-
CSS position
1). relative
2). absolute
3). fixed
4). sticky -
이력서
-
노션 특강
1. CSS position
1) relative
기존에 자신이 있던 위치에서 이동되는 속성이다. 이동된 후 빈 공간은 남아있다.
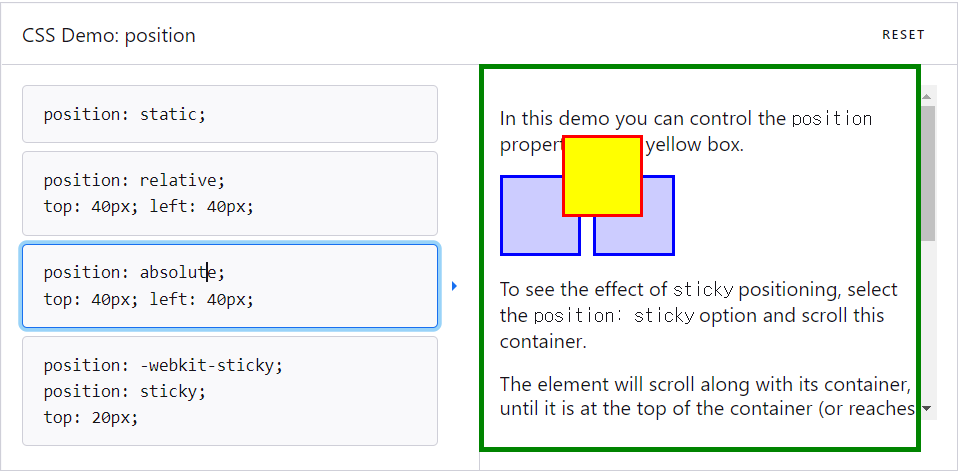
2) absolute
position:static이 아닌 부모 태그 기준에서 지정한 값만큼 이동한다. 위 사진은 초록색 박스가 relative 이기 때문에 해당 박스 기준으로 이동된다. 이때, 이동된 후 빈자리는 없어지고 주변 요소들에 영향을 주게 된다.
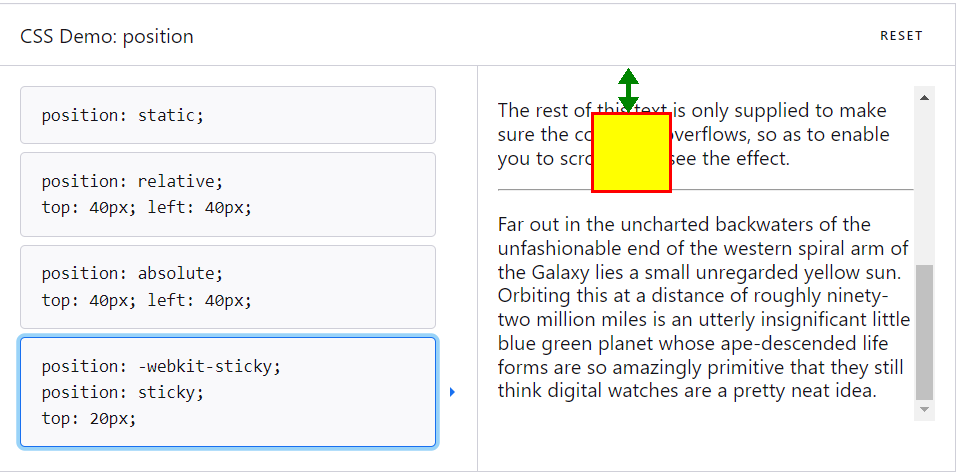
3) sticky
position:static이 아닌 상위 박스에서 지정한 값만큼 변동되어 작동한다. 만약, top, left 등과 같이 위치 값을 지정해주지 않는다면 작동하지 않는다.(초록색 화살표 거리가 20px )
4) fixed
fixed는 부모 요소와 상관없이 뷰포트에서 위치 변동 및 작동한다. 보통 메뉴바 같은 곳과 같이 고정되어 있어야 할 곳에 사용한다.
2. 이력서
지난주 금요일 1기 수료 선배님들의 특강이 있었다.
이력서를 빨리 작성하고 피드백 받는 게 좋다는 말을 듣고 조금씩 작성하고 있다. 이력서는 큰 틀만 작성하고 있으며, 매일 구체적으로 업데이트할 계획이다.
3. 노션 특강
노션은 크게 3가지로 분류할 수 있다.
1. 워크스페이스 : 하나의 작업 공간으로 github으로 비유하자면 repository 이다.
2. 페이지 : 워크스페이스를 구성하는 단위로 각 주제에 맞춰서 페이지를 생성해서 관리할 수 있다. github으로 비유하자면 repository 안 디렉토리이다.
3. 블록 : 이미지, 테이블, 텍스트 등 페이지 안에서 구성되는 것들은 모두 블록이라고 할 수 있다. github으로 비유하자면 html, js, css, readme 파일이다.



항상 깔끔하게 정리된 글 보고 복습 잘 하고 있습니다!!😊😊
감사합니다 ayden님!!👍👍