Ch 9. JS 선행
01. 개요
표기법
-
dash-case(kebab-case)
< HTML, CSS >
ex) the-quick-brown-fox-jumps-over-the-lazy-dog -
snake_case
< HTML, CSS >
ex) the_quick_brown_fox_jumps_over_the_lazy_dog -
camelCase
< JS >
ex) theQuickBrownFoxJumpsOverTheLazyDog -
PascalCase
< JS > -> 생성자
ex) TheQuickBrownFoxJumpsOverTheLazyDog
Zero-based-Numbering
0 기반 번호 메기기!
특수한 경우를 제외하고 0부터 숫자를 시작한다.
예시 코드
let fruits = ["Apple", "Banana", "Cherry"];
console.log(fruits[0]); // "Apple"
console.log(fruits[1]); // "Banana"
console.log(fruits[2]); // "Cherry"
console.log(new Date("2021-01-30").getDay()); // 6, 토요일
console.log(new Date("2021-01-31").getDay()); // 0, 일요일
console.log(new Date("2021-02-01").getDay()); // 1, 월요일0부터 시작한다!!
주석 (Comments)
// 한 줄 메모
/* 한 줄 메모 */
/**
* 여러 줄
* 메모 1
* 메모 2
*/02. 데이터 종류
JS는 모든 것이 데이터로 동작한다!
문자, 숫자 등 데이터로 사고하면서 학습해야 한다.
String(문자 데이터)
따옴표를 사용한다.
백틱을 사용하면 보간법 이용 가능 👉 변수 출력
let myName = "BADA";
let email = "example@abc.com";
let hello = `Hello ${myName}!`;
console.log(myName); // BADA
console.log(email); // example@abc.com
console.log(hello); // Hello BADA!Number(숫자 데이터)
정수 및 부동소수점 숫자를 나타낸다.
let number = 123; // 정수
let opacity = 1.57; // 부동소수점 숫자
console.log(number); // 123
console.log(opacity); // 1.57Boolean(불린 데이터)
true, false 두 가지 값밖에 없는 논리 데이터이다.
let checked = true;
let isShow = false;
console.log(checked);
console.log(isShow);Undefined
값이 할당되지 않은 상태를 나타낸다.
let undef;
let obj = { abc: 123 };
console.log(undef); // undefined
console.log(obj.abc); // 123
console.log(obj.xyz); // undefinedNull
어떤 값이 의도적으로 비어있음을 의미한다.
명시적이다!
let empty = null;
console.log(empty); // nullundefined와 null이 무언가가 없다, 라는 걸 나타낸다는 점에선 똑같다. 하지만, 의도적이냐 의도적이지 않냐에 따라 이 둘을 구분할 수 있다.
- undefined : 의도적이지 않을 때
- null : 의도적일 때 명시적으로 값이 비어있음을 나타냄
Object(객체 데이터)
여러 데이터를 Key:Value 형태로 저장한다. { }
let user = {
// Key: Value
name: "BADA",
age: 23,
isValid: true,
};
console.log(user.name); // BADA
console.log(user.age); // 23
console.log(user.isValid); // trueArray(배열 데이터)
여러 데이터를 순차적으로 저장한다. [ ]
let fruits = ["Apple", "Banana", "Cherry"];
console.log(fruits[0]); // "Apple"
console.log(fruits[1]); // "Banana"
console.log(fruits[2]); // "Cherry"세미콜론에 대해 알아보자!
세미콜론(;)을 붙이는 게 맞다. 하지만, 붙이지 않아도 자바스크립트가 동작하는 환경에서 자바스크립트를 해석하는 엔진이 자동으로 세미콜론을 붙여서 해석하도록 되어 있다.
03. 변수, 예약어
변수
데이터를 저장하고 참조(사용)하는 데이터의 이름
- var → 권장하지 않음
- let
- const
let
재사용이 가능!
