
snkrs-calendar
스니커즈를 좋아하는 사람이라면 필요할법한 발매 정보(Draws)를 모아서 보여주는 프로젝트입니다.

Use skill
- Front
- react
- redux
- redux-saga, typesafe-actions
- styled-components
- antd
- typescript
- aws S3 - Back
- node js
- express
- puppeteer
- aws EC2 - Crawling sources
- luckydraw
프로젝트 목표
- redux와 redux-saga를 활용하고 구조 파악
- 간단한 back-end 작업 (express)
- puppeteer로 크롤링 작업
- aws를 이용해 배포하는 것
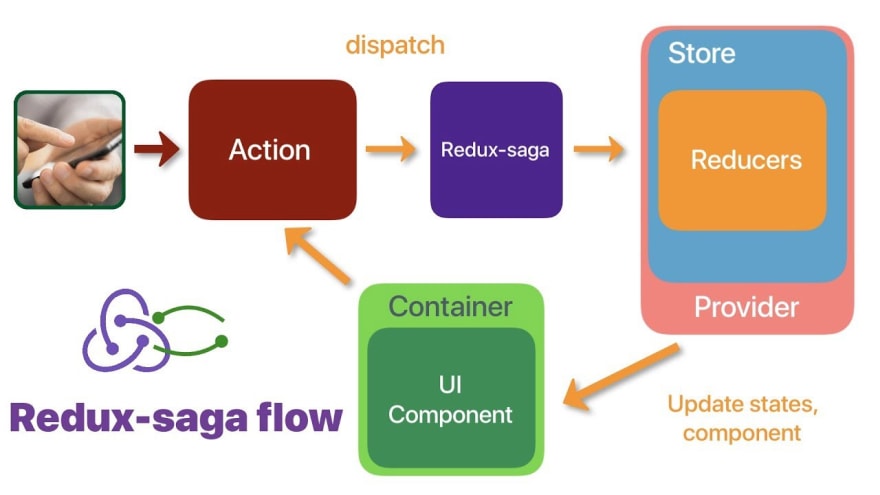
redux, redux-saga

새 프로젝트를 시작하면서 가장 목표로 했던 부분이 redux와 redux-saga다.
이전 프로젝트에서는 각 컴포넌트마다 상태 관리를 useState와 useEffect만으로 해결하려 했었다.
상태관리 라이브러리를 쓰지 않고, 두 Hooks만으로 상태를 관리할 수 있을거라 착각했었다.
하지만 무리였다.
모든 컴포넌트에 상태를 주고 받으며 뒤바뀌는 상태는 예상치 못한 버그를 계속 불러왔다.
그러다보니 수정하려는 코드들은 늘어났고, 비효율적으로 렌더링을 반복해야했다.
구멍 뚫린 배에 물을 퍼내듯이 헛짓거리에 불구했다.
flux패턴은 단방향 데이터 흐름으로 상태관리를 편안-하게 만들어준다.
늘 일정하게 action - dispatch - store 3구간을 돌기 때문에
모든 컴포넌트에서 일정한 상태를 받고, 일정한 action을 보낼 수 있다.
view를 관리하기가 너무너무너무너무 쉬워진다.
