
저번주에 있었던 코딩 테스트에 구현사항 중 폼검증을 이용하여 class 추가와 커스텀 메시지 구현 요구 사항이 있었다. required,maxlength,minlength,min,max등의 속성은 알고는 있었지만, 내가 일했던 현업에서는 잘 쓰지 않는 속성일뿐더러 검증실패 이벤트를 통해 커스텀 메시지를 만드는것을 기억하고자 작성.
폼검증이란👓
MDN에서 말하는 폼검증(양식유효성검사)는 등록양식이 있는 사이트(ex.회원가입)에서 각종 내용들을 입력하여 Submit하기 전에 값들이 프로그램내에서 설정된 제약 조건에 맞게 작성이 되었는지를 확인하고 왜 안되었는지를 피드백하는 과정이라고 언급되어있다. 그 대표적인 예는 아래와 같다.
- 아이디는 필수값으로 비어있으면 안됨.
- 이메일은 XXXX@도메인주소로 무조건 입력해야함.
- 나이는 1살부터 시작 해야한다.
휴대전화번호는 000-0000-0000의 규칙을 가지고 입력해야함.(요즘은 그냥 숫자만 입력하게하는 경우가 많음)- 그외에 각종 등록양식에 맞는 규칙이 있을수있음.
사용법📝
HTML에서 제공하는 기본적인 검증관련 속성 값들은 다음과 같다
required: 값이 필수입력 여부 확인minlength&maxlength: 텍스트의 최대&최소 범위min&max: 숫자 값의 최대&최소 범위.pattern: 값이 패턴에 맞게 입력되었는지 확인.type: 값이 유형에 맞게 입력되었는지 확인(ex.email)
기본제공 양식 유효성 검사📄
간단한 이름을 입력 받는 예제를 작성해보았다. 필수로 입력해야하며, 길이는 평균적인 한국이름 길이인 2~4글자 범위로 입력 받게 해보았다.
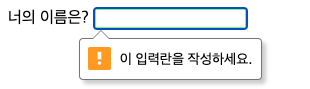
1. required
<form name="frm">
<label for="username">너의 이름은?</label>
<input type="text" id="username" required/>
</form>
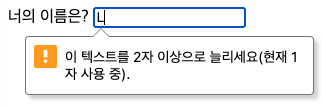
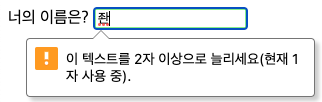
2.minlength, maxlength
<form name="frm">
<label for="username">너의 이름은?</label>
<input type="text" id="username" required minlength="2" maxlength="4"/>
</form>
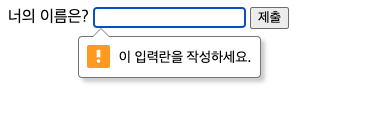
submit시 입력을 하지 않거나, 입력 범위를 만족하지않는경우 위 캡쳐와 같은 경고문이 나올 것이다.
3.pattern
pattern 속성값에 정규식을 추가하면 입력값이 패턴을 따르는지 확인할수 있다. 예제에서 한글만있는지를 확인하는 정규식을 추가해보자.
<form name="frm">
<label for="username">너의 이름은?</label>
<input type="text" id="username" required minlength="2" maxlength="4" pattern="^[ㄱ-ㅎ|가-힣]+$" />
</form>
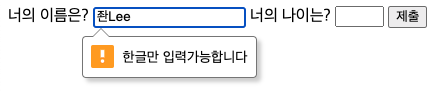
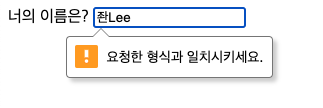
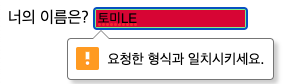
위 캡쳐와 같이 한글+영문(숫자,특수문자) 조합으로 입력시 위같이 메시지를 발생시킬것이다.
4.max,min
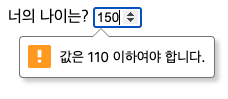
이번에는 나이를 입력 받는 예제를 작성해보자. 나이는 1~110살까지를 범위로 잡았다.
<label for="age">너의 나이는?</label>
<input type="number" id="age" required min="1" max="110"/>
범위를 만족하지않은 값을 입력시 위 결과 같은 메시지를 발생시킬것이다.
가상클래스 :invalid,:valid
그리고 입력값들이 값이 유효할때 사용하는 :valid와 유효하지 않을때 사용하는 :invalid 같은 가상 클래스를 이용해 스타일도 적용할수 있다.
input:invalid{
border-color:3px solid lightgreen;
}
input:valid{
border-color:blue;
}-
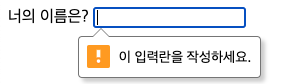
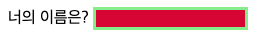
CSS 작성을 완료시 검증에 실패시 CSS 규칙에 의해 아래와 같이 변경된다.



