

React-Hook-Form 이란?
폼들을 어떻게 하면 효율적으로 관리할 수 있을까?
폼 라이브러리

Formik이 원래 인기가 많았으나, 클래스형 컴포넌트에서 함수형 컴포넌트로 넘어가면서 '굳이 Formik을 써야하나?' 라는 인식이 생겨 굉장히 편리한 React-hook-form이 나왔다. 사용법도 쉬워서 요즘 많이 쓴다고 한다.
React-hook-form이 리렌더링을 발생시키지 않는 이유!
비제어 컴포넌트 기반이기 때문이다.
제어 컴포넌트 - input창에 입력하면 setState가 발생해 state가 변경되고 리렌더링이 됨, 성능 느림
비제어 컴포넌트 - document.getElementById()의 원리로 useRef를 사용해 리렌더링 발생하지 않음, 성능 빠름
그러면 무조건 비제어를 써야하나?
=> NO!! React에서는 폼이 간단한 경우에는 비제어컴포넌트를 사용해도 상관없지만, 폼이 복잡할 때는 제어컴포넌트 사용을 권장하고 있다.
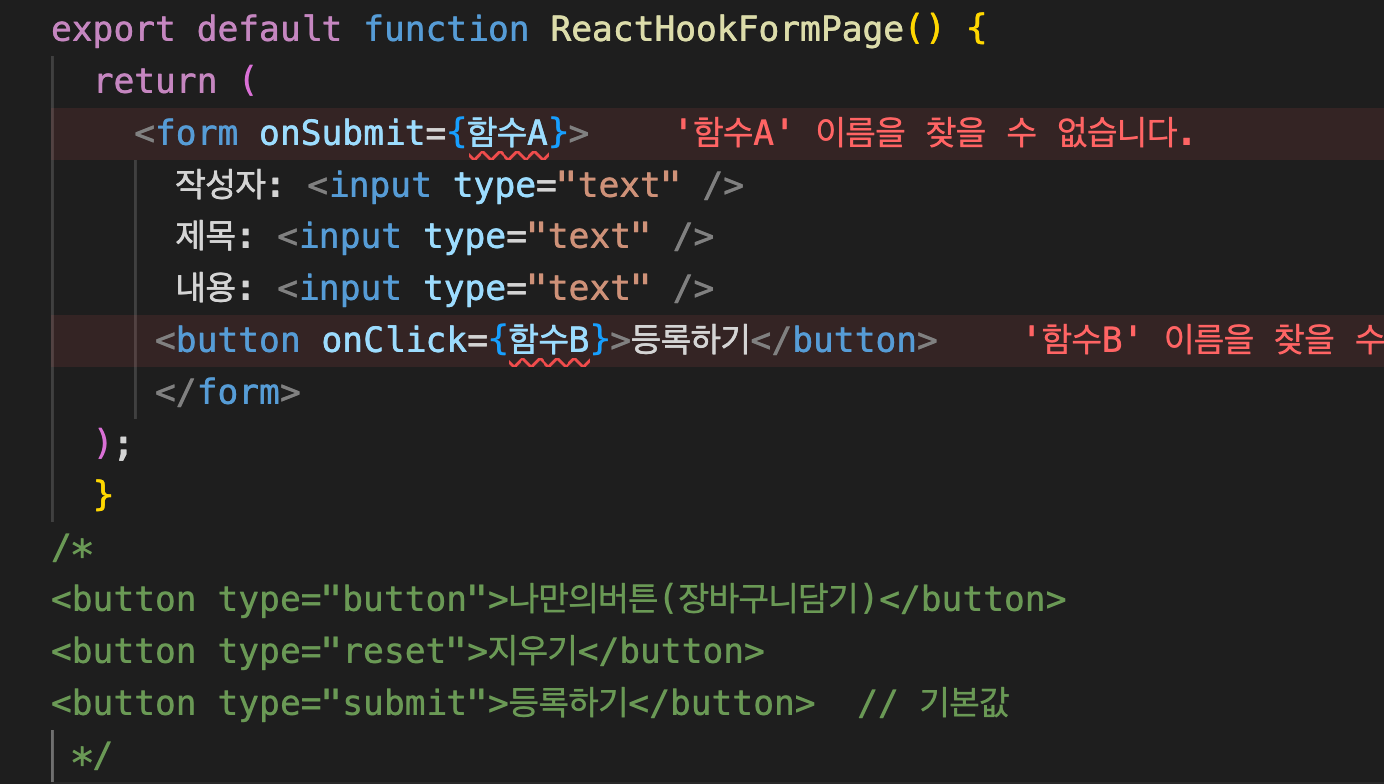
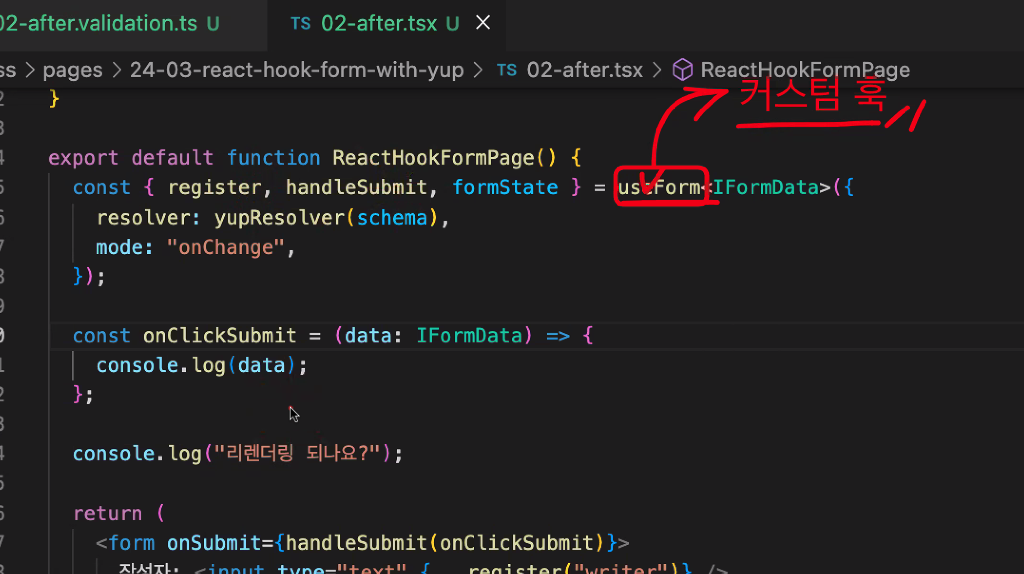
React-Hook-Form 실습

button에type을 안주면 기본값은submit이다.
위 사진처럼 코드를 작성하면 함수A가 실행될까, 함수B가 실행될까?
정답은 둘 다이다.
form태그에onSubmit을 써주면button에onClick을 걸어주지 않는다. 왜냐하면 버튼을 클릭하는 순간onSubmit에 걸어놓은 함수가 실행되기 때문!
따라서button에type을 지정하지 않았을 때onClick함수를 거는 실수는 하지 않도록 하자!
yup 라이브러리 활용

- 크몽 스토리북 참고!