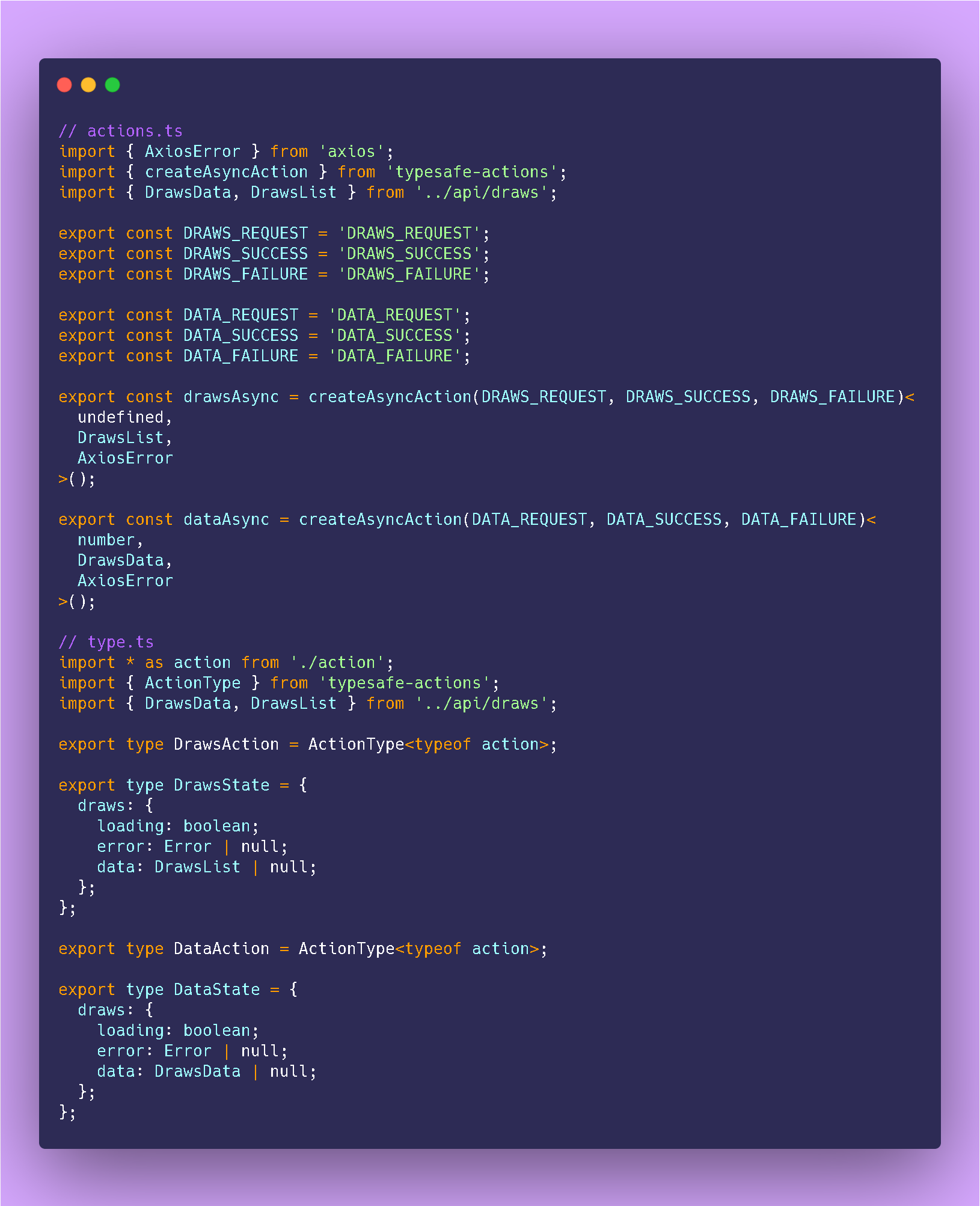
typescript로 redux를 만질 때 type 설정이 생각보다 까다롭다.
그래서 typesafe-actions 라이브러리를 활용했다.

typesafe-actions는 액션 생성 함수를 만들 때에도,
type을 설정할 때에도 편한 메서드를 제공한다.

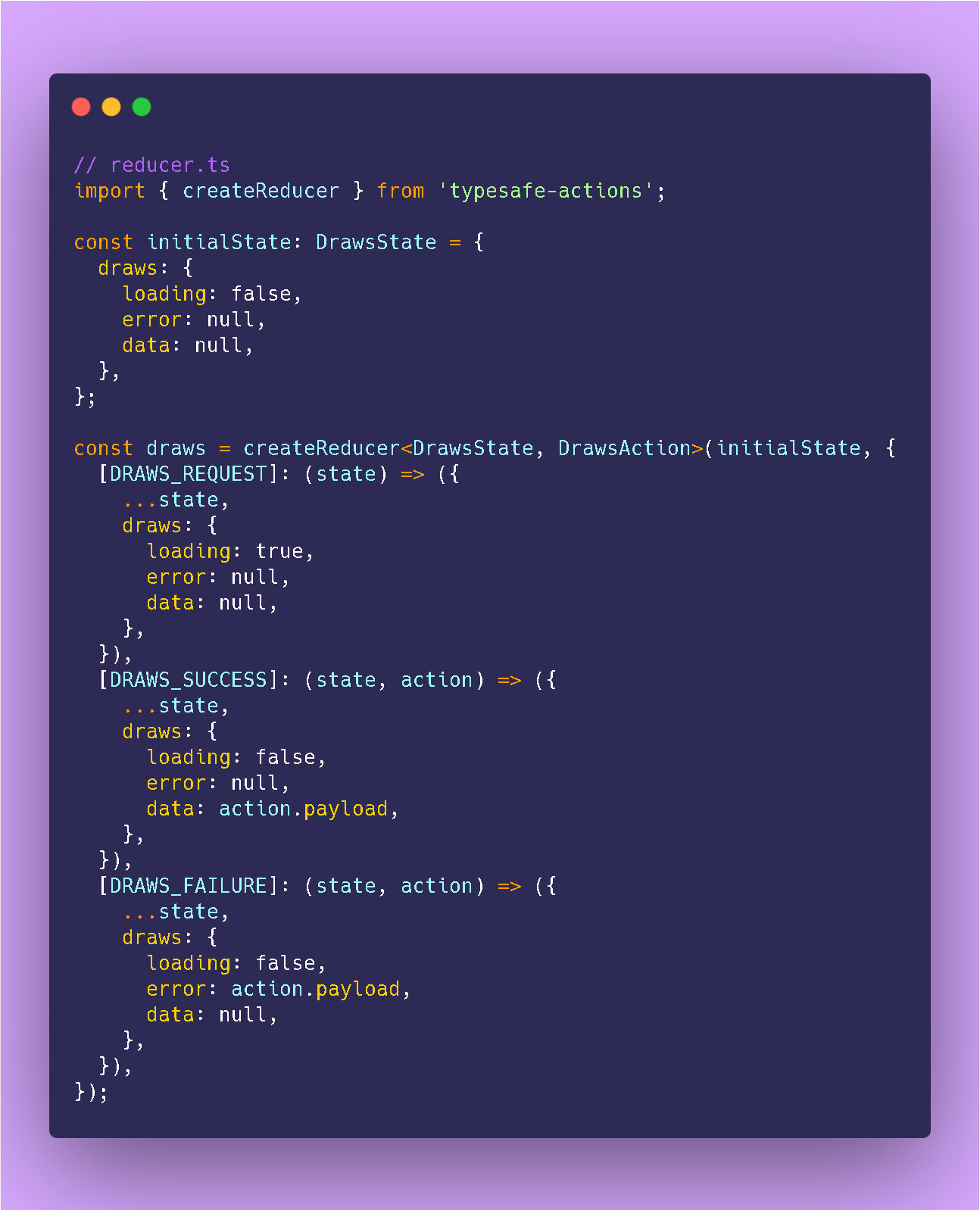
기존의 switch/case 방식이 아닌 객체 형태로 작성 할 수 있다.
그리고 제네릭 타입으로 관리할 상태와 리듀서에서 처리할 액션들의 타입을 넣어줄 수 있다.
initialState 상태를 loading, error, data 세개의 키로 나뉘어진 객체로 작성한다.