변수 선언!
let a = 2;
let b = 5;
console(a + b); // 7
console(a - b); // -3
console(a * b); // 10
console(a / b); // 0.4값(데이터)의 재할당 가능!
let x = 12; // 선언
console.log(x); // 12
x = 999; // 재할당 가능
console.log(x); // 999const
값(데이터)의 재할당 불가!
const y = 12;
console.log(y);
y = 999;
console.log(y); // TypeError: Assignment to constant variable.예약어
특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어
04. 함수
특정 동작(기능)을 수행하는 일부 코드의 집합(부분)
// 함수 선언
function helloFunc() {
// 실행 코드
console.log(1234);
}
// 함수 호출
helloFunc(); // 1234함수의 return
function returnFunc() {
return 123;
}
let a = returnFunc();
console.log(a); // 123매개변수와 인수
// 함수 선언!
function sum(a, b) {
// a와 b는 매개변수(Parameters)
return a + b;
}
// 재사용!
let x = sum(1, 2); // 1과 2는 인수(Arguments)
let y = sum(7, 12);
let z = sum(2, 4);
console.log(a, b, c); // 3, 19, 6함수에는 이름이 있을까요~?🧐
- 기명(이름이 있는) 함수
- 익명(이름이 없는) 함수
// 기명 함수
// 함수 선언!
function hello() {
console.log("Hello~");
}
// 익명 함수
// 함수 표현!
let world = function () {
console.log("World!");
};
// 함수 호출!
hello(); // Hello~
world(); // World~// 객체 데이터
const bboddo = {
name: "BBODDO",
age: 100,
// 메소드(Method)
getName: function () {
return this.name;
},
};
const hisName = bboddo.getName();
console.log(hisName); // BBODDO
// 혹은
console.log(bboddo.getName()); // BBODDO05. 조건문
조건의 결과에 따라 다른 코드를 실행하는 구문
if
조건이 true면 실행 false면 실행하지 않음
let isShow = true;
let checked = false;
if (isShow) {
console.log("Show!"); // Show!
}
if (checked) {
console.log("Checked!"); // Checked!
}
if (isShow) {
console.log("Show!"); // Show!
} else {
console.log("Hide?"); // Hide?
}06. DOM API (1)
Document Object Model, Application Programming Interface

<script> 태그의 defer 속성 : 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시
// HTML 요소(Element)
const boxEl = document.querySelector(".box");
// HTML 요소에 적용할 수 있는 메소드!
boxEl.addEventListener();
// 인수(Arguments) 추가 가능
boxEl.addEventListener(1, 2);
// 1 - 이벤트(Event, 상황)
boxEl.addEventListener("click", 2);
// 2 - 핸들러(Handler, 실행할 함수)
boxEl.addEventListener("click", function () {
console.log("Click~!");
});요소의 클래스 정보 객체 활용해서 클래스 조작하기
// HTML 요소(Element) 검색/찾기
const boxEl = document.querySelector(".box");
// 요소의 클래스 정보 객체 활용!
boxEl.classList.add("active");
let isContains = boxEl.classList.contains("active");
console.log(isContains); // true
boxEl.classList.remove("active");
isContains = boxEl.classList.contains("active");
console.log(isContains); // false07. DOM API(2)
이벤트 발생 시 요소의 클래스 조작
const boxEl = document.querySelector(".box");
console.log(boxEl);
boxEl.addEventListener("click", function () {
console.log("Click~!");
boxEl.classList.add("active");
console.log(boxEl.classList.contains("active"));
boxEl.classList.remove("active");
console.log(boxEl.classList.contains("active"));
});HTML 요소 모두 검색/찾기
// HTML 요소(Element) 모두 검색/찾기
const boxEls = document.querySelectorAll(".box");
console.log(boxEls);
// 찾은 요소들에 반복해서 함수 실행(forEach)
// 익명 함수를 인수로 추가!
boxEls.forEach(function () {});
// 첫 번째 매개변수(boxEl) : 반복 중인 요소
// 두 번째 매개변수(index) : 반복 중이 번호
boxEls.forEach(function (boxEl, index) {});
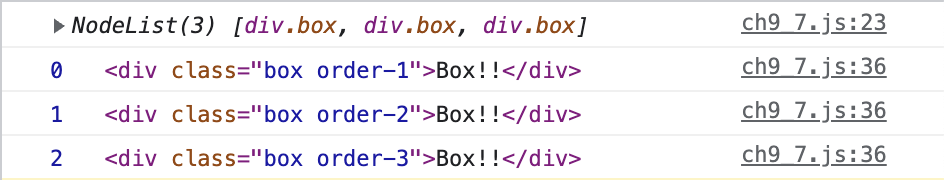
// 출력
boxEls.forEach(function (boxEl, index) {
boxEl.classList.add(`order-${index + 1}`);
console.log(index, boxEl);
});
Getter & Setter
const boxEl = document.querySelector(".box");
// Getter, 값을 얻는 용도
console.log(boxEl.textContent); // Box!!
