1. 이미지 src 경로 문제
- 에러 코드 :
You attempted to import ../../public/asset/Logo-hodu.svg which falls outside of the project src/ directory. Relative imports outside of src/ are not supported. You can either move it inside src/, or add a symlink to it from project's node_modules/.
- 에러 내용 :
public 폴더에 asset 폴더를 만들어 이미지를 저장한 뒤에 import로 해당 이미지를 가져와 img 태그 src에 해당 경로를 추가하였으나, 위와 같은 에러 발생.
- 에러 해결 :
컴파일은 src 폴더 내부에서만 일어나며 import 된 이미지, 파일 등 모두 컴파일된다. 위 에러의 경우, public 폴더에 이미지를 저장하여 import 했기 때문에 해당 이미지를 가져올 수 없는 문제였다. 즉, 이미지를 import 해오는 경우이거나 css파일에서 background-image로 사용되는 경우에 이미지가 src 폴더 내부에 있어야 한다.
2. 리액트 스타일 방법
리액트에서 스타일하는 방법은 여러가지가 있는데, 그 중에 내가 고려했던 방법은 스타일 컴포넌트와 module.css로 사용하는 방법이었다. 처음에 스타일 컴포넌트의 장단점을 찾아 현재 진행하는 프로젝트에서 사용하기에 적합한지 찾아보았다. 많은 장단점들이 있었지만 현재 프로젝트에서 스타일 컴포넌트를 사용하는 이유를 스타일 컴포넌트 학습 외에 찾지 못 했다. 단점으로는 가독성이 떨어진다는 부분이 있었는데 지난 프로젝트에서 바닐라 Javascript로 SPA를 구현했을 때 느낀 단점이 가독성이었다. React를 사용하는 이유 중 하나는 바닐라 Javascript로 SPA를 구현했을 때보다 가독성이 뛰어나다라는 점도 포함된다고 생각하고 있어서 이번 프로젝트에서는 module.css 방법을 채택했다.
프로젝트 규모가 더 컸다면 스타일 컴포넌트 방법을 채택했을 것 같다.
✍ 사용 후 느낀점
1. module.css 로 스타일하게 되면 태그 클래스명이 길어진다.<p className={styles.priceText}></p>예를 들어, 위와 같이
priceText를 클래스명으로 사용하고 싶으나 실제 클래스명은CartTotalPrice_priceText__eZMdt로 컴포넌트명_클래스명__고유값(Hash) 형식으로 네이밍된다.
- 클래스명이 곂치지 않는다.
네이밍 규칙에 컴포넌트와 고유값이 들어가기 때문에 클래스명이 겹치지 않는다.
😂 클래스 선택 방법!
1. 간단한 방법
document.querySelector('.${styles.box}')
백틱을 사용해 요소 className 그대로 클래스를 가져올 수 있다.
하지만, 이 방법은 다른 컴포넌트에 있는 클래스명을 가져올 수 없다.
- 클래스명 추가
클래스명이 바뀌기 때문에 일반적인 방법으로는 클래스로 해당 노드를 선택할 수 없다.
위 사진과 같이 클래스명 뒤에 이름을 하나 더 추가하여 뒤에 이름(itemCount)으로 해당 요소를 선택할 수 있다.✔ 상황에 맞게 위 두 가지 방법 중 하나를 택해서 사용!
3. Reset CSS 적용
React에서 Reset CSS 적용 방법에 대해 검색했을 때,
styled-reset을 설치하여 추가하는 방법이 대부분이었다.
이미 스타일 컴포넌트를 설치해서 사용하는 경우, reset css 도 같이 설치해서 사용하는 것이 일관성 있고 편할 수 있다고 생각한다. 하지만, 현재 프로젝트에서는 module.css 를 사용하고 있고 이미 자바스크립트를 학습하면서 만들어진 reset.css 파일이 있었기 때문에 해당 파일을 그대로 적용하기 위해 public 폴더에 reset.css 파일을 만들고 index.html 파일에서 link로 reset.css 를 불러와 적용시키는 방법을 선택했다.
