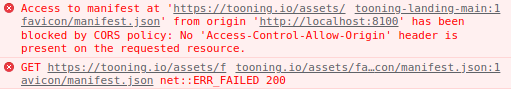
설 연휴에 쉬고 다시 돌아왔더니 CORS 에러를 마주했다.

음...? 내가 모르는 새에 뭔가 바뀌었나?
Access-Control-Allow-Origin 값도 이전과 동일하고 api 주소를 포함해서 변경된 코드가 전혀 없었다. 지난주에 되던 것이 이번주에 마법처럼 되지 않았다.
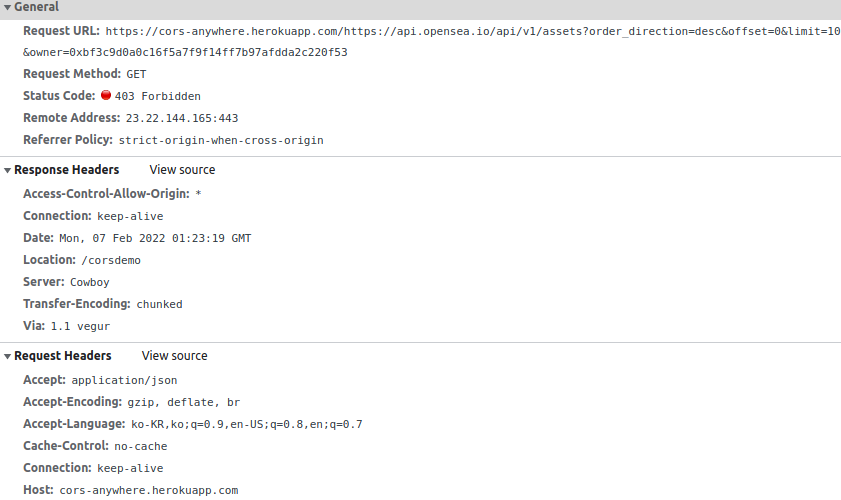
로컬호스트를 일괄적으로 차단하나 싶어서 프록시 서버를 끼고 재시도했다.
https://cors-anywhere.herokuapp.com/여전히 403 에러가 난다.

내가 이용한 api는 getAssets이었고, 혹시 몰라 opensea의 다른 api(getAsset, getCollections)를 시도해봤는데 멀쩡히 작동한다...
문제의 원인이 우리쪽에 있는 것이 아닌 것 같다. getAssets API의 엔드포인트에 문제가 있다.
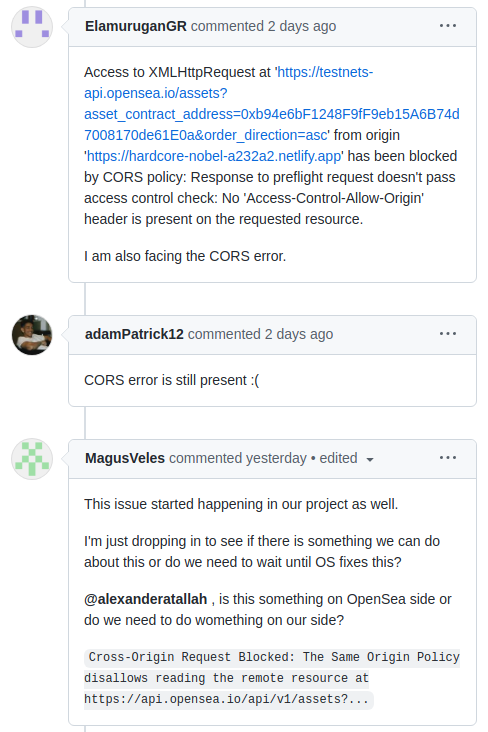
깃헙(Issue #79)을 찾아가서 보니 다른 사람들도 getAssets API에서 문제를 겪고 있다.
2022.02.07 추가
과감히 대기 상태로 넘기고 다른 일을 하다가 돌아왔는데 아직도 해결이 안 된 듯 하다.

fix 될 때까지 기다리는 것 외에 아무 방법이 없는지.. 답답하다.
