Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 2. VS Code
Install
visual studio code 설치
파일 생성과 삭제

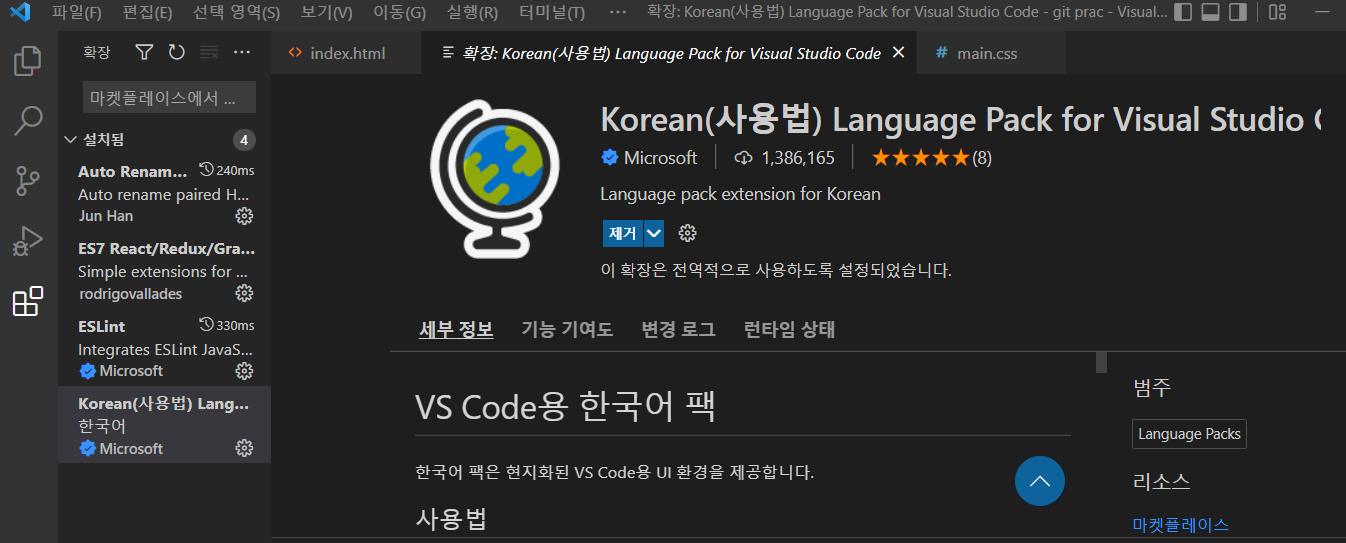
한글화
 다운 받으면 자동으로 한글 패치 된다.
다운 받으면 자동으로 한글 패치 된다.
정리된 코드 만들기
- 처음 작성할 때 보기 좋게 작성하기
- Beautify

Ctrl + Alt + L 로 단축키 설정했다.
태그 이름 한 번에 변경(Auto Rename Tag)
태그를 한 번에 바꿔주는 확장자 설치하기

브라우저에 출력(Live Server)

HTML 파일에서만 실행할 수 있다.
Live Server는 개발을 위해 임시로 로컬 서버를 오픈하는 것이다.
단축키
-
사이드바 열기/닫기
Ctrl + B -
빠른 열기(파일이나 기호 탐색)
Ctrl + P -
모든 명령 표시(에디터의 모든 명령 접근)
Ctrl + Shift + P -
편집기 닫기
Ctrl + W -
찾기(검색)
Ctrl + F -
바꾸기
Ctrl + H -
이 부분 위/아래로 이동
Alt + UP
Alt + DOWN -
위/아래로 복사
Alt + Shift + UP
Alt + Shift + DOWN -
들여쓰기
Tab -
내어쓰기
Shift + Tab -
편집기 분할
Ctrl + \ -
멀티커서
Ctrl + Shift + Alt
이전에도 vscode를 사용하면서 모두 저장할 때 Ctrl + K S 를 아무리 시도해도 안돼서 찾아보기 귀찮아서 그냥 일일이 마우스로 눌렀었다. (한번 찾으면 덜 귀찮을 것을)
이번 기회에 찾아보니 Ctrl + K 를 누르고 잠시 있다가 S를 눌러야 했다.
