기본적으로 cli를 통한 vue를 설치하면 eslint의 기본적인 설치까지 해준다. 하지만, 이전에 vuejs cli없이 설치했기에, eslint까지 직접 설치해야한다.
1.ESLINT란?📚
ESLINT는 JavaScript의 문법 검사기를 규칙에 맞게 검사 해주는 도구를 말한다.
2. 설치🛠
npm i -D eslint
-
운영 배포시에 사용될 패키지는 아니기에
-D(DevDependency)를 추가했다. -
eslint -- init입력 후 아래와 같이 설치 옵션을 각자 개발에 맞게 선택
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · vue
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser, node
✔ What format do you want your config file to be in? · JavaScript
- To check syntax and find problems(규칙 체크와 함께 문제 찾기) 선택.(첫번쨰는 규칙 체크만 세번쨰는 1+2번에 rule에 맞게 강제 변환까지)
- 프로젝트에서 모듈을 사용하는지 선택.(es2015의
export/import, commonJS의require/exports, 아무것도 선택안함 중에 선택가능. 본인은 첫번째 선택 ).
3.어떤 프레임워크 사용하는지 선택.(Vue.js 프로젝트이기 때문에 Vue.js선택)
4.타입스크립트 사용여부 선택(지금은 사용하지않기떄문에 No 선택)
5.어떤 걸로 실행을 하는지를 물어보는듯.(일단은a키를 눌러 전부 사용한다고 선택)
6.설정파일의 양식은 어떻게 할지 선택.(본인은 Javascript선택)
7.마지막으로 어떤 패키지를 사용할것인가(npm,yarn, pnpm)까지 선택하면 끝
.eslintrc.js가 자동적으로 생성
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
//추가한 규칙
"semi": ["warn", "always"],
"quotes": ["warn", "double"]
}
}
-
자동적으로 생성된
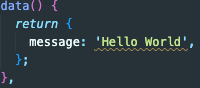
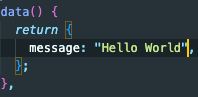
eslintrc.js파일에서 rules 속성에 세미콜론과 인용부호(따옴표)에 대한 규칙을 정의했다. 맨 첫번째는 "규칙의 오류 표현의 수준을 어떻게 나타낼것인가?" 에 대한 값이다.off(0)은 해당 규칙을 감지 안한다는 의미이며,warn(1)은 경고 수준의 표현을error(2)은 심각한 에러의 수준으로 표현을 한다는 뜻이다.


-
위에 캡쳐처럼 single quotation을 입력하면 경고시 나타내지만, double quotation를 입력하면 경고내용이 사라졌음을 확인할 수 있다.
참고
- 본인은 듣고있던 강의에 맞게 노드 버전을 10.16.0으로 설치 후 eslint을 설치하려니 계속 오류가 발생하여 공식홈페이지에서 내용 확인 결과 node 10,13,15버전은 더이상 지원하지않는다는 내용이 있어서, 최신 안정버전(18.0.0)으로 업데이터한 후에 설치니 이상없이 잘 되었다. 만약에 node가 최신버전으로 업그레이드가 어렵다면 eslint 설치시 특정 버전으로 변경하여 다운그레이드 해야한다.(10이상버전은 7버전으로 설치하면 될듯)
출처
ESLINT 공식문서(Getting Started with ESLint)
6강: 백엔드 기초 다지기, 프로젝트 시작하기(1-1. 프로젝트 생성 및 ESLint 설정
)