4. 비동기 통신 방법
이전 바닐라 자바스크립트 프로젝트에서는
fetch를 사용했었기 때문에 이번 React 프로젝트에서는axios를 선택했다.
5. CORS 에러
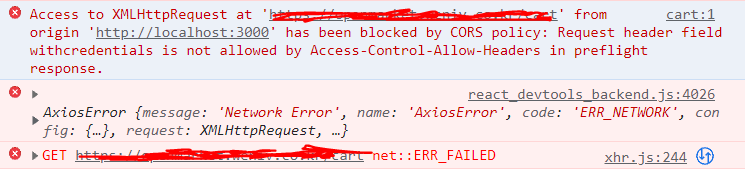
- 에러 코드 :
- 에러 내용
CORS로 서로 다른 웹 어플리케이션에서 리소스에 접근할 때 정책에 위반되어 발생하는 에러이다. 자세한 내용은 이전 블로그 내용에 해결 방법과 함께 정리되어 있다. CORS 에러
- 해결 방법
내가 시도한 방법은 아래와 같이 인터넷 검색하면 나오는 대부분의 방법들을 다 시도해봤다. 아지만 아쉽게도 전부 실패....😂1.크롬 브라우저 캐시 삭제
2.크롬 속성에서 보안 해제 코드 작성
3.http-proxy-middleware 설치하여 프록시 설정
4.package.json에 프록시 설정
5.웹팩 프록시 설정
6.package.json, package-lock.json 삭제 후 재설치결국, 이번에 해결한 방법은
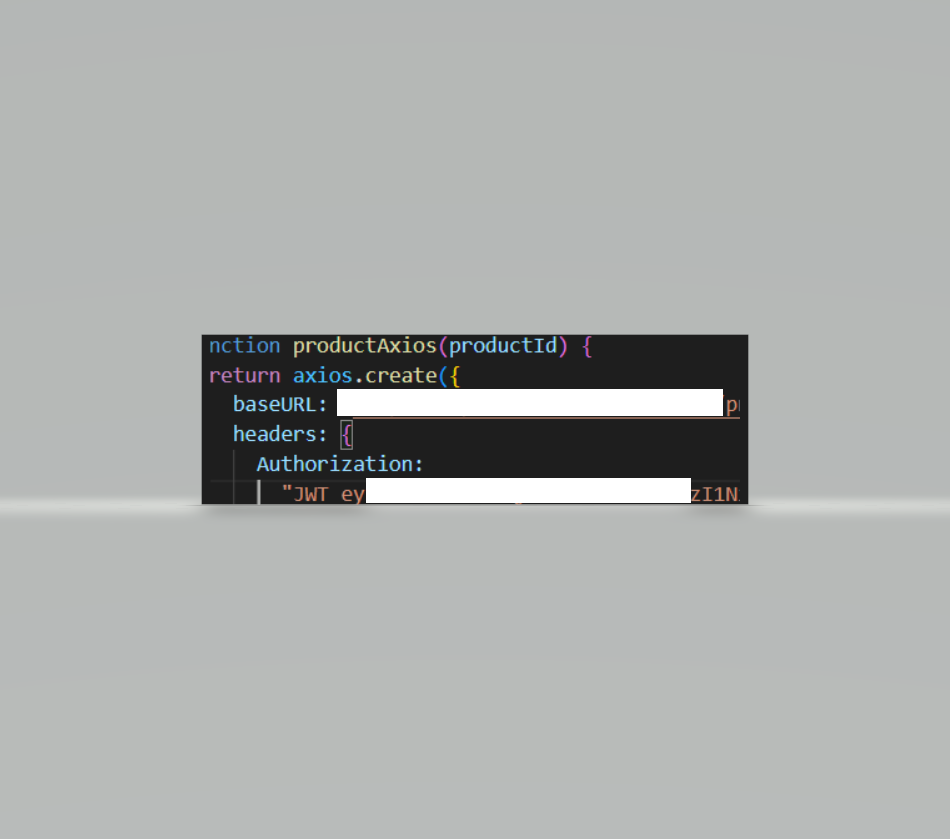
axios.create이다.axios.get('url', header)에서axios.create로 변경한 뒤에 3일 동안 시달린 CORS 에러를 해결할 수 있었다. 정확하지 않지만 axios config 기본 설정에 baseURL과 연관이 있을 것 같다.const cart = () => { return axios.create({ baseURL: "접속할 서버 URL 전체", headers: { Authorization: "JWT" }, }); }; async function getCartData() { try { const res = await cart().get(); setCartData(res.data); } catch (error) { console.log(error); } }
6. Axios 401 에러
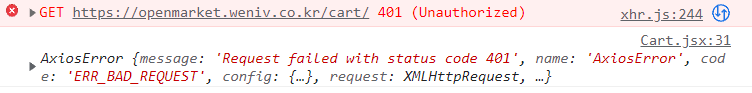
- 에러 코드 :
- 에러 내용 :
