
-
CSS
1) Reset CSS
2) px과 rem,em -
CSS 선택자 과제
1. CSS
1) Reset CSS
각 요소마다 초깃값이 있어 본격적인 스타일을 하기 전에 초깃값을 전부
없애는 작업이다. 브라우저의 모든 기본적인 스타일 속성들을 완전히 초기화시켜서 모든 스타일을 처음부터 작성하는 방법인 에릭마이어 방법과 브라우저 스타일을 기반으로 +@ 하여 작성하는 노멀라이즈 방법이 있다. 방법과 양식에 정답은 없으며, 회사룰에 따라 작성한다.2) px과 rem, em
px은 화소로 CSS에서 많이 사용하는 단위이며, 고정값이다.
rem은 최상위 요소인 html 요소의 폰트 px 기준으로 몇 배인지 표현하는 단위다. 보통 16px이며, 2rem은 32px이다.
em은 부모 요소 폰트 사이즈의 몇 배인지로 표현하는 단위이다. 부모 요소 폰트가 10px 이라면 2em은 20px이다.
%와 em은 부모 요소 크기에 따라 사이즈가 결정된다는 공통점이 있다.
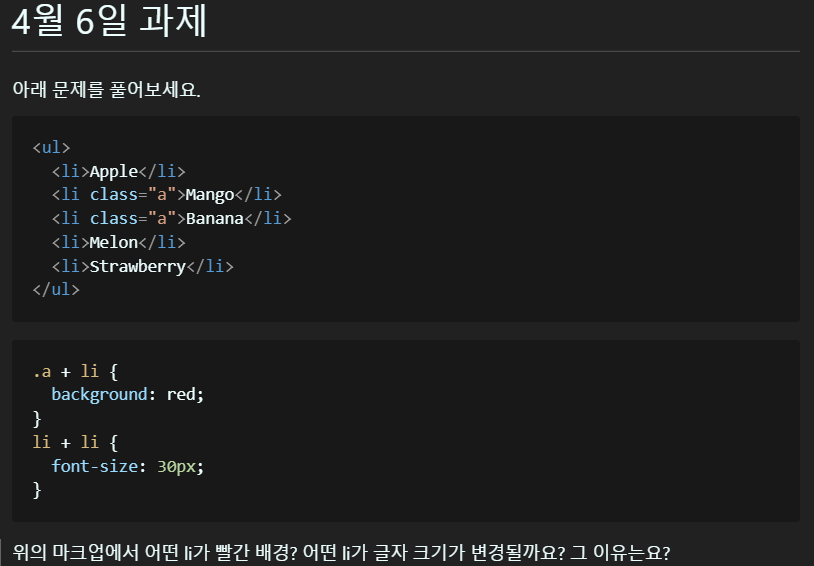
2. CSS 선택자 과제
❓ Q1. 어떤 li가 빨간 배경이 될까? 그 이유는?
😊 빨간 배경을 가진 컨텐츠는 Banana와 Melon 이다. "+"는 인접 형제 선택자이다..a + li는 a 클래스의 첫 번째 형제 li 요소 선택자다. 즉, a 클래스 바로 아래 있는 요소인 Banana와 Melon를 선택하게 된다.
❓ Q2. 어떤 li가 글자 크기가 변경될까? 그 이유는?
😊Banana, Melon, Strawberry 의 글자 크기가 30px로 변경된다.
Q1에서+는 인접 형제 선택자이다. Apple의 3번째 인접 형제인 Banana, Mango의 3번째 인접 형제인 Melon, Banana의 3번째 인접 형제인 Strawberry 까지 선택된다. Melon, Strawberry의 3번째 인접 형제는 없기 때문에 선택될 수 없다. 여기서 중요한 것은 무조건 인접 형제가 선택되는 것이 아니라, li 요소를 가진 3번째 인접 형제가 선택되는 것이다.

CSS는 정말 알쏭달쏭 신기한 부분들이 많은거 같아요!!💡
오늘도 파이팅입니다!!!😊😊