이렇게 해두면 추후에 컴포넌트에서 draws.loading / draws.error / draws.data
이런식으로 나누어 쓸 수 있다.

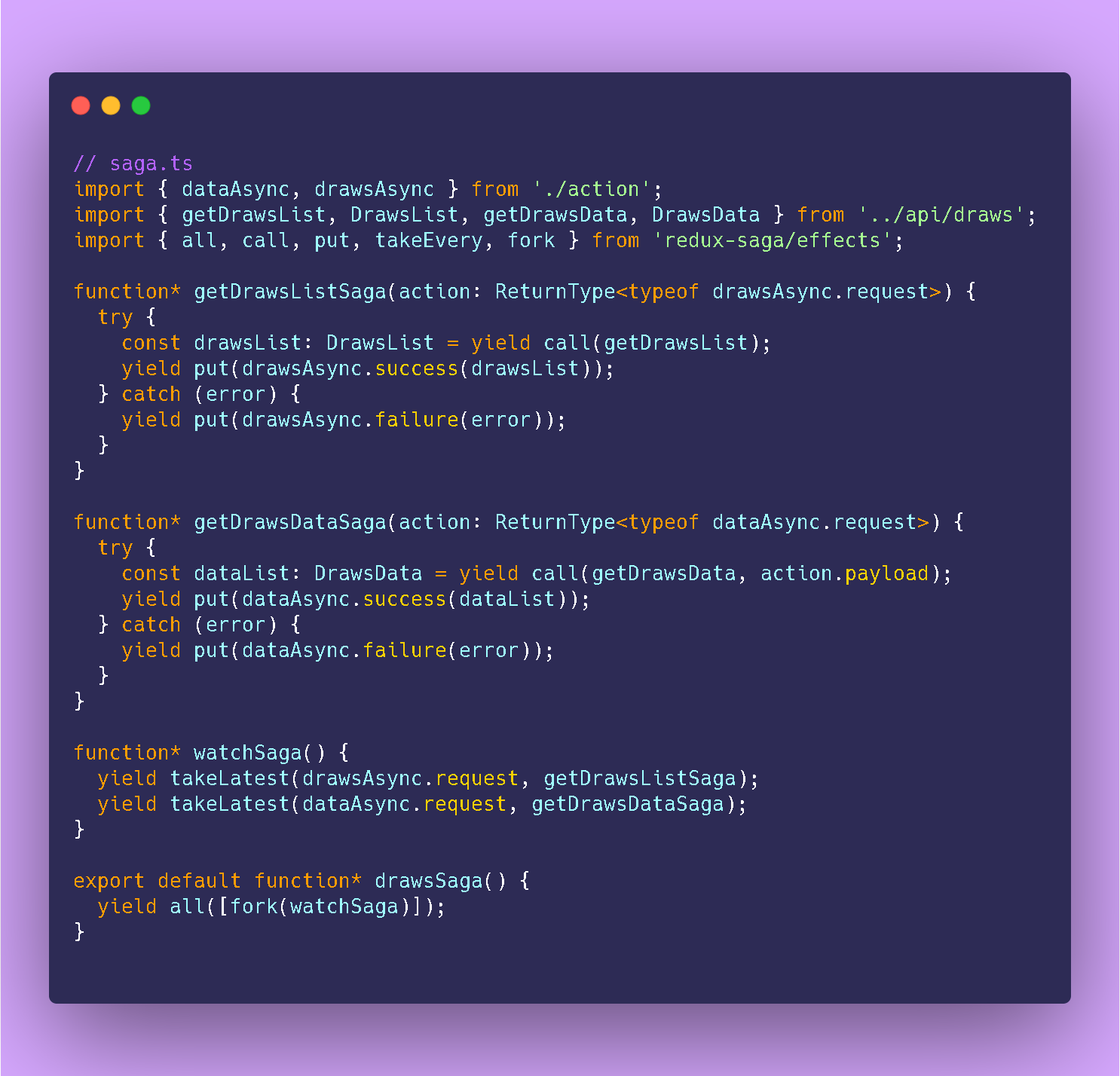
saga는 예상보다 어렵지 않았다.
처음에는 제네레이터 함수와 여러 사이드 이펙트가 생소했지만,
러닝 커브가 높다는 말은 이 귀한걸 알려주기 싫어서 생긴 소문일까?
물론 아직 심도있게 공부한건 아니기에 모르는 일이긴 하다.
복잡하게 백엔드와 얽히다보면 더 어려워질수도 있으니 미리 틈틈히 공부해야겠다.
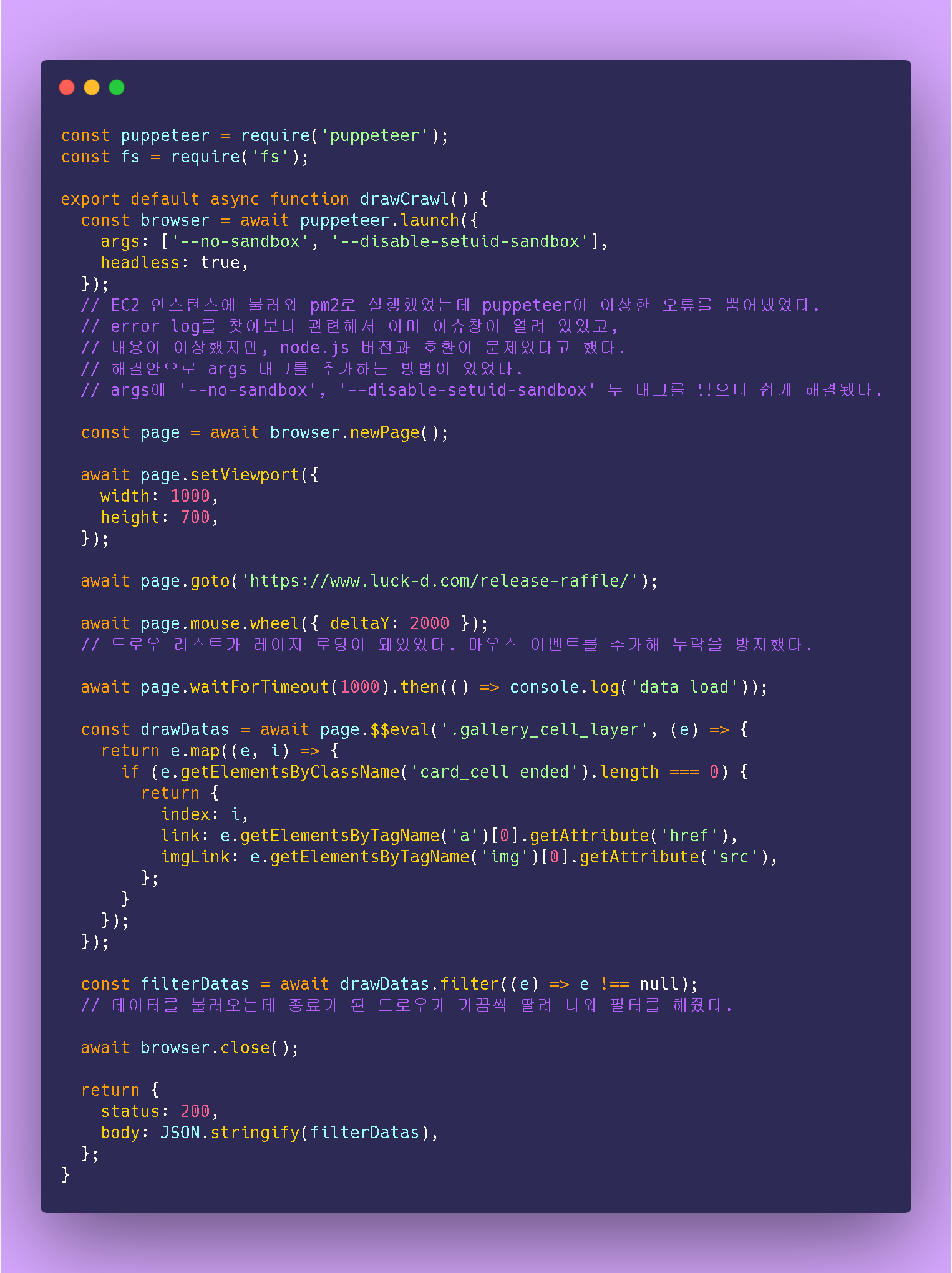
puppeteer 크롤링
luckydraw
스니커즈 발매 정보를 업로드하는 사이트다.
이 사이트에서 올라오는 정보들로 프로젝트를 제작하기로 생각을 했고,