-
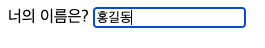
조건을 만족하는경우에는 아래와같이
input태그의 border색이 변경되는것을 확인할수 있다.

이외에도 어떠한 검증을 위반했는가에 대한 스타일도 변경이 가능하다. 위에 CSS에서 추가로 작성을 해보자.
input:invalid:required{
background-color:crimson
}그렇게 내용을 작성하지않을때는 input태그안에 백그라운드 색이 채워졌음이 확인 된다.

그리고 한글이 아닌문자가 추가될떄 아래와 같이 메시지가 발생한다.
아래 캡쳐상황은 제출시 필수적으로 입력했으며 길이를 위반하지않았지만 pattern에 위배되기 때문에 아래와같이 마킹이 나온다.
(required는 만족했지만, required의 가상 클래스 스타일도 같이 적용되는것은 왜 그런지 아시는분은 좀 알려주세요)

Javascript를 이용한 유효성 검사
HTML의 속성값을 이용한 검증외에 Javascript를 이용하면, 메시지 커스터마이징과 다양한 제어를 사용할수 있다. 기존에 작성된 예제에서 내용을 추가로 작성해보자. 소스의 내용은 input 태그에서 유효성 검사에 실패했을때에 이벤트 처리를 하는 내용이다.
window.onload=()=>{
document.querySelector('form').addEventListener('submit',e=> e.preventDefault());
document.querySelector('#username').addEventListener('invalid',({target})=>{
const {validity}=target;
console.log(validity);
})
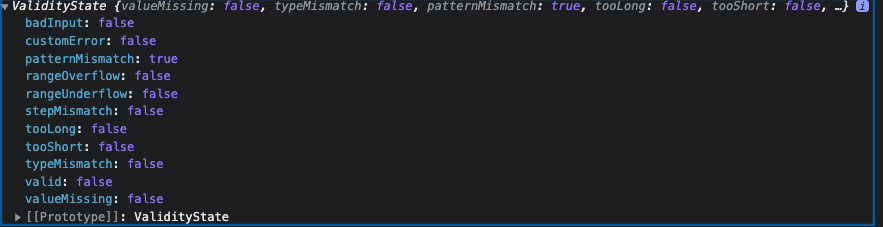
}여기서 validity라는 속성값을 target에서 가져오고 있음을 알수있다. 이름은 pattern에 유효하지않게 영어를 입력해보자. 그러면, invalid이벤트가 발생하여 캡쳐와같이 콘솔을 출력한다.

validity객체에서 나온 규칙들을 간단히 정리해보자
- badInput :
input type=number태그에 내용이 문자열인 숫자 입력 요소가 있는 경우처럼, 사용자가 잘못 입력한 경우. - patternMismatch:
pattern속성에 정의된 외의 문자열이 입력된 경우 - rangerOverflow : 숫자의 범위를 초과해서 입력한 경우
- rangeUnderflow :
rangeOverflow와 반대로 숫자의 범위 미만을 입력한 경우 - stepMismatch :
number에서 숫자의 간격외의 숫자를 입력한 경우(step값이 2일때 홀수의 값을 입력한 경우) - tooLong :
maxlength이상의 값을 입력한 경우 - tooShort :
minlength미만의 값을 입력입력한 경우 - valueMissing: 값을 입력하지 않는경우
- valid: 모든 검증결과를 만족시
true를 그외는false를 반환. - customError: 사용자가 작성한 검증 오류
이제 validity 속성에서 나온 값을 활용하여 커스텀 메시지를 작성하려면 setCustomValidity메소드를 사용하여, 커스텀 메시지를 작성 할수 있다. age에도 똑같이 invalid이벤트를 추가하고 안에 내용 추가해보자.
//...
document.querySelector('#username').addEventListener('invalid',({target})=>{
const {validity}=target;
if(validity.patternMismatch){
target.setCustomValidity('한글만 입력가능합니다');
}else if(validity.valueMissing){
target.setCustomValidity('이름은 필수입니다.');
}
})
document.querySelector('#age').addEventListener('invalid',({target})=>{
const {validity}=target;
if(validity.valueMissing){
target.setCustomValidity('나이는 필수입니다.');
}else if(validity.rangeUnderflow){
target.setCustomValidity('나이는 1세 이하로 입력할수 없습니다.');
}else if(validity.rangeOverflow){
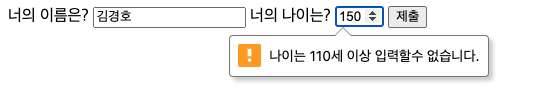
target.setCustomValidity('나이는 110세 이상 입력할수 없습니다.');
}
});소스를 작성하고 제출을 클릭시 조건을 일부러 위반 시키면 아래와 같이 커스텀된 메시지를 띄울수있다.