JWT 토큰은 로그인 시에 API 서버로부터 응답 받아 사용한다. 아직 로그인 기능을 구현하지 않은 상태에서 API 서버로부터 토큰만 받아 Axios Request에 아래 사진과 같이 사용하고 있었다. 똑같은 토큰으로 데이터를 받아오려고 했으나 정상적으로 동작되던 코드에서 401 에러가 발생되었다.
- 해결 방법 :
401 코드는 토큰 인증 문제 또는 CORS 문제이다. CORS는 이전에 해결했기 때문에 토큰 인증 문제로 추측되었다. 인터넷으로 검색을 통해 JWT 토큰 만료 가능성에 대해 알게되었고 토큰을 재발급 받은 후 정상적으로 서버로부터 응답 받을 수 있었다.
7. input 숫자 콤마
- 에러 코드 :
The specified value "3,213" cannot be parsed, or is out of range.
- 에러 내용 :
<input type="number">태그에서 숫자를 입력하면
event.target.value = event.target.value.toLocaleString()코드로 콤마를 찍는 기능 구현 중 발생.
- 에러 해결 :
해당 에러는 콤마를 찍은 string type을number type인 input 태그에 넣기 때문에 발생.`<input type="text">` let value = event.target.value.replace(/[^0-9]/g, ""); if (value === "" || value === "0") { return (event.target.value = ""); } event.target.value = Number(value).toLocaleString();
input 태그 type을 text로 변경한 뒤에 onChange 함수 내부에서 정규표현식으로 숫자만 저장하고toLocaleString()로 변환시켜 해결.
8. Axios FormData
- 에러 코드 :
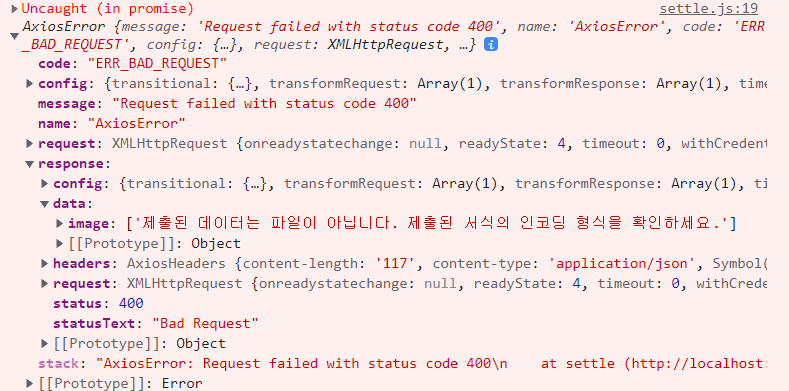
Request failed with status code 400에러 발생.