// Setter, 값을 지정하는 용도
boxEl.textContent = "BboDdo?!";
console.log(boxEl.textContent); // BboDdo?!08. 메소드 체이닝
- split : 문자를 인수 기준으로 쪼개서 배열로 반환
- reverse : 배열 뒤집기
- join : 배열을 인수 기준으로 문자로 병합해 반환
const a = "Hello~";
const b = a.split("").reverse().join(""); // 메소드 체이닝
console.log(a); // Hello~
console.log(b); // ~olleHCh 01. NodeJS
01. 개요 및 설치
Node.js란?
: Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임(프로그래밍 언어가 동작하는 환경!).
자바스크립트가 동작할 수 있는 환경
1. node.js가 설치되어 있는 특정 컴퓨터 환경
2. 웹 브라우저
02. NPM 개요
npm이란?
: 전 세계의 개발자들이 만든 다양한 기능들을 관리
03. NPM 프로젝트 시작, package.json
package.json이란?
: 현재 프로젝트에 관한 정보와 패키지 매니저(npm, yarn)을 통해 설치한 모듈들의 의존성을 관리하는 파일이다.
- package.json에서 필요하다고 하는 모듈들은 npm을 이용해 다운로드 하면 된다.
npm install명령어로 모듈들의 다운로드가 완료되면 node.modules 라는 폴더가 생성되는 것을 확인할 수 있다.- 이때, 프로그램을 실행시키기 위해 필요한 실제 모듈은 node.modules라는 폴더에 저장되고, package.json은 어떤 모듈이 들어가 있는지만 적혀있다.
package-lock.json이란?
package.json에서는 버전 정보를 저장할 때 version range를 사용한다.
version range란?
🙋♀️ : "내가 사용할 패키지의 버전은4.16.1버전이야"라고 말하는 대신
🙋♀️ : "나는4.16.1버전 이상, 그리고4.17.0미만의 패키지를 사용할거야" 라고 말하는 방식을 뜻한다
협업을 하기위해 우리는 같은 package.json을 사용해서 각자의 컴퓨터에 같은 패키지들을 설치해서 같은 개발환경을 구성하게 된다.
하지만 불행하게 이러한 일들이 일어날 수 있다.
🧑💻 : "코드가 돌아가질 않아..!"
👩💻 : "내 컴퓨터에서는 잘만 돌아가는데..?"
몇 시간 뒤...
🧑💻 : "모듈에 문제가 있는 거서 같아.. 나는4.16.1인데, 너는 버전 몇이야?"
👩💻 : "4.16.2"
이렇게 버전 문제 때문에 몇 시간씩 버리는 것은 모든 일에 효율을 극한으로 따지는 개발자들에게 맞지 않다.
여기서 주목해야할 점은
package-lock.json이 존재할 때에는 npm install의 동작 방식이 조금 변한다는 점이다! package.json을 사용하여 node_modules를 생성하지않고 package-lock.json을 사용하여 node_modules를 생성한다.
더 정확한 패키지를 내려받기 위함이다!
04. Parcel, 개발 서버 실행과 빌드
Parcel이란?
Parcel이란 2017년에 나온 웹 애플리케이션의 번들러이다.
Webpack의 비해서 매우 늦게 나왔지만 webpack보다 빠르고 설정이 필요 없는 부분에서 두각을 보였다. webpack을 실제로 사용해 본 사람이라면 webpack의 설정이 까다롭고 많은 시간적 비용이 드는지 알 것이다. 이런 면에서 본다면 parcel은 매력적이다.
설정이 필요없는 zero-configuration이기 때문에다. webpack과는 다르게 Parcel은 캐싱을 하므로 최초 빌드보다는 두 번째 빌드 속도부터 불꽃 튀게 빠르다.
Parcel 특징
- 설정이 필요없는 Zero-Configuration
Parcel은 설정이 필요 없기 때문에 초기 최소한의 프로젝트를 진행할 때 빠르게 진행할 수 있다는 장점과 Learning Curve가 낮다는 장점이 있다.