이전부터 해보고 싶었던 크롤링을 만들어 보기로 했다.

크롤링은 생각보다 재밌었다. 만들어진 데이터들이 쌓이는걸 보면 뭔가 흐뭇하다.
이후에 다른 데이터를 대상으로 프로젝트를 해봐도 괜찮겠다는 생각을 했다.
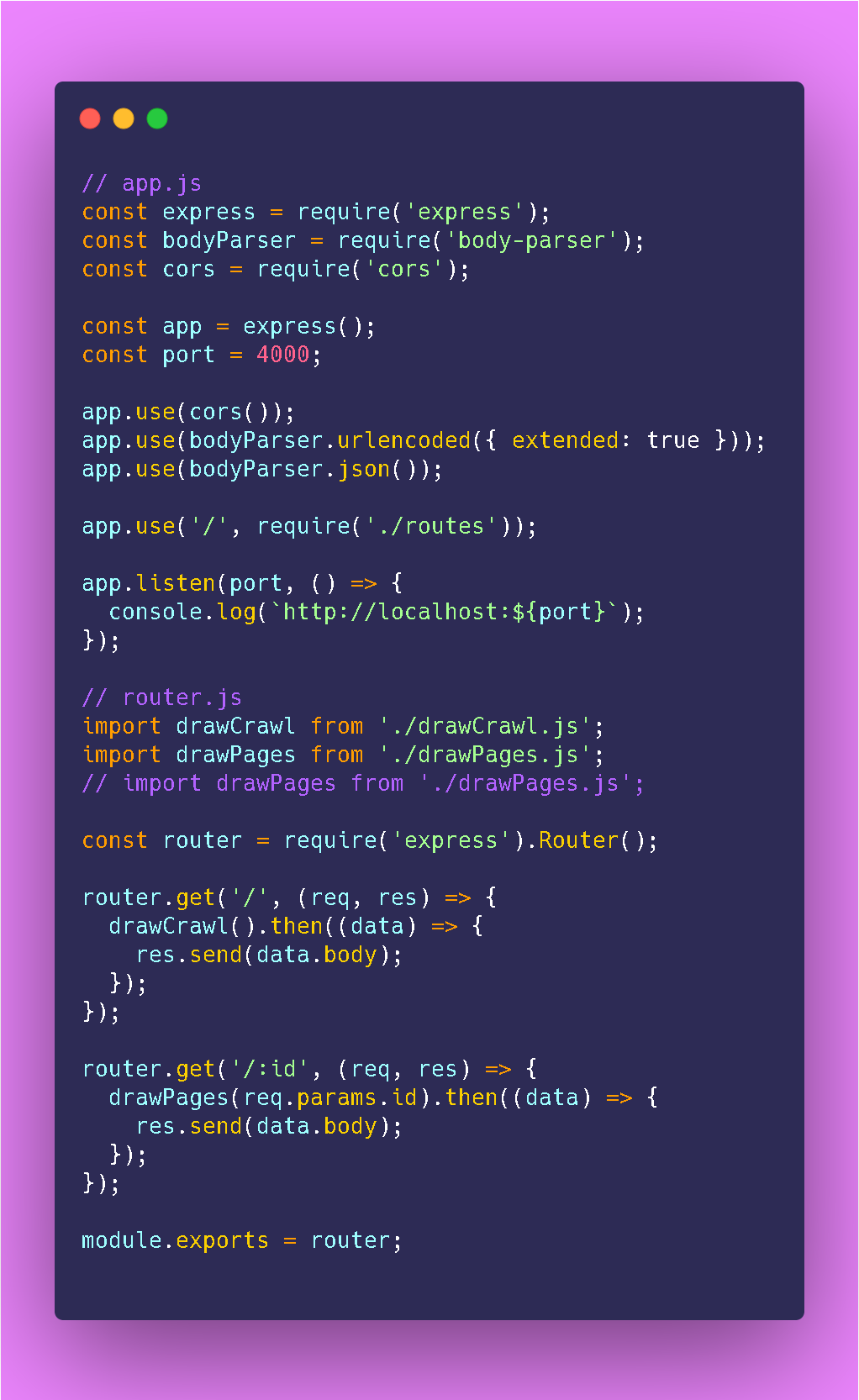
express / node.js

express는 너무 간단한 구조여서 빨리 끝났다.
bodyparser / cors 정도만 사용하고 만들었다.
AWS EC2
이번 프로젝트는 꼭 aws로 배포해야지 마음을 먹었으나
window에서는 EC2 인스턴스에 접근하는 방법이 putty로 해야한다는 것부터가 절망적이었다.
이테까지 없었던 불만들이 한번에 몰려왔다.
