📖 오늘 학습 뽀인트!
- three.js
1. three.js
🕵️♀️three.js란?
웹 페이지에서 3D 효과를 표현할 수 있게 해주는 자바스크립트 라이브러리이다.
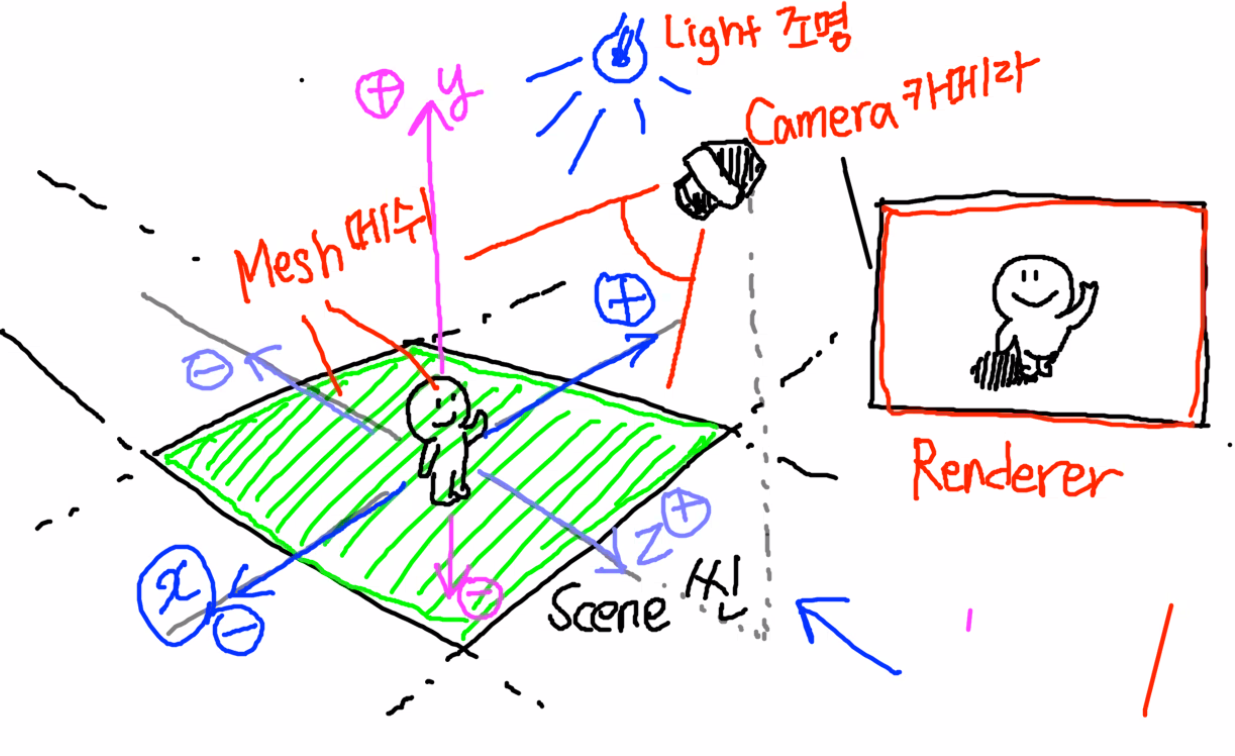
Scene : 전체 공간
Mesh : 실제 오브젝트들(캐릭터, 바닥 등)
Camera : 사용자가 실제로 보는 화면(Rederer)을 담는 녀석
Light : 조명
✍ 오브젝트 그리기
<canvas>를 이용하여 오브젝트를 그린다. 또한, 아래 코드로 인스턴스를 생성하고 프로퍼티와 메서드를 이용하여 3D 화면을 구성할 수 있다.
new THREE.WebGLRenderer()
new THREE.Scene();
new THREE.AmbientLight('white', 0.5); // 전체 색상, 강도
new THREE.PerspectiveCamera()