- 빠른 빌드 속도를 위한 캐싱 및 병렬 처리
Parcel은 캐싱을 사용하여 빌드 속도가 더 빠르다
05. 유의적 버전(Semver)
: Semantic Versioning
ex)
Major.Minor.Patch
4.17.21
- Major : 기존 버전과 호환되지 않는 새로운 버전
- Minor : 기존 버전과 호환되는 기능이 추가된 버전
- Patch : 기존 버전과 호환되는 버그 및 오타 등이 수정된 버전
ex)
^Major.Minor.Patch
^4.17.21
- Major 버전 안에서 가장 최신 버전으로 업데이트 가능
ex)
~Major.Minor.Patch
~4.17.21
- Minor 버전 안에서 가장 최신 버전으로 업데이트 가능
Ch 02. JS 데이터
02. 원시형 - String, Number
String
const string1 = "Hello"; // 큰 따옴표
const string2 = "Hello"; // 작은 따옴표
const string3 = `Hello ${string1}`; // 백틱백틱은 데이터를 채워넣어서 출력할 수 있다. → 템플릿 리터럴 기호
Number
const number = 123;
const pi = 3.14;
console.log(number);
console.log(pi);
// 주의할 점
console.log(number + undefined); // NaN
console.log(typeof (number + undefined)); // number(NaN)const a = 0.1;
const b = 0.2;
console.log(a + b); // 0.30000000000000004
console.log((a + b).toFixed(1)); // 0.3 (type: string)
console.log(Number((a + b).toFixed(1))); // 0.3 (type: number)03. 원시형 - Boolean, null, undefined
Boolean
// Boolean (불린)
const a = true;
const b = false;
if (a) {
console.log("Hello"); // 실행
}
if (b) {
console.log("Hello!"); // 실행 안 됨
}null
let age = null;
setTimeout(() => {
age = 85;
console.log(age); // 85
}, 1000);
console.log(age); // null
undefined
const user = {
name: "bada",
age: 20,
};
console.log(user.name); // bada
console.log(user.age); // 20
console.log(user.email); // undefined04. 참조형 - Array
// Array (배열)
// const fruits = new Array("Apple", "Banana", "Cherry");
const fruits = ["Apple", "Banana", "Cherry"];
console.log(fruits);
console.log(fruits[1]); // 인덱싱
console.log(fruits.length); // Array 길이
console.log(fruits[fruits.length - 1]); // 마지막 요소 출력05. 참조형 - Object
// Object (객체)
const user = new Object(); // 객체 데이터 생성
user.name = "bada";
user.age = 20;
console.log(user); // {name: 'bada', age: 20}function User() {
this.name = "bada";
this.age = 20;
}
const user = new User();
console.log(user); // User {name: 'bada', age: 20}리터럴 방식!
const user = {
name: "bada",
age: 20,
};
console.log(user); // User {name: 'bada', age: 20}
console.log(user.name); // bada
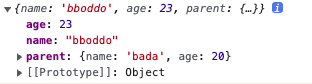
console.log(user.age); // 20const userA = {
name: "bada",
age: 20,
};
const userB = {
name: "bboddo",
age: 23,
parent: userA,
};
console.log(userB);
06. 참조형 - Function
function hello() {
console.log("Hello!");
}
hello(); // Call
console.log(hello);호출하지 않으면 함수 데이터로 존재

function getNumber() {
return 123;
}
console.log(getNumber);
console.log(getNumber());
const a = function () {
console.log("A");
};
const b = function (c) {
console.log(c);
c();
};
b(a);
07. 형 변환(Type Conversion)
const a = 1; // Number
const b = "1"; // String
console.log(a === b); // false
console.log(a == b); // true=== : 일치
== : 동등
08. 참과 거짓(Truthy & Falsy)
if (123) {
console.log("참!"); // 출력 O
}
if (0) {
console.log("참!"); // 출력 X
}
if ("0") {
console.log("참!"); // 출력 O
}대부분은 참에 해당. 거짓에 해당하는 데이터만 알고 있으면 된다.
- false
- 0
- null
- undefined
- NaN
- ""(빈 문자)
- 0n
09. 데이터 타입 확인
// 데이터 타입 확인
const a = 123;
console.log(typeof a);
console.log(typeof "Hello" === "string");
console.log(typeof 123 === "number");
console.log(typeof false === "boolean");
console.log(typeof undefined === "undefined");
console.log(typeof null); // object
console.log(typeof []); // object
console.log(typeof {}); // object
console.log(typeof function () {} === "function");
console.log([].constructor === Array);
console.log({}.constructor === Object);
console.log(Object.prototype.toString.call(null).slice(8, -1) === "Null");
function checkType(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
console.log(checkType(null) === null);
console.log(checkType([])); // Array
console.log(checkType({})); // Object