어색한 EC2와 친해지기 위해 아마존에서 제공하는 자습문서를 몇번을 읽었는지 모르겠다.
그리고 puppeteer에서 터진 node 버젼 이슈때문에 싹 다 지우고 다시하기도 했다.
그리고 만난

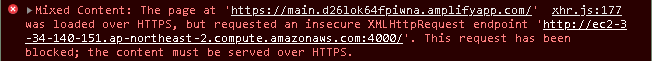
Mixed Content 에러.... 생각치도 못했었다.
원래는 aws에 Amplify로 배포하려고 했었다.
Amplify는 HTTPS이고 EC2로 배포한 백엔드는 HTTP니까...
이 에러 덕분에 HTTP부터 웹통신을 다시 공부해 기본기를 다지는 좋은 계기가 됐다...
Nginx와 무료 도메인을 이용해 배포를 다시 하려다가
그냥 front단을 S3로 배포하기로 했다.
S3는 빌드를 한 후 build 폴더를 버킷으로 업로드 하면 된다.
방법이 간단하다 보니 불편한 점도 생겼다.
수정할 부분이 생길 때 마다 다시 빌드 하고 다시 업로드를 해야했다.
이게 생각보다 많이 불편했다. 왜 CI/CD 툴이 여러개가 있는지 알게 됐다.
물론 이 문제를 생각해서 Amplify로 배포하려 했었지만 말이다...
다음에는
에러가 생기면 무조건 해결하기만 바빠 기록을 따로 안했었다.
별 생각이 없었지만, 지금 생각해보면 나쁜 버릇인것 같다.
프로젝트를 하면서 블로그 글을 쓰기 위해 에러들을 기록해뒀었는데
지금 글을 쓸 때 도움이 된다. 이런 문제들을 해결함으로서 성장에 좀 더 도움이 되는 것 같다.
앞으로는 프로젝트에서 CI/CD 툴에도 관심을 가지고 싶다.
웹을 만드는데에는 별 시간이 걸리지 않았지만, 배포에서 길을 잃어 당황했었으니까
좀 더 많은 것을 공부하고 싶다.
끝.