- 에러 내용 :
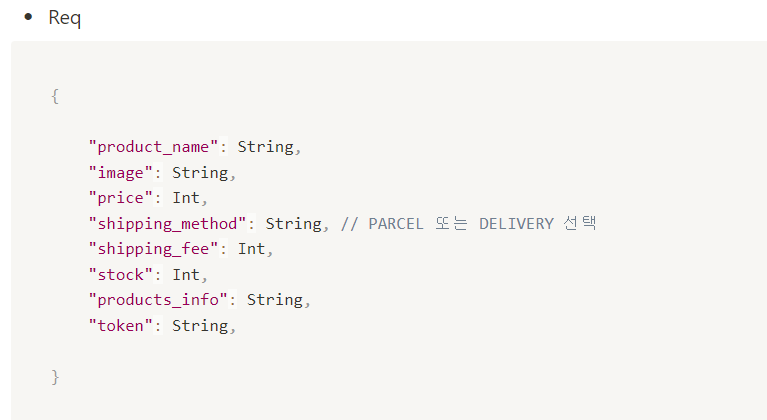
API 통신을 통해 상품 등록 기능 구현 중 발생.axios({ url: `API 서버 URL`, method: "post", headers: { Authorization: `JWT ${getCookie("Token")}`, }, data: { product_name: "테스트", image: formData, price: 1, shipping_method: "DELIVERY", // PARCEL 또는 DELIVERY 선택 shipping_fee: 1, stock: 1, product_info: "테스트 중입니다", token: getCookie("Token"), }, });
- 에러 해결 :
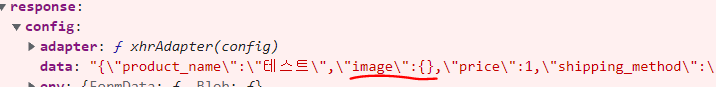
Axios data 는 fetch body와 같이 파라미터들을 담아서 보낼 수 있다. 에러 발생 코드를 보면 data 객체 안에 여러 파라미터들이 있고 image key에는formData라는 파일 객체도 있다. 즉, data ={..., image:{}} 구조로 Axios에서는 객체 안에 객체를 용납하지 않는 것 같다.
axios({ url: `https://openmarket.weniv.co.kr/products/`, method: "post", headers: { Authorization: `JWT ${getCookie("Token")}`, }, data: formData });위 코드처럼 formData 안에 파라미터들을
formData.append(key, value);로 묶어서 하나의 파일 객체로 전송하여 해결할 수 있었다.
😅 여담:
해결하기까지 꽤 오래 걸렸는데 그 이유 중 하나는 API 명세였다. 😂

image : String작성되어 있어 "image 에 문자열 타입의 뭔가를 넣으면 되겠구나!" 생각했다.
또, 명세에는products_info이지만 실제 오류가 발생했고 응답 메세지에서product_info인 것을 확인하고 수정했다.
9. Select Box Item 드래그
- 에러 코드 :
- 에러 내용 :
회원 가입 페이지에서 유저 핸드폰 번호를 사진과 같이 구현했을 때, 옵션(item)들을 드래그하면 에러 코드 처럼 여러 옵션 값들이 선택되는 문제.
- 에러 해결 :
드래그하게 되면event.target.innerText.length는 4 이상이기 때문에 if문을 사용해 길이가 3인 값만 적용.
🤔 시도한 방법
1. draggable 속성 false
2. onDrag, onDragStart 이벤트 return false
10. Netlify 배포 오류
- 에러 코드 :
Module not found: Error: Can't resolve './pages/Main/Mainpage' in '/opt/build/repo/src'
- 에러 내용 :
간단한 토이 프로젝트를 배포하는 과정에 있어서 빌드 오류 발생.
- 에러 해결 :
git은 폴더/파일명 대소문자 인식하지 못한다고 한다.
아래 코드처럼 터미널에 작성하고 git을 다시 올리면 정상 배포된다.git config core.ignorecase false git rm -r --cached . git add . git commit -m "remove all cache"
📢 설치한 패키지
react-slick : 캐러셀을 구현하기 쉽게 도와주는 모듈 slick-carousel : 캐러셀을 구현하기 쉽게 도와주는 모듈 axios : 비동기 통신으로 데이터를 주고 받기 위해 설치. react-cookie : JWT 토큰 저장을 위해 사용.간편하게 이미지 캐러셀 구현이 가능하고 이미 이전 프로젝트들에서 라이브러리 설치 없이 캐러셀을 구현해본 경험이 있기 때문에 라이브러리 설치하여 구현해보는 경험도 필요하다고 생각했다.